模拟钉钉!我将Vue项目打包成客户端,万物皆可打包!
模拟钉钉!我将Vue项目打包成客户端,万物皆可打包!
将Web项目封装为PC客户端,其中一种方式就是运用 node-webkit 。 node-webkit 是一个基于node.js和 chromium的应用程序运行环境,通过它我们可以把建立在chrome浏览器和node.js上的web应用打包成桌面应用,也就是我们所说的客户端,而且还支持跨平台。

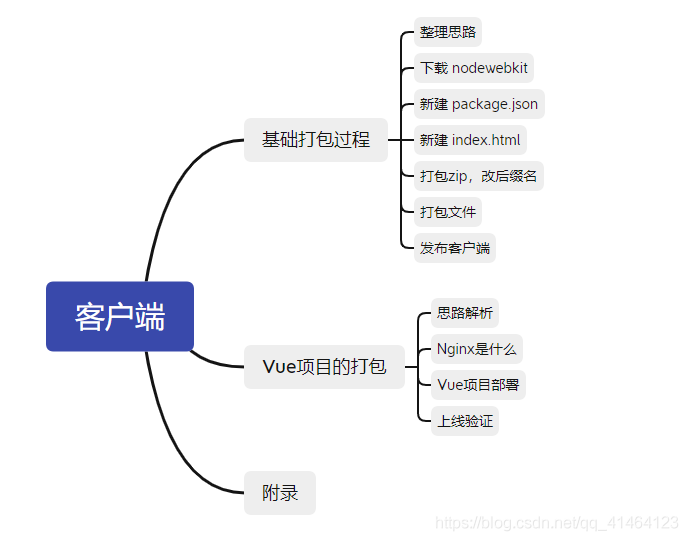
一、基础打包过程
0.整理思路
相信有很多公司,用习惯老式的ERP系统,将软件UI固化为WINDOWS桌面端的应用程序。
你将一个Element项目摆在他的面前,他看不惯!
他想让你的Web项目封装为一个客户端!
是的,你没听错!我们的目的,就是将Web项目封装成一个客户端!
如何实现呢?
我难道重新开发一个OA客户端吗?
我难道废寝忘食一个月,专研学习C++吗?
我的思路肯定是写一个容器,内嵌H5网页!聪明的你明白了吗?
据说钉钉就是这么做的!

首先,你需要有一个正式上线的项目,能在外网或内网被访问,我这以我的CSDN主页为例!
其次,写一个空白的H5界面,加一个跳转到你项目网址的JS。
最后,将这个H5文件,通过 nodewebkit 封装为一个客户端!
Vue项目,打包后其实也是H5文件,可以一概而论!

