PyQt5-Qt Designer控件之间的伙伴关系和Tab顺序如何设置?
原创PyQt5-Qt Designer控件之间的伙伴关系和Tab顺序如何设置?
原创
虫无涯
发布于 2023-10-13 13:28:21
发布于 2023-10-13 13:28:21
文章被收录于专栏:全栈测试技术
@TOC
1 控件之间的伙伴关系
1.1 什么是伙伴关系?
- 其实说白了就是控件之间的关联关系,就是一个控件可以控件另一个控件;
- 比如某些窗口菜单的快捷键等。
1.2 如何来设置伙伴关系?
- 可以使用通过
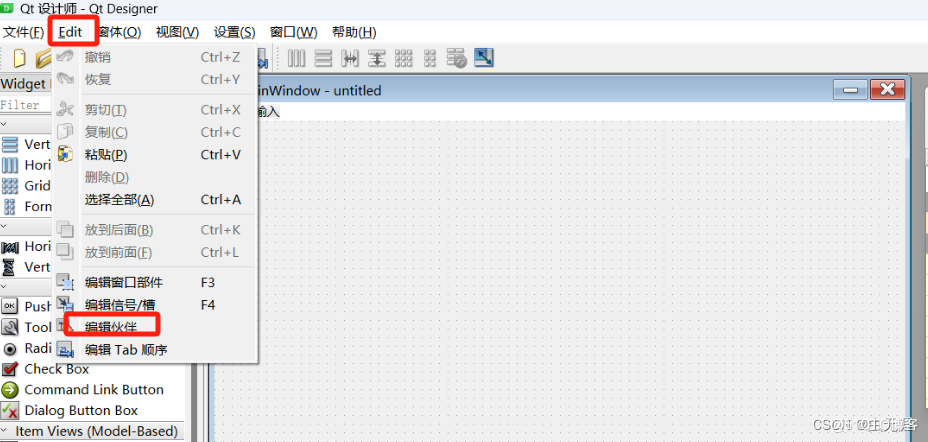
Qt Designer中的Edit-编辑伙伴来实现; 在这里插入图片描述
在这里插入图片描述
1.3 一个实例
- 拖动一个
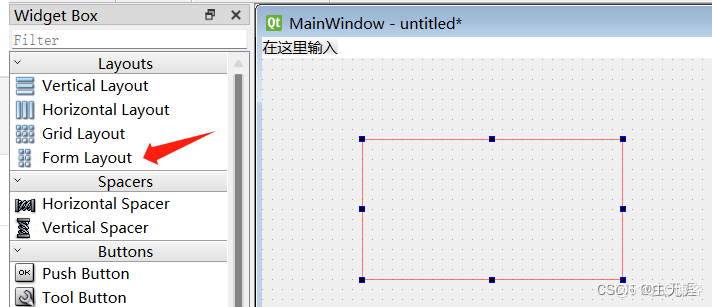
From Layout: 在这里插入图片描述
在这里插入图片描述 - 在
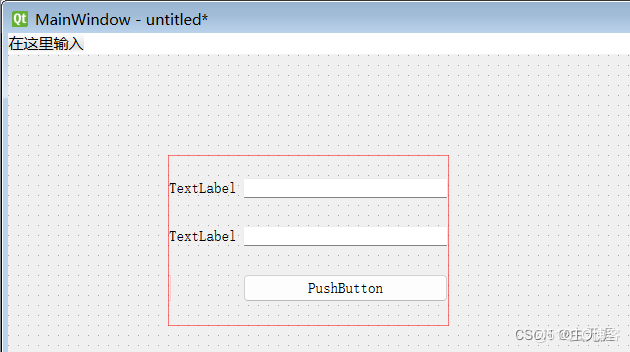
From Layout中放置两个Label,两个Text Edit,一个PushButton:

在这里插入图片描述
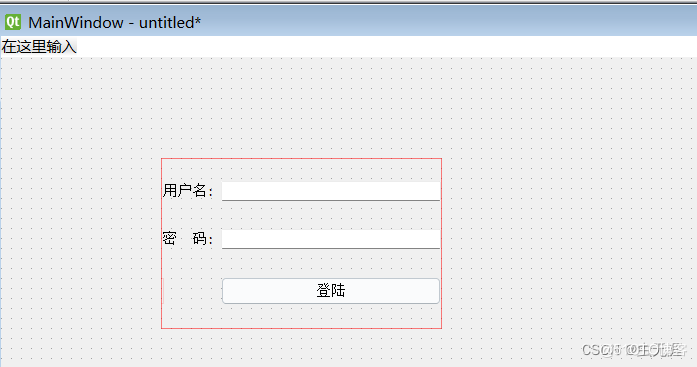
- 然后对它们分别命名如下:
 在这里插入图片描述
在这里插入图片描述 - 在用户名后设置
ALT+A,密码设置ALT+B: 在这里插入图片描述
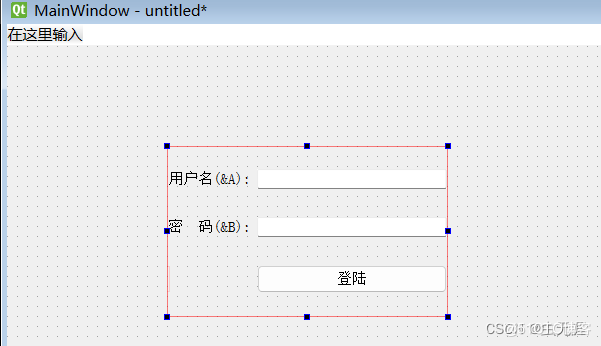
在这里插入图片描述 - 点击
Qt Designer中的Edit-编辑伙伴,按住鼠标左键,拖动控件之间的关系即可: 在这里插入图片描述
在这里插入图片描述 - 保存为
test013_partner.ui,并转成test013_partner.py:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'test013_partner.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(800, 600)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.formLayoutWidget = QtWidgets.QWidget(self.centralwidget)
