OneCode 低代码领域驱动设计(DDD)(三)深度解析视图建模-列表
原创OneCode 低代码领域驱动设计(DDD)(三)深度解析视图建模-列表
原创
OneCode
发布于 2023-05-10 16:04:02
发布于 2023-05-10 16:04:02
一,列表视图组成
列表视图,主要由两部分来组成,领域服务主要负责,实体相关属性以及路由动作相关的操作。由领域设计完成相关的应用(具体设计部分请参考一,二章节),本文将重点讲解列表视图配置相关的设计模式。

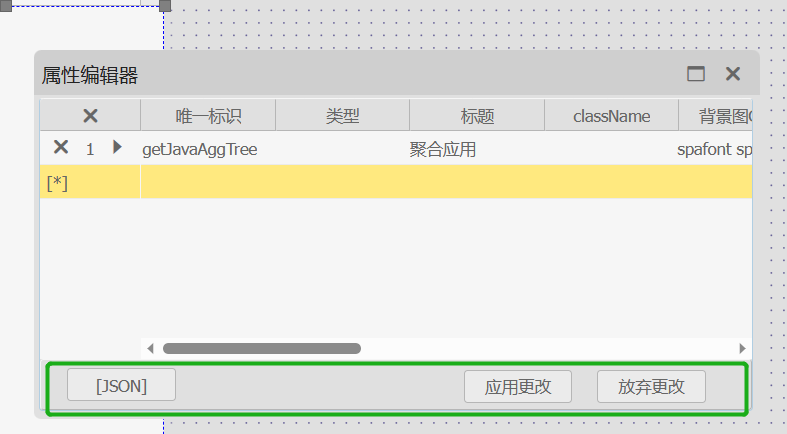
列表视图组成

展示样例
二,领域功能分解
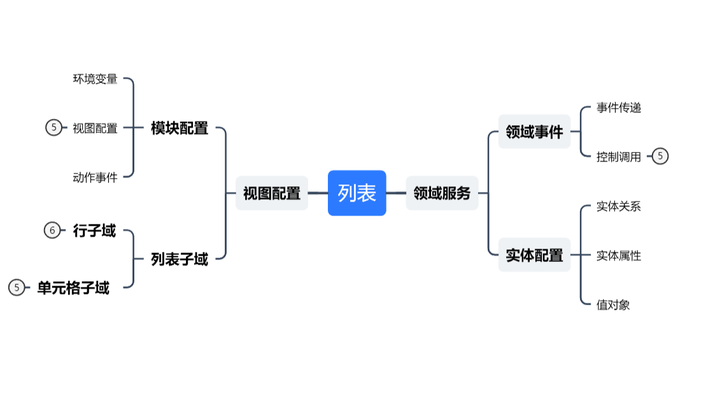
视图配置是本文主要讲解的部分,在列表配置中,主要由模块配置和子域配置两个部分组成。

