(简易)测试数据构造平台:33 - 正文开始-工具使用功能
(简易)测试数据构造平台:33 - 正文开始-工具使用功能
我去热饭
发布于 2023-08-14 15:58:42
发布于 2023-08-14 15:58:42
哈喽,经过前面的一些简单的功能后,你应该对django ,python ,vue,elementUI 有了初步的印象了。
接下来,我们就要步入正文了。
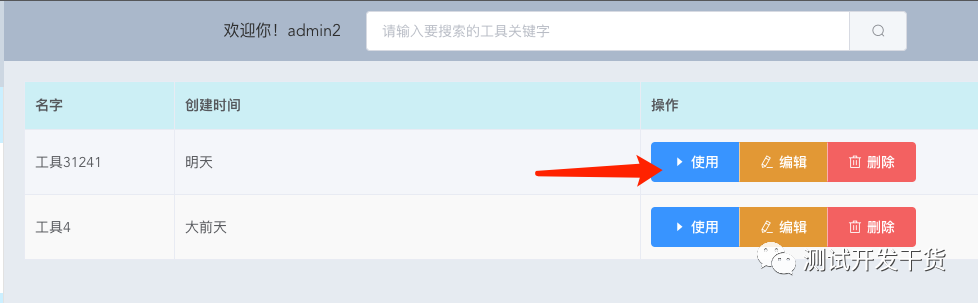
工具的使用,点击按钮后进入。

目前,公众号的数据工厂版本,不支持在线开发工具(培训版本支持),所以只能我们线下开发,然后关联。好让用户点击进入后使用。
流程为:用户提交工具申请,开发者收到工单,决定开发后,然后去开发前后端功能,并把页面url 关联到这个工具列表的id 即可。
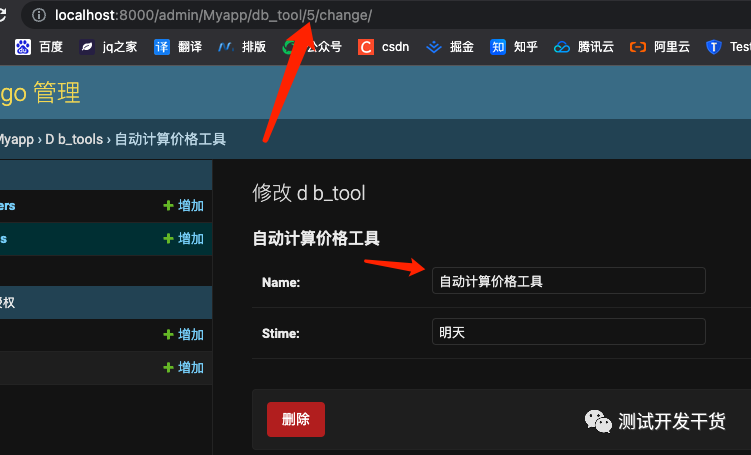
从admin后台的url中,我们轻易就知道这个工具的id是5,顺手改了它的名字:

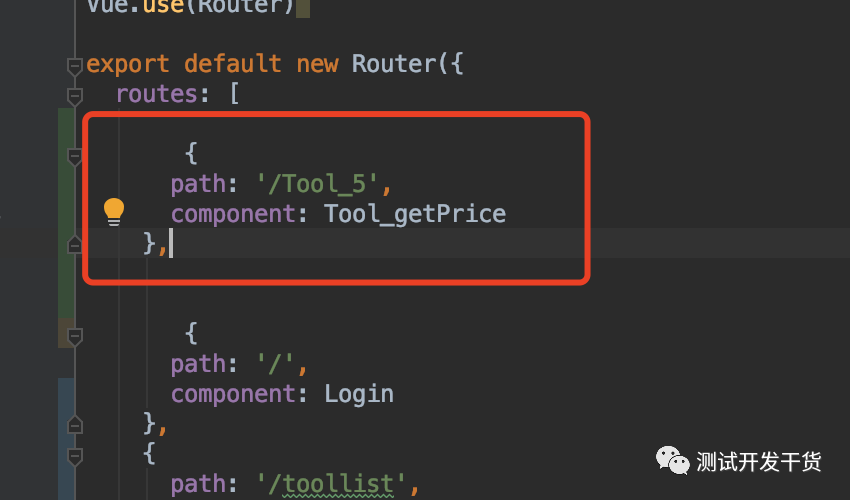
然后回到router.js中,设置如下结果:

如图,Tool_5 就是这个路由。
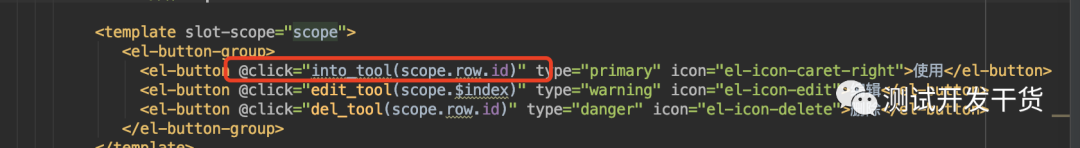
然后去首页 ToolList.vue中,设置好这个进入按钮的@click

