MAUI Blazor 项目实战 - 从0到1轻松构建多平台应用UI
MAUI Blazor 项目实战 - 从0到1轻松构建多平台应用UI

郑子铭
发布于 2023-08-30 08:28:40
发布于 2023-08-30 08:28:40
前言
最近在项目中尝鲜了MAUI,总体感受下来还是挺不错的,优缺点并存,但是瑕不掩瑜,目前随着.Net版本的迭代升级对它的支持也越来越友好,相信未来可期!感兴趣的朋友欢迎关注。文章中如有不妥的地方,也请多多指教。
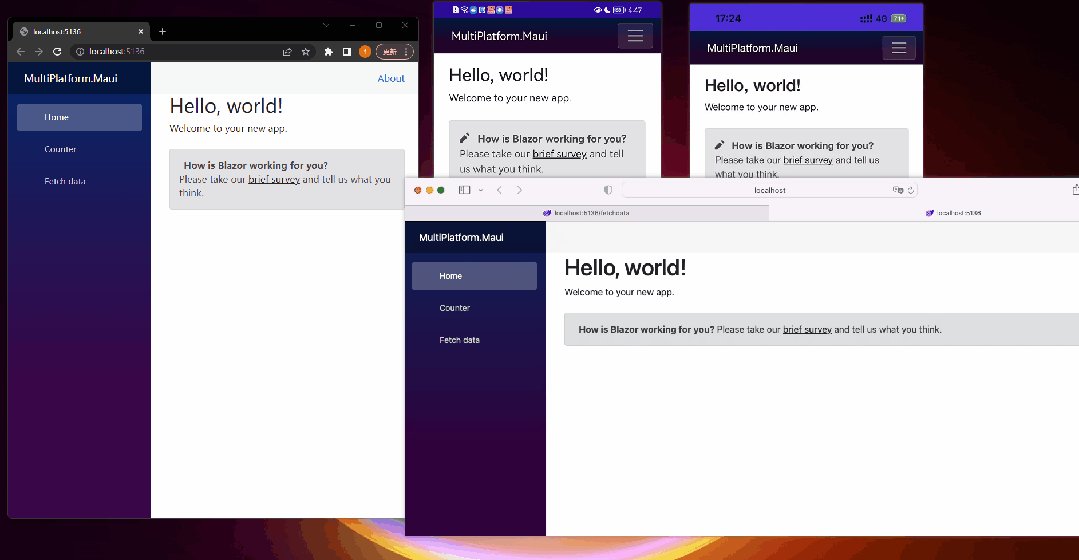
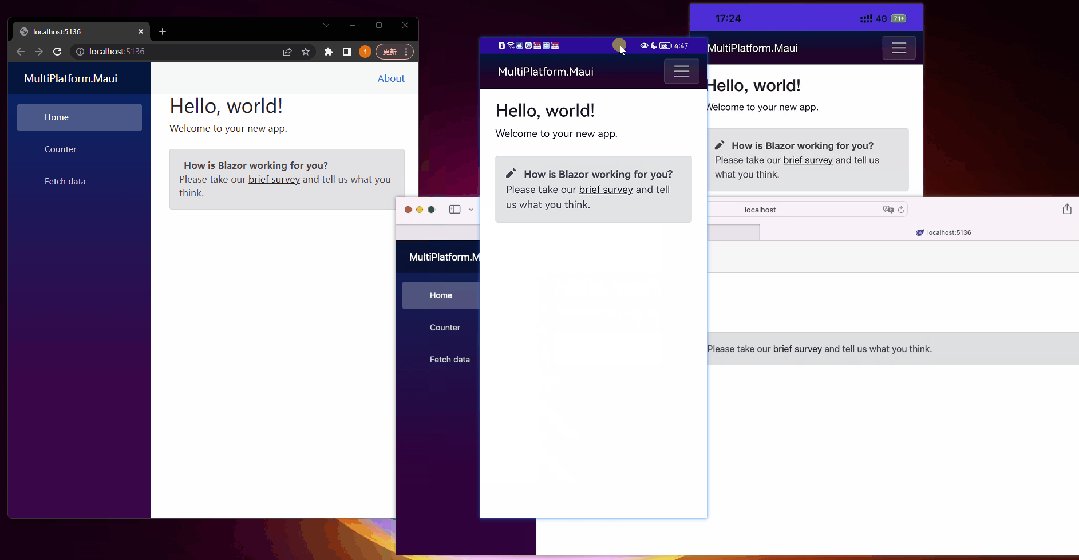
项目效果图