视图配置组成

三,视图模块配置
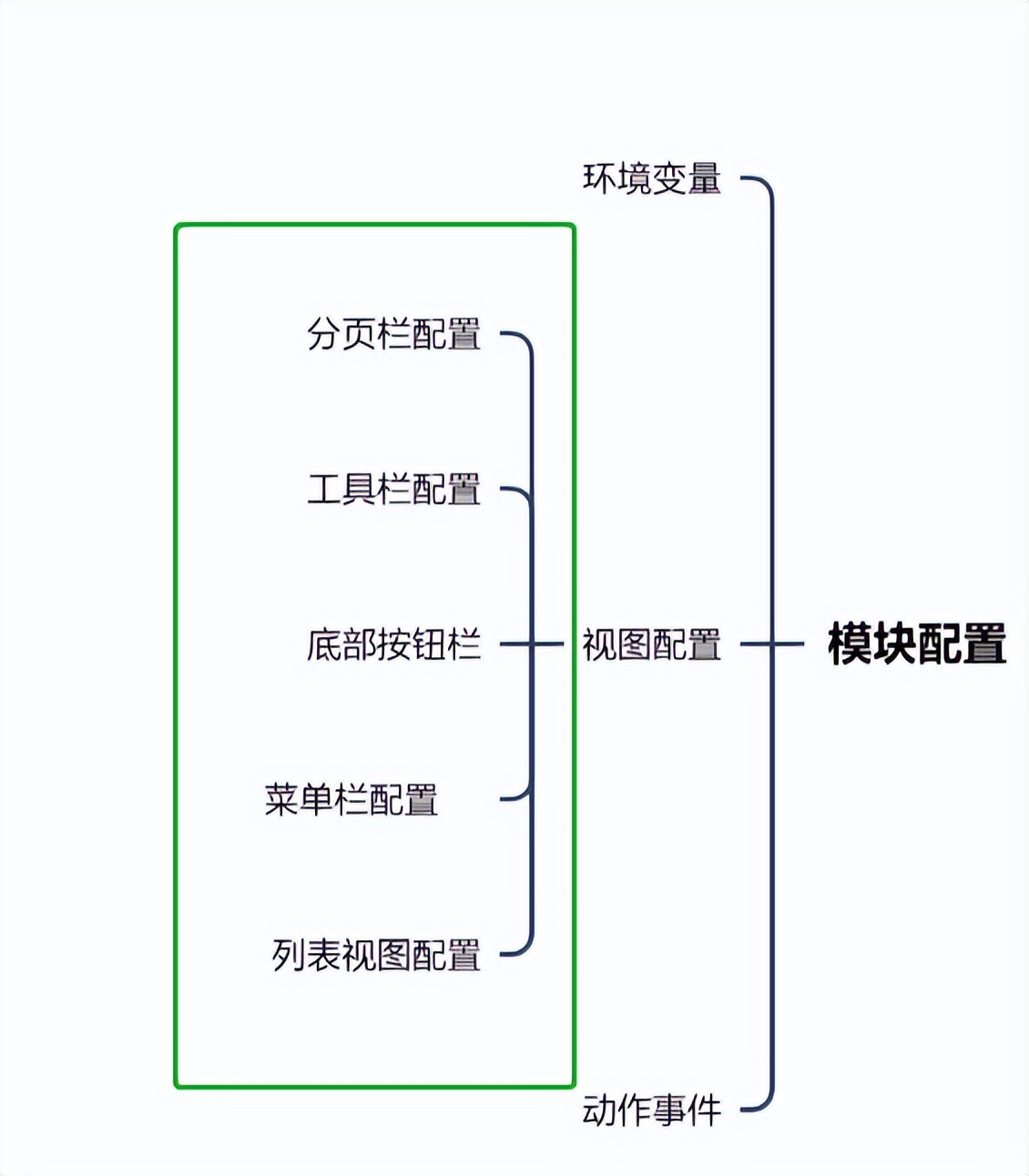
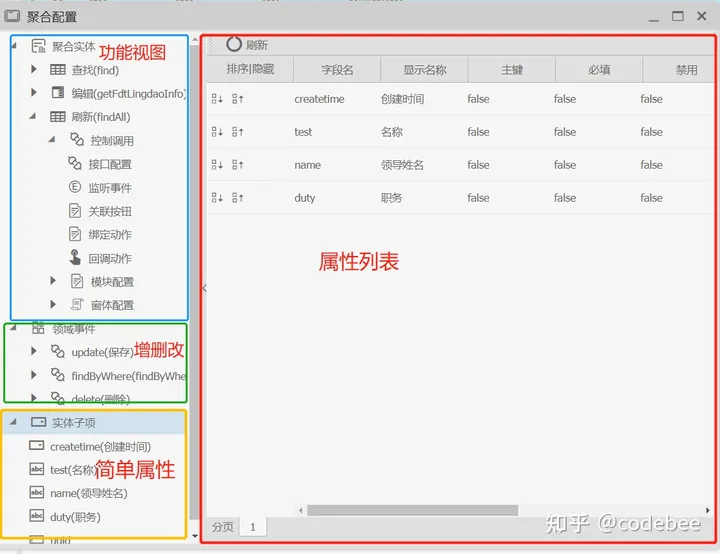
(1)视图模块配置概览
主要负责列表视图的基本属性配置以及跟业务想相关的操作动作配置。