self.formLayoutWidget.setGeometry(QtCore.QRect(160, 100, 281, 171))
self.formLayoutWidget.setObjectName("formLayoutWidget")
self.formLayout = QtWidgets.QFormLayout(self.formLayoutWidget)
self.formLayout.setContentsMargins(0, 0, 0, 0)
self.formLayout.setObjectName("formLayout")
self.label = QtWidgets.QLabel(self.formLayoutWidget)
self.label.setObjectName("label")
self.formLayout.setWidget(0, QtWidgets.QFormLayout.LabelRole, self.label)
self.label_2 = QtWidgets.QLabel(self.formLayoutWidget)
self.label_2.setObjectName("label_2")
self.formLayout.setWidget(1, QtWidgets.QFormLayout.LabelRole, self.label_2)
self.lineEdit = QtWidgets.QLineEdit(self.formLayoutWidget)
self.lineEdit.setObjectName("lineEdit")
self.formLayout.setWidget(0, QtWidgets.QFormLayout.FieldRole, self.lineEdit)
self.lineEdit_2 = QtWidgets.QLineEdit(self.formLayoutWidget)
self.lineEdit_2.setObjectName("lineEdit_2")
self.formLayout.setWidget(1, QtWidgets.QFormLayout.FieldRole, self.lineEdit_2)