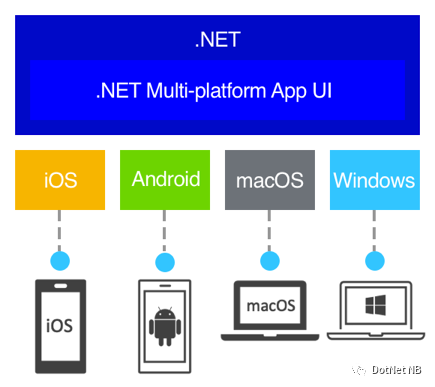
什么是.NET MAUI?
网上关于MAUI介绍相关的内容也挺多的了,这里只做简单介绍。了解更多
.NET 多平台应用 UI (.NET MAUI) 是一个跨平台框架,用于使用 C# 和 XAML 创建本机移动和桌面应用。 使用 .NET MAUI,可从单个共享代码库开发可在 Android、iOS、macOS 和 Windows 上运行的应用。

什么是Blazor Hybrid?
Blazor Hybrid(混合),可以通过它在 ASP.NET Core 应用中使用 .NET 生成交互式客户端 Web UI。 使用 Blazor Hybrid 将桌面和移动本机客户端框架与 .NET 和 Blazor 结合使用。 在 Blazor Hybrid 应用中,Razor 组件在设备上本机运行。 组件通过本地互操作通道呈现到嵌入式 Web View 控件。 组件不在浏览器中运行,并且不涉及 WebAssembly。 Razor 组件可快速加载和执行代码,组件可通过 .NET 平台完全访问设备的本机功能。
Blazor Hybrid 应用与MAUI
Blazor Hybrid 支持内置于 MAUI 框架 。.NET MAUI 包含 BlazorWebView 控件,该控件运行将 Razor 组件 呈现到嵌入式 Web View 中。 通过结合使用 .NET MAUI 和 Blazor,可以跨移动设备、桌面设备和 Web 重复使用一组 Web UI 组件。
项目准备
- .Net 7
- Visual Studio 2022
项目搭建
MultiPlatform.Blazor

MultiPlatform.Maui

MultiPlatform.Server

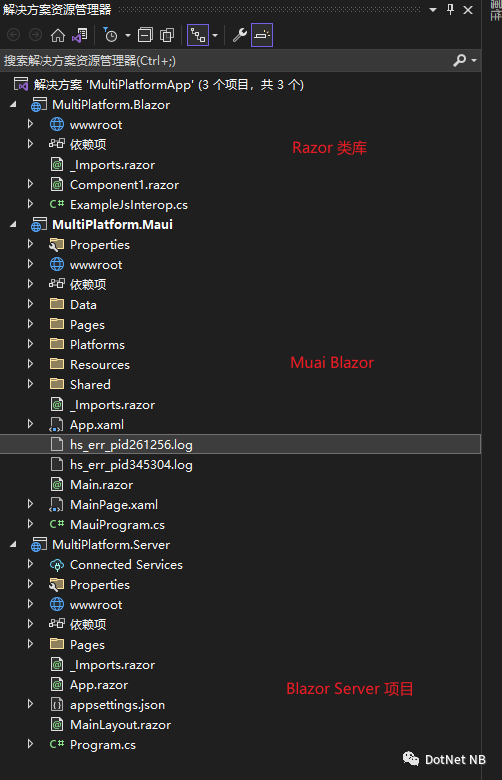
整个项目结构如下:

项目整体思路就是将Blazor UI样式抽离至 MultiPlatform.Blazor(Razor类库)项目中,MultiPlatform.Maui(安卓、IOS等)项目用来构建多端应用,MultiPlatform.Server 则用来跑Web,可以方便我们调整样式。
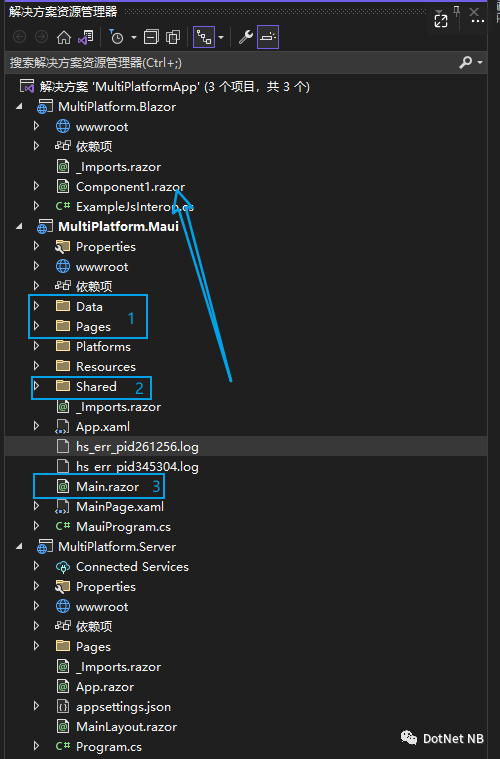
1.抽离 MultiPlatform.Maui UI 至 MultiPlatform.Blazor

- 添加 MultiPlatform.Blazor 项目引用
- 文件抽离过去后注意调整命名空间,直接调整 MultiPlatform.Blazor 项目的 _Imports.razor即可。
@using Microsoft.AspNetCore.Components.Web
@using MultiPlatform.Blazor.Shared
@using Microsoft.AspNetCore.Components.Routing
@using MultiPlatform.Blazor.Data
- 因为我们将Main.razor文件抽离到了 MultiPlatform.Blazor,所以我们还需要调整 MultiPlatform.Maui项目中的 MainPage.xaml 文件:(相关知识点参考)
BlazorWebView 项目模板创建的 在 MainPage.xaml 中定义,并指向 Blazor 应用的根:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:MultiPlatform.Maui"
x:Class="MultiPlatform.Maui.MainPage"
BackgroundColor="{DynamicResource PageBackgroundColor}">
<BlazorWebView x:Name="blazorWebView" HostPage="wwwroot/index.html">
<BlazorWebView.RootComponents>
<RootComponent Selector="#app" ComponentType="{x:Type local:Main}" />
</BlazorWebView.RootComponents>
</BlazorWebView>
</ContentPage>
应用的根 Razor 组件 位于 Main.razor 中,Razor 将其编译为应用程序根命名空间中名为 Main 的类型。 其余 Razor 组件位于页面和共享项目文件夹中,与默认 Blazor Web 模板中使用的组件相同。 应用的静态 Web 资产位于 wwwroot 文件夹中。
MainPage.xaml:

2.调整 MultiPlatform.Server项目
1.移除 MultiPlatform.Server的 MainLayout 文件 2.更改App.razor 文件,使用 AdditionalAssemblies 加载 MultiPlatform.Blazor 程序集 3.添加 MultiPlatform.Blazor 项目引用

最后项目结构调整如下:

到此,比较基础的多端应用就搭建完成了。 下面我们再试试应用一个Blazor框架到我们的项目中。
MASA Blazor MAUI
了解MASA Blazor

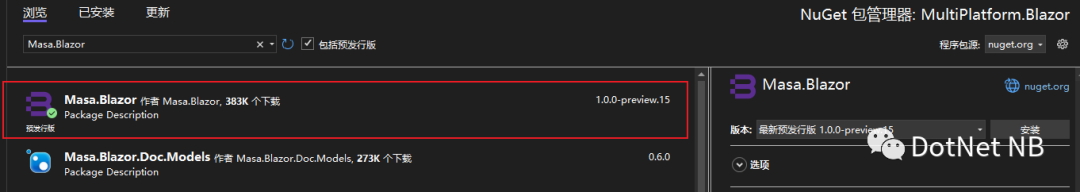
1.MultiPlatform.Blazor 项目安装 MASA Blazor Nuget包

Server 项目Program.cs文件与Maui项目的MauiProgram.cs文件中注册相关服务
builder.Services.AddMasaBlazor();
2.MultiPlatform.Server 项目 _Host.cshtml 文件与MultiPlatform.Maui 项目的wwwroot/index.html引入样式、字体、脚本
<link href="_content/Masa.Blazor/css/masa-blazor.css" rel="stylesheet">
<link href="_content/Masa.Blazor/css/masa-extend-blazor.css" rel="stylesheet">
<link href="https://cdn.masastack.com/npm/@mdi/font@5.x/css/materialdesignicons.min.css" rel="stylesheet">
<link href="https://cdn.masastack.com/npm/materialicons/materialicons.css" rel="stylesheet">
<link href="https://cdn.masastack.com/npm/fontawesome/v5.0.13/css/all.css" rel="stylesheet">
<script src="_content/BlazorComponent/js/blazor-component.js"></script>
示例:

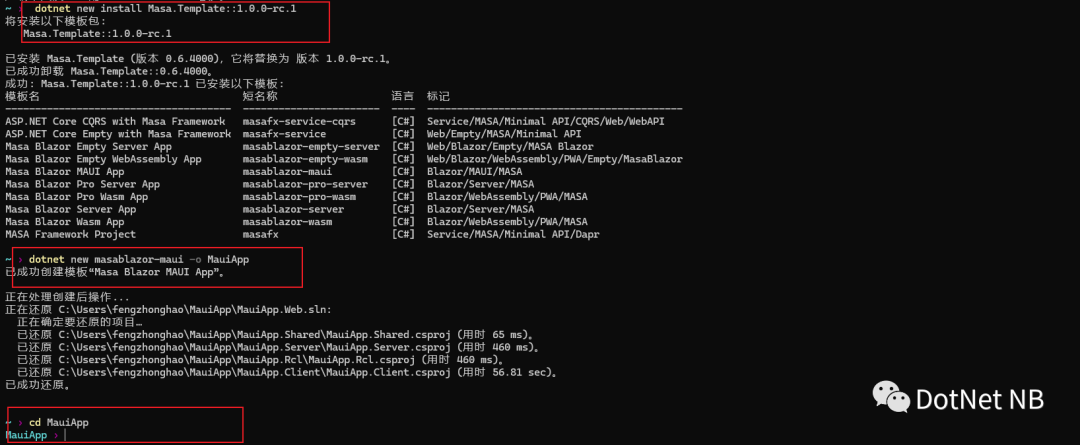
注:如果这里嫌麻烦也可以选用模板安装 模板使用示例,具体请移步 [开始使用MASA Blazor] (https://docs.masastack.com/blazor/getting-started/installation#section-81ea52a85b8988c5)
//安装 Masa.Template 模板(目前1.0还没发正式版,所以是Masa.Template::1.0.0-rc.1,但不影响使用)
dotnet new install Masa.Template::1.0.0-rc.1
//创建masablazor-maui 模板
dotnet new masablazor-maui -o MauiApp

