奋飛
作者相关精选
深入了解 CSS 变量,让 CSS 创造更多可能!
前往小程序,Get更优阅读体验!
立即前往
深入了解 CSS 变量,让 CSS 创造更多可能!
奋飛
发布于 2023-07-24 06:40:46
发布于 2023-07-24 06:40:46
24500
代码可运行
举报
运行总次数:0
代码可运行
关联问题
换一批
日常开发中所说的 CSS 变量,实际上是 CSS 的变量函数 var() 与 CSS 自定义属性的统称。
CSS 变量带来的提升:
- 使得开发和维护成本更低了,如让整个网站的换肤变得更容易;
- 改变了在图形交互效果的实现中 JavaScript 的占据比重,使得开发门槛降低了,体验升级;
- 使自定义语法的扩展成为可能。
基本用法
以两个减号(--)开始,属性值则可以是任何有效的 CSS 值
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
:root {
--primary-color: blue;
}:root 可以保证所有页面和任意标签元素都能使用这个自定义属性。
自定义属性的继承性
- 本质上是继承特性 后代元素可以原封不动地继承祖先元素设置的 CSS 自定义属性值。
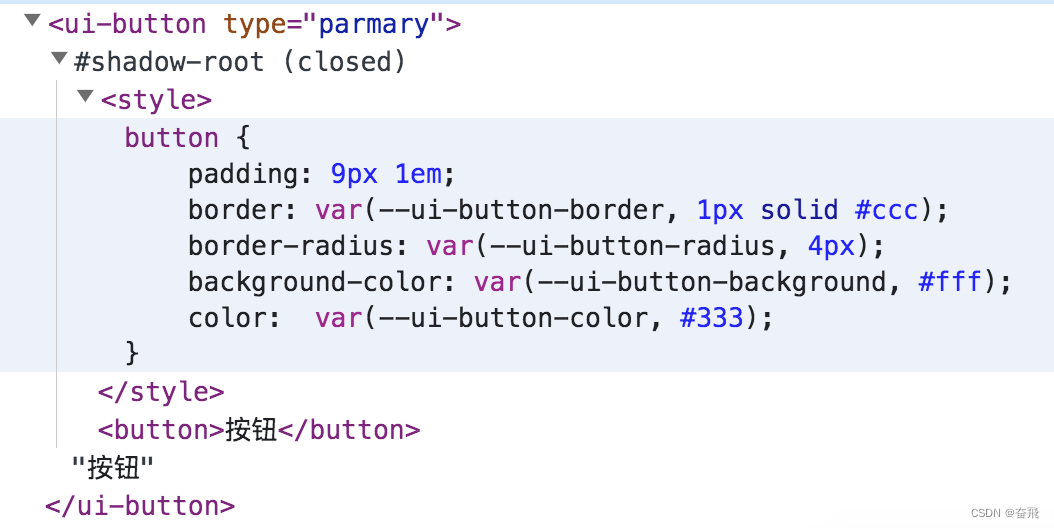
- Shadow DOM 中的元素也能继承 Shadow DOM 中的 CSS 样式拥有自己独立的作用域。自定义属性是目前为数不多可以直接控制 Shadow DOM 样式的入口。

各大UI库可支持自定义主题的核心!!!
自定义属性的细节
CSS 自定义属性值可以是任意值或表达式
示例:SVG内联背景作为CSS自定义属性值使用实例页面
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
:root {
--icon-check: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32'%3E%3Cpath fill='green' d='M28.027 5.161l-17.017 17.017-7.007-7.007-3.003 3.003 10.010 10.010 20.020-20.020z'%3E%3C/path%3E%3C/svg%3E");
}
.icon-check {
background: var(--icon-check) no-repeat center / 100%;
/* 尺寸限制 */
display: inline-block;
width: 20px; height: 20px;
}
.valid-pass::after {
content: var(--icon-check);
/* 尺寸限制 */
display: inline-block;
width: 20px; height: 20px;
}适应性之强,令人咋舌!
CSS 自定义属性值可以互相传递
在定义 CSS 自定义属性的时候,可以直接引入 CSS 自定义属性
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
body {
--green: #4caf50;
--successColor: var(--green);
--columns: 4;
--margins: calc(24px / var(--columns));
}不能自身赋值
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
:root {
--primary-color: blue;
}
body {
--primary-color: var(--primary-color, blue);
}不支持用在媒体查询中
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
@media (max-width: var(--maxWidth))自定义属性的设置与获取
在 HTML 标签中设置 CSS 自定义属性
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<div style="--color: blue;">
<img src="1.jpg" style="border: 1px solid var(--color)">
</div>在 JavaScript 中设置和获取 CSS 自定义属性
