Asp.net使用Table标签填充数据库数据
Asp.net使用Table标签填充数据库数据

在网站的开发过程中,将数据以表格的形式填充至页面中时一般会选择Asp.net自带的GridView控件,但如果我们需要简介的框线表格填充数据时(如打印预览),最简单的方法就是使用html中的Table标签来自己绘制一个表格,这样的好处是简单明了,可以自由调整数据的分类,进行表盒横向与纵向的单元格合并,下面就为大家讲解一下将数据库数据填充至Table标签构成的表格的具体过程。
首先在数据库中创建一张测试数据表,其中设置了5个字段,Name,Age,Gender,Job,Tip,并在表中填充一些测试数据。接下来在vs2013中创建一个空白网页,并在后台读取数据库中的数据,代码如下。
string connstr = @"Data Source=.\mssqlserver2008;Initial Catalog=BlogDemo;Integrated Security=True;Connect Timeout=15;Encrypt=False;TrustServerCertificate=False"; using (SqlConnection conn = new SqlConnection(connstr)) { string sql = "select * from TableDemo_Account"; SqlCommand cmd = new SqlCommand(sql, conn); conn.Open(); IDataReader reader = cmd.ExecuteReader(); reader.Read(); dt.Load(reader); reader.Close(); conn.Close(); }
其中的dt是创建的一个新的DataView对象,用来保存从数据库中取到的数据,在SqlCommand对象的方法中,没有直接将数据存入DataView中的方法,所以先暂存在DataReader中,再调用DataView的Load方法填充数据,一步到位。
接下来我们就需要在网页的前端获取DataView中的数据了,记得注意,后台获取数据的过程完成后重新生成一下项目,否则在前端获取不到DataView这个对象。前台代码如下
<table class="Table" cellpadding="0" cellspacing="0" style=" border-top: 1px solid Gray; border-left: 1px solid Gray; border-bottom: 1px solid Gray; border-collapse: collapse; text-align: center; margin:auto" width="50%" border="1px" bordercolor="Gray"> <tr> <td>姓名</td> <td>年龄</td> <td>性别</td> <td>职业</td> <td>备注</td> </tr> <% for (int i = 0; i < dt.Rows.Count; i++) {%> <tr> <td> <%=dt.Rows[i]["Name"] %> </td> <td> <%=dt.Rows[i]["Age"] %> </td> <td> <%=dt.Rows[i]["Gender"] %> </td> <td> <%=dt.Rows[i]["Job"] %> </td> <td> <%=dt.Rows[i]["Tip"] %> </td> </tr> <% } %> </table>>
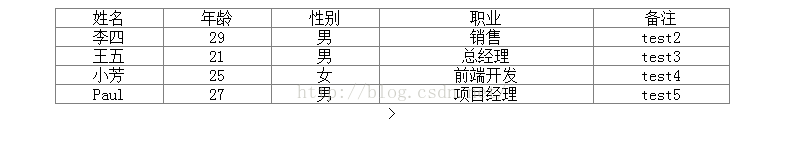
从上述代码中不难看出,获取数据的主要方法是通过Asp.net自带的<%%>这对标签,在ASP.NET中,<%%>里面的文本就是.net平台下支持的语言,可以获取网页后台的对象或调用后台的方法,不过都必须声明为public的。在Table中只需要一个for循环,动态的添加td标签,标签中的内容通过获取DataView中的固定字段数据就可以了。最后效果如下: