【CSS3】CSS3 3D 转换 ③ ( 3D 透视视图 | translateZ 转换分析 | 网页调试工具调试 translateZ 属性值 | 代码示例 )
【CSS3】CSS3 3D 转换 ③ ( 3D 透视视图 | translateZ 转换分析 | 网页调试工具调试 translateZ 属性值 | 代码示例 )

韩曙亮
发布于 2023-10-15 16:13:22
发布于 2023-10-15 16:13:22
文章被收录于专栏:韩曙亮的移动开发专栏
一、translateZ 转换分析
1、translateZ 转换对应的空间分析
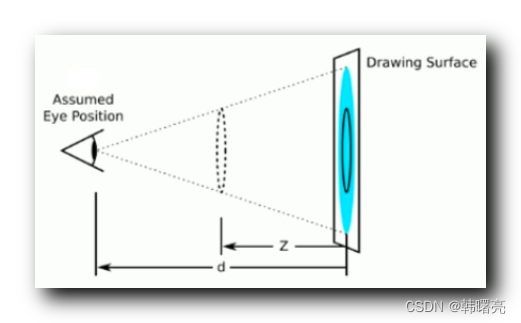
" 透视 " 是 模拟人的眼镜 , 观察 物体 在 平面上的成像 ,
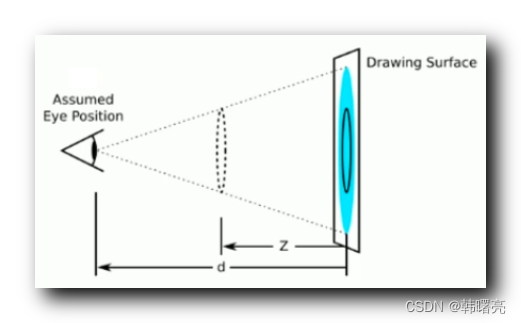
translateZ 转换 , 是 物体 沿着 Z 轴 移动 , 也就是下图中的 Z 距离 ;

