box-sizing——移动Web开发者不得不知的属性
大忙人可以直接看结论 关于box-sizing的值 box-sizing: content-box 盒模型宽/高 = width/height + padding + border box-sizing: border-box 盒模型宽/高 = width/height
不忙的小伙伴来跟着我一起看看详细的例子加深印象
代码如下,结构清晰
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<title>box-sizing</title>
<style>
* {
padding: 0;
margin: 0;
}
.box {
display: block;
width: 150px;
height: 150px;
background-color: red;
}
.box1 {
box-sizing: content-box;
padding: 10px;
}
.box2 {
box-sizing: border-box;
padding: 10px;
}
</style>
</head>
<body>
<img src="img/3.1-1.jpg" alt="box-sizing" class="box">
<img src="img/3.1-1.jpg" alt="box-sizing" class="box box1">
<img src="img/3.1-1.jpg" alt="box-sizing" class="box box2">
</body>
</html>
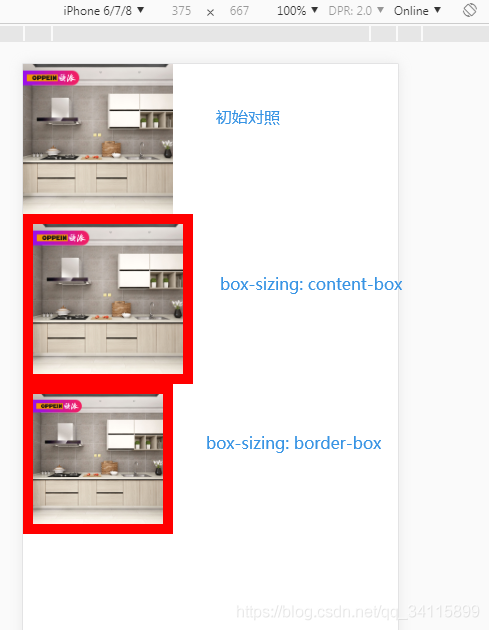
子元素继承父元素的宽高150px
box1为content-box,width/height代表内容的宽高,当有padding、border的时候,内容不会压缩,盒子看起来是向外扩张了,占位变化了,盒模型宽/高 = width/height + padding + border
box2为border-box,width/height代表整个盒子的宽高,盒子已经固定宽高为150px,当有padding、border的时候,内容往里压缩,占位大小不变。盒模型宽/高 = width/height
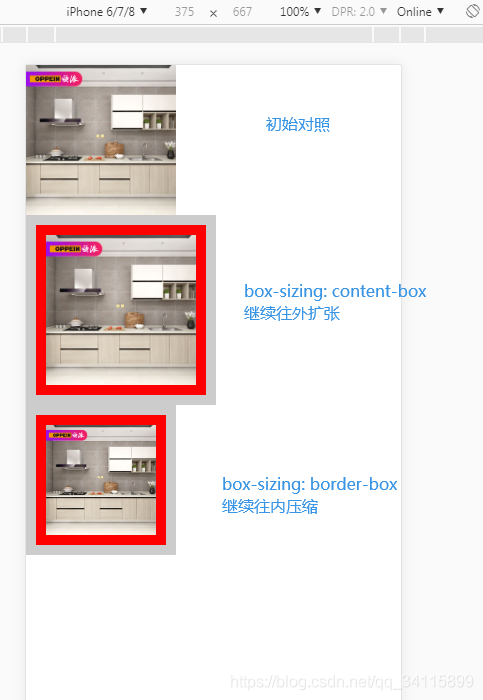
让我们继续验证这个结论,若此时将box1和box2再加上border
.box1 {
box-sizing: content-box;
padding: 10px;
border: 10px solid #ccc;
}
.box2 {
box-sizing: border-box;
padding: 10px;
border: 10px solid #ccc;
}
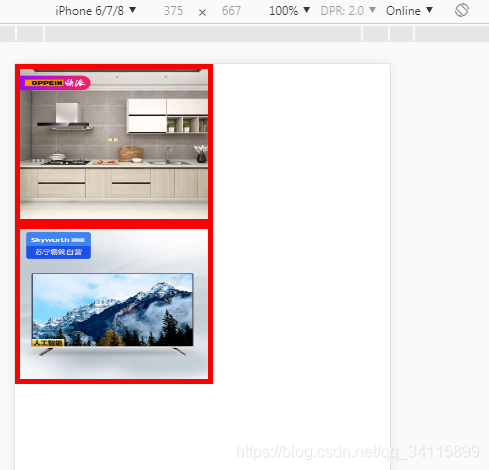
假如我们有2张图片,需要在一行显示下,每张图片占比50%,该如何实现呢?
如果代码改成这样如何?
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<title>box-sizing</title>
<style>
* {
padding: 0;
margin: 0;
}
.box {
display: block;
width: 150px;
height: 150px;
background-color: red;
width: 50%;
float: left;
padding: 5px;
}
</style>
</head>
<body>
<img src="img/3.1-1.jpg" alt="box-sizing" class="box">
<img src="img/3.1-2.jpg" alt="box-sizing" class="box">
</body>
</html>
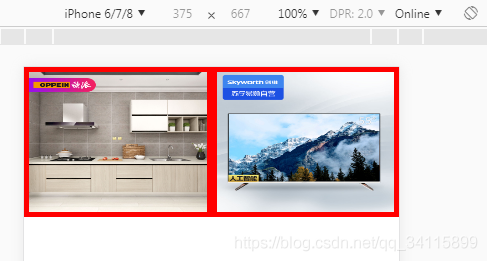
这里明明是每个box的宽度是50%,却因为padding: 5px导致一行放不下。解决办法就是如果有边框,那么就把内容往里压缩一点,这就会用到box-sizing: border-box; 我们来试试
.box {
display: block;
width: 150px;
height: 150px;
background-color: red;
box-sizing: border-box; /*就加上这一行属性*/
width: 50%;
float: left;
padding: 5px;
}运行结果

这样就达到了理想效果
提示: 经常在开发中清除内外边距的时候也会看到这样的写法,结合上面的例子思考一下吧
* {
box-sizing: border-box; /*经常会加上这一句*/
padding: 0;
margin: 0;
}本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-05-04,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
