伸缩侧边栏
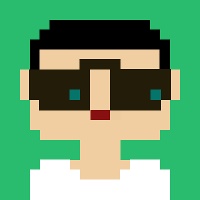
效果图: 展开

侧边栏开.png
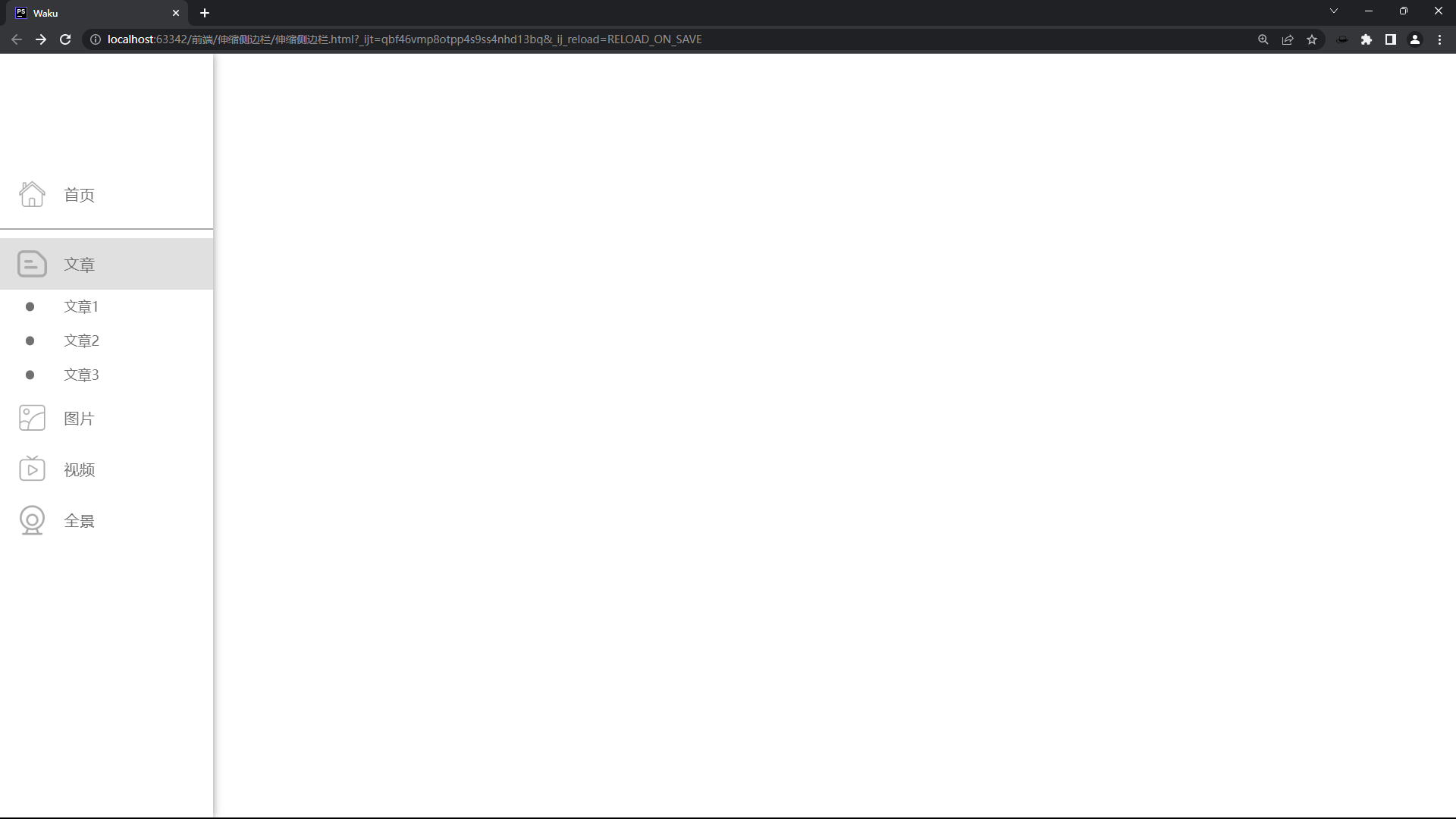
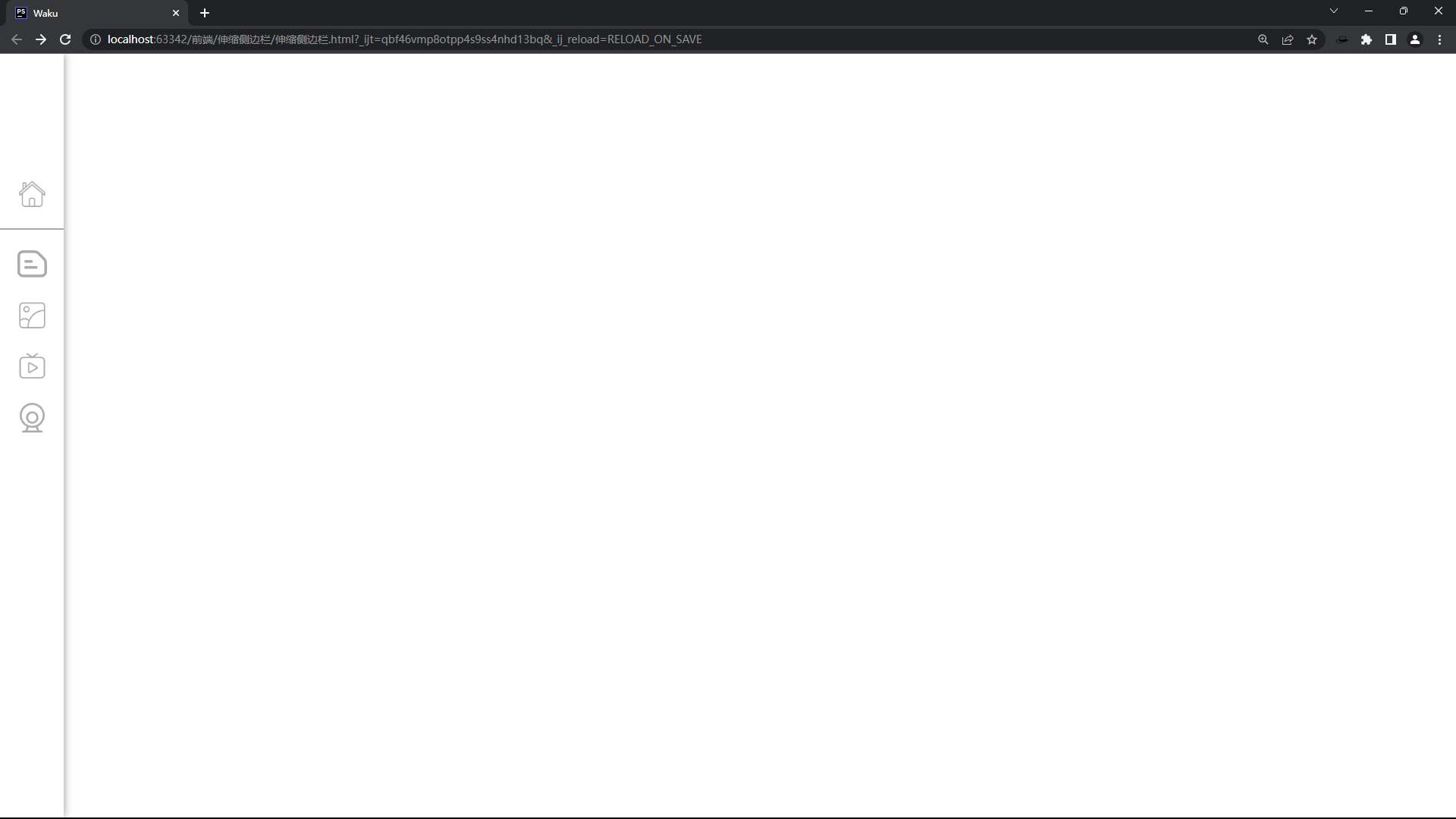
收起

侧边栏收.png
实现原理:
- 展开:单击图标或空白展开主菜单栏,单击图标额外展开子菜单栏
- 收起:单击空白收起主菜单栏和所有子菜单栏
- 通过js改变元素的类,并在样式表中定义不同类的样式,实现样式的改变
- 主菜单的类为.long时,width:25rem,类为.short时,width:7.5rem
- 子菜单的类为.hide时,height:0,类为.show时,heigth由js根据子元素数量计算
源代码:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script rel="script" src="./伸缩侧边栏.js"></script>
<link rel="stylesheet" href="./伸缩侧边栏.css">
<title>Waku</title>
</head>
<body>
<div id="list" class="short">
<div id="list_but" onclick="list()"></div>
<ul id="out_ul">
<li class="title" onclick="in_list(this)">
<img src="./light_home.png" class="light_icon">
<a href="/popularity/index">首页</a>
</li>
<ul class="hide in_ul"></ul>
<li id="ul_line"></li>
<li class="title" onclick="in_list(this)">
<img src="./light_content.png" class="light_icon">
<span>文章</span>
</li>
<ul class="hide in_ul">
<li><div></div><a href="/">文章1</a></li>
<li><div></div><a href="/">文章2</a></li>
<li><div></div><a href="/">文章3</a></li>
</ul>
<li class="title" onclick="in_list(this)">
<img src="./light_image.png" class="light_icon">
<span>图片</span>
</li>
<ul class="hide in_ul">
<li><div></div><a href="/">图片1</a></li>
<li><div></div><a href="/">图片3</a></li>
<li><div></div><a href="/">图片2</a></li>
</ul>
<li class="title" onclick="in_list(this)">
<img src="./light_video.png" class="light_icon">
<span>视频</span>
</li>
<ul class="hide in_ul">
<li><div></div><a href="/">视频1</a></li>
<li><div></div><a href="/">视频3</a></li>
<li><div></div><a href="/">视频2</a></li>
</ul>
<li class="title" onclick="in_list(this)">
<img src="./light_qj.png" class="light_icon">