在这里插入图片描述
Z 轴的 Z 数值 是 物体 和 成像平面 之间的距离 , 默认为 0 ;
- 如果 Z 增加 , 说明 物体 越靠近 眼睛 , 在平面上成像范围更大 ;
- 如果 Z 减小 , 说明 物体 越远离 眼睛 , 在平面上成像范围减小 ;
translateZ 转换 就是 上图中的 Z 距离转换 , Z 越大 , 越靠近眼睛 , 物体显示就越大 ;
2、网页调试工具调试 translateZ 属性值
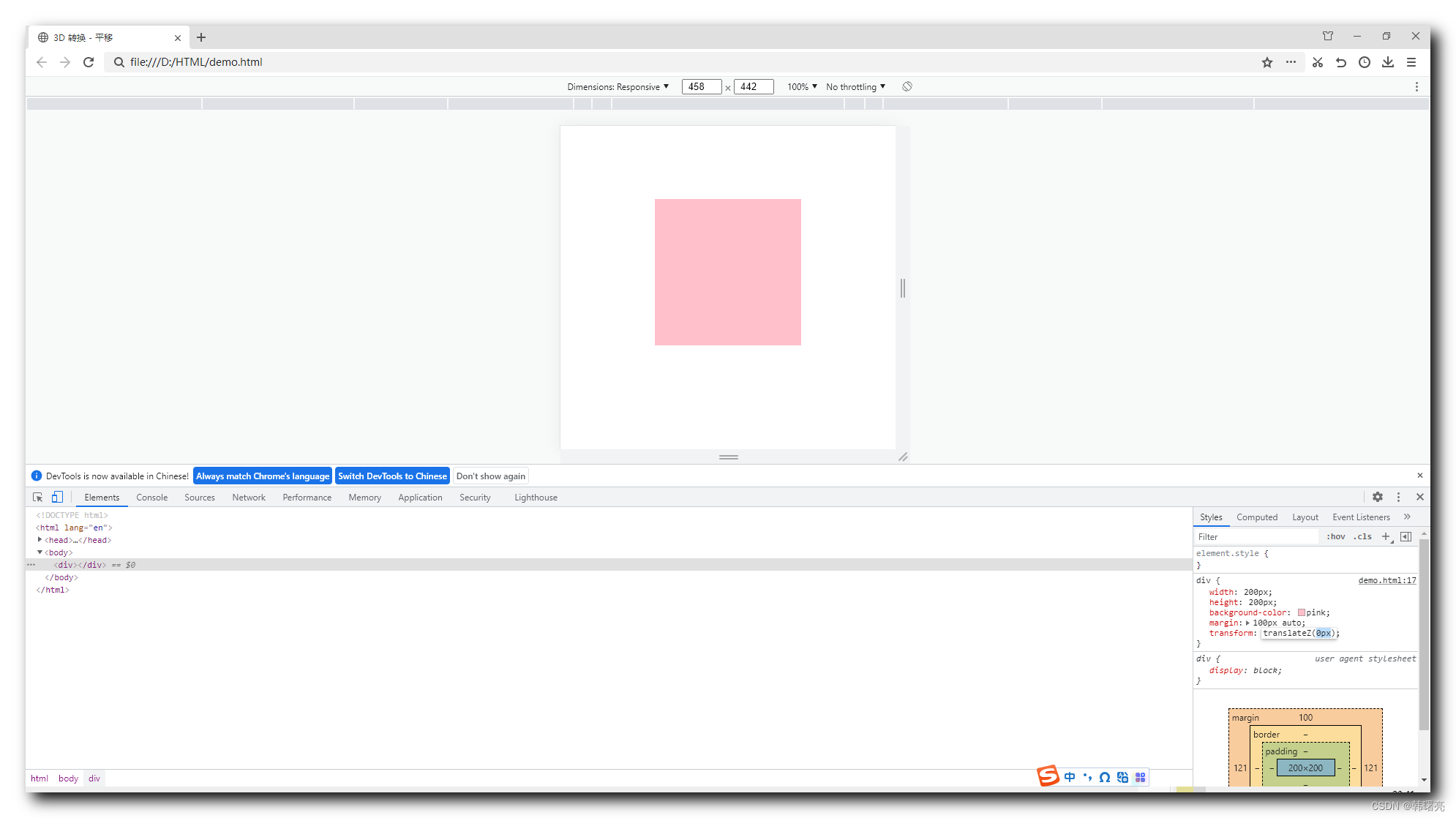
在网页中 , 修改标签元素的 transform: translateZ 属性值 , Z 轴平移值为 0 时 , 显示的样式如下 , 标签元素显示的大小就是其本身大小 ;

