TypeScript-类属性修饰符
原创前言
TypeScript 的类属性修饰符是一种重要的语言特性,用于控制类成员的可访问性和行为。主要有三种修饰符:public、private 和 protected。
public(公开的)
如果使用
public来修饰属性, 那么表示这个属性是公开的 可以在类的内部使用, 也可以在子类中使用, 也可以在外部使用 默认情况下就是public的
class Person {
public name: string;
age: number;
gender: string;
constructor(name: string, age: number, gender: string) {
this.name = name;
this.age = age;
this.gender = gender;
}
say(): void {
console.log(`name=${this.name},age=${this.age},gender=${this.gender}`);
}
}
class Student extends Person {
constructor(name: string, age: number, gender: string) {
super(name, age, gender);
}
say(): void {
console.log(`name=${this.name}`);
}
}
let p = new Person('BNTang', 18, 'male');
p.say();
console.log(p.name);
let stu = new Student('zs', 18, 'female');
stu.say();
console.log(stu.name);protected(受保护的)
如果使用
protected来修饰属性, 那么表示这个属性是受保护的 可以在类的内部使用, 也可以在子类中使用
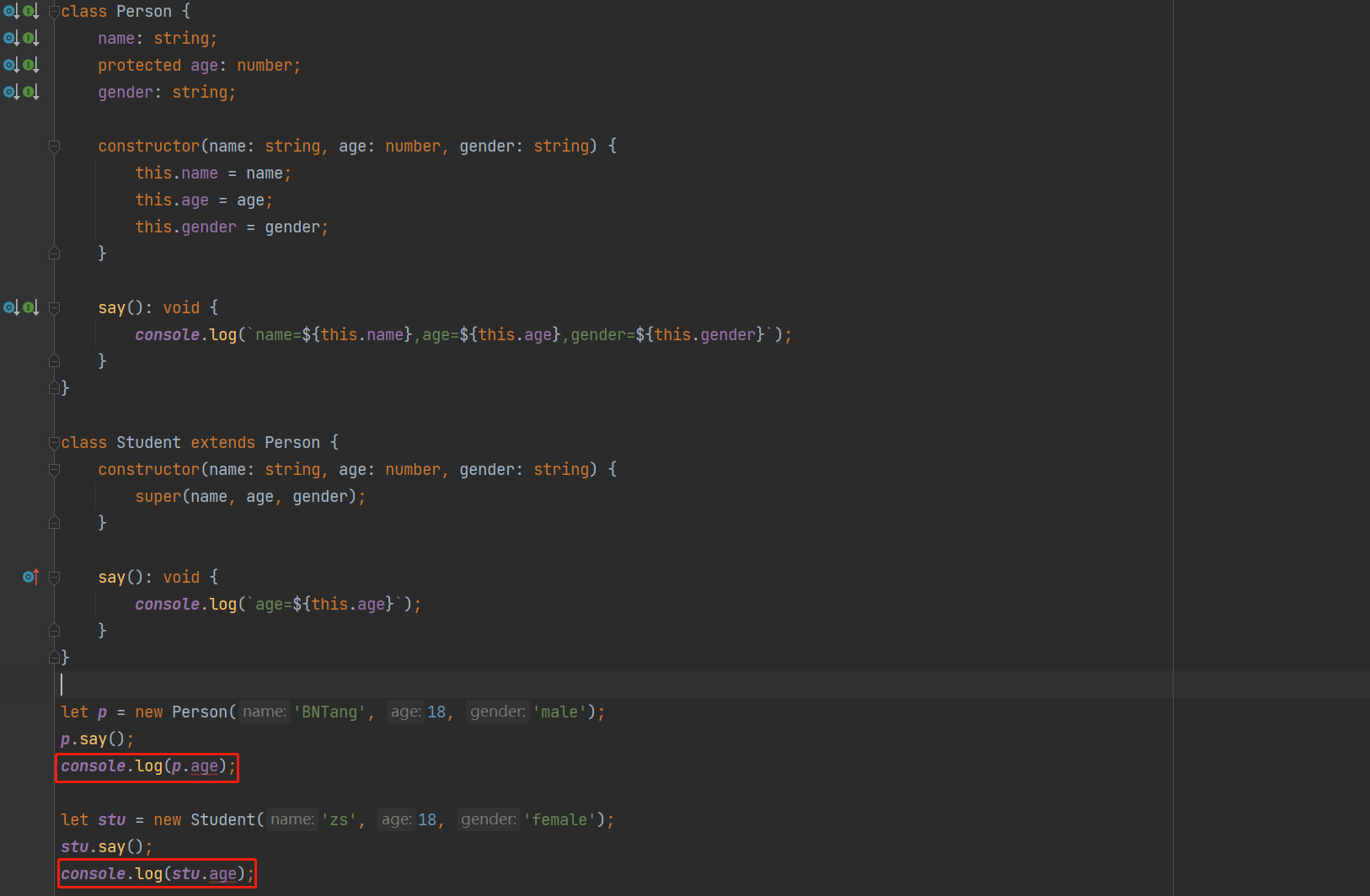
错误示例:

