SAP Commerce Cloud 的 FooterNavigationComponent
SAP Commerce Cloud 的 FooterNavigationComponent

Jerry Wang
发布于 2023-07-05 14:51:35
发布于 2023-07-05 14:51:35
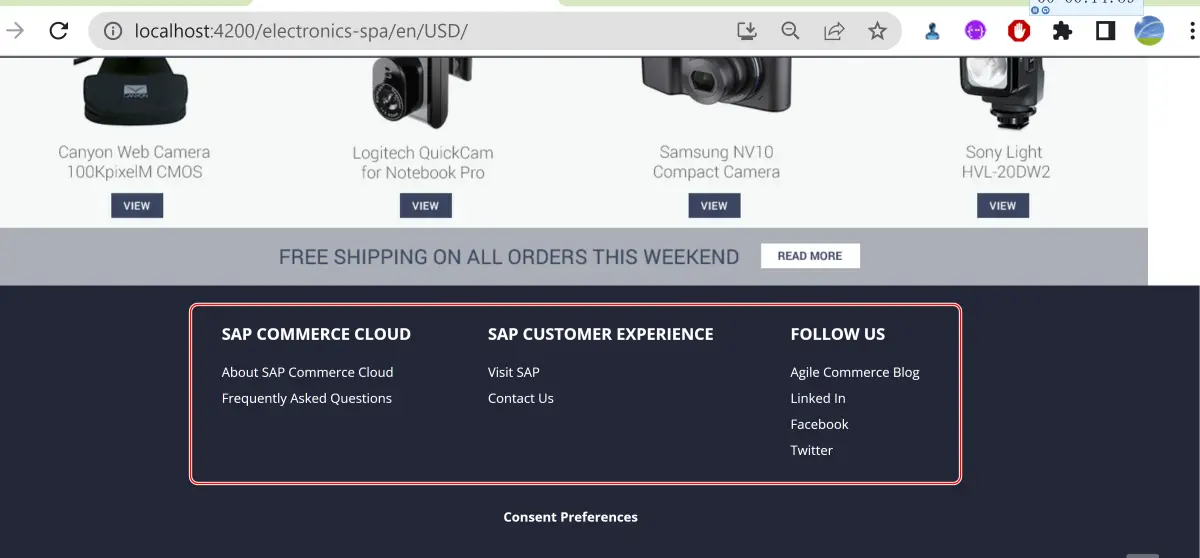
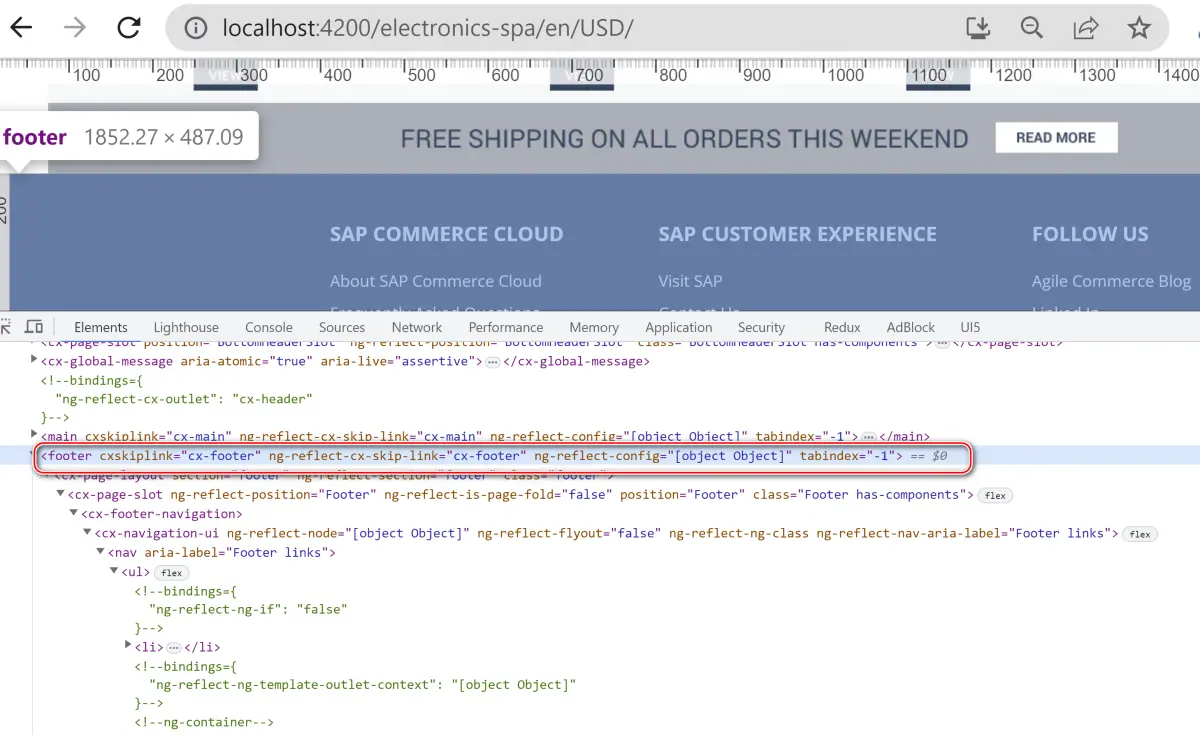
FooterNavigationComponent 在UI 上对应的区域如下图所示:


在 Hybris 中,FooterNavigationComponent 是一个用于构建和管理网站页脚导航的组件。这个组件允许用户轻松地向网站的页脚添加和编辑导航链接,并确保这些链接在整个网站上保持一致。
使用 FooterNavigationComponent 的主要优点之一是它允许网站管理员在不修改任何代码的情况下更新页脚导航。这意味着,即使没有技术背景的人也可以轻松地管理网站的页脚导航。此外,由于这个组件是 Hybris 平台的一部分,它还可以与其他组件和功能集成,以实现更高级的定制和优化。
以下是一些在 SAP Hybris 中使用 FooterNavigationComponent 的关键概念和步骤。
- 创建 FooterNavigationComponent:在 Hybris 管理控制台中,导航到 “Components” 部分。在这里,你可以创建一个新的 FooterNavigationComponent 实例,并为其指定一个唯一的 ID。你还可以设置其他属性,例如组件的名称和描述。