在这里插入图片描述
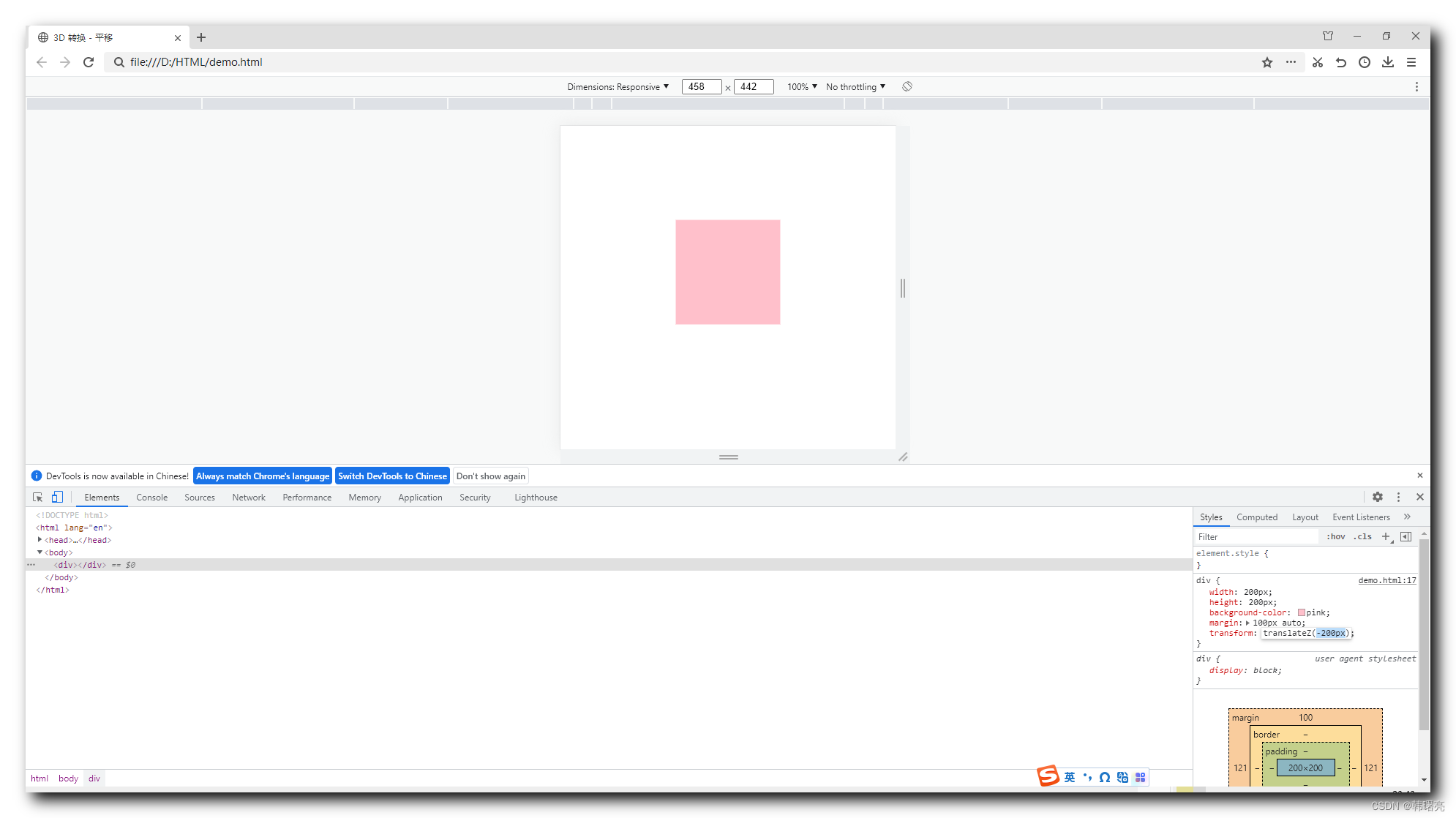
Z 轴平移值为 -200 px 时 , 显示的样式如下 , 标签元素会变小 ; 近大远小 , 这里变远了 ;

在这里插入图片描述
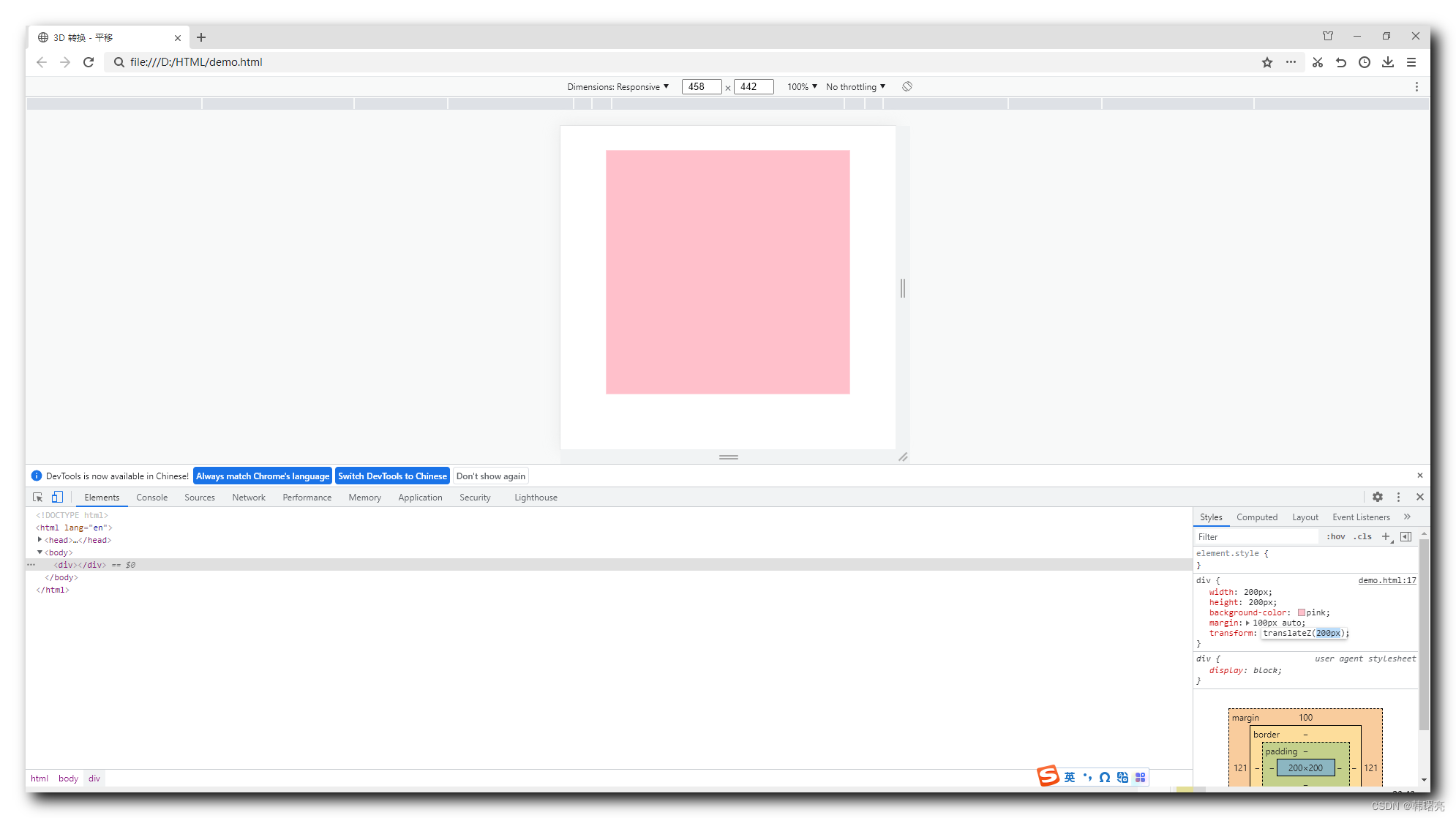
Z 轴平移值为 200 px 时 , 显示的样式如下 , 标签元素会变大 ; 近大远小 , 这里变近了 ;

在这里插入图片描述
二、代码示例 - translateZ 转换分析
1、代码示例 - translateZ 为 0 的参照示例
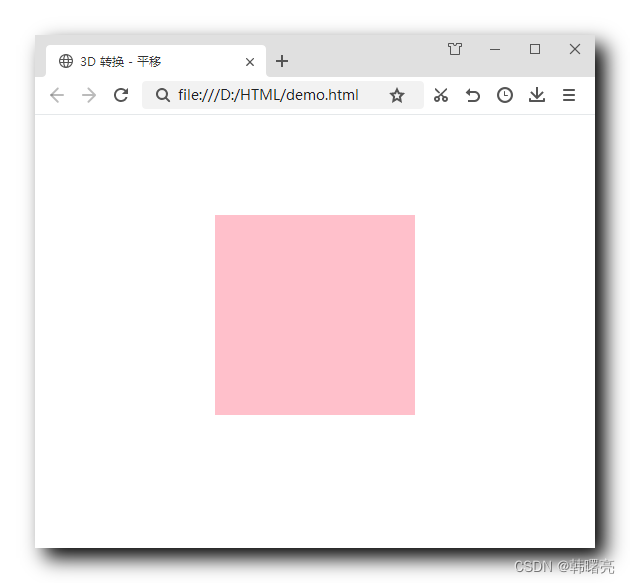
在下面的代码中 , 设置了 500 像素的 视距 ;
设置元素的 3D 转换属性为 :
/* 设置 3D 转换 */
transform: translateZ(0)相当于在下图中 , 视距 ( 人眼距离成像平面距离 )
像素 , 物体距离成像平面距离
像素 , 此时 物体的大小 就是其 本身的大小 ;

