【JavaEE初阶】HTML
一.第一个HTML程序
HTML描述了网页的骨架,它是一种标签化的语言。
1.创建一个HTML文件并运行
第一步,在文件下创建一个txt文档。

第二步,打开txt文件写代码。

第三步,修改文件名后缀为html。

第四步,双击打开文件。


前端代码的运行环境是浏览器,浏览器就像Java中的JVM一样,浏览器可以解析html,css,js等代码中的内容,根据代码去后构造前端页面。
2.在vscode中创建HTML文件并运行
第一步,创建文件


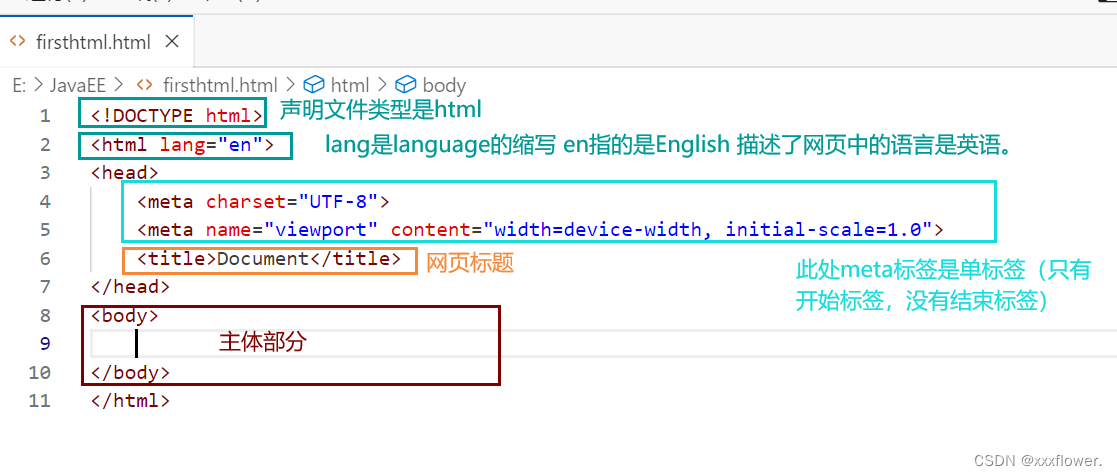
第二步,编辑代码。

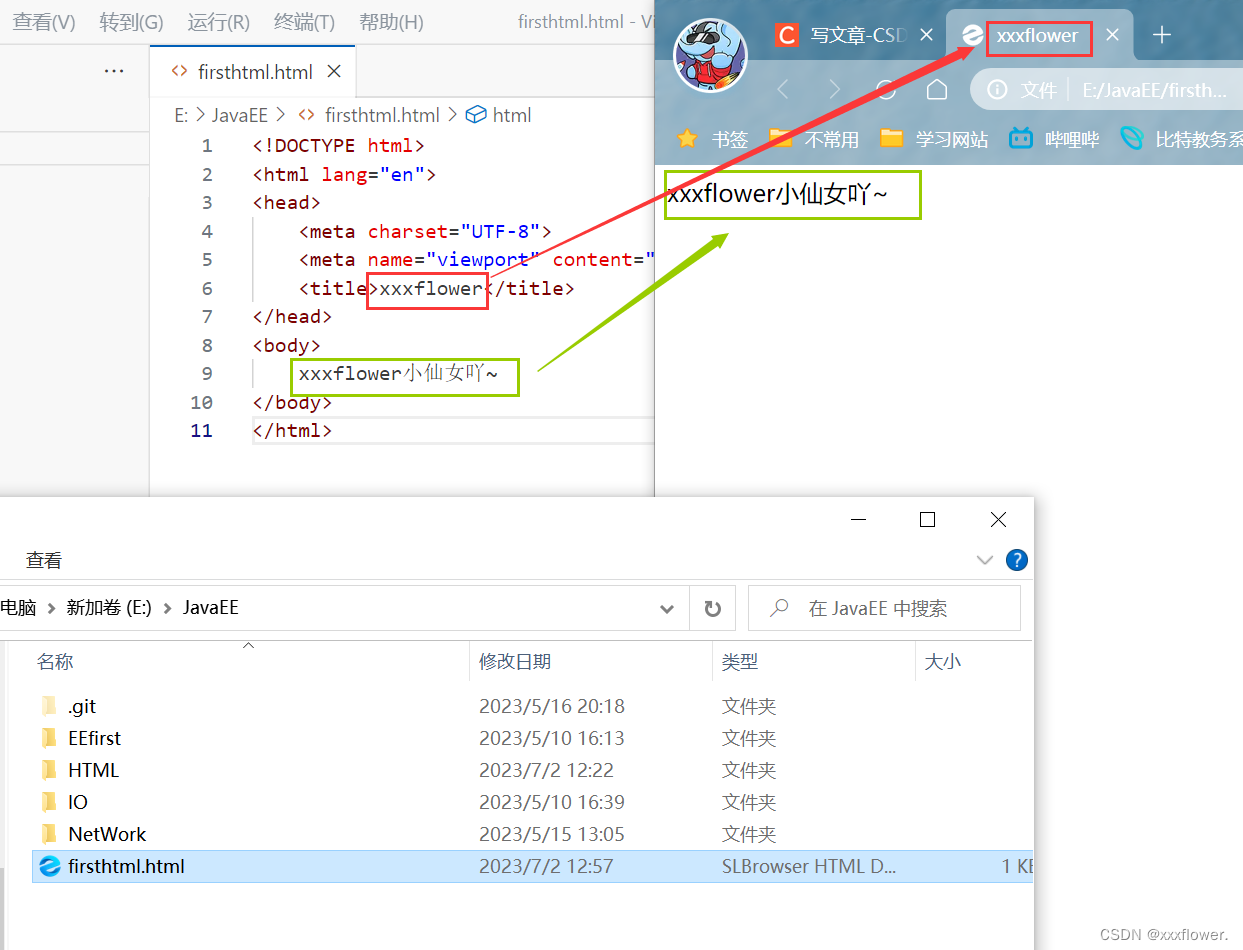
在文件资源管理器中显示。


双击文件运行。

HTML代码的特点

在上述编写代码的过程中我们可以看到html代码的以下特点:
- html代码是通过标签来组织的
形如用尖括号组织的。成对出现的这个东西就是“标签”(tag),也可以称为“元素”(element)
- 一个标签通常是成对出现的。
开始标签 结束标签 两者之间时标签的内容
- 标签是可以嵌套的
一个标签的内容可以使其他一个或者多个标签,这些标签构成了一个“树形结构”
- 可以在开始标签中,给标签赋予属性。
属性相当于是键值对,可以有一个或者多个。
在vscode中,输入!(英文),按下tab,此时就能生成一个基本的页面,只需要编辑body即可。 (这个功能叫做emment快捷键,主流的开发工具都有、WebStorm和idea都有)


