IM腾讯实时音视频小记
Uniapp使用腾讯实时音视频(demo)
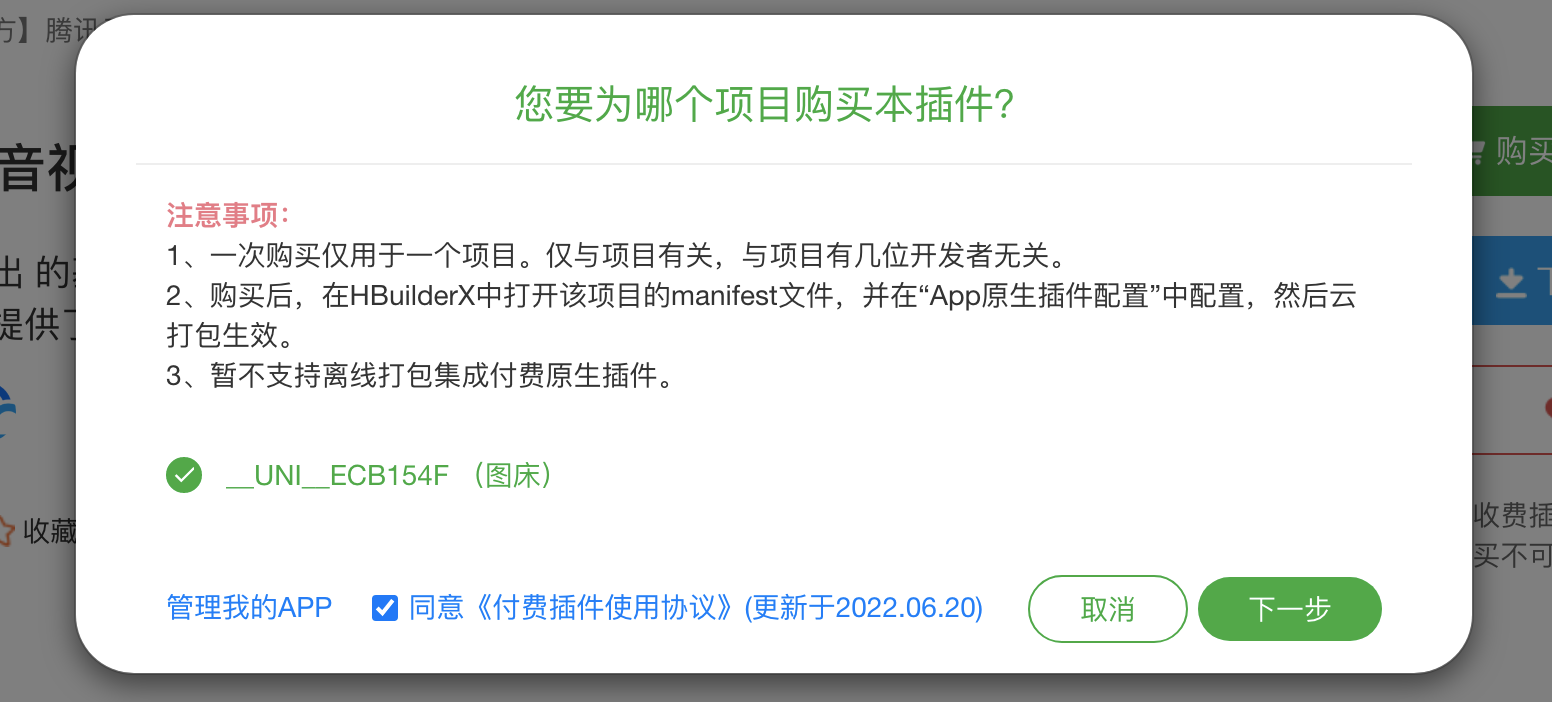
- 在插件市场购买插件(0元)
- 输入安卓包名(hbuilder点击发行 原生app云打包之后可以看到包名)

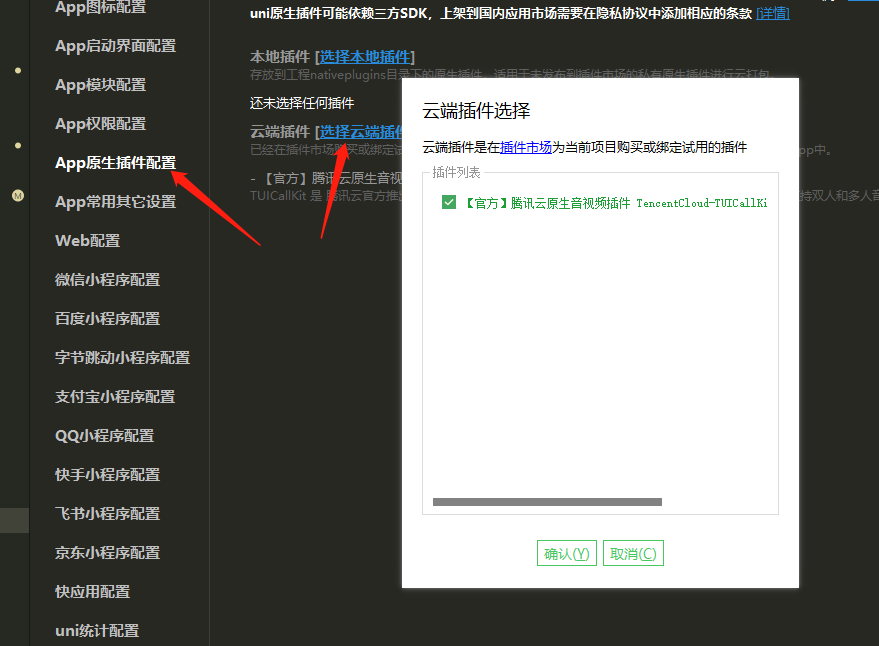
- 配置插件

- 完成步骤1后 打包(发行 原生app云打包)使用公共测试证书
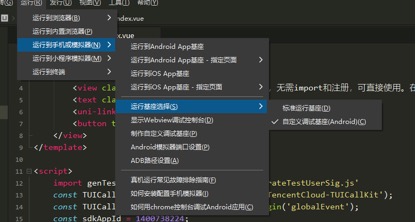
- 自定义调试基座 然后运行到安卓app基座(连接手机调试)

- 第一行引入原生插件(只能在app中生效),其它是腾讯云的配置,userId自己定义,userSig建议服务端生成(https://cloud.tencent.com/document/product/647/17275)
const TUICallKit = uni.requireNativePlugin('TencentCloud-TUICallKit')
const TUICallingEvent = uni.requireNativePlugin('globalEvent')
const sdkAppId = 1400737560
const userId = 'xxx'
const userSig = 'eJyrVgrxCdYrSy1S...'created() {
const options = {
SDKAppID: sdkAppId,
userID: userId,
userSig: userSig,
}
TUICallKit.login(options, (res) => {
if (res.code === 0) {
console.log('已登录')
} else {
console.log(`login failed, error message = ${res.msg}`)
}
})
TUICallingEvent.addEventListener('onError', (res) => {
console.log('onError', JSON.stringify(res))
})
TUICallingEvent.addEventListener('onCallReceived', (res) => {
console.log('onCallReceived', JSON.stringify(res))
})
TUICallingEvent.addEventListener('onCallCancelled', (res) => {
console.log('onCallCancelled', res)
})
TUICallingEvent.addEventListener('onCallBegin', (res) => {
console.log('onCallBegin', JSON.stringify(res))
})
TUICallingEvent.addEventListener('onCallEnd', (res) => {
console.log('onCallEnd', JSON.stringify(res))
})
}- 之后就可以根据文档操作了,发起挂断事件监听(https://cloud.tencent.com/document/product/647/78762)
Web使用腾讯实时音视频(demo)
测试使用script引入 也可以使用npm(https://cloud.tencent.com/document/product/647/78731)
<script src="./trtc-js-sdk/trtc.js"></script>
<script src="./tim-js-sdk/tim-js.js"></script>
<script src="./tsignaling/tsignaling-js.js"></script>
<script src="./tuicall- engine-webrtc/tuicall-engine-webrtc.js"></script>引入客户端生成userSig相关文件
<script src="./js/clipboard.min.js"></script>
<script src="./js/lib-generate-test-usersig.min.js"></script>
<script src="./js/generateTestUserSig.js"></script>传入参数 登录,之后就可以呼叫 监听事件等等(https://cloud.tencent.com/document/product/647/78756)
const {
TUICallEngine,
TUICallEvent
} = window['tuicall-engine-webrtc']
let options = {
SDKAppID: sdkAppId, // 接入时需要将 0 替换为您的云通信应用的 SDKAppID
tim: null // tim 参数适用于业务中已存在 TIM 实例,为保证 TIM 实例唯一性
}
console.log()
let tuiCallEngine = TUICallEngine.createInstance(options);
tuiCallEngine.login({
userID: userId,
userSig: userSig,
}).then(res => {
// success
}).catch(error => {
console.warn('login error:', error)
})Web端没看到有通话组件的(呼叫界面、接听界面)
踩坑
- 如果呼叫一个从未登录过得用户 不会唤起UI 只会提示呼叫成功
- 当你呼叫未登录过得用户后,再去呼叫正常的用户也不会拉起UI
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-9-26 1,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