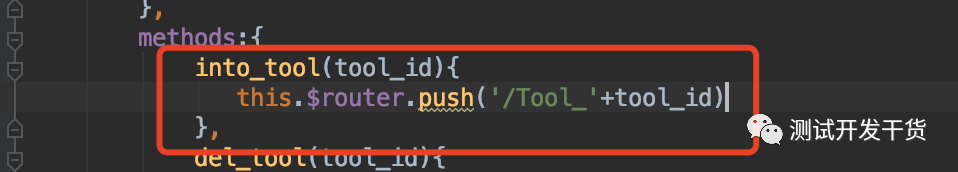
我们统一设定了一个跳转函数为 into_tool (工具id)
下面实现这个函数:

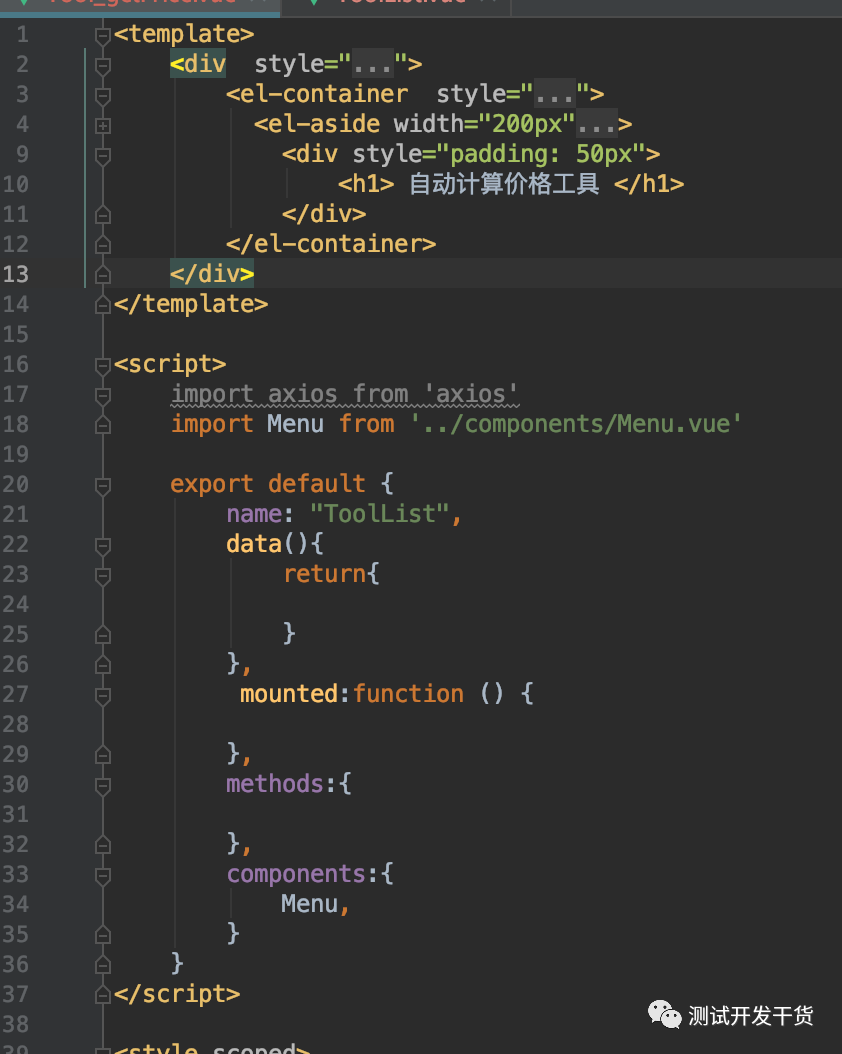
然后我们为了方便测试,我们给这个页面简单的引入menu组件,和标题:

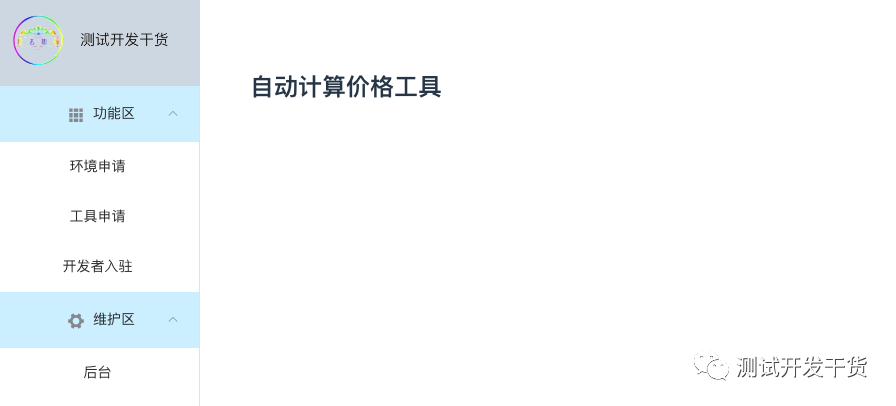
然后测试,点击工具的按钮,发现可以成功跳转:

本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2022-09-14,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读

