还在手撸管理系统前端页面吗,试试自动生成工具,导入数据库结构一键生成
原创还在手撸管理系统前端页面吗,试试自动生成工具,导入数据库结构一键生成
原创前言
现在服务端形形色色的代码生成工具层出不穷,从生成增删改查sql,到生成 service、controller 等,可以说是非常成熟,
而前端迭代较快,各色各样的JS框,UI框架等等,比较杂乱,而绝大多数我们只想开发一个管理系统,做为服务端开发者感觉无从下手,学也不是,不学也不是,看似很
简单的系统,但要完整完成却什么都要学, vue + elementui 也好 react+ antd 也罢总要浪费时间去系统的学一下,很是浪费时间,那么怎么办呢?
介绍
没错,使用 light2f 可以像服务端代码生成一样,连接数据库或者导入数据库结构的 sql,一键就能生成完整的前端功能,包括查询,显示,修改,添加以及对应的接口方便快捷。
light2f 是代码生成器与可视化的低代码工具结合,免费的前端中后台开方辅助工具。
也许你会想到开源的若依等一些也可以生成前端的代码,却有相同之处,都可以选择字段生成相关代码。不同的是这些生成的代码在不满足需求的时候需要手动开发介入,
加点稍微复杂功能(比如再在页面中加一个弹窗,编辑一些其它信息)都需要来接着生成的代码中来手工接着写代码来完成相关功能,
也许还有很多比如百度的 amis 框架也是用于开发管理系统,不过其没有一键生成功能,封装的比较重不方便小粒度功能修改,不能用于定制化项目。
收费的商业的比如 简道云、宜搭、轻流等等这些用于一些特定行业的开发,而且不会生成可以下载的纯前端功能代码和此些本质是不同的就是介绍了吧!
light2f 在自动生成代码后,还可以再以可视化方式继续添加或修改来完善定制化的功能,而且不依赖于若依这类的系统,生成的是前后端分离项目,可以接入任意服务端,不受约束,无侵入性。
自动生成
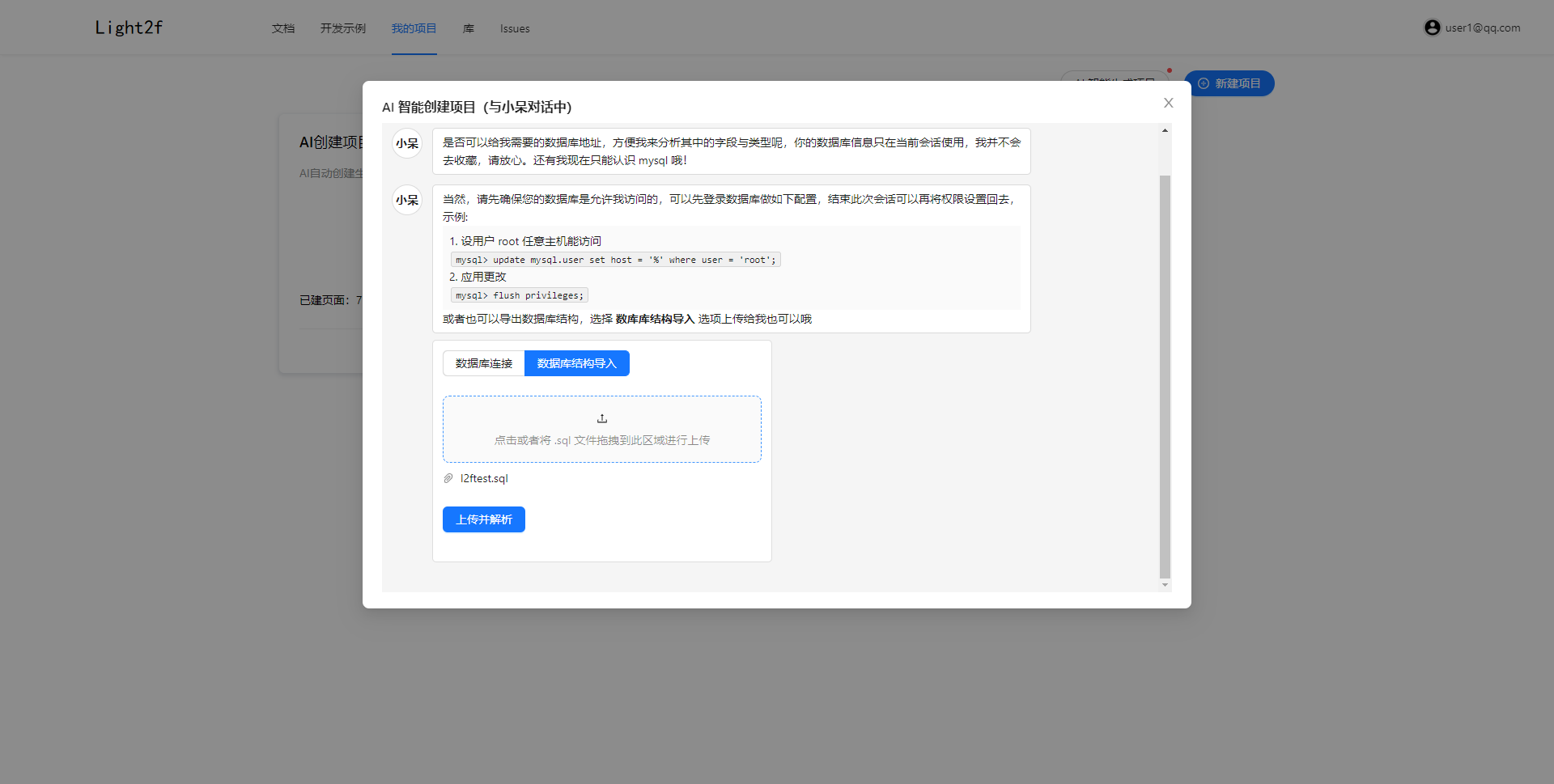
- 第一步,通过连接数据库或导入数据库结构.sql,
如:数据库结构.sql
CREATE TABLE `t_user` (
`user_id` int(11) NOT NULL,