self.pushButton = QtWidgets.QPushButton(self.formLayoutWidget)
self.pushButton.setObjectName("pushButton")
self.formLayout.setWidget(2, QtWidgets.QFormLayout.FieldRole, self.pushButton)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 22))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.label.setBuddy(self.lineEdit)
self.label_2.setBuddy(self.lineEdit_2)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.label.setText(_translate("MainWindow", "用户名(&A):"))
self.label_2.setText(_translate("MainWindow", "密 码(&B):"))
self.pushButton.setText(_translate("MainWindow", "登陆"))- 创建
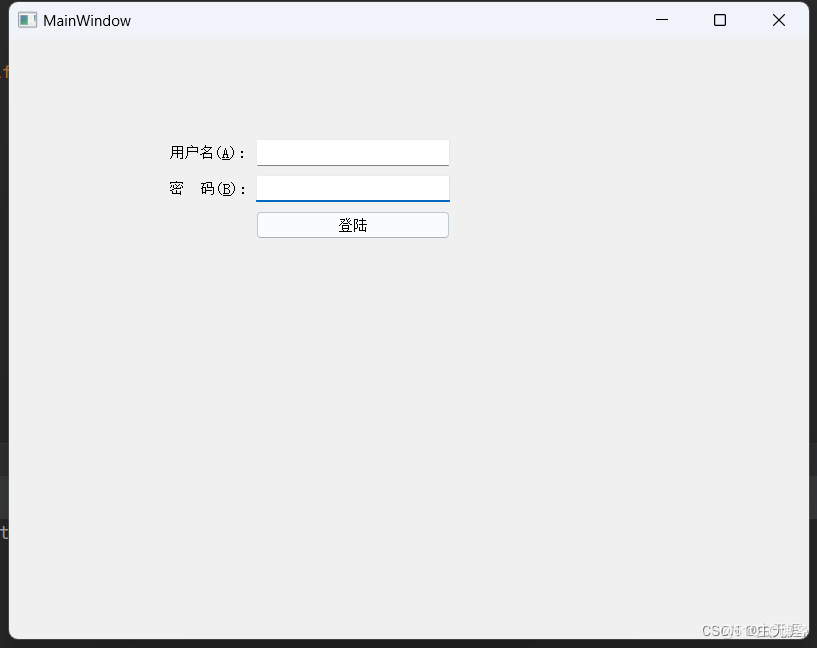
main.py并执行: 在这里插入图片描述
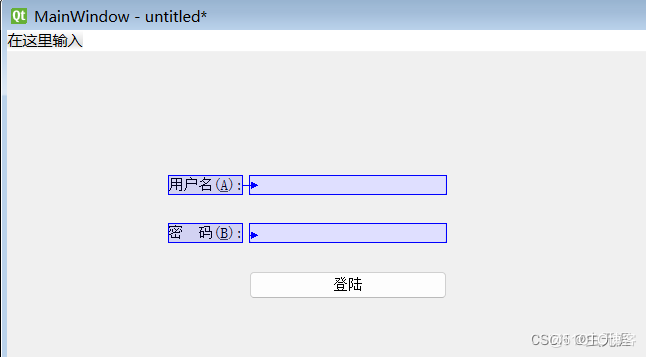
在这里插入图片描述 - 可以通过
ALT+A、ALT+B控制鼠标焦点。
2 Tab顺序如何设置?
2.1 什么是Tab顺序?
- 就是通过
Tab键来控制鼠标焦点的顺序; - 比如几个文本框,鼠标首次焦点定位在第一个框,按
Tab键就会定位到下一个文本框。
2.2 如何设置Tab顺序?
- 通过
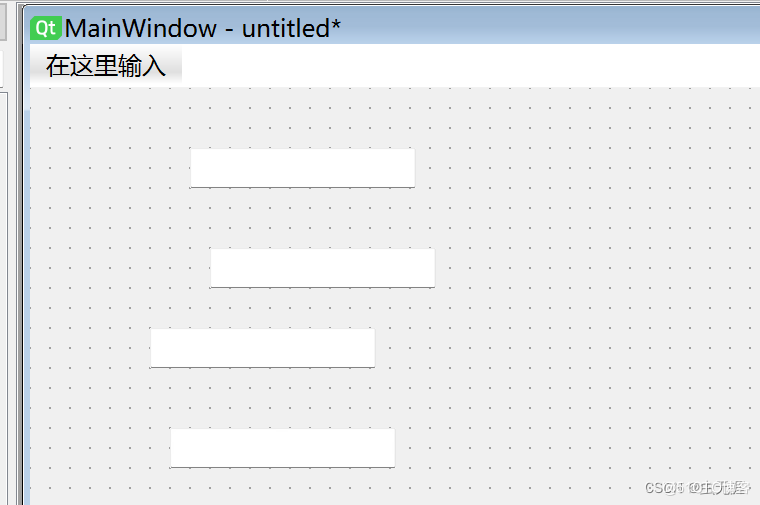
Edit-编辑Tab顺序来实现; - 比如先拖动几个
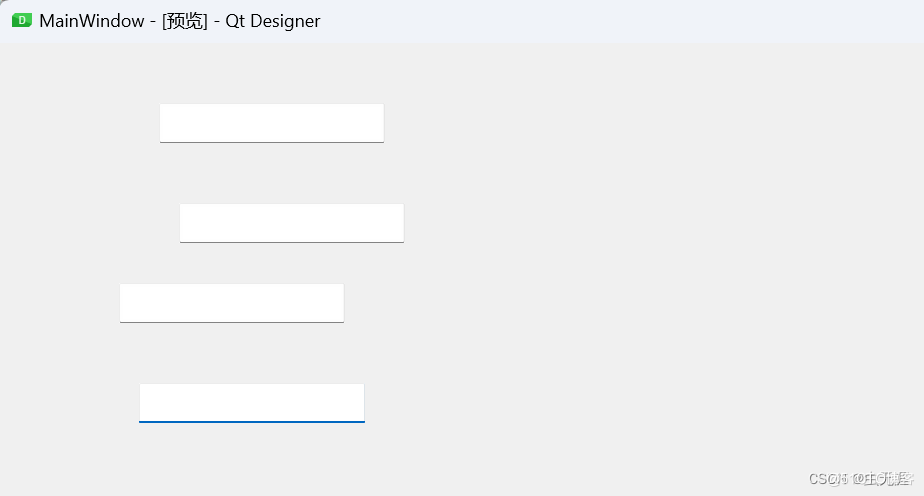
Line Edit: 在这里插入图片描述
在这里插入图片描述 - 通过预览后,按住Tab键来观察鼠标的定位情况,是按照从第一个文本框到最后一个:
 在这里插入图片描述