<span>全景</span>
</li>
<ul class="hide in_ul">
<li><div></div><a href="/">全景1</a></li>
<li><div></div><a href="/">全景3</a></li>
<li><div></div><a href="/">全景2</a></li>
</ul>
</ul>
</div>
</body>
</html>css
html{
font-size: 9px;
}
body{
background: white;
color: #707070;
}
body::-webkit-scrollbar {
width: 0.5rem;
height: 0.5rem;
border-radius: 0.2rem;
}
body::-webkit-scrollbar-track {
background-color: white;
border-radius: 0.2rem;
}
body::-webkit-scrollbar-thumb {
background-color: #555555;
border-radius: 0.2rem;
}
.dark_icon{
display: none;
}
.light_icon{
display: unset;
}
/*---------颜色-----------*/
#list{
background-color: white;
box-shadow: 0 0 1rem #909090;
}
#ul_line{
background-color: #AAAAAA;
}
.title:hover{
background-color: #E0E0E0;
}
.title span{
color: #707070;
}
.title a{
color: #707070;
}
.in_ul li:hover{
background-color: #E0E0E0;
}
.in_ul div{
background-color: #707070;
}
.in_ul a{
color: #707070;
}
.dark_icon{
display: none;
}
.light_icon{
display: unset;
}
/*---------形状-------------*/
/*左侧菜单栏*/
#list{
height: 100%;
left: 0;
top: 0;
position: fixed;
transition: 0.4s ease-in-out;
overflow: hidden;
}
.short{
width: 7.5rem;
}
.long{
width: 25rem;
}
#list_but{
width: 100%;
height: 15%;
left: 0;
top: 0;
position: absolute;
}
#ul_line{
width: 100%;
height: 0.2rem;
left: 0;
position: relative;
margin-top: 1rem;
margin-bottom: 1rem;
}
#out_ul{
width: 25rem;
height: 70%;
top: 15%;
left: 0;
position: absolute;
list-style-type: none;
margin: 0;
padding: 0 0 0 0;
overflow: hidden;
}
.title{
width: 100%;
height: 6rem;
position: relative;
cursor: pointer;
transition: 0.2s ease-in-out;
}
.title img{
width: 3.5rem;
height: 3.5rem;
left: 2rem;
top: 50%;
transform: translateY(-50%);