`user_name` varchar(45) DEFAULT NULL,
`user_email` varchar(45) DEFAULT NULL,
`user_account` varchar(1024) DEFAULT NULL,
`user_password` varchar(45) DEFAULT NULL,
`user_gender` varchar(45) DEFAULT NULL,
`user_age` int(11) DEFAULT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COMMENT='用戶管理';
CREATE TABLE `t_role` (
`role_id` int(11) NOT NULL,
`role_name` varchar(45) DEFAULT NULL,
`role_code` varchar(45) DEFAULT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COMMENT='角色管理';或者通过地址、帐号、密码连接

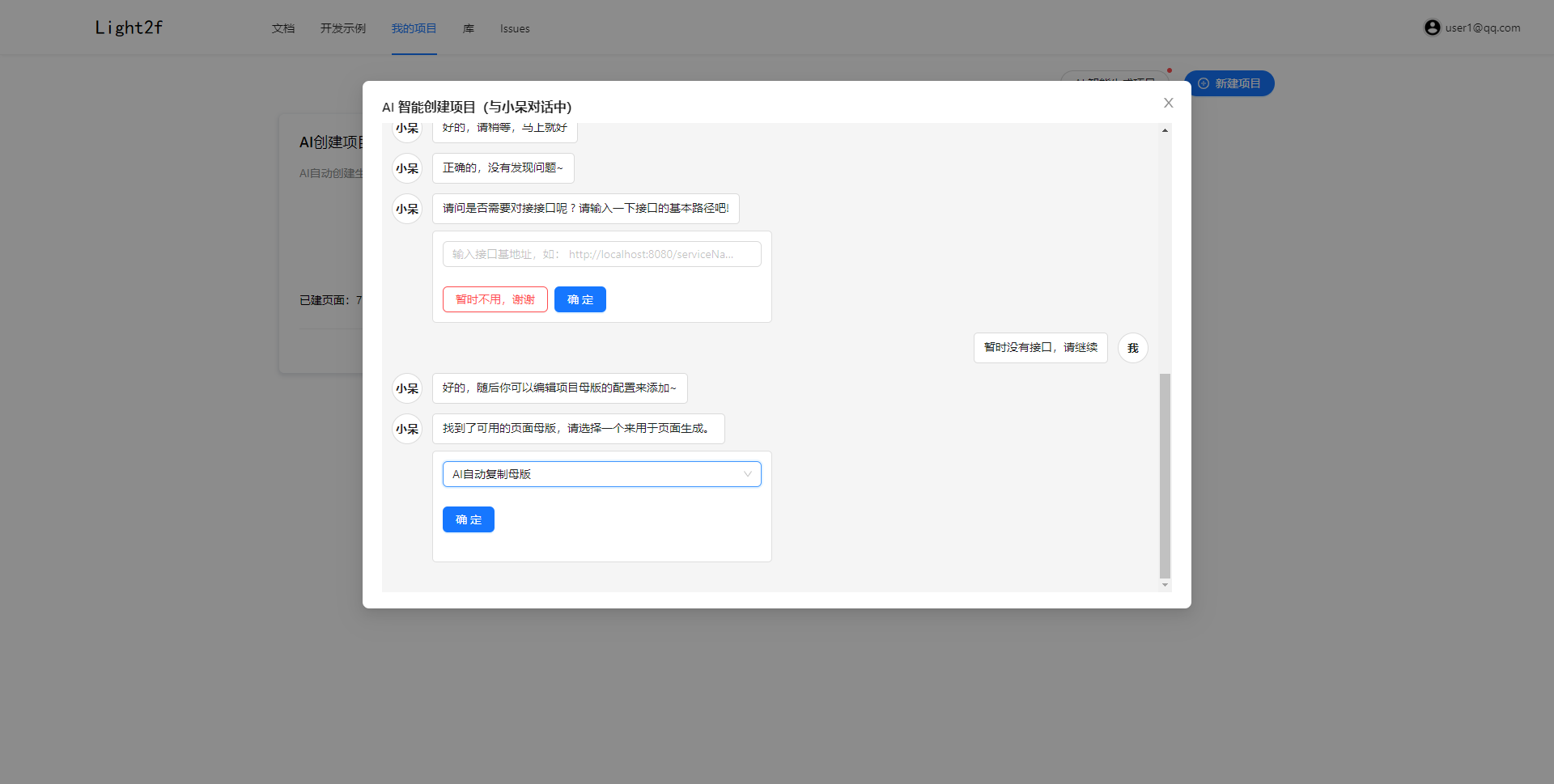
- 第二步,输入接口基本路径,会作为创建 axios(http库)的 baseUrl,没有接口可以先跳过
如页面中有查询接口为 http://localhost:8080/api/search
删除接口为 http://localhost:8080/api/delete
那么基本路径则为 http://localhost:8080/api

- 第三步,选择一套页面母版或自动创建(复制系统的缺省母版),如果还没有开发接口,最好也先约束一下,不然还需要后期修改
页面母版是系统预先创建的包含增删改查功能,如需要生成更复杂的页面可以自行添加其它功能
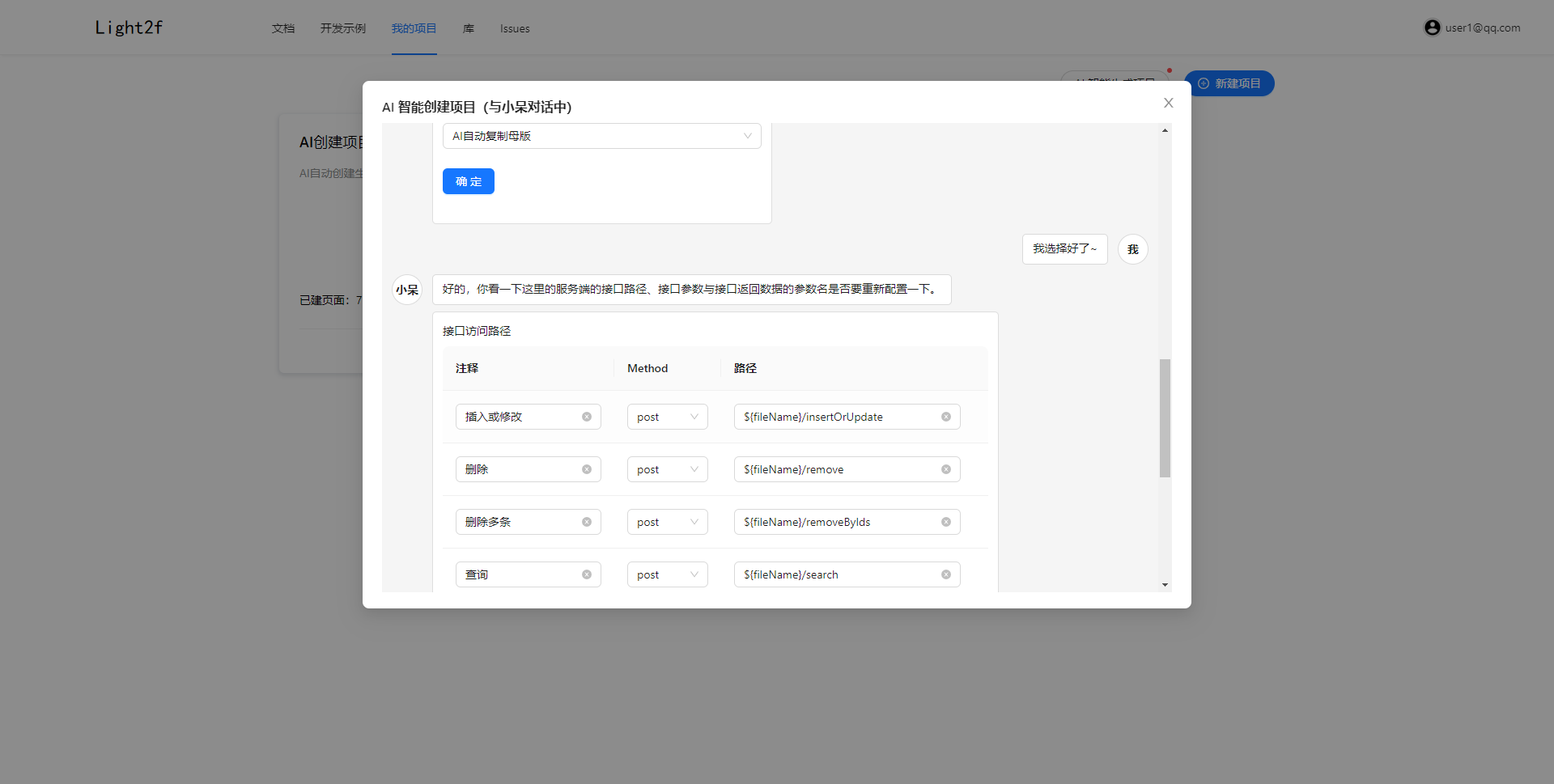
然后会提示输入接口的访问路径:
比如查询的接口为: 变量/select,那么修改查询的路径为:\${fileName}/select,其中\${filename} 是动态生成页面时候的页面名称,在下面步骤中可以修改,也可以使用\${fileName.toLower},\${fileName.toUpper}对应文件名称的全小/大写。其它接口也是如此,如果插入和修改接口是分开的可以到页面母版中修改

然后再修改参数变量,比如接口的查询参数的每页大小为 pagesize 那么,就可以修改
pageSize: 'pagesize',等。

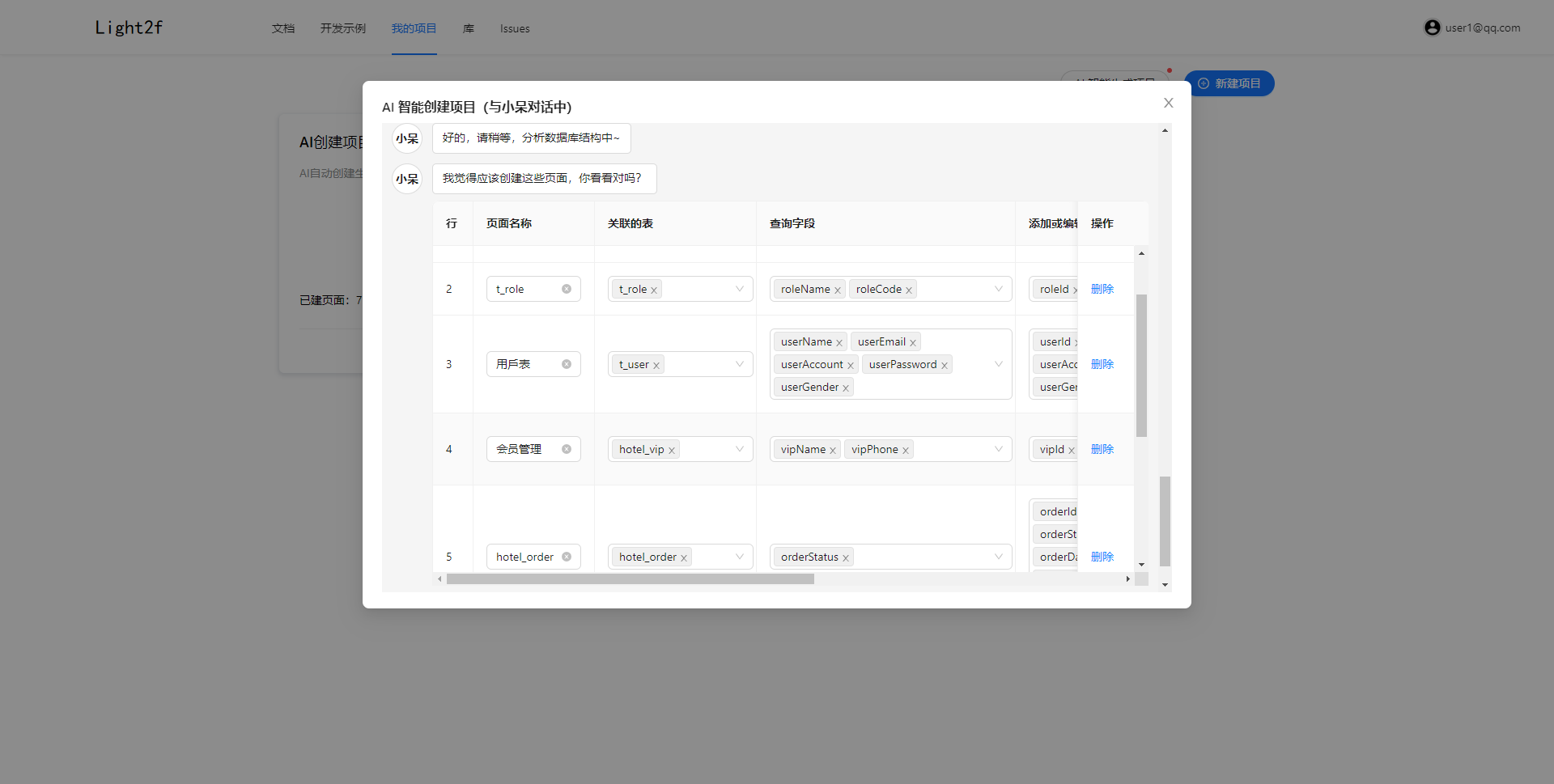
- 第四步,选择需要生成时使用的字段
可以选择关联的表,然后选择对应的增删改查需要使用的字段。当然为了方便会自己猜测所需要的字段,并按字段类型自动使用组件。而文件名则为第三步中用到的 \${fileName},以及生成实际页面的名称,点击 可以了,开始吧! 确定即可自动生成项目

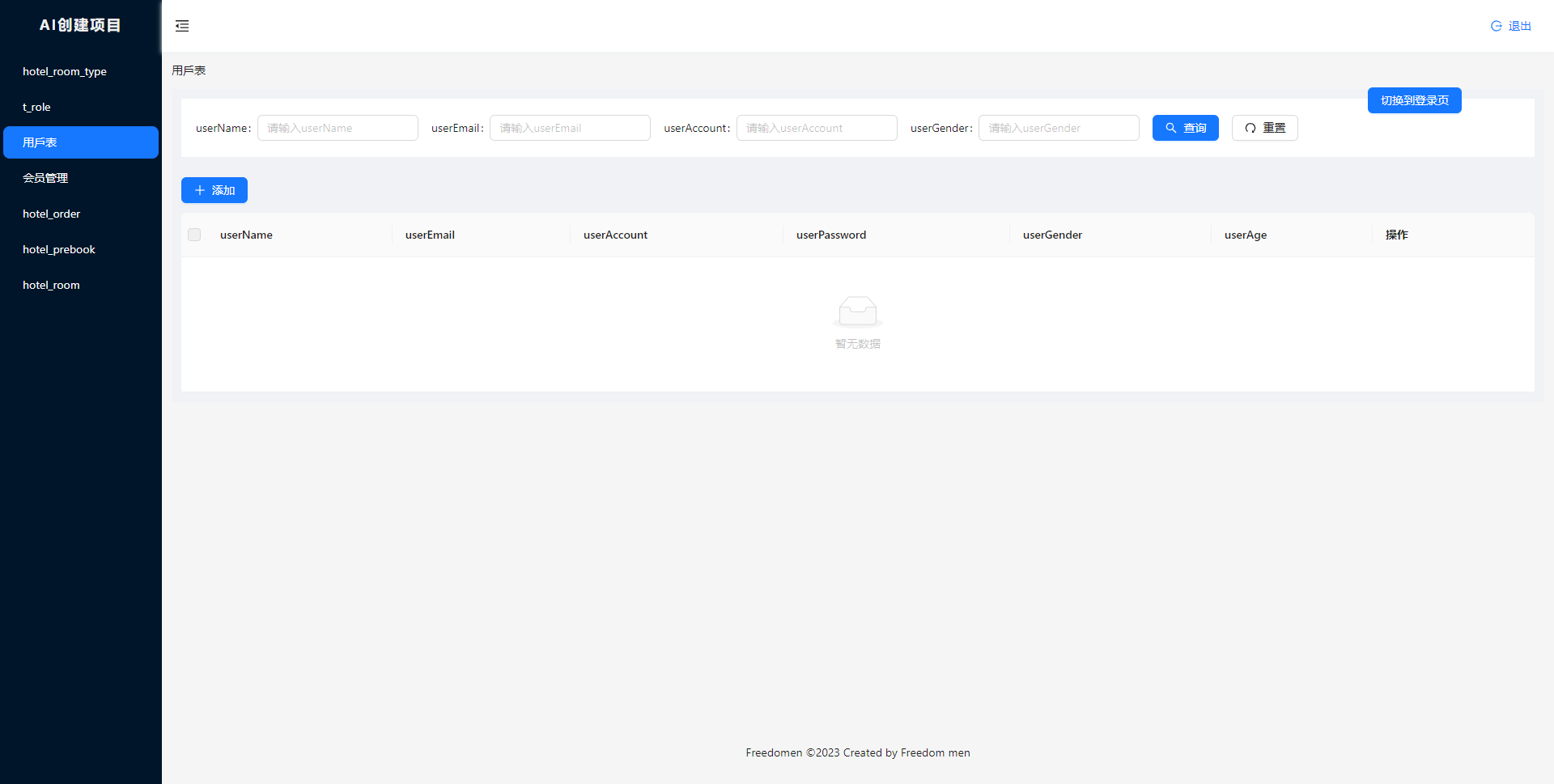
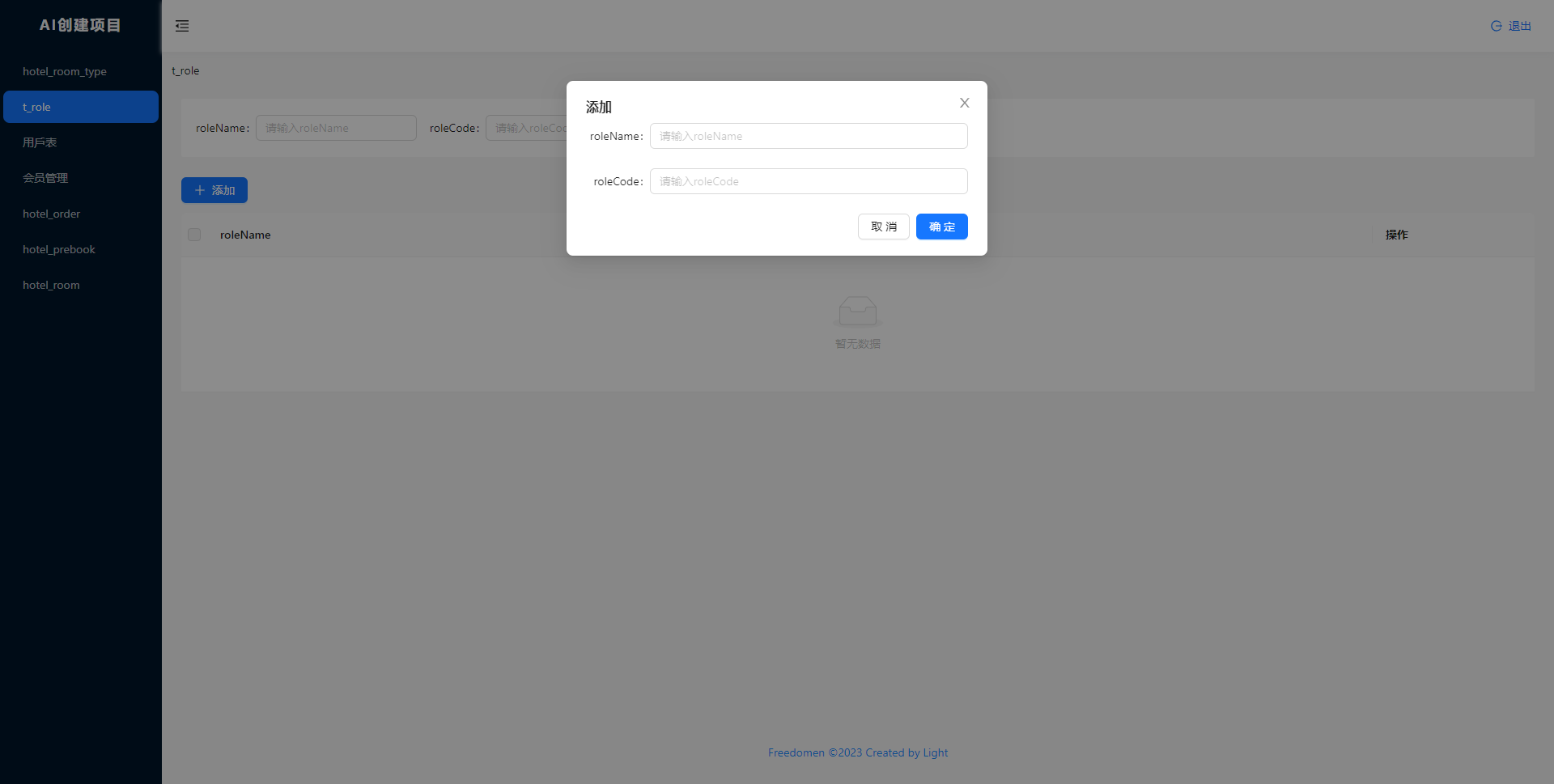
