Cesium笔记(7): camera相机与视野,cesium地图移动缩放旋转配置
原创Cesium笔记(7): camera相机与视野,cesium地图移动缩放旋转配置
原创
周陆军博客
发布于 2023-05-14 23:20:51
发布于 2023-05-14 23:20:51
代码可运行
运行总次数:0
代码可运行
相机可以控制我们在场景中的视野,默认的,相机操作是这样的:
- 左键单击并拖动 - 移动整个地图
- 右键单击并拖动 - 放大和缩小相机。
- 中轮滚动 - 也可以放大和缩小相机。
- 中间点击并拖动 - 围绕地球表面的点旋转相机。
官方文档:https://cesium.com/docs/cesiumjs-ref-doc/Camera.html
从一个视野点查看地图,设置范例
let { scene, camera ,screenSpaceCameraController} = viewer
// 禁止默认的事件
scene.screenSpaceCameraController.enableRotate = false;//禁止旋转
scene.screenSpaceCameraController.enableTranslate = false;// 禁止移动
scene.screenSpaceCameraController.enableZoom = false;//禁止缩放
scene.screenSpaceCameraController.enableTilt = false;//禁止倾斜相机
scene.screenSpaceCameraController.enableLook = false;
let cameraHeight = 1.1e7
//相机高度最小值,即控制放大级别
screenSpaceCameraController.minimumZoomDistance = cameraHeight * 1.5
//相机高度最大值,即控制缩小级别
screenSpaceCameraController.maximumZoomDistance = cameraHeight * 3
let pointDestination=Cesium.Cartesian3.fromDegrees(-117.16, 32.71, 15000.0);//视野点
let rectangleDestination=Cesium.Rectangle.fromDegrees(0,20,10,30);//视野区域,由[西,南,东,北]四个度数来构成
scene.camera.setView({
destination: pointDestination,
orientation: {
heading: 6.283185307179586,
pitch: -1.5707963267948966,
roll: 0
}
})相机的操作方式
理论方面,可以参看《三维旋转笔记:欧拉角/四元数/旋转矩阵/轴角-记忆点整理》

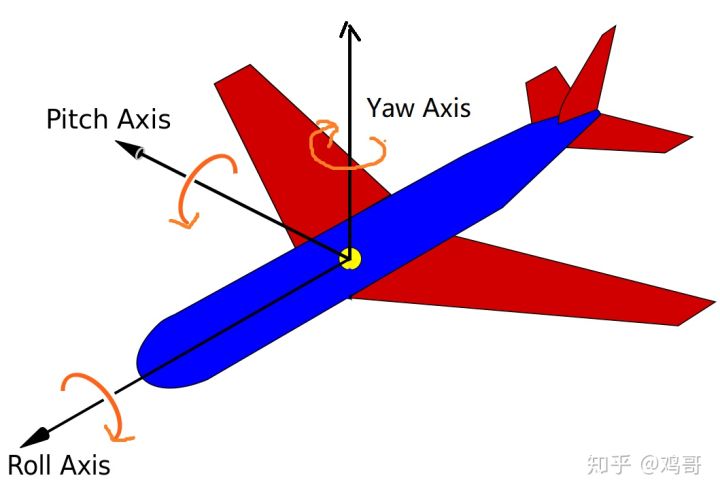
Cesium,相机的旋转参数:
- Roll是围绕X轴旋转
- Pitch 是围绕Y轴旋转
- Heading是围绕Z轴旋转
Cesium操作摄像头的常用方法
- flyHome(duration) 地图回到home, to set the default view for the 3D scene
- flyTo(options),Flies the camera from its current position to a new position.
- lookAt(target, offset):lookAt(center, new Cesium.HeadingPitchRange(Cesium.Math.toRadians(9), Cesium.Math.toRadians(9), 100))
- setView(options),Sets the camera position, orientation and transform,有两种方式
- Cartesian3:destination : Cesium.Cartesian3.fromDegrees(116.435314,39.960521, 15000.0),
- rectangle: destination :Cesium.Rectangle.fromDegrees(0.0, 20.0, 10.0, 30.0),//west, south, east, north
flyTo可以比setView,设置更多的参数
view.camera.flyTo({
destination :Cesium.Cartesian3.fromDegrees(116.435314,39.960521, 15000.0), // 设置位置
orientation: { heading :Cesium.Math.toRadians(20.0), // 方向
pitch :Cesium.Math.toRadians(-90.0),// 倾斜角度
roll :0
},
duration:5, // 设置飞行持续时间,默认会根据距离来计算
complete:function () {//TODO}, // 到达位置后执行的回调函数
cancle:function () {//TODO}, // 如果取消飞行则会调用此函数
pitchAdjustHeight:-90, // 如果摄像机飞越高于该值,则调整俯仰俯仰的俯仰角度,并将地球保持在视口中。
maximumHeight:5000, // 相机最大飞行高度
flyOverLongitude:100, // 如果到达目的地有2种方式,设置具体值后会强制选择方向飞过这个经度(这个,很好用)});参考文章:
Cesium学习笔记(四): 相机(camera) https://blog.csdn.net/UmGsoil/article/details/74518960
转载本站文章《Cesium笔记(7): camera相机与视野,cesium地图移动缩放旋转配置》, 请注明出处:https://www.zhoulujun.cn/html/GIS/cesium/8333.html
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录

