Xcode15新特性
在 2023 年 6 月 6 日的 WWDC 23 上 Apple 推出了 Xcode 15,相比较 Xcode 14,它有如下变化。
项目
- 安装包的大小继续减小,安装速度继续提升,因为 iOS 的 Components 也需要动态下载安装,否则提示
iOS 17.0 Not Install,平台不同提示略有不同。 - 主界面的菜单图标与名称发生变化。

主界面.png
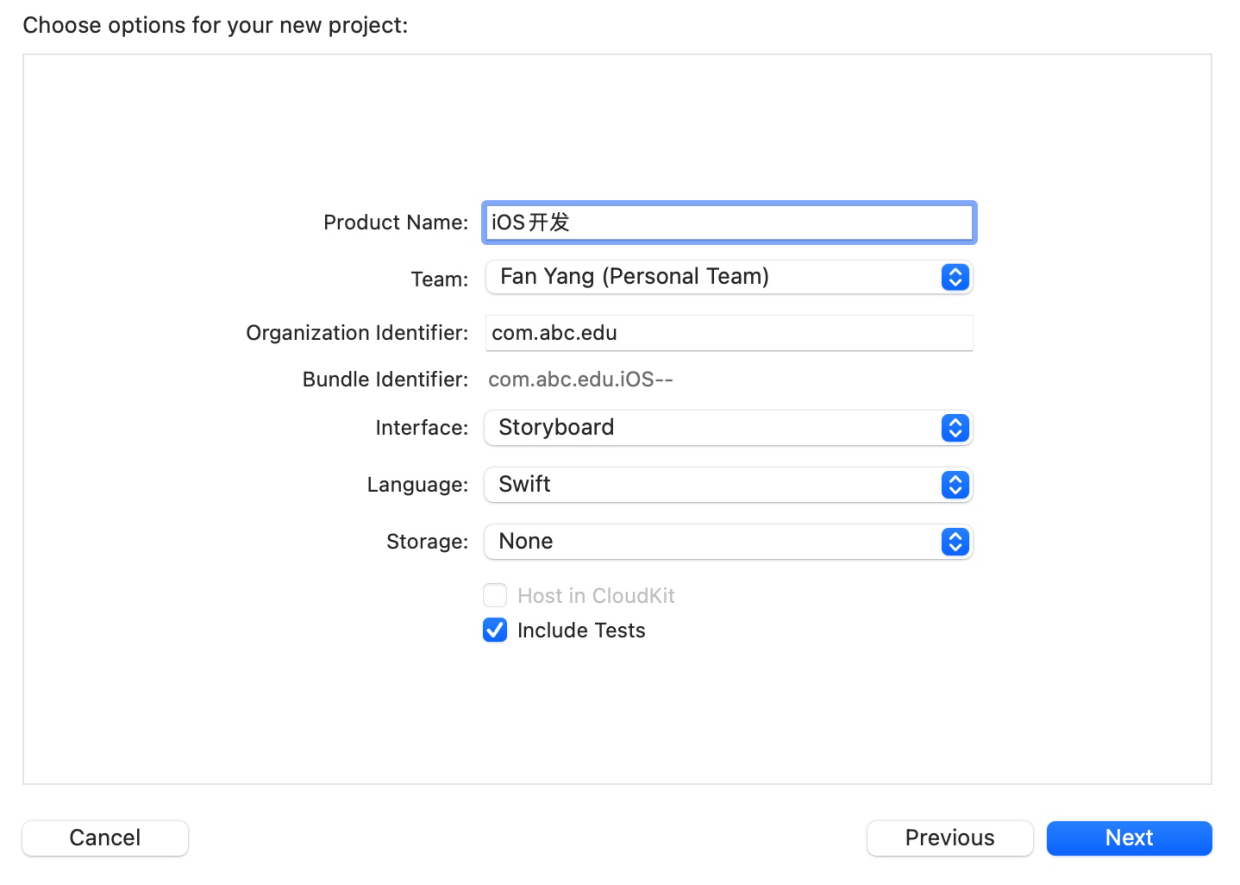
- 创建 iOS 项目时,增加了
Storage选项,不再有Use Core Data选项。

