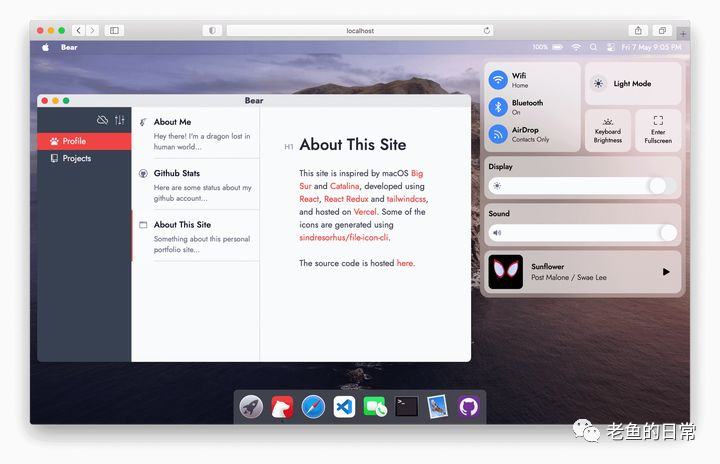
一个模拟 macOS 桌面样式的个人简介展示页

Playground macOS是一个模拟 macOS 桌面样式的个人简介展示页。它使用了React、Redux及tailwindcss开发,支持暗模式和亮模式。
使用 React + Zustand + UnoCSS + TypeScript + Vite.
安装
git clone https://github.com/Renovamen/playground-macos.git myproject
cd myprojec
安装依赖
yarn i
调试模式(http://localhost:3000)
yarn dev
构建
yarn build
示例
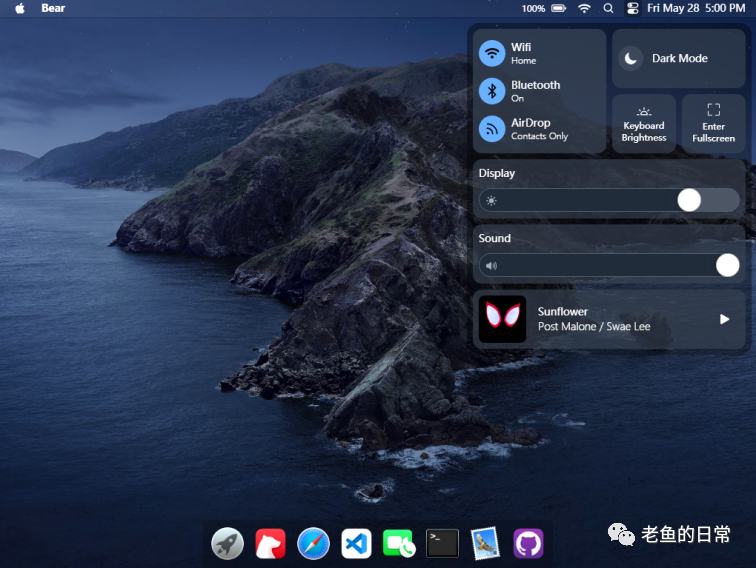
暗模式

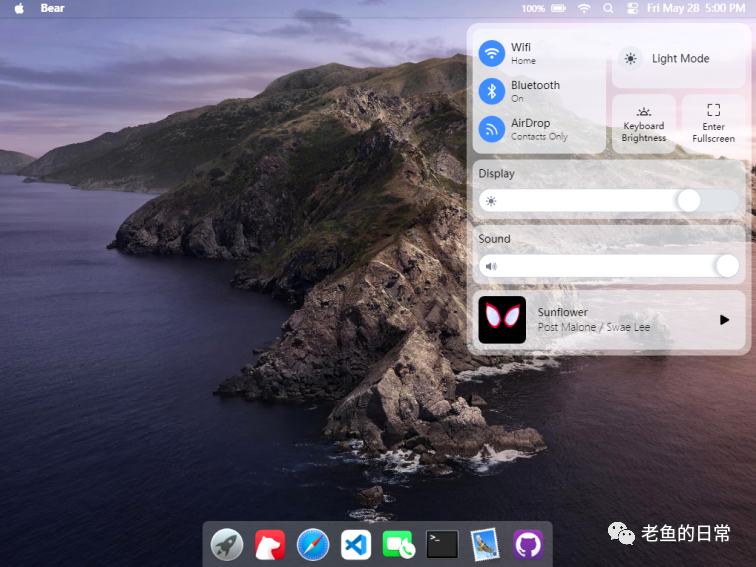
亮模式

Github地址:https://github.com/Renovamen/playground-macos
Demo地址:https://portfolio.zxh.io/
示例代码:
import React, { useState, useEffect } from "react";
import { Rnd } from "react-rnd";
import { useWindowSize } from "~/hooks";
import { useStore } from "~/stores";
import { minMarginX, minMarginY, appBarHeight } from "~/utils";
const FullIcon = ({ size }: { size: number }) => {
return (
<svg
className="icon"
viewBox="0 0 13 13"
width={size}
height={size}
xmlns="http://www.w3.org/2000/svg"
fillRule="evenodd"
clipRule="evenodd"
strokeLinejoin="round"
strokeMiterlimit={2}
>
<path d="M9.26 12.03L.006 2.73v9.3H9.26zM2.735.012l9.3 9.3v-9.3h-9.3z" />
</svg>
);
};
const ExitFullIcon = ({ size }: { size: number }) => {
return (
<svg
className="icon"
viewBox="0 0 19 19"
width={size}
height={size}
xmlns="http://www.w3.org/2000/svg"
fillRule="evenodd"
clipRule="evenodd"
strokeLinejoin="round"
strokeMiterlimit={2}
>
<path d="M18.373 9.23L9.75.606V9.23h8.624zM.6 9.742l8.623 8.624V9.742H.599z" />
</svg>
);
};
End
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2023-08-23,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