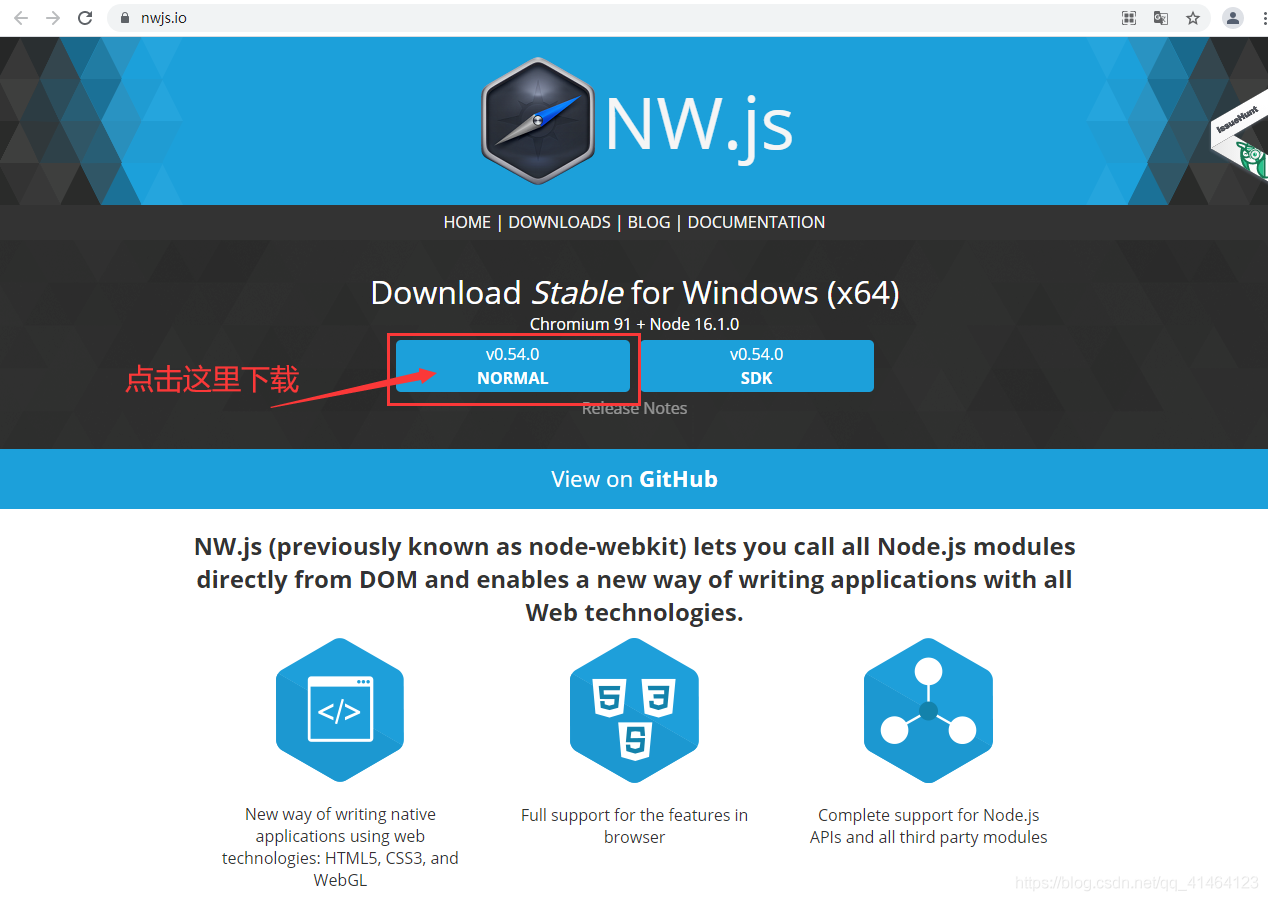
1. 下载 nodewebkit
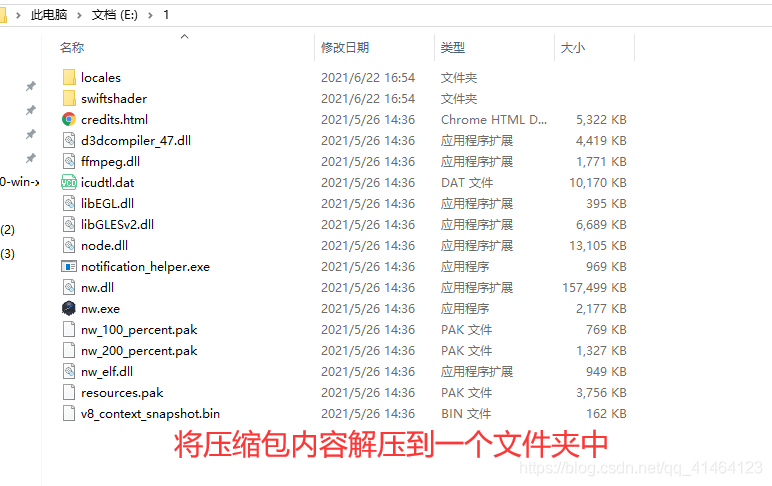
进入https://nwjs.io/ ,下载后得到 nwjs-v0.54.0-win-x64.zip 文件,解压到指定的文件夹
当然它是开源的,你可以到Github中下载它的源码:https://github.com/nwjs/nw.js
1.1:下载