模块配置
(2) 环境变量设置:
在模块构建时通常是在特定环境下运行的,这些特性环境一般是由,聚合实体以及聚合跟的组件值配合当前用户等环境值对象来完成。在列表视图中如果需要添加环境变量,只需要在视图类中添加。
相应的 聚合KEY 并且在字段上添加@Pid,或者@Uid (参考下面具体示例),Uid 代表当前实体的组件值。Pid则是来自于父级以及环境变量值。添加注解后,OneCode解析器会自动关联当前环境并在运行时进行赋值。
常用注解示例
注解名称 | 用途 | 示例 |
|---|---|---|
@Pid | 环境变量,父级全局 | @Pid |
@Uid | 环境变量,当前主键 | @Uid |
@CustomAnnotation | 自定义隐藏域 | @CustomAnnotation(hidden = true) |
@PageBar
@GridAnnotation(event = CustomGridEvent.editor,
customService = IPersonAPI.class,
customMenu = {GridMenu.Add, GridMenu.Delete, GridMenu.Reload})
public interface IPersonGrid {
@Uid
public String getPersonId();
@Pid
public String getRoleId();
@Pid
public String getOrgId();
}
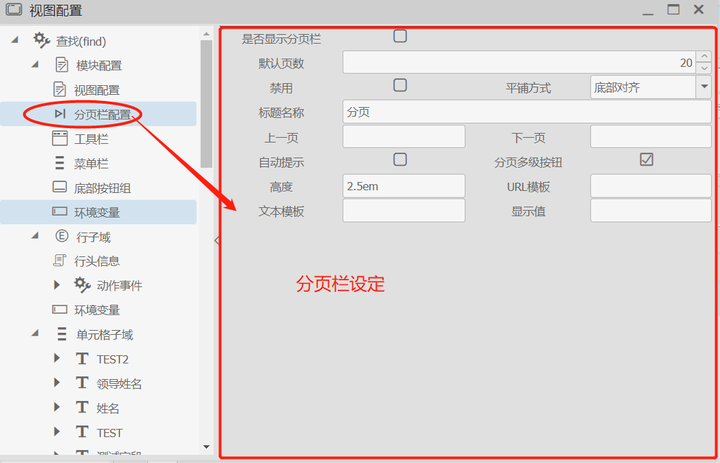
配置界面
(3) 列表视图配置:

视图配置主要是列表本身以及其相关操作栏的设定。
分页栏配置

工具栏配置

工具栏
模块底部按钮栏

常用注解示例
注解名称 | 用途 | 示例 |
|---|---|---|
GridAnnotation | 列表视图配置 | @GridAnnotation(rowHeight = "4em", customService = {LocalFormulaService.class}, event = CustomGridEvent.editor) |
PageBar | 分页栏 | @PageBar(pageCount = 100) |
ToolBarMenu | 工具栏 | @ToolBarMenu |
MenuBarMenu | 菜单栏 | @MenuBarMenu |
BottomBarMenu | 底部工具栏 | @BottomBarMenu |
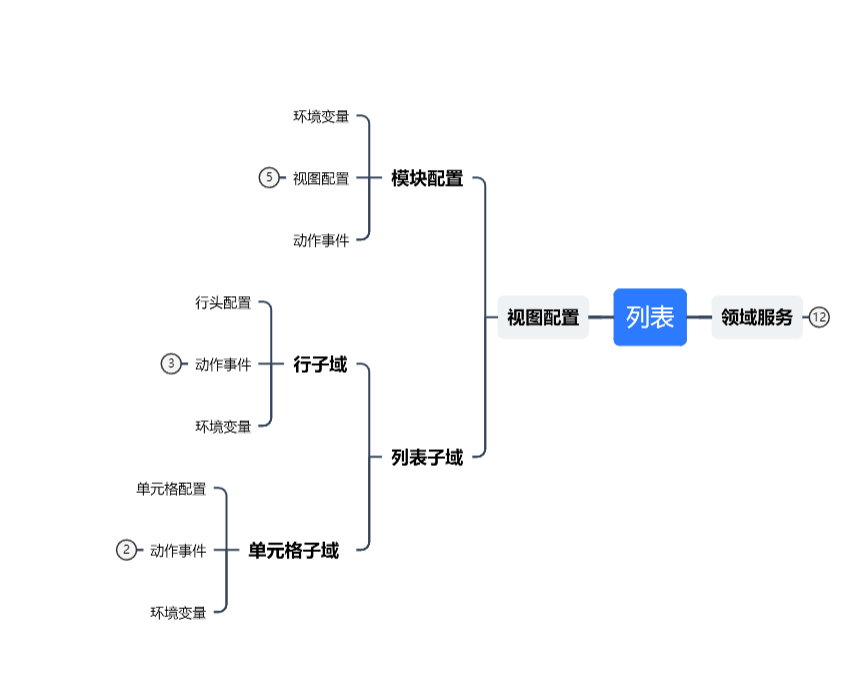
四,视图子域
(1)视图子域概览

