TypeScript-声明
原创在经过 TypeScript-声明的介绍了之后我们知道可以通过 declare 来进行声明,那么在 TS 当中呢它是不推荐我们将声明的定义和使用放在同一个文件当中的,它推荐的是将声明的定义单独写到一个文件当中里面去,好了介绍了这些内容之后我们先来看看我们把声明的定义单独写到一个文件当中去,然后在使用声明的地方看看能不能使用声明的定义内容吧。
新建 test.js 假设 test.js 当中的内容是我们第三方的库的内容,test.js 主要内容如下:
let myName = 'yangbuyiya';
function say(name, age) {
console.log(`my name is ${name}, age is ${age}`);
}
class Person {
name = 'yangbuyiya';
age = 34;
constructor(name, age) {
this.name = name;
this.age = age;
}
say() {
console.log(`name is ${this.name}, age is ${this.age}`);
}
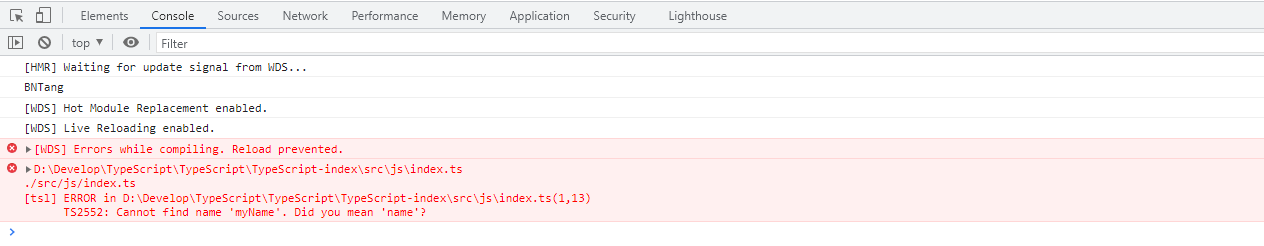
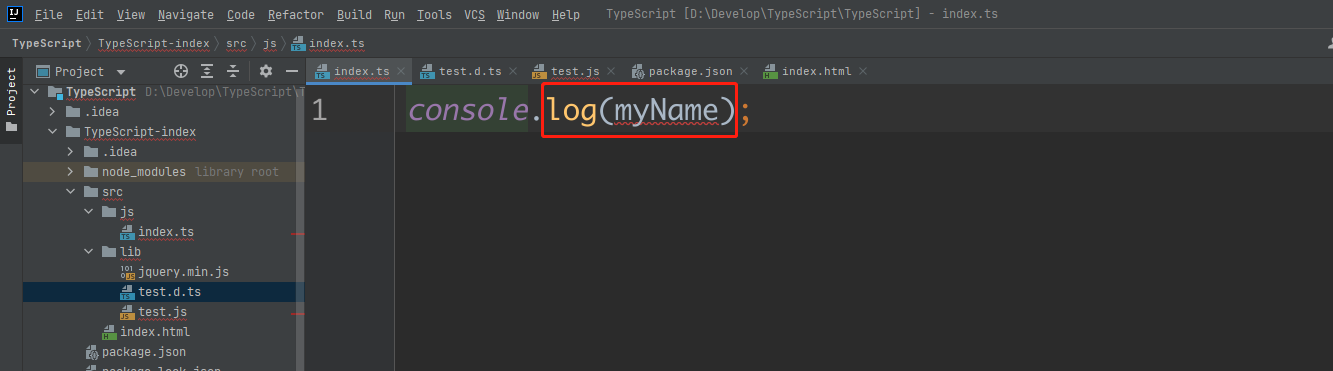
}然后我们在 index.ts 当中直接将 myName 直接打印,发现在编译器当中是报错的,但是呢,是可以实际运行的:


通过博主在编写如上代码的时候发现,编译器是没有提示的,那么如果想让编译提示是不是就可以利用之前 TypeScript-声明 的内容来进行声明,改造一下如上的示例:
declare let myName: string;
console.log(myName);
如上的代码将声明的定义和使用都写在了同一个文件,这是不推荐的写法,那么该如何把声明的定义单独抽取到一个文件当中呢,比如现在要给 test.js 编写声明文件,那么就需要新建一个 test.d.ts 的文件:

然后在将我们的声明定义代码放入进去,在放入之前 index.ts 当中的 myName 是报错的:

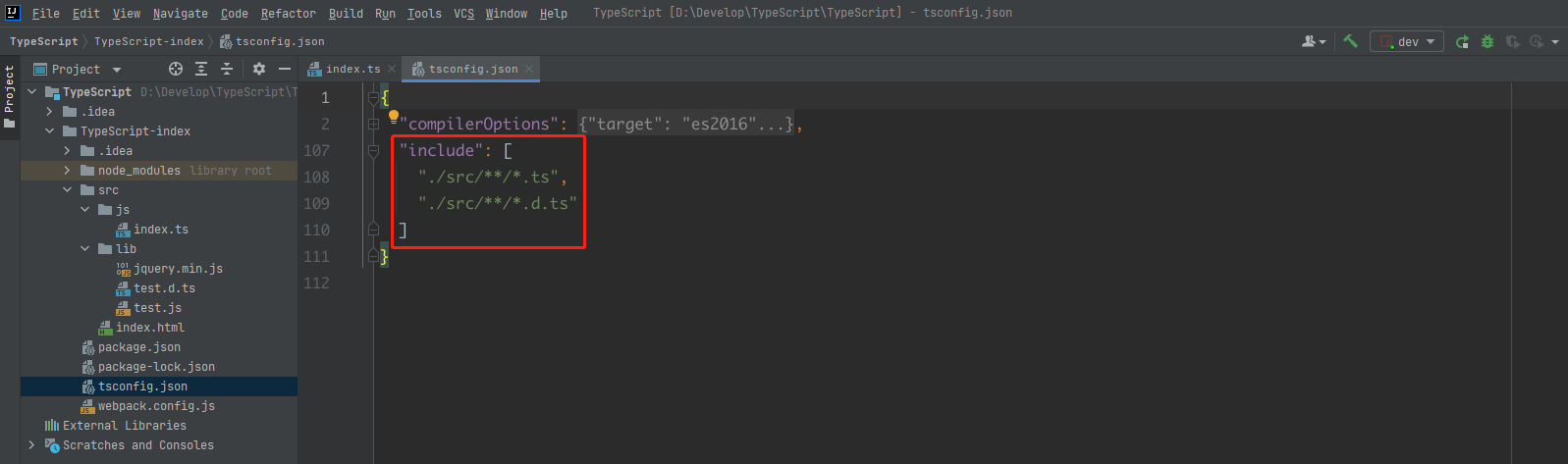
放入之后就不会报错了,不报错的原因也很简单,因为 TS 默认就会去自己去当前项目中查找所有以 .ts 结尾和所有 .d.ts 结尾的文件,那么这么一找,找到了就不会报错了,如果你操作了如上的步骤之后还是报错,那么这个时候就需要修改 tsconfig.json 了:

// 告诉TS需要找哪些文件
"include": [
"./src/**/*.ts",
"./src/**/*.d.ts"
]如上配置的含义代表找 src 下面的所有子目录,两颗星代表所有的子目录,包括 1\2\3\4\5 ... 级等等。
注意点
声明中不能出现实现 以后你要给哪个文件进行声明的定义就是新建一个文件名和原本名字一样的然后以
.d.ts结尾的文件在其中进行定义即可
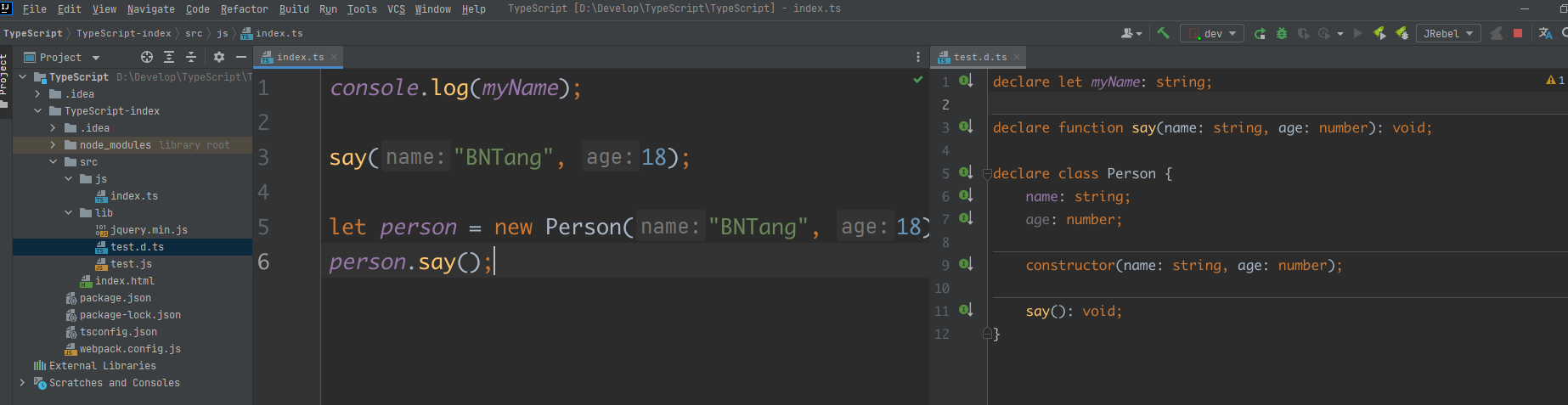
最后来完善一下博主的案例即可。
test.d.ts
declare let myName: string;
declare function say(name: string, age: number): void;
declare class Person {
name: string;
age: number;
constructor(name: string, age: number);
say(): void;
}index.ts
console.log(myName);
say("yangbuyiya", 18);
let person = new Person("yangbuyiya", 18);
person.say();
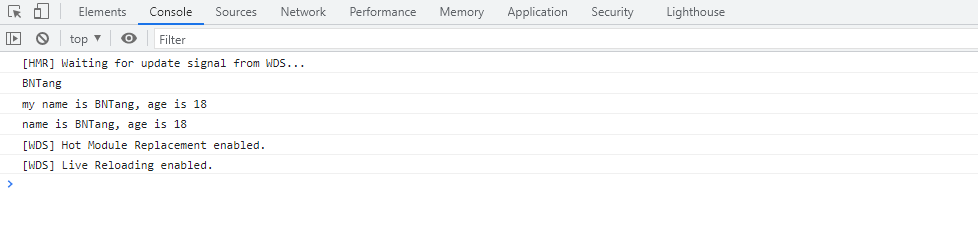
测试结果

最后
本期结束咱们下次再见👋~
🌊 关注我不迷路,如果本篇文章对你有所帮助,或者你有什么疑问,欢迎在评论区留言,我一般看到都会回复的。大家点赞支持一下哟~ 💗

原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。