项目预览
可以点击预览查看项目

可视化修改
然而实际项目却绝大多数不是这么简单的增删改查功能,所以我们还需要在生成的项目再以可视化方式再次修改。
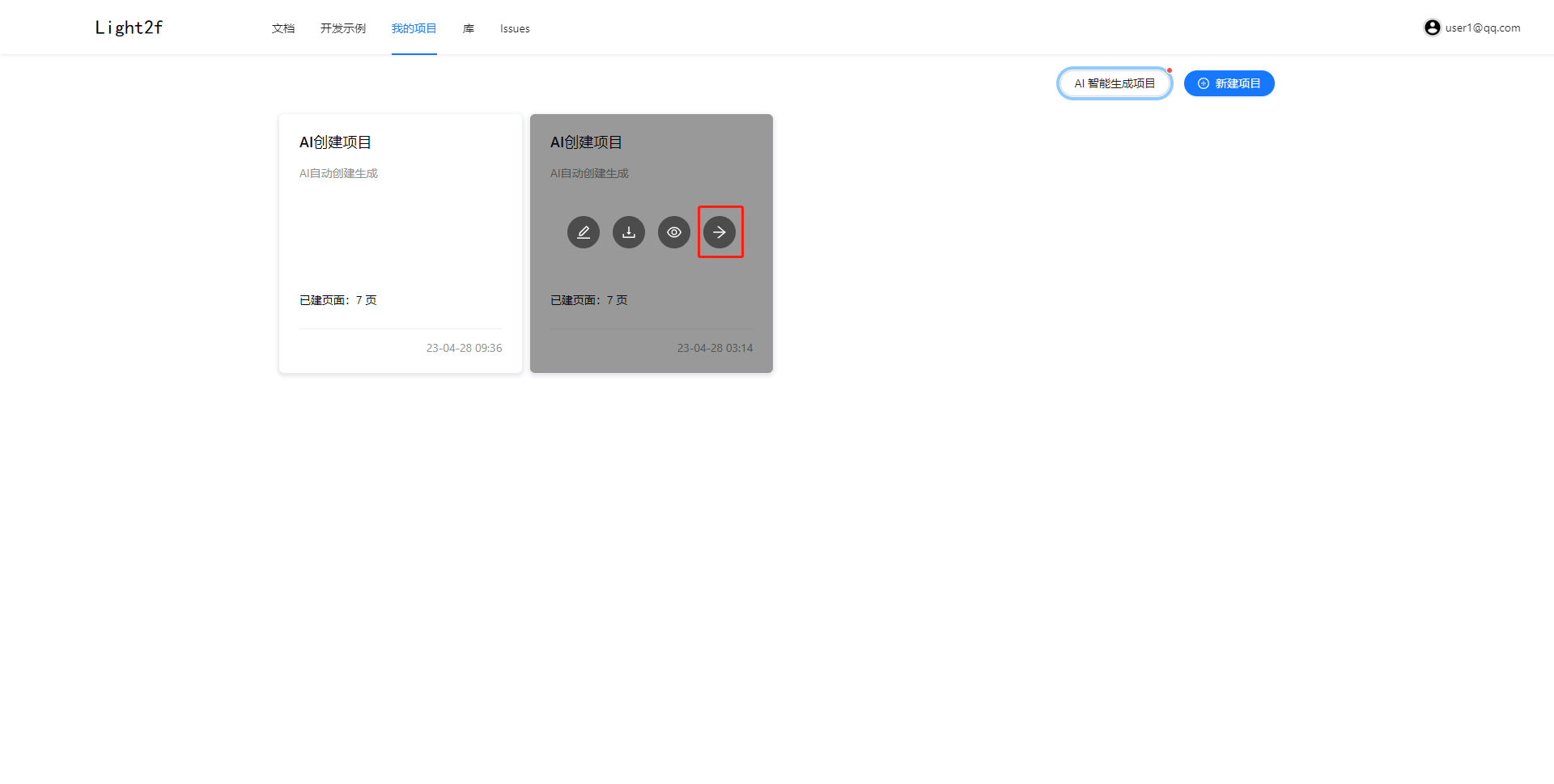
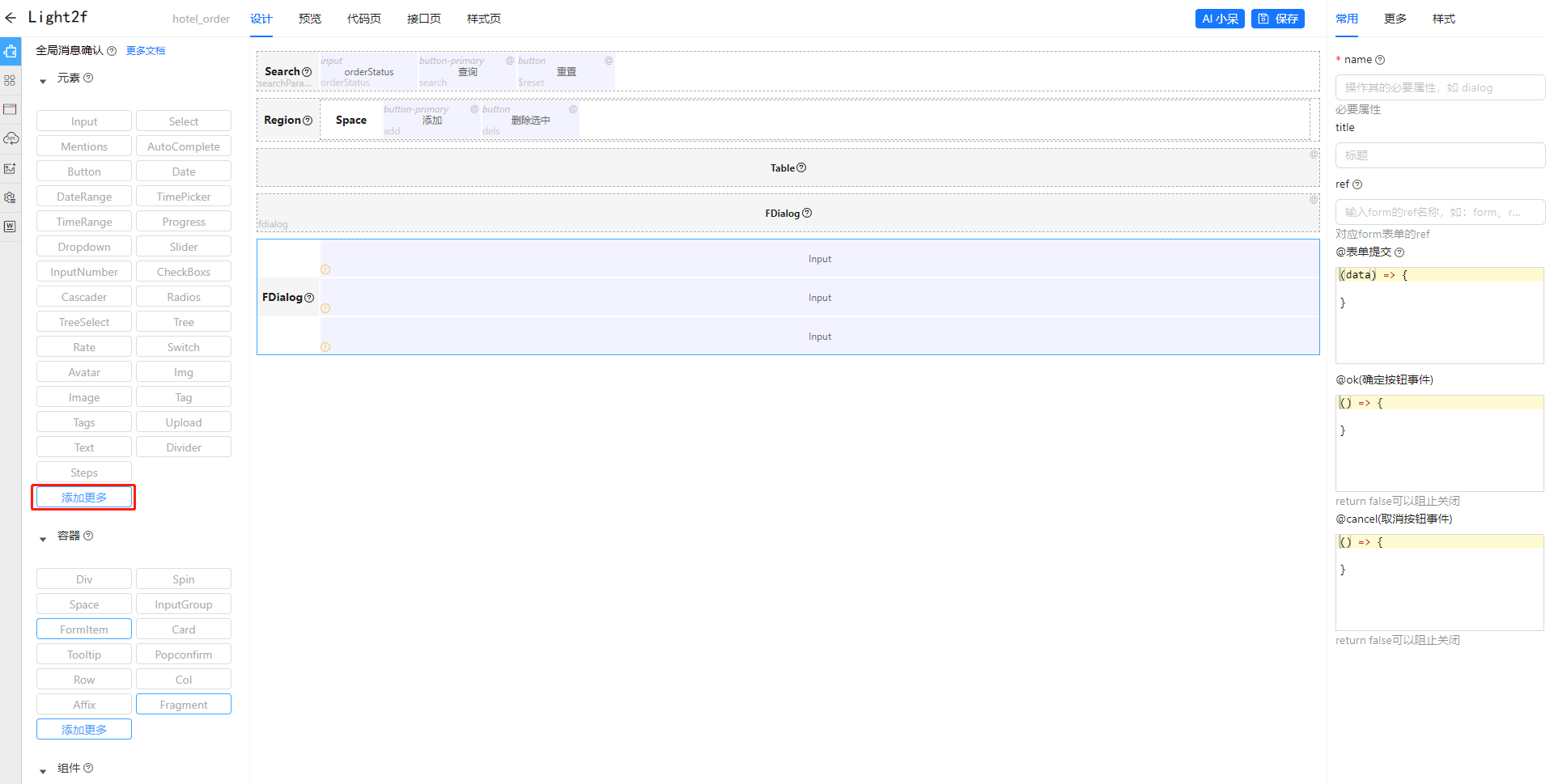
点击进入可视化开发工作台

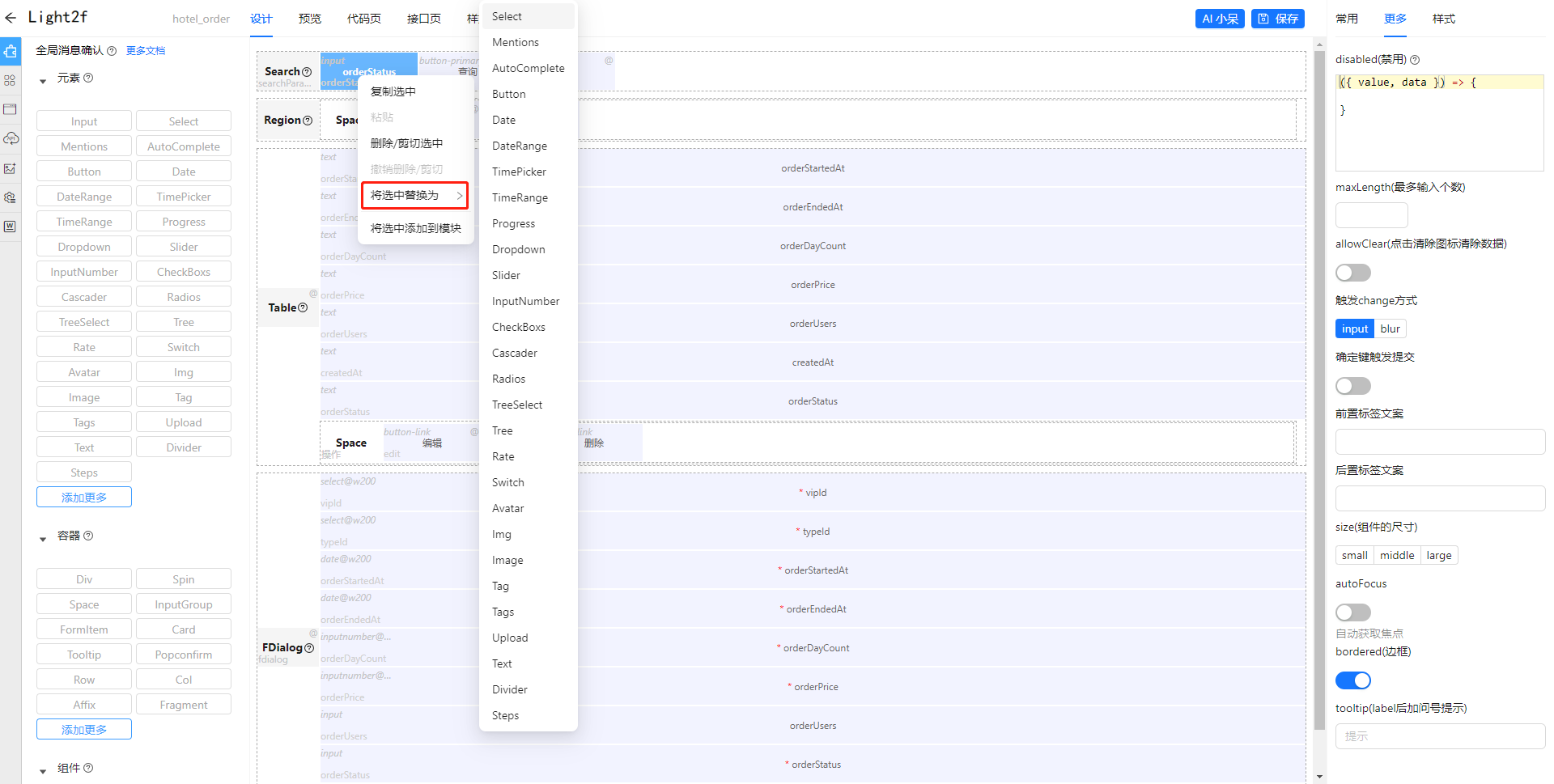
修改对应的组件,右点击需要替换组件可以换成需要的组件

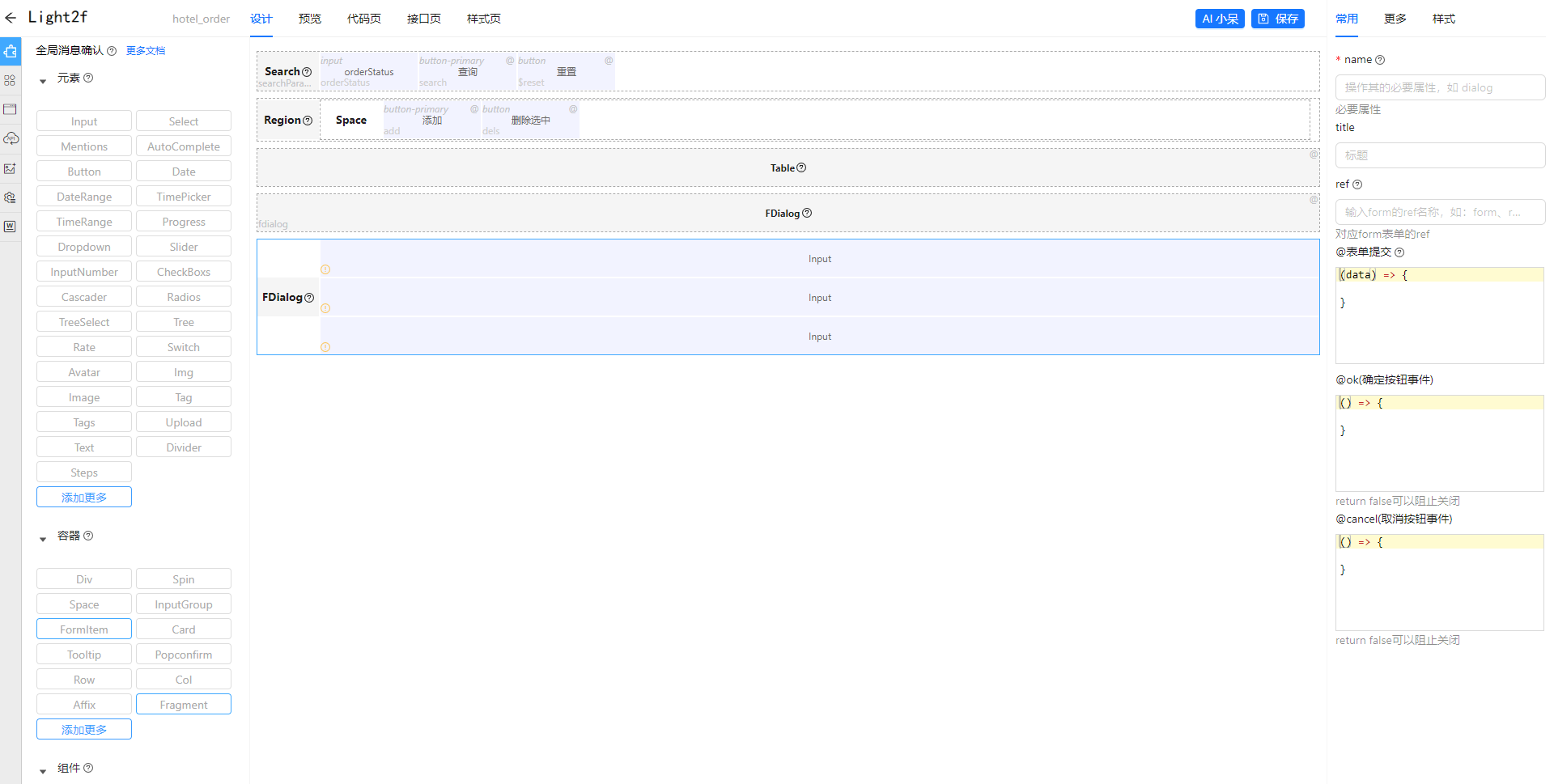
添加新功能,再放入一个FDialog(表单弹窗),再放入组件等

更多功能就不再此多介绍
自定义组件
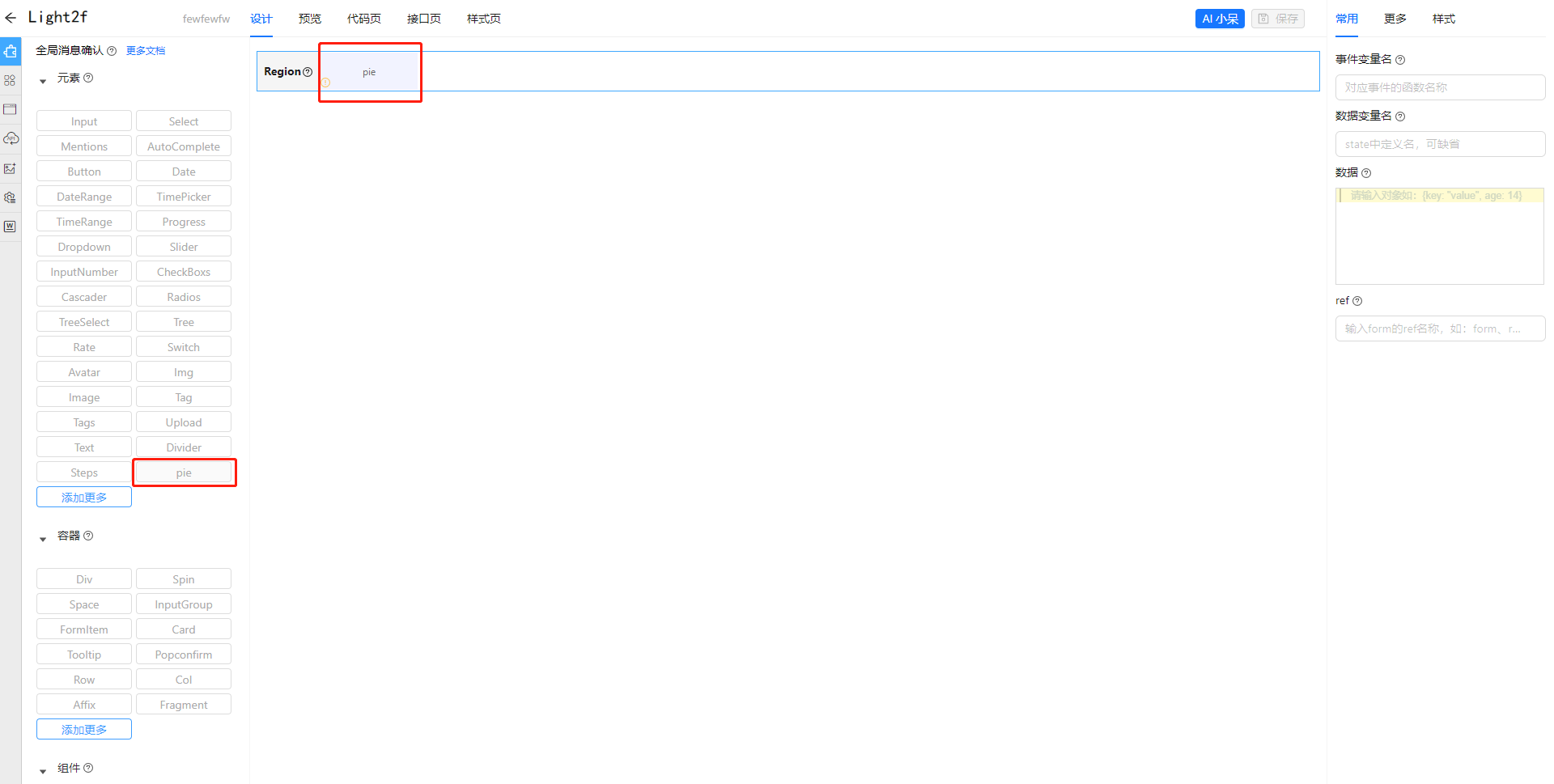
如果组件不够,还可以自定义组件,选择 添加组件 即可以添加自己的组件
选择添加组件,然后编写一个自己的组件,React 项目组件

//npm i victory 随便安装个图表库