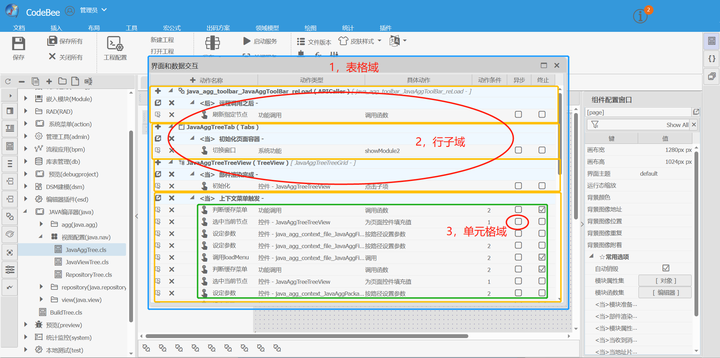
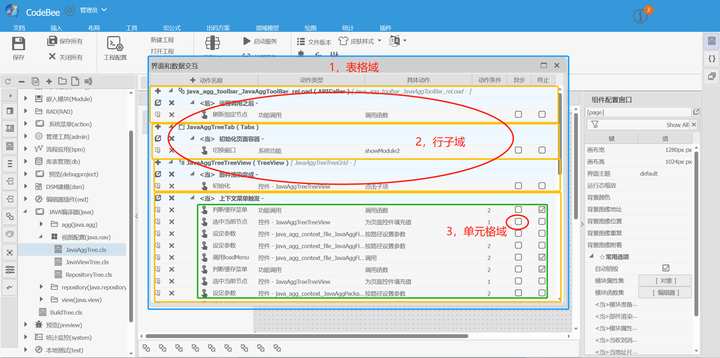
视图子域
在实际应用中,列表通常是以独立的模块来呈现,但在用户在操作时会涉及到操作行甚至操作到表格应用。

(2)行集子域

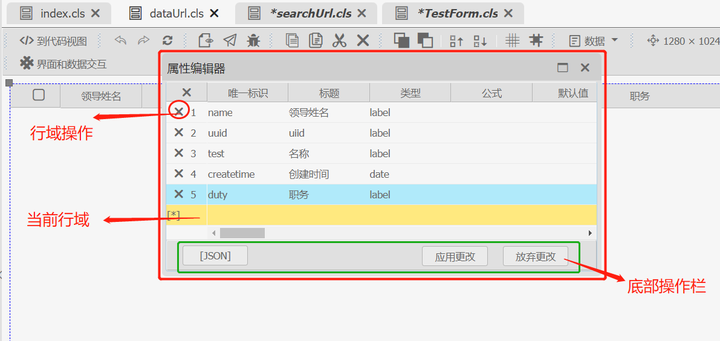
行子域概览
在行集域属性配置时,通常会根据数据实体的域事件来匹配相关的功能按钮。如:实体操作中,常见的CRUD事件,则会自动在行按钮上匹配上删除图标,在行头设定上启动,增加行标记。如果记录集允许弹出编辑这会对应添加双击编辑事件。