创建项目
- 导航区的第三个菜单 Symbol navigator 替换为 Bookmark navigator。

导航区
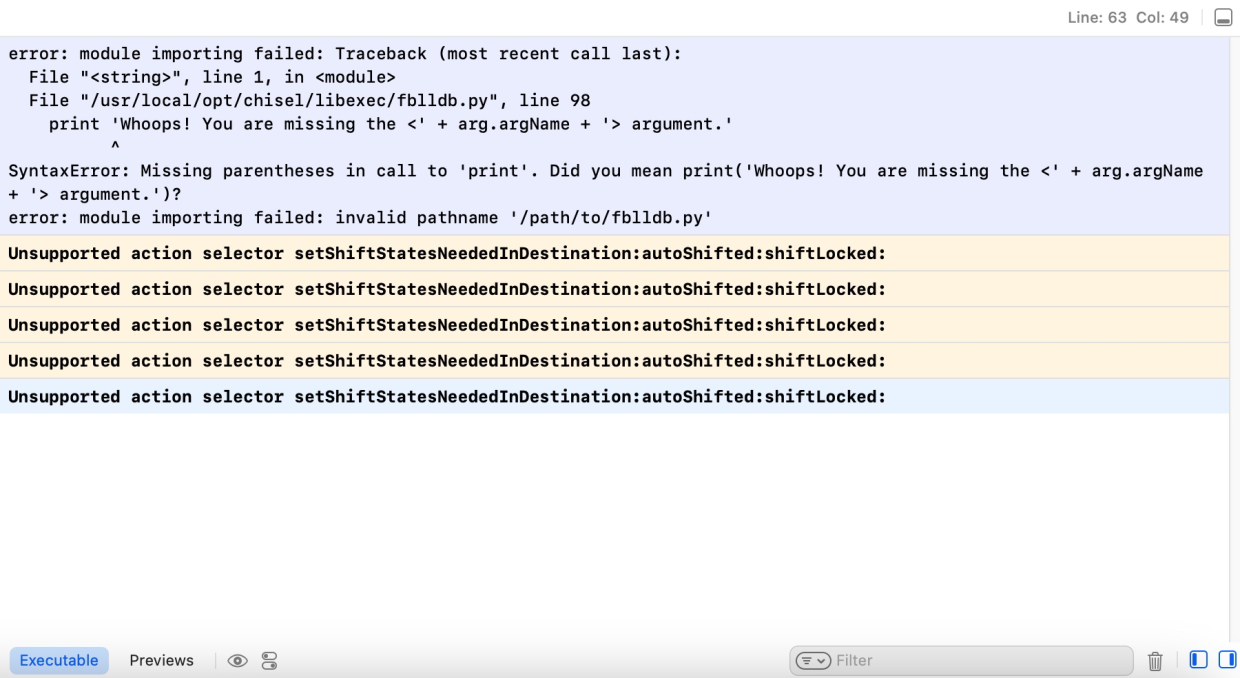
- 调试区的菜单发生变化,并且输出的内容随着不同的级别拥有不同的背景色。