import React from 'react'
import { VictoryPie } from "victory";
export default function Component({
value, className, style, config = {}
}) {
return <VictoryPie
className={className}
style={style}
data={value}
{...config}
/>;
}然后上传到系统,并配置一下

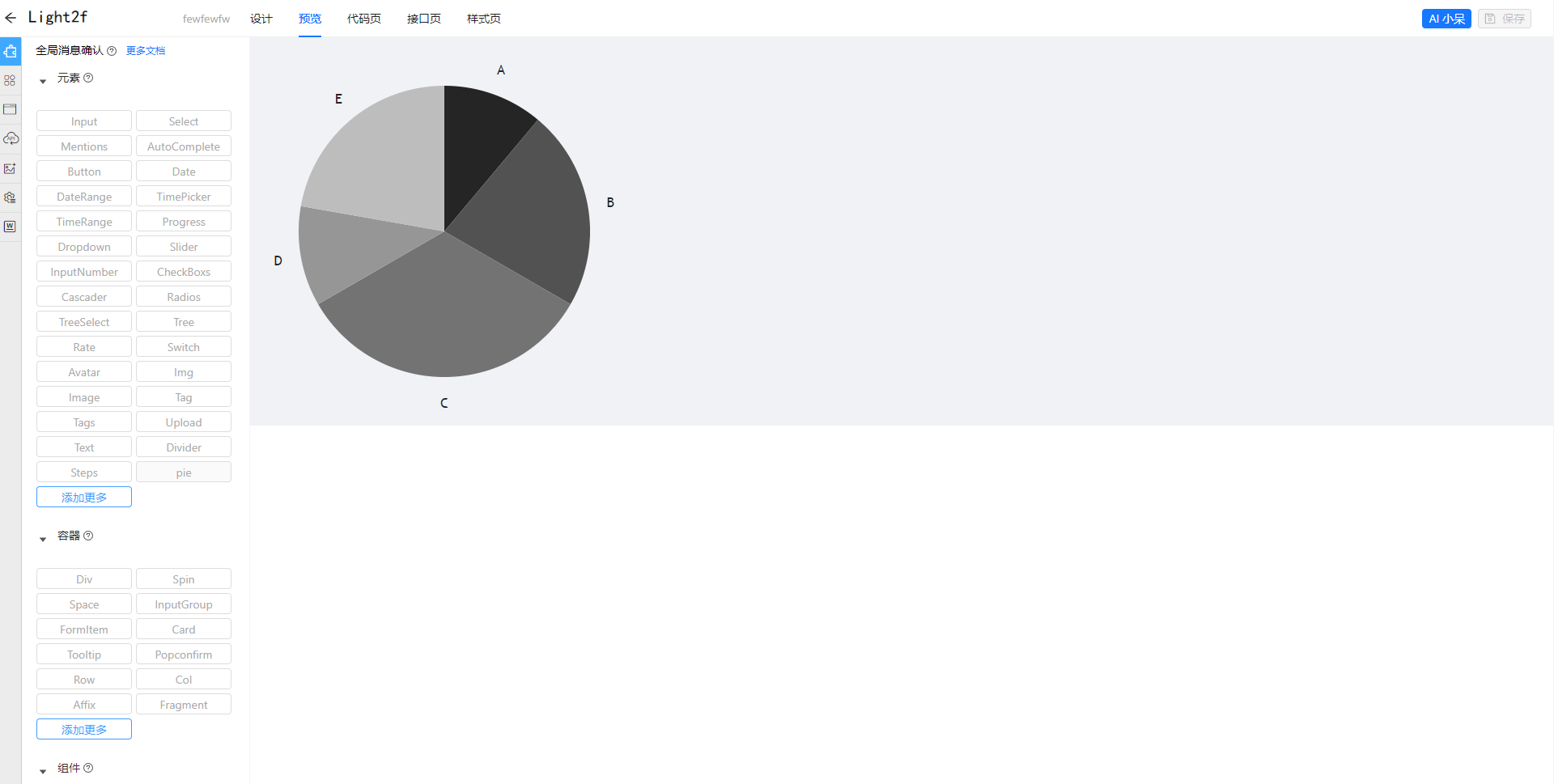
预览

非常简单自定义组件就完成了,方便扩展
下载到本地运行
下载解压到本地,然后安装依赖并启动,就是一个完成的 react 项目了
yarn
yarn start
修改
react 项目手动修改并没有什么问题,而如何不想看相关当然还可以以原 react 方式去添加或修改
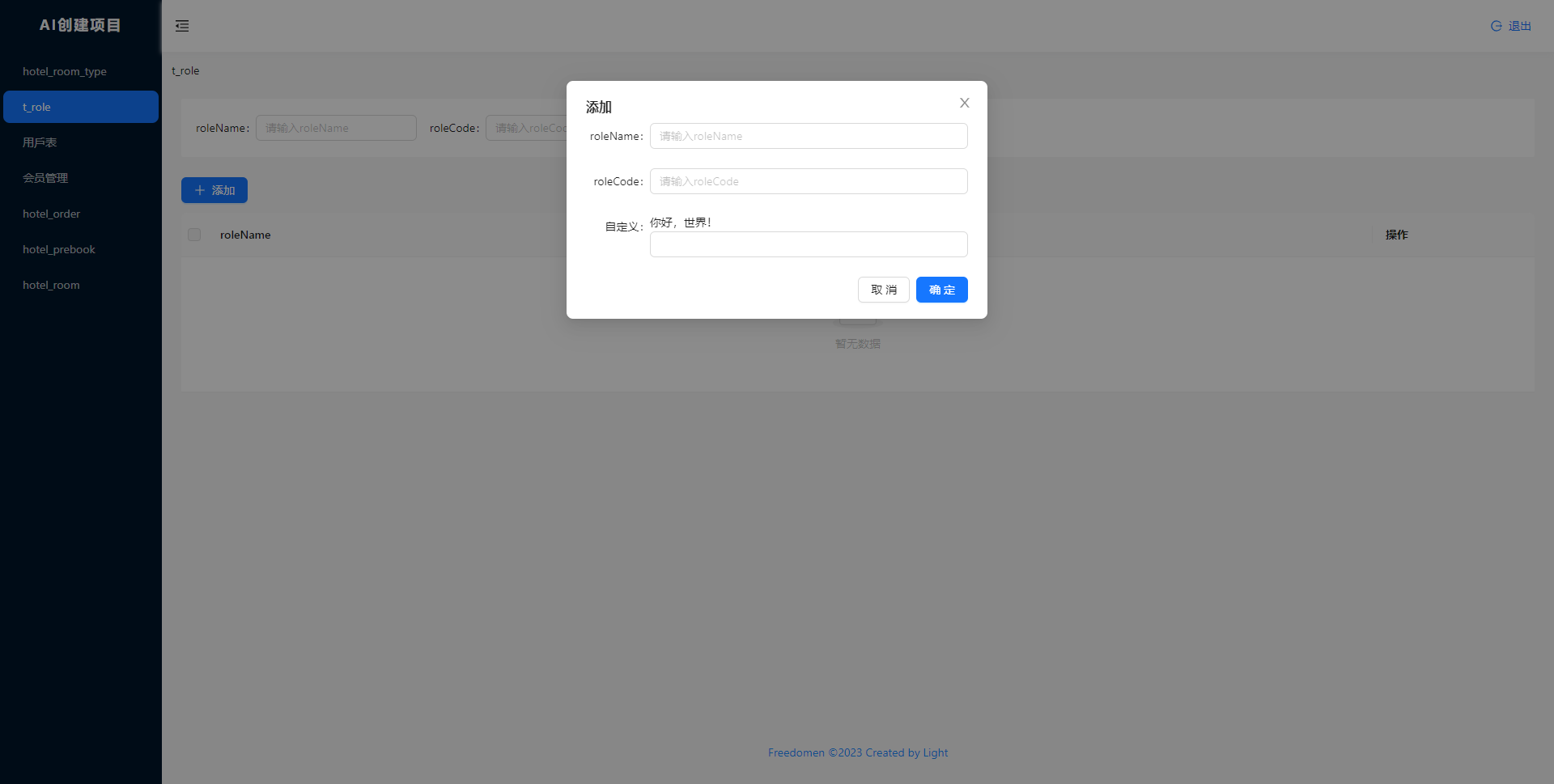
通过 render 函数便可用react代码,如在表单中添加个你好世界

{
label: '自定义',
render() {
return <div>
你好,世界!<Input />
</div>
}
}
//数据交互,数据填充与数据收集,更多可查看文档
{
label: '自定义',
render({value, data, $base: { onChange }}) {
return <div>
你好,世界!<Input value={value} onChange={({target: {value}}) => onChange(value) }/>
</div>
}
}
总结
简单的后台可以不需要学习成本便可以非常地快速完成项目,而中等或复杂难度略微需要了解一下用法,而有很多系统还没设计到的组件时需要会开发 react 组件
传送门
快来体验一下吧!Light2f >>>>>>>>>>>>
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