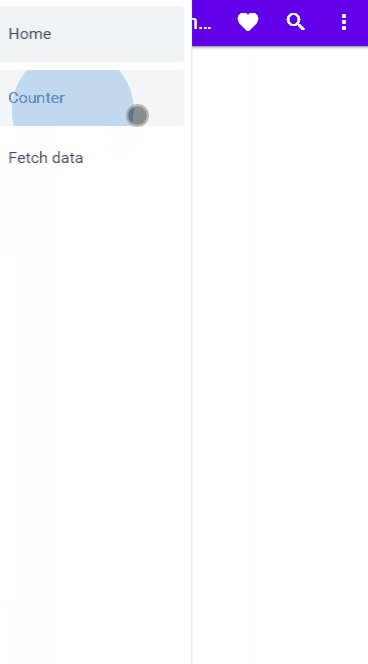
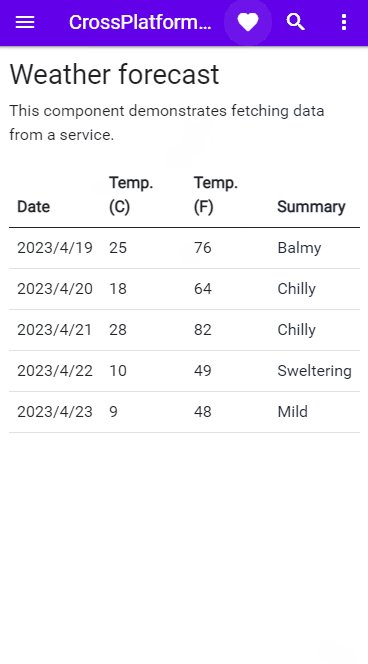
3.替换 MultiPlatform.Blazor 项目的Shared/MainLayout文件代码
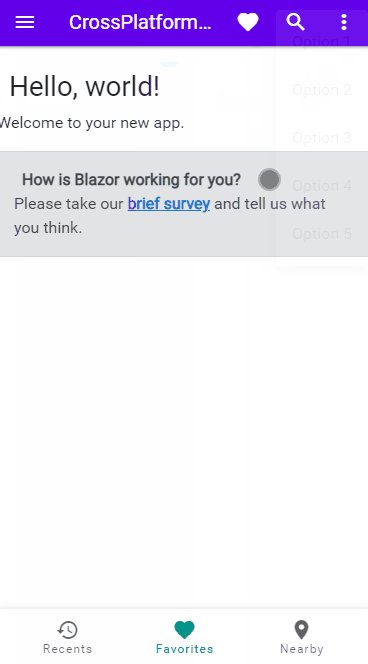
这里使用MASA Blazor框架中的 App bars(应用栏)组件与 Navigation drawers(导航抽屉)组件替换了原来的bootstrap样式
@inherits LayoutComponentBase
<MApp>
<MAppBar App Elevation="2">
<MAppBarNavIcon @onclick="() => _drawer = !_drawer"></MAppBarNavIcon>
<MToolbarTitle>CrossPlatformApp</MToolbarTitle>
<MSpacer></MSpacer>
<MButton Text Color="primary" Target="_blank" Href="https://docs.masastack.com/blazor/introduction/why-masa-blazor">About</MButton>
</MAppBar>
<MNavigationDrawer App @bind-Value="_drawer">
<MList Nav Routable>
<MListItem Href="/" ActiveClass="primary--text">
<MListItemIcon>
<MIcon>mdi-home</MIcon>
</MListItemIcon>
<MListItemContent>
<MListItemTitle>Home</MListItemTitle>
</MListItemContent>
</MListItem>
<MListItem Href="/counter" ActiveClass="primary--text">
<MListItemIcon>
<MIcon>mdi-plus</MIcon>
</MListItemIcon>
<MListItemContent>
<MListItemTitle>Counter</MListItemTitle>
</MListItemContent>
</MListItem>
<MListItem Href="/fetchdata" ActiveClass="primary--text">
<MListItemIcon>
<MIcon>mdi-list-box</MIcon>
</MListItemIcon>
<MListItemContent>