调试区
- Archive 时的 Distribute App 界面发生变化。

Archive.png
功能
- Assets 中的创建的
Image Set与Color Set可以生成类型安全的标识符,在程序中可以.标识符的形式访问。
// UIKit
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
UIColor(resource: .colorSet)
UIImage(resource: .imageSet)
}
}
// SwiftUI
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Color(.colorSet) // Color Set
Image(.imageSet) // Image Set,只是新建不行,还必须有图片
}
.padding()
}
}- UIKit 与 AppKit 可以通过如下的宏(macro)实现 SwiftUI 一样进行实时预览。
// UIKit
public macro Preview(_ name: String? = nil,
traits: PreviewTrait<Preview.ViewTraits>...,
body: @escaping () -> UIView) -> () = #externalMacro(module: "PreviewsMacros", type: "Common")
public macro Preview(_ name: String? = nil,
traits: PreviewTrait<Preview.ViewTraits>...,
body: @escaping () -> UIViewController) -> () = #externalMacro(module: "PreviewsMacros", type: "Common")
// 使用
#Preview {
UIKit 预览内容
}
// AppKit
public macro Preview(_ name: String? = nil,
traits: PreviewTrait<Preview.ViewTraits>...,
body: @escaping () -> NSView) -> () = #externalMacro(module: "PreviewsMacros", type: "Common")
public macro Preview(_ name: String? = nil,
traits: PreviewTrait<Preview.ViewTraits>...,
body: @escaping () -> NSViewController) -> () = #externalMacro(module: "PreviewsMacros", type: "Common")
// 使用
#Preview {
AppKit 预览内容
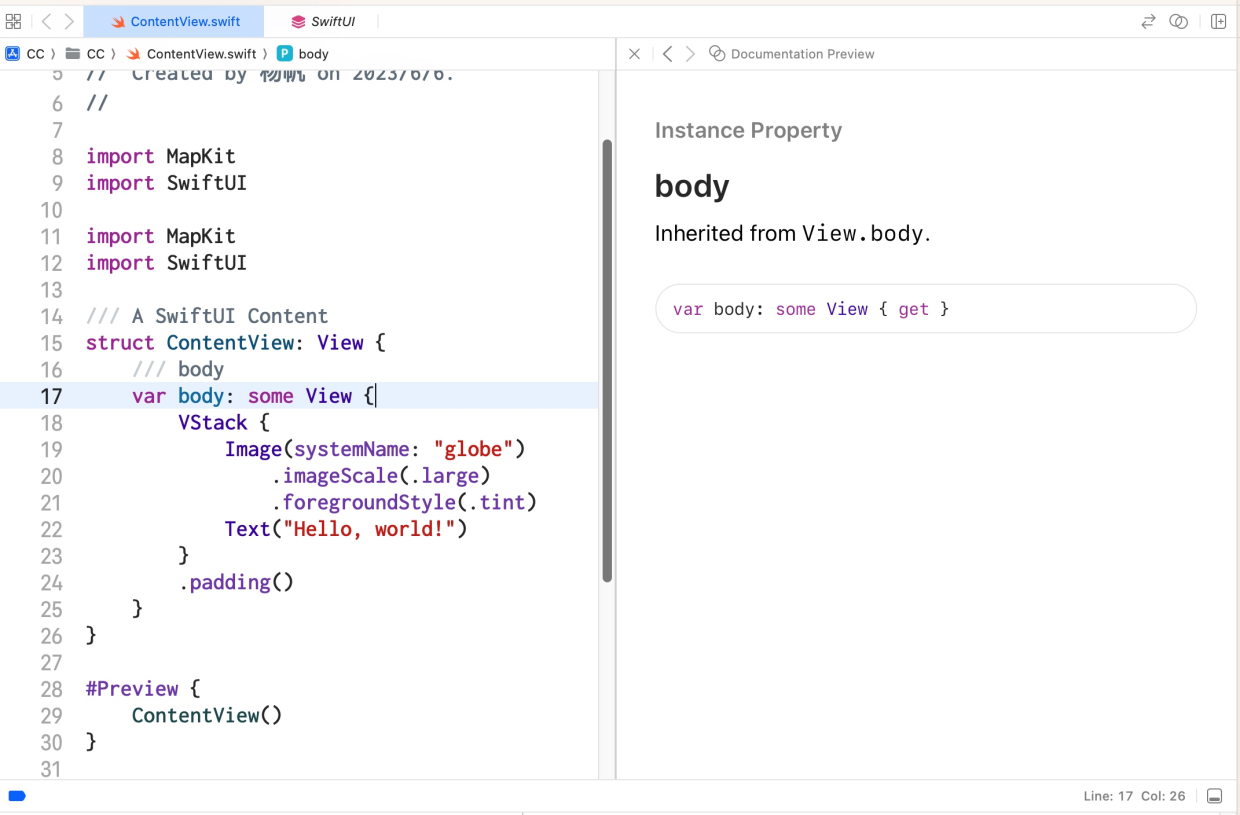
}- 增加 Documentation Preview,文档也支持预览。

image.png
- 代码支持添加 Bookmark,在某一行代码或者选中多行代码后右击,可以看到相应的添加菜单。可以在 Bookmark navigator 中查看添加的所有 Bookmark。
- 条件编译代码随着选择的条件会高亮显示对应条件的编译代码。
- 右击菜单 Show Quick Help 显示更加丰富的文档内容。
- 编辑时 Quick Actions 可以快捷访问对应内容的所有菜单,快捷键
command + shift + A。 - 遇到多参数的方法时,可以通过键盘方向键 —> 显示所有可能的参数组合。
- 写完多参数的方法后,可以通过右击 Refactor —> Format to Multipl Lines进行格式化。
截止到 Beta1,未完待续...
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-06-20,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录


