记录ES6作用域的坑
例子1
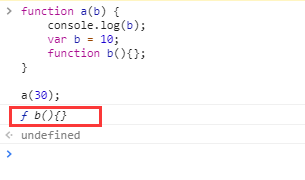
function a(b) {
console.log(b);
var b = 10;
function b(){};
}
a(30);
实际上上面这段代码是这么执行的,请看下面代码的注释
function a(b) {
// 实际上是这样变量函数提升的
// var b; // var b = 10的b变量提升
// var b = 30; // 形式参数的b
// var b = function() {} 函数提升的b
console.log(b);
var b = 10;
function b(){};
}
a(30);例子2
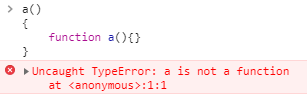
a(); // 能正确执行吗
{
function a(){}
}
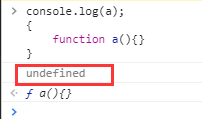
console.log(a);
{
function a(){}
}
其实上面的代码是这么执行的
// var a;作用域里面的函数a在块作用域外面是var a
{
// a = function(){} // 在作用域里面赋值为function
function a(){}
}
// 函数a在块级作用域里面定义,在上面访问不了,显示不是一个函数。但是在块级作用域后面可以使用。证明了a是var而不是let所以上面的代码第一个a()报错,而console.log(a)是undefined,因为作用域的上面只是var a,作用域里面才赋值为function
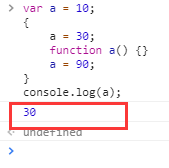
var a = 10;
{
a = 30;
function a() {}
a = 90;
}
console.log(a);
不同浏览器显示结果不同,chrome、firefox是30,safari是90
别纠结了,以后都用let,不用var就好了, 这个问题不管怎么解释都能举一反6来说明解释的错误。只能按照主流浏览器的结果来解释。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2020-06-20,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
