vue组件的创建和切换
创建组件的方式1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<div id="app">
<!-- 如果要使用组件,直接把组件的名称,以 HTML 标签的形式,引入到页面中即可 -->
<!-- <my-com1></my-com1> -->
<mycom1></mycom1>
</div>
<script>
// 1.1 使用 Vue.extend 来创建全局的Vue组件模板对象,通过 template 属性,指定了组件要展示的HTML内容
// var com1 = Vue.extend({
// template: '<h3>这是使用 Vue.extend 创建的组件</h3>'
// })
// 1.2 使用 Vue.component('组件的名称', 创建出来的组件模板对象) 来定义组件
// Vue.component('myCom1', com1)
// <my-com1></my-com1>
// 使用 Vue.component 定义全局组件的时候,如果组件名称使用了驼峰命名,则在引用组件的时候,需要把大写的驼峰改为小写的字母,同时,两个单词之前,使用 - 连接;
// 如果不使用驼峰,则直接拿名称来使用即可;
// Vue.component('mycom1', com1)
// 简化方式一:
// Vue.component 第一个参数:组件的名称
// 第二个参数: Vue.extend 创建的组件
Vue.component('mycom1', Vue.extend({
template: '<h3>这是使用 Vue.extend 创建的组件</h3>'
}))
var vm = new Vue({
el: '#app'
});
</script>
</body>
</html>注意:
使用 Vue.component('组件的名称', 创建出来的组件模板对象) 来定义全局组件,比如Vue.component('myCom1', com1) 使用 Vue.component 定义全局组件的时候,如果组件名称使用了驼峰命名,则在引用组件的时候,需要把大写的驼峰改为小写的字母,同时,两个单词之前,使用 - 连接,比如<my-com1></my-com1> 如果不使用驼峰,则直接拿名称来使用即可,比如Vue.component('mycom1', com1)
全局组件和局部组件的区别
若你定义了全局组件,你就可以直接在el对应位置的管辖范围内使用全局组件,不需要注册,比如上面这个例子。
但是如果你定义的是局部组件,上面的例子就要改为如下,声明对象再注册
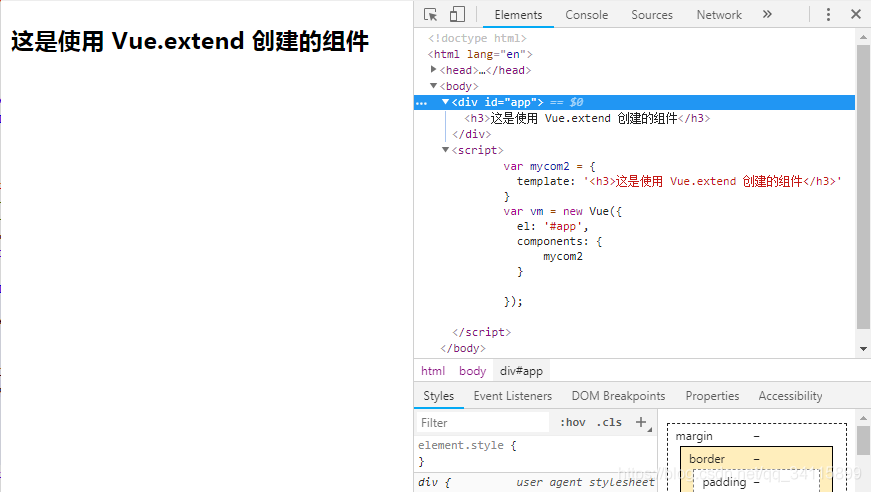
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<div id="app">
<mycom2></mycom2>
</div>
<script>
var mycom2 = { // 局部组件就是一个对象,再注册一下
template: '<h3>这是使用 Vue.extend 创建的组件</h3>'
}
var vm = new Vue({
el: '#app',
components: { // 局部组件这里需要注册
mycom2
}
});
</script>
</body>
</html>运行结果

创建组件的方式2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<div id="app">
<!-- 还是使用 标签形式,引入自己的组件 -->
<mycom2></mycom2>
</div>
<script>
// 注意:不论是哪种方式创建出来的组件,组件的 template 属性指向的模板内容,必须有且仅有一个根元素
// 简化方式二:
Vue.component('mycom2', {
template: '<div><h3>这是直接使用 Vue.component 创建出来的组件</h3><span>123</span></div>'
})
var vm = new Vue({
el: '#app'
});
</script>
</body>
</html>注意:
不论是哪种方式创建出来的组件,组件的 template 属性指向的模板内容,必须有且仅有一个根元素,一般写为<div></div>,如果有2个div就报错。
比如template: '<div><h3>这是直接使用 Vue.component 创建出来的组件</h3><span>123</span></div><div>这肯定报错</div>'
创建组件的方式3
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<div id="app">
<mycom3></mycom3>
<!-- <login></login> -->
</div>
<hr>
<div id="app2">
<mycom3></mycom3>
<login></login>
</div>
<!-- 在 被控制的 #app 外面,使用 template 元素,定义组件的HTML模板结构 -->
<template id="tmpl">
<div>
<h1>这是通过 template 元素,在外部定义的组件结构,这个方式,有代码的只能提示和高亮</h1>
<h4>好用,不错!</h4>
</div>
</template>
<template id="tmpl2">
<h1>这是私有的 login 组件</h1>
</template>
<script>
Vue.component('mycom3', {
template: '#tmpl' // 加载id为tmp1的模版
})
var vm = new Vue({
el: '#app'
});
var vm2 = new Vue({
el: '#app2',
components: { // 定义实例内部私有组件的(局部组件)
login: {
template: '#tmpl2'
}
}
})
</script>
</body>
</html>这里不做过多解释,看看就懂的
组件中的data和methods
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<div id="app">
<mycom1></mycom1>
</div>
<script>
// 1. 组件可以有自己的 data 数据
// 2. 组件的 data 和 实例的 data 有点不一样,实例中的 data 可以为一个对象,但是 组件中的 data 必须是一个方法
// 3. 组件中的 data 除了必须为一个方法之外,还必须返回一个对象才行;
// 4. 组件中 的data 数据,使用方式,和实例中的 data 使用方式完全一样!!!