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
box.style.setProperty('--color', 'blue');
getComputedStyle(box).getPropertyValue('--color');使用 content 属性显示 CSS 自定义属性值的技巧
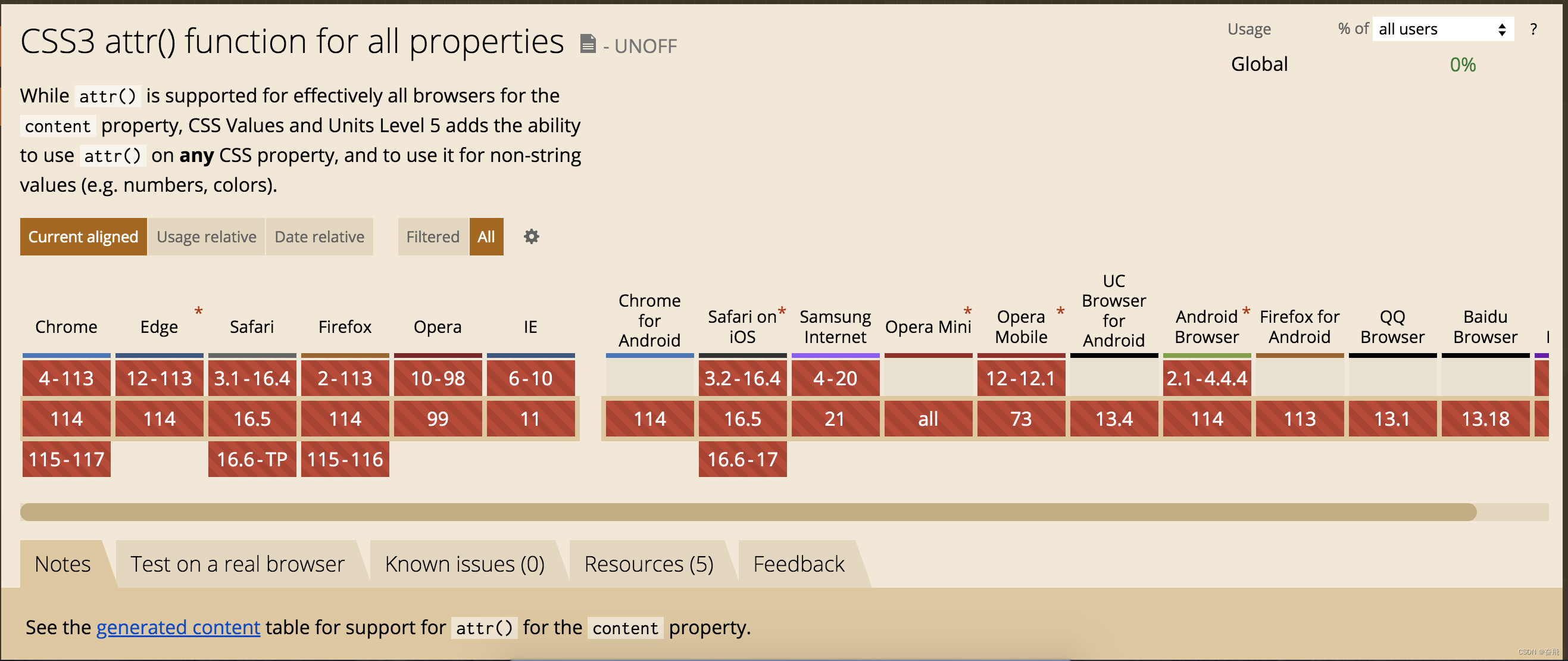
attr() 可以使用任意 HTML 自定义属性控制元素的样式!但其各浏览器实现不是特别好!
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
attr( attribute-name <type-or-unit>? [, <fallback> ]? )代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<p data-foo="hello">world</p>
<style>
[data-foo]::before {
content: attr(data-foo) " ";
}
</style>
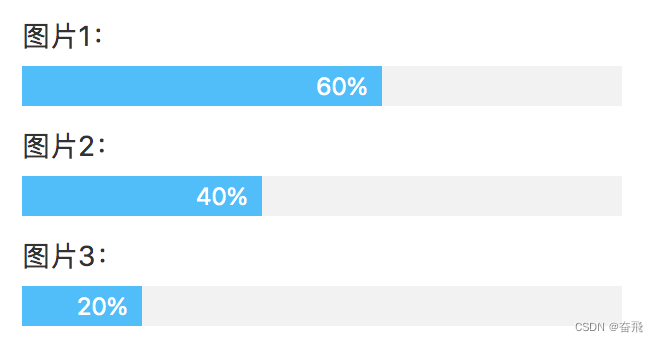
这里,借助 CSS 计数器呈现 CSS 自定义属性值。
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<label>图片1:</label>
<div class="bar" style="--percent: 60;"></div>
<label>图片2:</label>
<div class="bar" style="--percent: 40;"></div>
<label>图片3:</label>
<div class="bar" style="--percent: 20;"></div>
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
.bar {
height: 20px; width: 300px;
background-color: #f2f2f2;
}
.bar::before {
/* 进度值信息展示 */
counter-reset: progress var(--percent);
content: counter(progress) '%\2002'; /* %\2002 为空格 */
display: block;
/* 宽度设置 */
width: calc(100% * var(--percent) / 100);
font-size: 12px;
color: #fff;
background-color: #2486ff;
text-align: right;
white-space: nowrap;
overflow: hidden;
}补充:
counter-reset属性用于将 CSS 计数器 重置为制定值;- 函数
counter(),返回一个代表计数器的当前值的字符串。
一个计数器本身没有可见的效果,而是通过 counter() 函数返回开发人员定义的字符串(或图像)从而使计数器拥有很棒的作用。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-07-11,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
【专业技术】啥叫云计算?
2.1K0
移动边缘计算综述
1.8K0
吃透什么是KVM虚拟化
2.8K0
云计算是最有价值是其商业模式
1.4K0
终于有人把云计算讲明白了
2K0
什么是云计算?
3.7K0
高性能的云计算是否会取代超级计算机?
2.3K0
再识云计算前世今生来世
8780
云计算的相关知识
1.3K0
简单介绍下:云计算
6750
云计算产生的背景
10.4K1
云计算,人们身边的“云”
2.7K0
今天聊聊云计算
3.4K0
云计算及其虚拟化技术
3.2K0
相关推荐
云计算的定义、类型及应用场景
更多 >目录
- 基本用法
- 自定义属性的继承性
- 自定义属性的细节
- 自定义属性的设置与获取
- 使用 content 属性显示 CSS 自定义属性值的技巧

领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
3