- 添加导航节点:FooterNavigationComponent 包含一个名为 “Navigation Nodes” 的子集合,用于存储页脚导航的链接。为了添加新的导航节点,你需要在组件的 “Navigation Nodes” 集合中创建一个新的 NavigationNode 实例。为每个节点指定一个唯一的 ID,并提供节点的名称和链接 URL。你还可以为每个节点分配一个排序顺序,以便在页脚中正确显示它们。
- 配置链接类型:对于每个导航节点,你还需要指定链接类型。链接类型定义了链接如何在页脚中呈现,例如作为文本链接、图标链接或带有图像的链接。在 Hybris 中,链接类型是通过 LinkType 枚举来表示的,其中包括如下值:TEXT、ICON 和 IMAGE。你可以为每个导航节点分配一个 LinkType,以便根据需要定制链接的显示方式。
- 添加子导航节点:除了顶级导航节点之外,你还可以为每个节点添加子导航节点。这允许你创建具有多级层次结构的页脚导航,从而使用户更容易找到他们感兴趣的内容。要添加子导航节点,请在父节点的 “Child Nodes” 集合中创建一个新的 NavigationNode 实例,然后按照与添加顶级节点相同的方式为其指定属性。
- 将 FooterNavigationComponent 添加到页面模板:为了在网站上显示页脚导航,你需要将 FooterNavigationComponent 添加到页面模板中。这通常是通过在模板的 JSP 文件中包含一个特殊的标签来完成的。
本文参与 腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2023-06-28,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读