在这里插入图片描述 - 点击
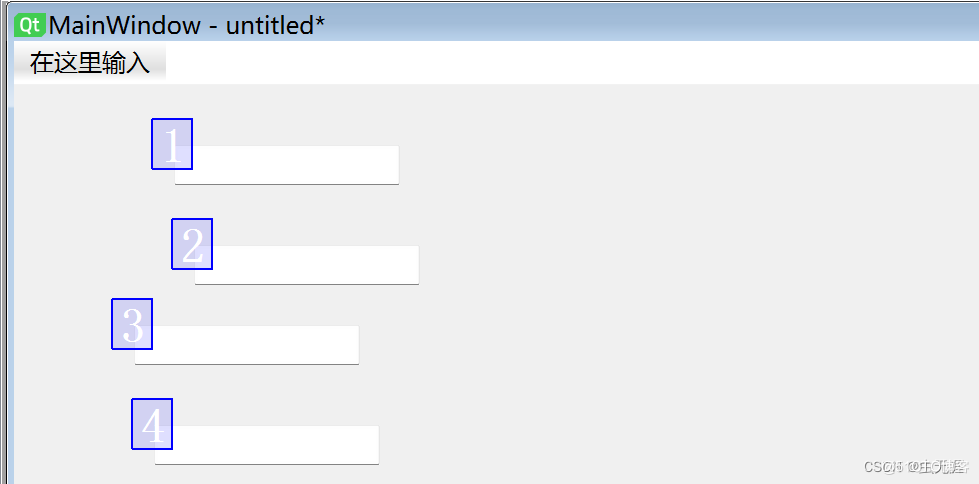
Edit-编辑Tab顺序,可以看到默认的Tab顺序: 在这里插入图片描述
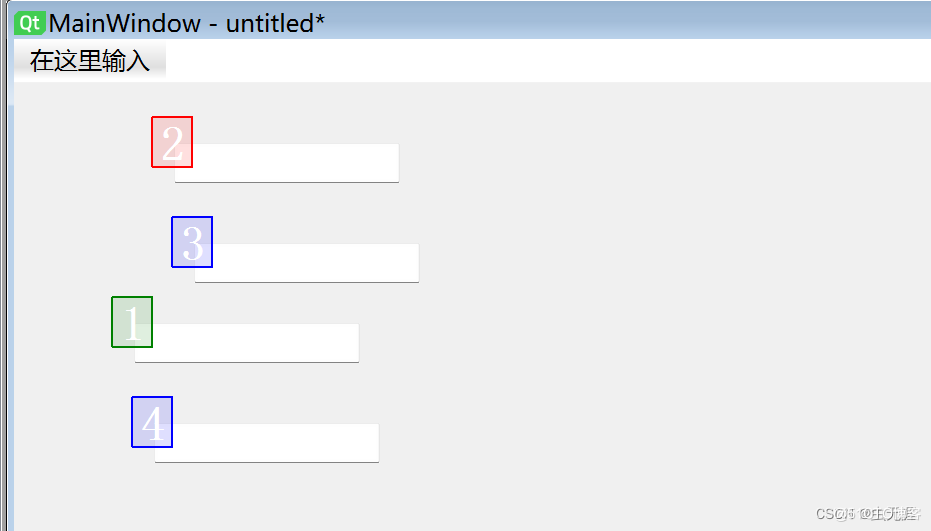
在这里插入图片描述 - 可以通过鼠标左键点击,来控制顺序:
 在这里插入图片描述
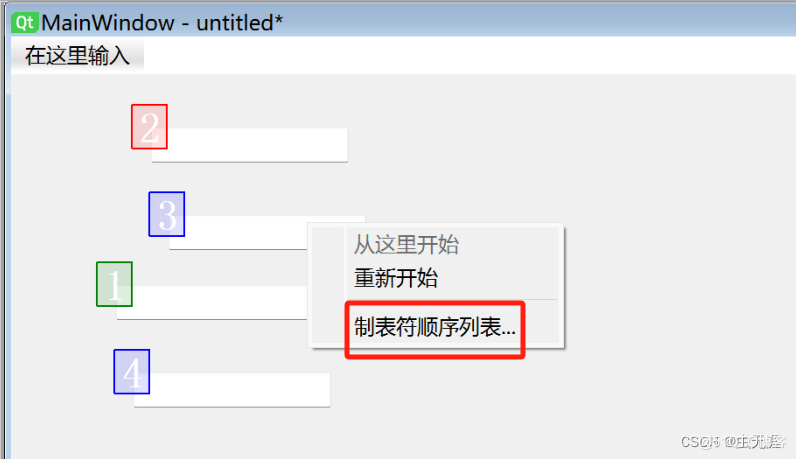
在这里插入图片描述 - 还有一种方式为我们直接
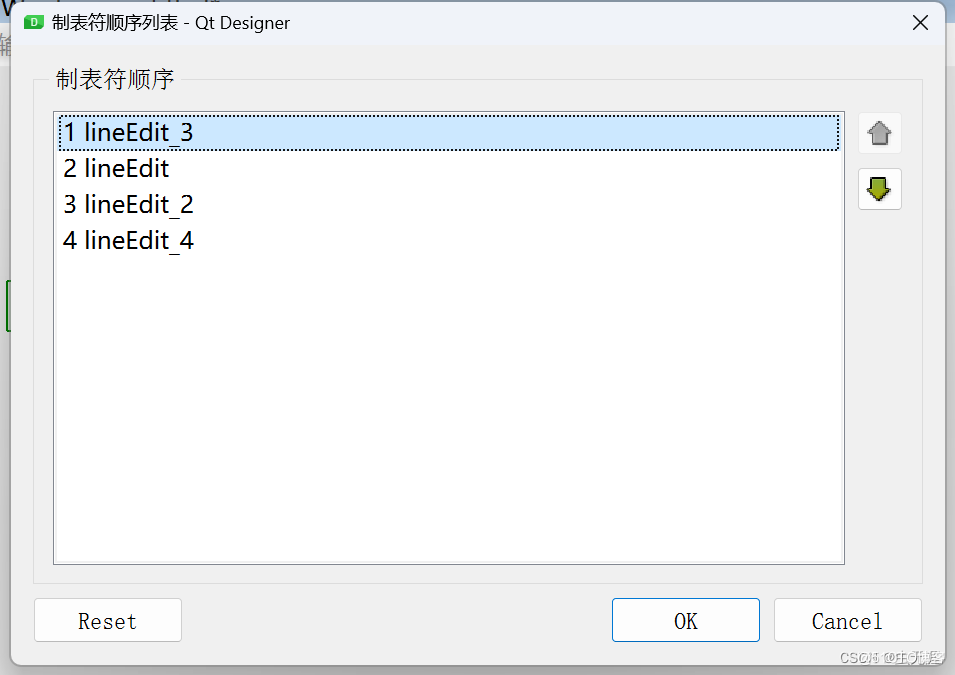
右键-制表符顺序列表: 在这里插入图片描述
在这里插入图片描述 - 可以进行顺序的调整:
 在这里插入图片描述
在这里插入图片描述 - 保存为
test014_tab.ui,转成test014_tab.py:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'test014_tab.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(798, 600)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.lineEdit = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit.setGeometry(QtCore.QRect(80, 30, 113, 20))
self.lineEdit.setObjectName("lineEdit")
self.lineEdit_2 = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit_2.setGeometry(QtCore.QRect(90, 80, 113, 20))
self.lineEdit_2.setObjectName("lineEdit_2")
self.lineEdit_3 = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit_3.setGeometry(QtCore.QRect(60, 120, 113, 20))
self.lineEdit_3.setObjectName("lineEdit_3")
self.lineEdit_4 = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit_4.setGeometry(QtCore.QRect(70, 170, 113, 20))
self.lineEdit_4.setObjectName("lineEdit_4")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 798, 22))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
MainWindow.setTabOrder(self.lineEdit_3, self.lineEdit)
MainWindow.setTabOrder(self.lineEdit, self.lineEdit_2)
MainWindow.setTabOrder(self.lineEdit_2, self.lineEdit_4)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))- 创建
main.py调用并执行:
# -*- coding:utf-8 -*-
# 作者:虫无涯
# 日期:2023/9/22
# 文件名称:main.py
# 作用:主程序入口
# 联系:VX(NoamaNelson)
# 博客:https://blog.csdn.net/NoamaNelson
import sys
from test_case.test014_tab import Ui_MainWindow
from PyQt5.QtWidgets import QApplication, QWidget, QMainWindow
if __name__ == "__main__":
app = QApplication(sys.argv)
window = QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(window)
window.show()
sys.exit(app.exec_())
在这里插入图片描述
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录