<MListItemTitle>Fetch data</MListItemTitle>
</MListItemContent>
</MListItem>
</MList>
</MNavigationDrawer>
<MMain>
<MContainer Fluid>
<MErrorHandler>
@Body
</MErrorHandler>
</MContainer>
</MMain>
</MApp>
@code {
private bool _drawer;
}
4.更改 MultiPlatform.Blazor 服务的 Pages/Index.razor 文件代码
增加 Bottom navigation (底部导航栏) 组件
@page "/"
<Container>
<MRow>
<h1>Hello, world!</h1>
Welcome to your new app.
<SurveyPrompt Title="How is Blazor working for you?" />
<MBottomNavigation @bind-Value="value"
Color="teal"
Fixed
Style="display:flex"
Grow>
<MButton>
<span>Recents</span>
<MIcon>mdi-history</MIcon>
</MButton>
<MButton>
<span>Favorites</span>
<MIcon>mdi-heart</MIcon>
</MButton>
<MButton>
<span>Nearby</span>
<MIcon>mdi-map-marker</MIcon>
</MButton>
</MBottomNavigation>
</MRow>
</Container>
@code {
StringNumber value = 1;
}
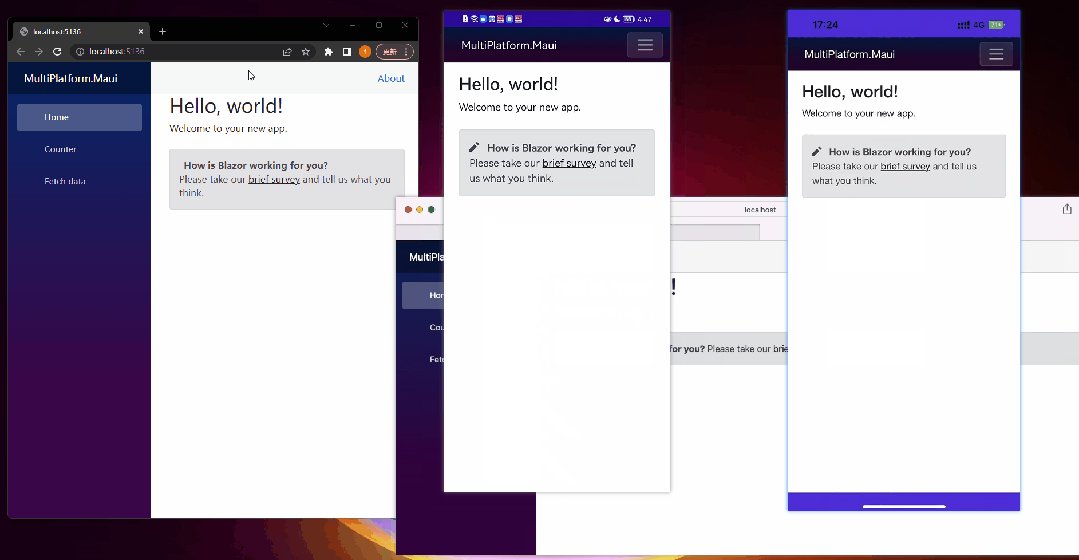
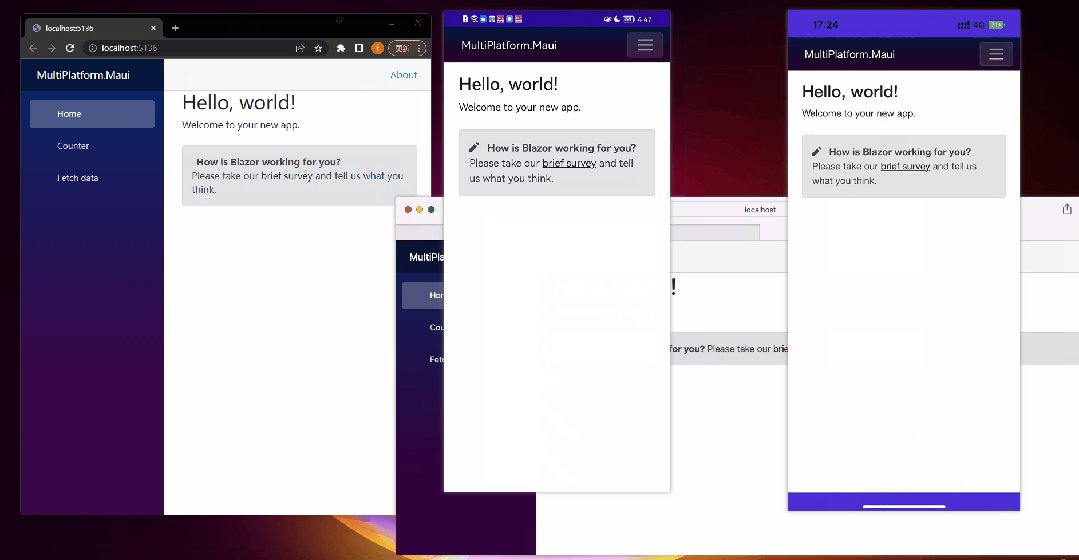
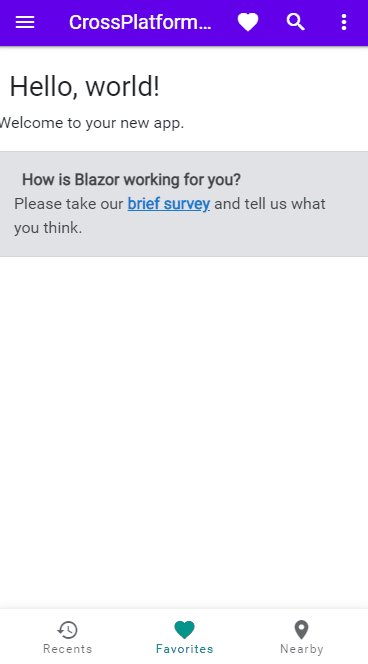
看看效果:

到此,基本上大功告成了。
结尾
文章中的示例比较基础,基本上直接cv过去就可以用,还是比较适合新手朋友上手的。 最后由于文章篇幅有限,对MAUI与Blazor感兴趣的朋友可自行深入研究。 后续系列文章都会基于这个Demo项目进行分享,欢迎关注。
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2023-06-27,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