域属性图

行域操作

实际表格域划分示例
常用事件添加管理

注解名称 | 用途 | 实例 |
|---|---|---|
@GridRowCmd | 表格行按钮 | @GridRowCmd(tagCmdsAlign = TagCmdsAlign.left, menuClass = {DBColAction.class}) |
@RowHead | 行头配置 | @RowHead(selMode = SelModeType.none, gridHandlerCaption = "删除|排序", rowHandlerWidth = "10em", rowNumbered = false) |
@PageBar(pageCount = 100)
@RowHead(selMode = SelModeType.none, gridHandlerCaption = "删除|排序", rowHandlerWidth = "10em", rowNumbered = false)
@GridRowCmd(tagCmdsAlign = TagCmdsAlign.left, menuClass = {DBColAction.class})
@GridAnnotation(customService = {ColService.class}, customMenu = {GridMenu.Reload, GridMenu.Add}, event = CustomGridEvent.editor)
public class DbColGridView {
@CustomAnnotation(caption = "字段名", uid = true, required = true)
private String name;
@CustomAnnotation(caption = "类型", required = true)
private ColType type = ColType.VARCHAR;
@CustomAnnotation(caption = "长度", required = true)
private Integer length = 20;
@CustomAnnotation(caption = "数字精度")
private Integer fractions = 0;
@CustomAnnotation(caption = "是否主键")
private Boolean pk;
@CustomAnnotation(caption = "是否可为空")
private Boolean canNull = true;
@CustomAnnotation(colSpan = -1, caption = "注解", rowHeight = "100", required = true)
private String cnname;
}(3)单元格子域
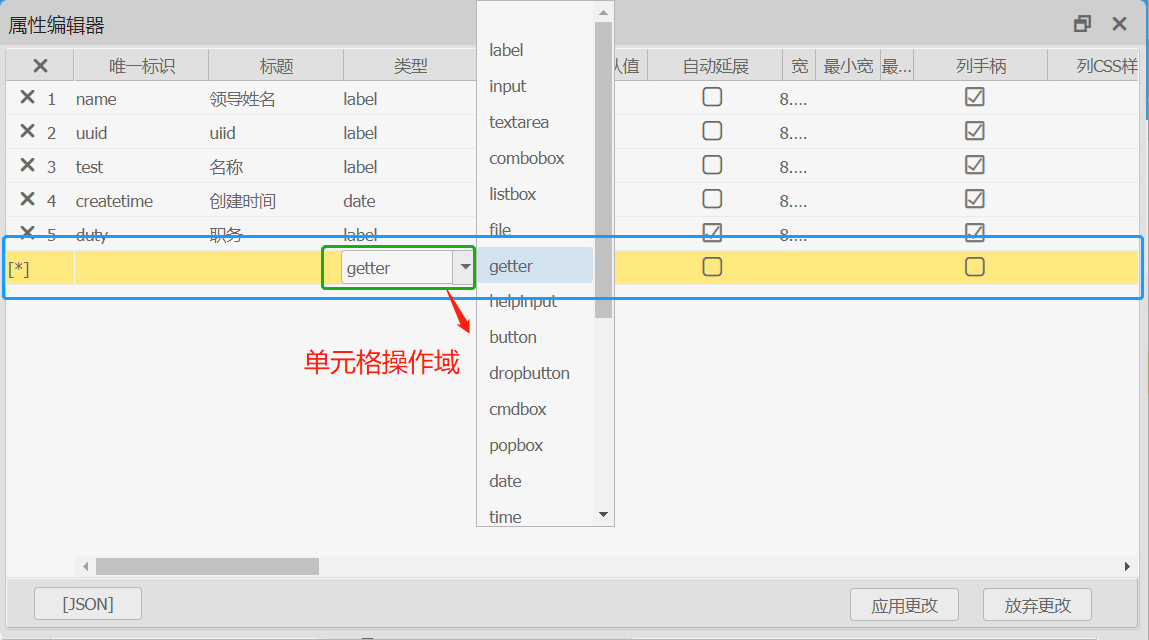
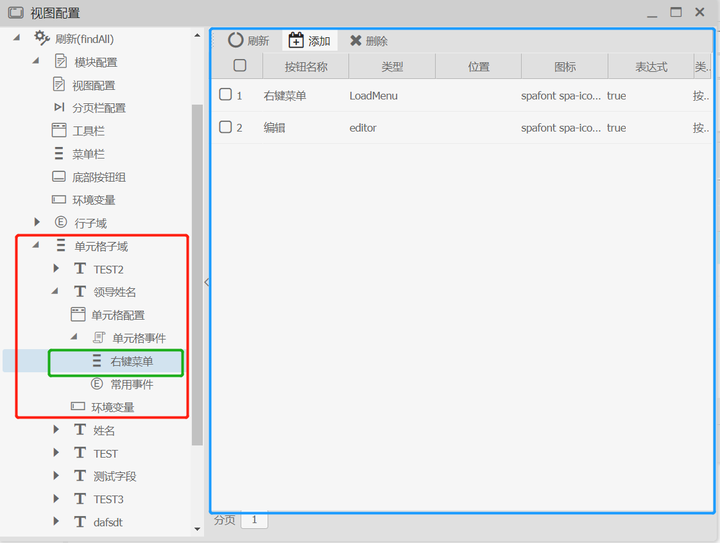
当表格属性设置为可以编辑域时,列表会以列为单位转换位,列表表单视图。单元格应用更多的会涉及到表单的相关操作,会在后续表单章节中做近一步的介绍。

单元格编辑

单元格类型

单元格事件
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录