Vue.component('mycom1', {
template: '<h1>这是全局组件 --- {{msg}}</h1>',
data: function () {
return {
msg: '我是组件中data定义的数据'
}
}
})
var vm = new Vue({
el: '#app'
});
</script>
</body>
</html>需要注意的是
1. 组件可以有自己的 data 数据 2. 组件的 data 和 实例的 data 有点不一样,实例中的 data 可以为一个对象,但是组件中的 data 必须是一个方法
这就是我们将vue应用到工程化之后,会分离出vue组件,比如A.vue,然后在你的主视图里面(假设是login.vue),会在<script>
import A from '.\A.vue'
</script>
在A.vue中,你会export default{....}里面是对象,data只能写为data(){return {....}}(这是vue组件中的data),就不能写为data: {....}(这是vue实例的data)
组件中data(){return{...}}之所以这么设计,是因为你的组件可能被调用多次,比如
<mycom1></mycom1>
<mycom1></mycom1>
组件与组件之间是不一样的两套数据,通过函数返回对象的目的就是为了保证每一个子组件都拥有独立的数据存储,这样不会出现多个子组件之间的数据互相影响的情况 3. 组件中的 data 除了必须为一个方法之外,还必须返回一个对象才行; 4. 组件中 的data 数据,使用方式,和实例中的 data 使用方式完全一样!!!
组件切换-方式1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<div id="app">
<a href="" @click.prevent="flag=true">登录</a>
<a href="" @click.prevent="flag=false">注册</a>
<login v-if="flag"></login>
<register v-else></register>
</div>
<script>
// 定义两个组件
Vue.component('login', {
template: '<h3>登录组件</h3>'
})
Vue.component('register', {
template: '<h3>注册组件</h3>'
})
// 创建 Vue 实例
var vm = new Vue({
el: '#app',
data: {
flag: false
}
});
</script>
</body>
</html>注意:
因考虑到本节讲的是组件,所以就不讨论路由的实现。
这里是用标志位flag来控制login和register组件的切换
组件切换-方式2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<div id="app">
<a href="" @click.prevent="comName='login'">登录</a>
<a href="" @click.prevent="comName='register'">注册</a>
<!-- Vue提供了 component ,来展示对应名称的组件 -->
<!-- component 是一个占位符, :is 属性,可以用来指定要展示的组件的名称 -->
<component :is="comName"></component>
</div>
<script>
// 组件名称是 字符串
Vue.component('login', {
template: '<h3>登录组件</h3>'
})
Vue.component('register', {
template: '<h3>注册组件</h3>'
})
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
comName: 'login' // 当前 component 中的 :is 绑定的组件的名称
}
});
</script>
</body>
</html>注意:
这里和上面一个例子非常像,通过控制comName来控制是"login"还是"register",从而控制切换组件
这里用到了动态组件<component :is="comName">,这个comName 可以包括已注册组件的名字,或一个组件的选项对象。这里是前者。
官网解释<component :is="...">如下:
组件切换-切换动画(包含效果演示)
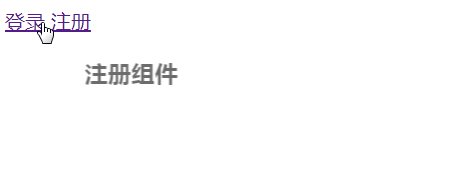
不会vue动画(点我看看)的可以看这里,本例子效果如下:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://unpkg.com/vue"></script>
<style>
.v-enter,
.v-leave-to {
opacity: 0;
transform: translateX(150px);
}
.v-enter-active,
.v-leave-active {
transition: all 0.3s ease;
}
</style>
</head>
<body>
<div id="app">
<a href="" @click.prevent="comName='login'">登录</a>
<a href="" @click.prevent="comName='register'">注册</a>
<!-- 通过 transition 的 mode 属性设置组件切换时候的 模式 -->
<transition mode="out-in">
<component :is="comName"></component>
</transition>
</div>
<script>
// 组件名称是 字符串
Vue.component('login', {
template: '<h3>登录组件</h3>'
})
Vue.component('register', {
template: '<h3>注册组件</h3>'
})
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
comName: 'login' // 初始 component 中的 :is 绑定的组件的名称
}
});
</script>
</body>
</html>批注:
这里是上一个例子加上了vue动画,没有太多需要解释的......