nodewebkit 官网 1.2解压

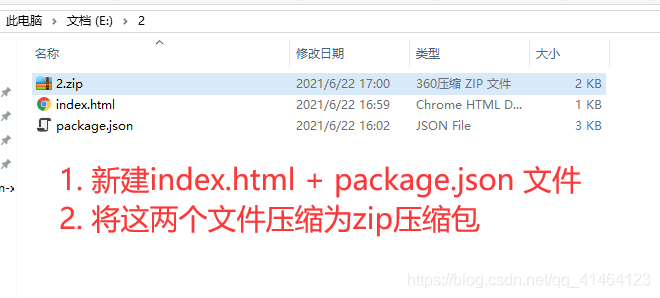
2.新建一个 package.json 文件
{
/**指定程序的起始页面。*/
"main": "index.html",
/**字符串必须是小写字母或者数字,可以包含.或者_或者-不允许带空格。name必须全局唯一。*/
"name": "OA系统",
}3.新建一个index.html 文件
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<script language="javascript" type="text/javascript">
// 以下方式直接跳转
window.location.href='https://blog.csdn.net/qq_41464123';
</script>
</body>
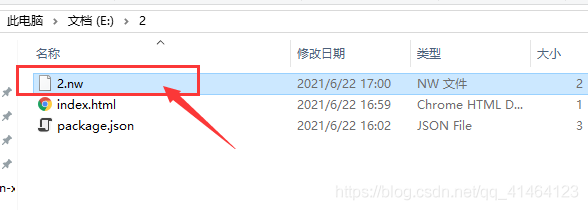
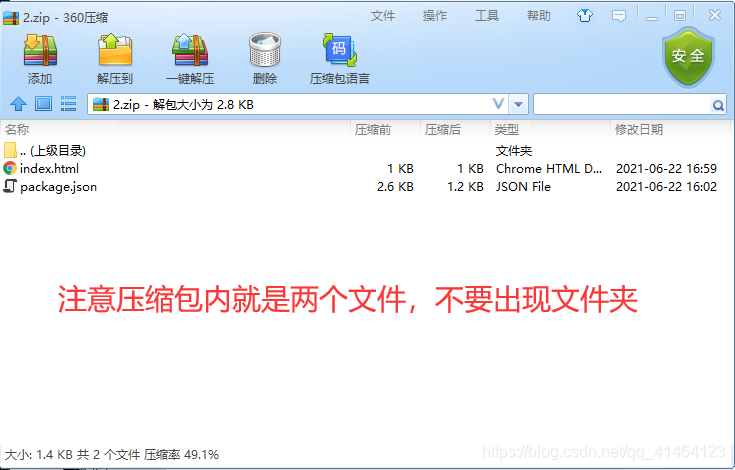
</html>4. 打包zip压缩文件后,将后缀名改为nw

改完后缀名后如下图所示:


5.打包文件
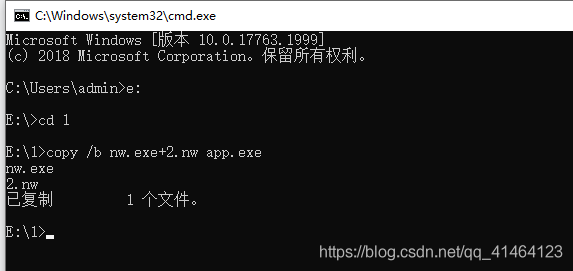
将2.nw复制到 第一步的文件夹内,使用cmd打开第一步的目录
执行命令:
copy /b nw.exe+2.nw app.exe该行命令的意思,就是将两个EXE文件合并为一个EXE文件

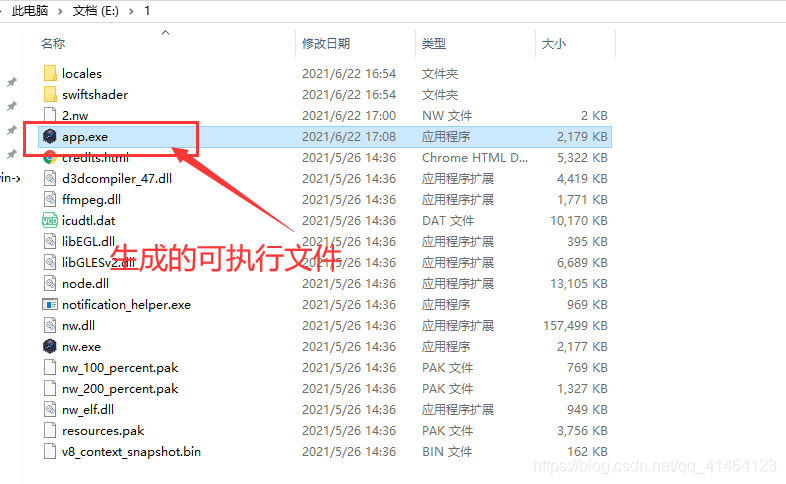
命令执行后,当前目录下生成 app.exe 文件

双击打开后的效果:

6.发布客户端
如果直接将 app.exe 复制到其他目录,是无法运行的。
因为 app.exe 有很多需要的依赖文件,比如目录下的各类dll文件。
要将此客户端正式使用,需要将整个目录一起打包带走,作为客户端的安装目录。
如果需要打包为单EXE文件,可以使用 Enigma Virtual Box软件实现,多文件目前为止杀毒软件不报毒,打包为单文件之后,杀毒软件会报毒,所以笔者未进行单文件优化,欢迎补充!

原文CSDN链接:https://zwz99.blog.csdn.net/article/details/118110654
二、Vue项目的打包
2.0 思路解析
聪明的读者已经发现,
我都已经把CSDN主页都封装为客户端了,Vue项目还不是了如指掌?
将Vue项目封装为客户端的问题,可以拆解为以下两步:
1.将Vue项目部署到Nginx上,放在服务器,生成一个网址
2.将网址套用在之前H5文件的跳转路径中,完成!
第二步,在之前已经详细说明,所以,我们来尝试如何将Vue发布到服务器上!
2.1 Nginx是什么
Nginx是一款轻量级的Web服务器、反向代理服务器,由于它的内存占用少,启动极快,高并发能力强,在互联网项目中广泛应用。
就像Tomcat完美支持运行Java项目一样,Nginx可以完美支持Vue项目,他们就是一对CP!

我们可以到 http://nginx.org/en/download.html 下载Nginx的最新版本,下载后解压。

其中,conf文件夹下有一个关键的配置文件 —— nginx.conf。
这个文件里可以配置Vue项目的运行端口、SSL证书、反向代理、负载均衡等等。
具体代码会在最后给出!
html文件夹下,就是放Vue打包后的dist内的文件,完美兼容!
log文件夹下方一些运行的日志,如果发现跑不起来,可以看看错在哪
PS:所谓正向代理,就是代理服务器代替你访问服务器,如国外网址,运用代理服务器,可以大大加快访问速度,可以理解为像VPN这样的东西,你知道你访问的是什么,但国外网站只知道代理服务器在访问他,不知道真正访问的人。 所谓反向代理,就是代理服务器代替服务器访问你,你不需要只要请求代理服务器,他会根据你的请求,帮你转发到相应的服务器。目标服务器知道是你在访问,但你不知道你到底访问了哪台服务器!
2.2 Vue项目部署
将Vue打包文件放到html文件夹下后,就可以启动Nginx了!
cmd进入Nginx的目录,运行命令即可!
验证配置是否正确: nginx -t
启动Nginx:start nginx
强制停止Nginx:nginx -s stop
正常停止Nginx:nginx -s quit
修改重Nginx:nginx -s reload2.3 上线验证
如果部署的是云服务器,需要注意是否开启端口外网访问,如阿里云默认除8080端口外禁止外网访问,腾讯云则无此限制。
如被限制,需要登入相应的控制台设置。
打开浏览器,确保项目可以被访问,最后将该网址套用在之前的H5文件内,即可完成客户端封装!

