SAP 电商云 footer 区域 Link Component HTML 源代码的详细讲解
SAP 电商云 footer 区域 Link Component HTML 源代码的详细讲解

Jerry Wang
发布于 2023-07-05 14:49:18
发布于 2023-07-05 14:49:18
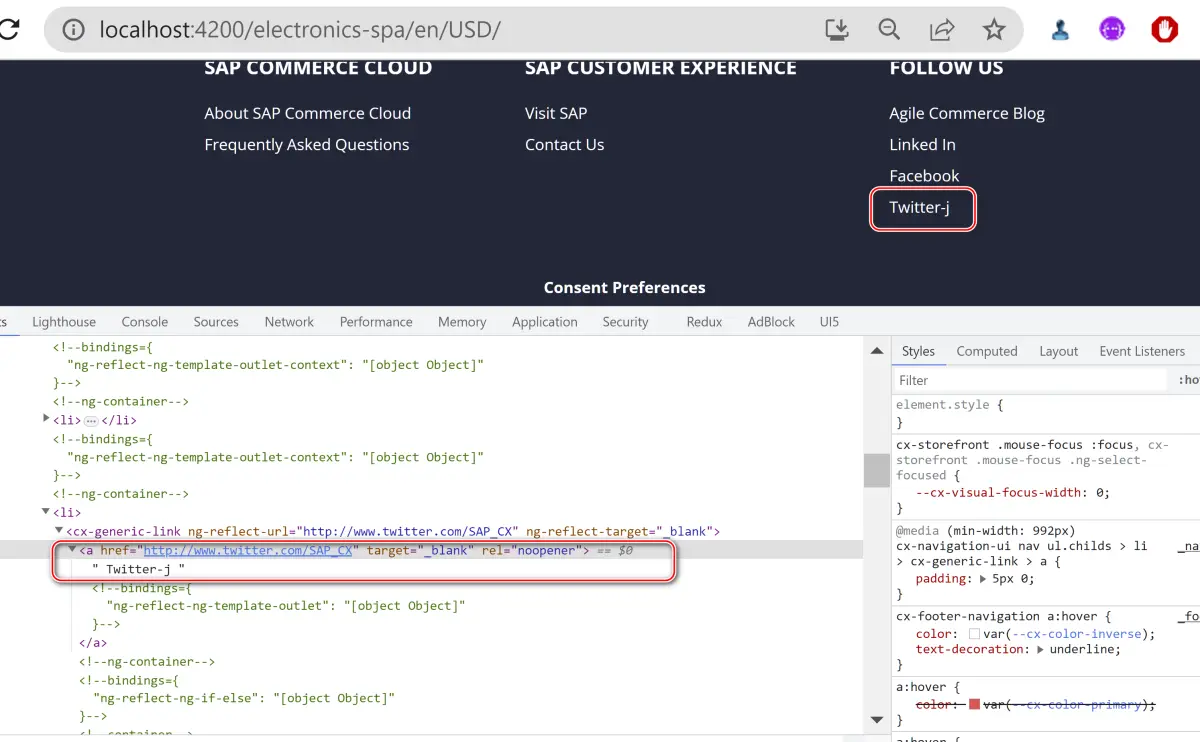
如下图所示:

这个 link Component 生成的 a 元素的 HTML 代码:
<a href="http://www.twitter.com/SAP_CX" target="_blank" rel="noopener"> Twitter-j <!--bindings={
"ng-reflect-ng-template-outlet": "[object Object]"
}--></a>在这个 HTML a 元素示例中,我们可以看到有 href、target 和 rel 属性,以及一个 HTML 注释。让我们详细解释每个属性的含义:
- href 属性:
href 属性是一个超链接,它定义了链接的目标 URL。当用户点击该链接时,他们将被引导至这个 URL。在这个例子中,链接指向了 Twitter 上的一个特定用户 SAP_CX 的主页。href 这个词来源于 “hypertext reference”,表示这是一个超文本引用。
<a href="http://www.twitter.com/SAP_CX">Twitter-j</a>- target 属性:
target 属性定义了链接在哪里打开。在这个例子中,它的值是 “_blank”,这意味着链接将在一个新的浏览器窗口或选项卡中打开。这有助于在用户浏览网站时保留当前页面,因为他们在新窗口中查看链接内容。target 属性有以下几个可选值:
_blank: 在新窗口或选项卡中打开链接。_self: 在相同的框架或窗口中打开链接(这是默认行为,除非另行指定)。_parent: 在父框架中打开链接,如果没有父框架,则在当前窗口中打开。_top: 在顶层窗口或框架中打开链接,即使没有顶层窗口,也会在当前窗口中打开。<frame_name>: 在指定名称的框架中打开链接。
<a href="http://www.twitter.com/SAP_CX" target="_blank">Twitter-j</a>- rel 属性:
rel 属性定义了当前文档与链接目标之间的关系。在这个例子中,它的值是 “noopener”。这个值的目的是在新窗口打开链接时,确保新窗口中的 JavaScript 不能访问原始窗口(例如,通过 window.opener 属性)。这有助于防止跨站脚本攻击和提高安全性。
rel 属性可以有多个值,用空格分隔。一些常见的 rel 属性值包括:
nofollow: 告诉搜索引擎不要跟踪此链接以及不要将链接权重传递给目标页面。noopener: 在新窗口中打开链接时,确保新窗口中的 JavaScript 不能访问原始窗口。noreferrer: 不将 referrer 信息传递给目标页面,即不让目标页面知道这个链接来自哪个页面。author: 指示链接指向文档的作者。alternate: 指示链接指向与当前文档相关的备用版本。
<a href="http://www.twitter.com/SAP_CX" target="_blank" rel="noopener">Twitter-j</a>本文参与 腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2023-06-28,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读