image-20211128154621788
正确示例:
class Person {
name: string;
protected age: number;
gender: string;
constructor(name: string, age: number, gender: string) {
this.name = name;
this.age = age;
this.gender = gender;
}
say(): void {
console.log(`name=${this.name},age=${this.age},gender=${this.gender}`);
}
}
class Student extends Person {
constructor(name: string, age: number, gender: string) {
super(name, age, gender);
}
say(): void {
console.log(`age=${this.age}`);
}
}
let p = new Person('BNTang', 18, 'male');
p.say();
let stu = new Student('zs', 18, 'female');
stu.say();private(私有的)
如果使用
private来修饰属性, 那么表示这个属性是私有的 可以在类的内部使用
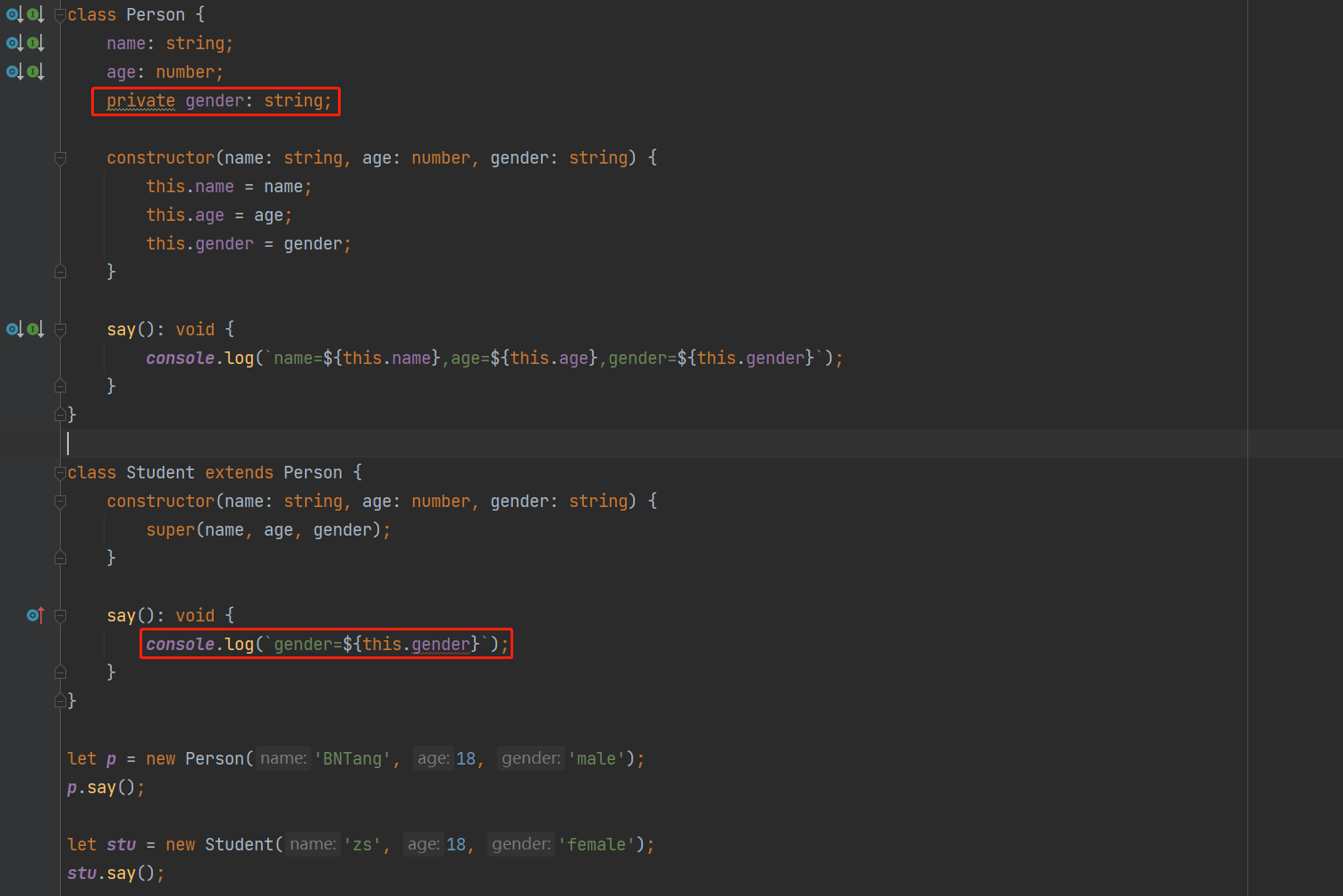
错误示例:

image-20211128161154773
正确示例:
class Person {
name: string;
age: number;
private gender: string;
constructor(name: string, age: number, gender: string) {
this.name = name;
this.age = age;
this.gender = gender;
}
say(): void {
console.log(`name=${this.name},age=${this.age},gender=${this.gender}`);
}
}
class Student extends Person {
constructor(name: string, age: number, gender: string) {
super(name, age, gender);
}
say(): void {
}
}
let p = new Person('BNTang', 18, 'male');
p.say();
let stu = new Student('zs', 18, 'female');
stu.say();readonly(只读的)
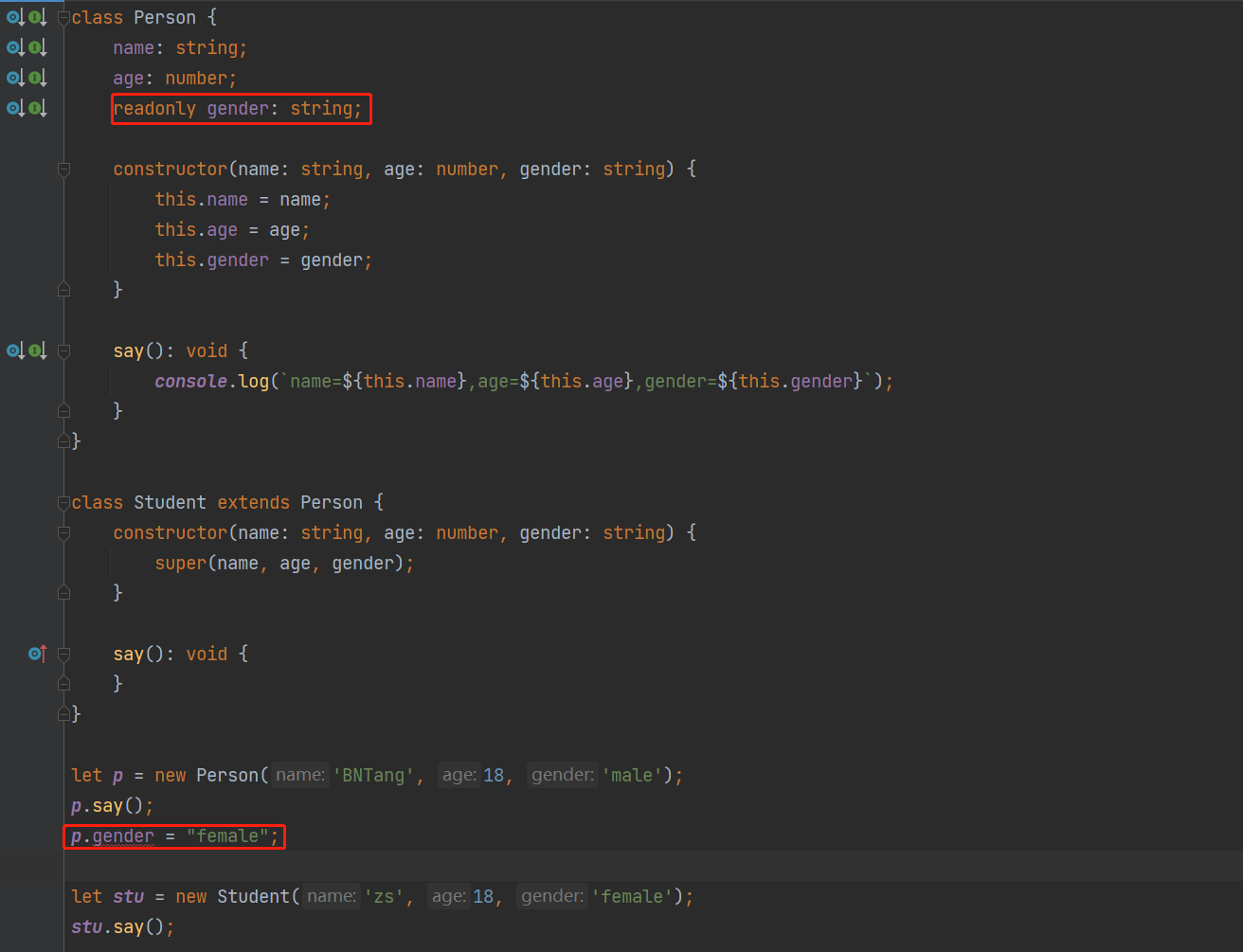
错误示例:

image-20211128161354088
正确示例:
class Person {
name: string;
age: number;
readonly gender: string;
constructor(name: string, age: number, gender: string) {
this.name = name;
this.age = age;
this.gender = gender;
}
say(): void {
console.log(`name=${this.name},age=${this.age},gender=${this.gender}`);
}
}
class Student extends Person {
constructor(name: string, age: number, gender: string) {
super(name, age, gender);
}
say(): void {
}
}
let p = new Person('BNTang', 18, 'male');
p.say();
console.log(p.gender);
let stu = new Student('zs', 18, 'female');
stu.say();注意点:关于静态属性和静态方法只有 readonly 不能使用,其它的都是可以进行使用的,博主就不演示了

end02

输入图片说明
最后
本期结束咱们下次再见👋~
🌊 关注我不迷路,如果本篇文章对你有所帮助,或者你有什么疑问,欢迎在评论区留言,我一般看到都会回复的。大家点赞支持一下哟~ 💗

输入图片说明
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录