三、附录
package.json完整代码
{
/**指定程序的起始页面。*/
"main": "index.html",
/**字符串必须是小写字母或者数字,可以包含.或者_或者-不允许带空格。name必须全局唯一。*/
"name": "OA",
/**程序描述*/
"description": "OA办公系统",
/**程序版本号*/
"version": "1.0.0",
/**关键字*/
"keywords": ["demo","node-webkit"],
/**bool值,如果设置为false,将禁用webkit的node支持。*/
"nodejs": true,
/**
* 指定一个node.js文件,当程序启动时,该文件会被运行,启动时间要早于node-webkit加载html的时间。
* 它在node上下文中运行,可以用它来实现类似后台线程的功能。
* (不需要可注释不用)
*/
//"node-main": "js/node.js",
/**
* bool值。默认情况下,如果将node-webkit程序打包发布,那么只能启动一个该应用的实例。
* 如果你希望允许同时启动多个实例,将该值设置为false。
*/
"single-instance": true,
/**窗口属性设置 */
"window": {
/**字符串,设置默认title。*/
"title": "OA",
/**窗口的icon。*/
"icon": "img/tubiao.ico.png",
/**bool值。是否显示导航栏。*/
"toolbar": false,
/**bool值。是否允许调整窗口大小。*/
"resizable": true,
/**是否全屏*/
"fullscreen": false,
/**是否在win任务栏显示图标*/
"show_in_taskbar": false,
/**bool值。如果设置为false,程序将无边框显示。*/
"frame": true,
/**字符串。窗口打开时的位置,可以设置为“null”、“center”或者“mouse”。*/
"position": "center",
/**主窗口的的宽度。*/
"width": 1920,
/**主窗口的的高度。*/
"height": 1080,
/**窗口的最小宽度。*/
"min_width": 400,
/**窗口的最小高度。*/
"min_height": 335,
/**窗口显示的最大宽度,可不设。
"max_width": 800,*/
/**窗口显示的最大高度,可不设。
"max_height": 670,*/
/**bool值,如果设置为false,启动时窗口不可见。*/
"show": true,
/**是否在任务栏显示图标。*/
"show_in_taskbar":true,
/**
* bool值。是否使用kiosk模式。如果使用kiosk模式,
* 应用程序将全屏显示,并且阻止用户离开应用。
* */
"kiosk": false
},
/**webkit设置*/
"webkit": {
/**bool值,是否加载插件,如flash,默认值为false。*/
"plugin": true,
/**bool值,是否加载Java applets,默认为false。*/
"java": false,
/**bool值,是否启用页面缓存,默认为false。*/
"page-cache": false
}
}Nginx conf配置文件模板代码
#worker角色的工作进程的个数 设置为CPU逻辑数量的两倍
worker_processes 16;
events {
#每一个worker进程能并发处理(发起)的最大连接数
worker_connections 65535;
}
http {
#开启高效文件传输模式
sendfile on;
#长连接超时时间,单位是秒
keepalive_timeout 65;
#用于指定响应客户端的超时时间
send_timeout 30;
#允许客户端请求的最大单文件字节数。
client_max_body_size 100m;
#缓冲区代理缓冲用户端请求的最大字节数
client_body_buffer_size 128k;
#导入外部配置文件 文件扩展名与文件类型映射表
include mime.types;
#让浏览器认为响应是普通的文件流,并提示用户下载文件 如 图片 pdf等
default_type application/octet-stream;
charset utf-8;
tcp_nopush on;
gzip on;
#压缩最小文件阀值
gzip_min_length 1k;
#缓冲区大小
gzip_buffers 4 16k;
#http协议版本
gzip_http_version 1.0;
#IE版本1-6不支持gzip压缩,关闭
gzip_disable 'MSIE[1-6].';
#压缩级别
gzip_comp_level 6;
#需要压缩的文件格式
gzip_types text/css text/javascript application/javascript image/jpeg image/png image/gif;
#告知客户端能否缓存
gzip_vary on;
#反向代理时使用
gzip_proxied off;
#负载均衡
upstream zwz {
server 127.0.0.1:13145 weight=1;
}
server {
listen 8080 ssl;
server_name localhost;
# server_name xxxxxx.com;
client_max_body_size 100m;
# 设置解决大json返回不完整问题
proxy_buffers 16 1024k;
proxy_buffer_size 1024k;
#保留代理之前的真实客户端ip
proxy_set_header X-Real-IP $remote_addr;
#在多级代理的情况下,记录每次代理之前的客户端真实ip
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
ssl on;
ssl_certificate ssl/4798969_xxxxxx.com.pem;
ssl_certificate_key ssl/4798969_xxxxxx.com.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
charset utf-8;
location / {
root html;
index index.html index.htm;
add_header 'Access-Control-Allow-Origin' '*';
}
location /xboot {
#反向代理
proxy_pass http://zwz;
}
error_page 404 /404.html;
}
}