position: absolute;
}
.title span{
font-size: 1.8rem;
left: 7.5rem;
top: 50%;
position: absolute;
transform: translateY(-50%);
}
.title a{
left: 7.5rem;
top: 50%;
transform: translateY(-50%);
position: absolute;
font-size: 1.8rem;
text-decoration: none;
}
.hide{
height: 0;
}
.in_ul{
width: 100%;
list-style-type: none;
margin: 0;
padding: 0 0 0 0;
overflow: hidden;
transition: 0.4s ease-in-out;
}
.in_ul li{
width: 100%;
height: 4rem;
position: relative;
transition: 0.2s ease-in-out;
}
.in_ul div{
width: 1rem;
height: 1rem;
left: 3rem;
top: 50%;
position: absolute;
transform: translateY(-50%);
border-radius: 50%;
}
.in_ul a{
left: 7.5rem;
top: 50%;
transform: translateY(-50%);
position: absolute;
font-size: 1.6rem;
text-decoration: none;
}js
/*单击空白*/
/*菜单动画*/
function list(){
/*获取主菜单和所有子菜单*/
let out_ul = document.getElementById('list');
let in_ul = document.getElementsByClassName('in_ul');
/*改变主菜单的类,通过css改变长度*/
if (out_ul.className === 'short'){
out_ul.className = 'long';
}
else {
out_ul.className = 'short';
/*将每个子菜单收起*/
for (i of in_ul){
i.className = "hide in_ul";
i.style.height = 0;
}
}
}
/*单击图标*/
/*菜单展开*/
function in_list(self){
/*获取图标对应的子菜单*/
let in_ul = self.nextSibling.nextSibling;
/*获取子菜单下的子元素个数(li标签)*/
let ll = in_ul.children.length;
/*获取主菜单*/
let out_ul = document.getElementById('list');
/*子菜单收起时,单击展开主菜单和该子菜单*/
if (in_ul.className === "hide in_ul"){
in_ul.className = "show in_ul";
in_ul.style.height = ll * 4 + 'rem';
out_ul.className = 'long';
}
/*子菜单展开时,单击收起该子菜单*/
else {
in_ul.className = "hide in_ul";
in_ul.style.height = 0;
}
}本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023 年 04 月,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读