在这里插入图片描述
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3D 转换 - 平移</title>
<style>
body {
/* 透视 属性 需要写在 被观察元素 的 父容器 上
视距越小 成像越大
如果想要网页中的元素看起来大一些 可以减小视距 */
perspective: 500px;
}
div {
width: 200px;
height: 200px;
background-color: pink;
margin: 100px auto;
/* 设置 3D 转换 */
transform: translateZ(0)
}
</style>
</head>
<body>
<div></div>
</body>
</html>执行效果 : 网页中的 div 大小就是 200 像素 ;

在这里插入图片描述
2、代码示例 - translateZ 为 200 示例
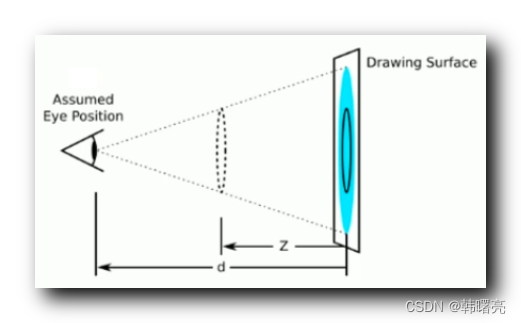
在下面的代码中 , 设置了 500 像素的 视距 ;
设置元素的 3D 转换属性为 :
/* 设置 3D 转换 */
transform: translateZ(200)相当于在下图中 , 视距 ( 人眼距离成像平面距离 )
像素 , 物体距离成像平面距离
像素 , 此时 物体的大小 在平面上的成像要大于 本身的大小 ;

在这里插入图片描述
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3D 转换 - 平移</title>
<style>
body {
/* 透视 属性 需要写在 被观察元素 的 父容器 上
视距越小 成像越大
如果想要网页中的元素看起来大一些 可以减小视距 */
perspective: 500px;
}
div {
width: 200px;
height: 200px;
background-color: pink;
margin: 100px auto;
/* 设置 3D 转换 */
transform: translateZ(200px)
}
</style>
</head>
<body>
<div></div>
</body>
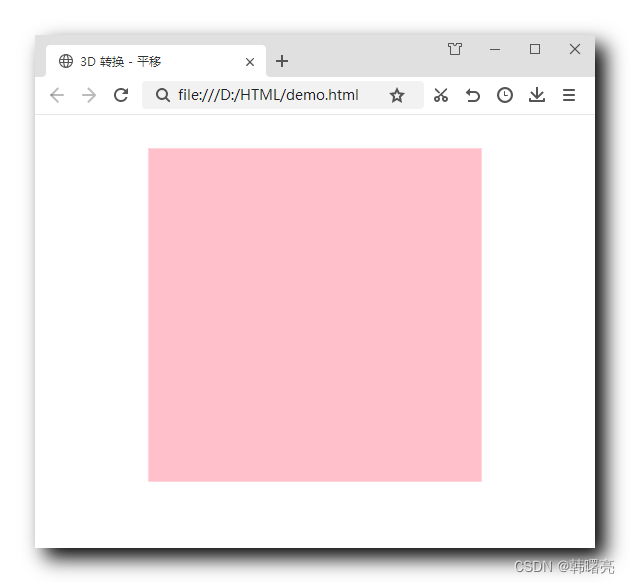
</html>执行效果 : 网页中的 div 大小就 远大于 200 像素 ;

在这里插入图片描述
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-08-12,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