二.HTML中的标签
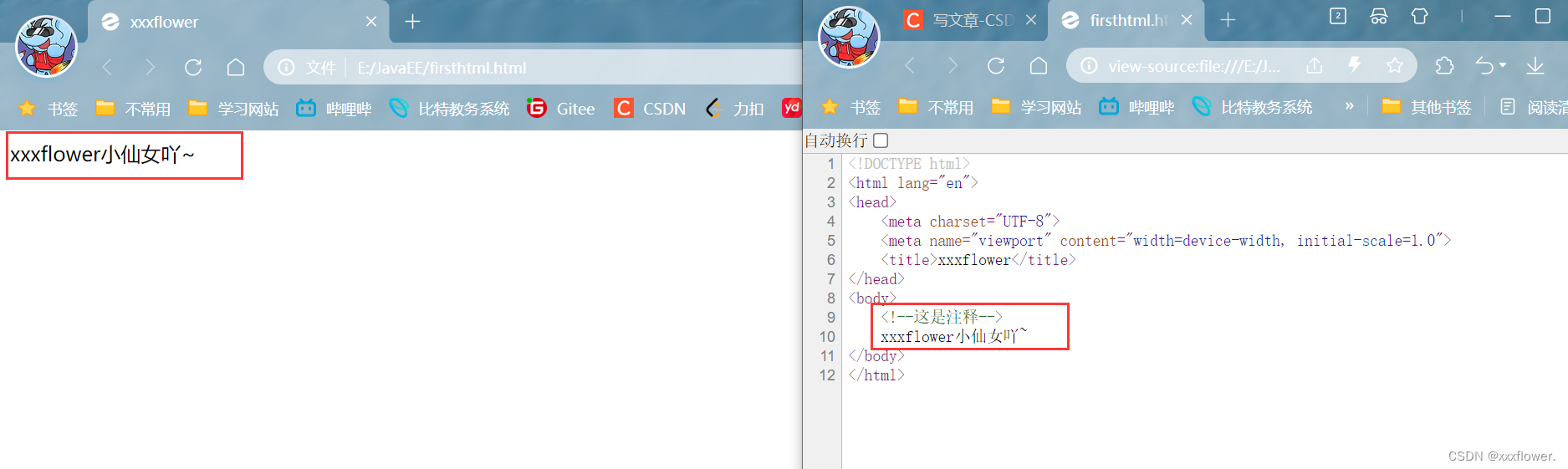
1.注释标签
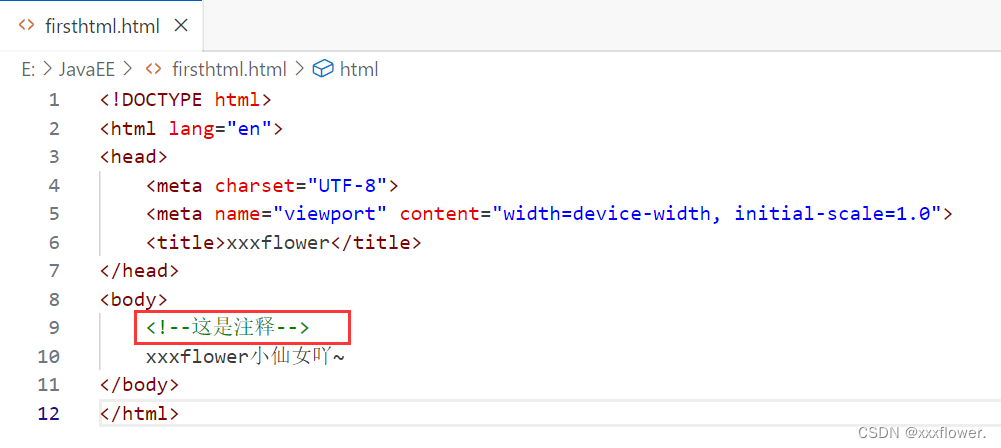
代码的注释,HTML的注释和一般的语言的注释差别很大。
<!-- 注释-->

注释在网页中无法看到,但是右键查看网页源代码中可以看到。
vscode中注释的快捷键:ctrl+/
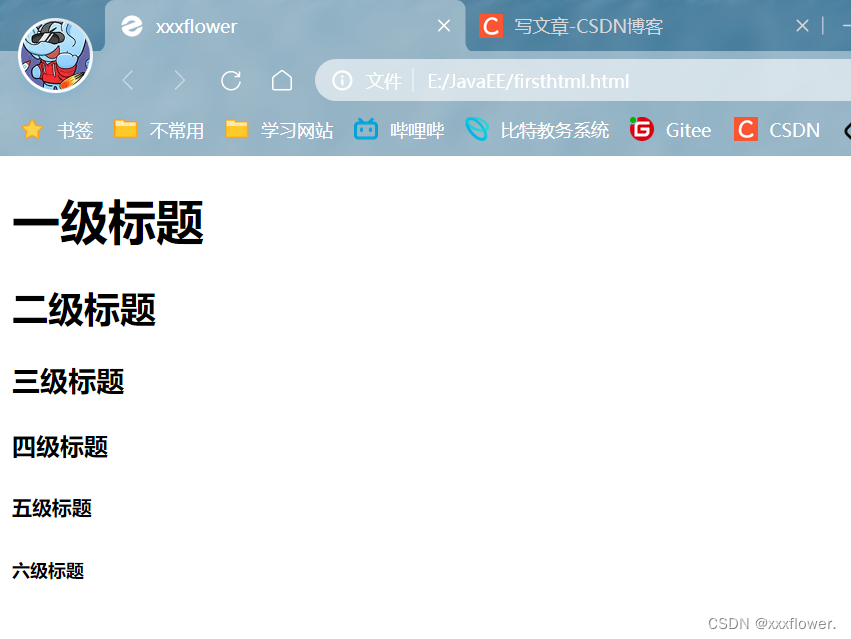
2.标题标签
标题标签是h1-h6。h1标签最大最粗,h6标签最小最细。 语法格式:
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>效果:

标题标签每个标签都是独占一行的, 和代码的编写无关.
3.段落标签
段落标签p 语法格式:
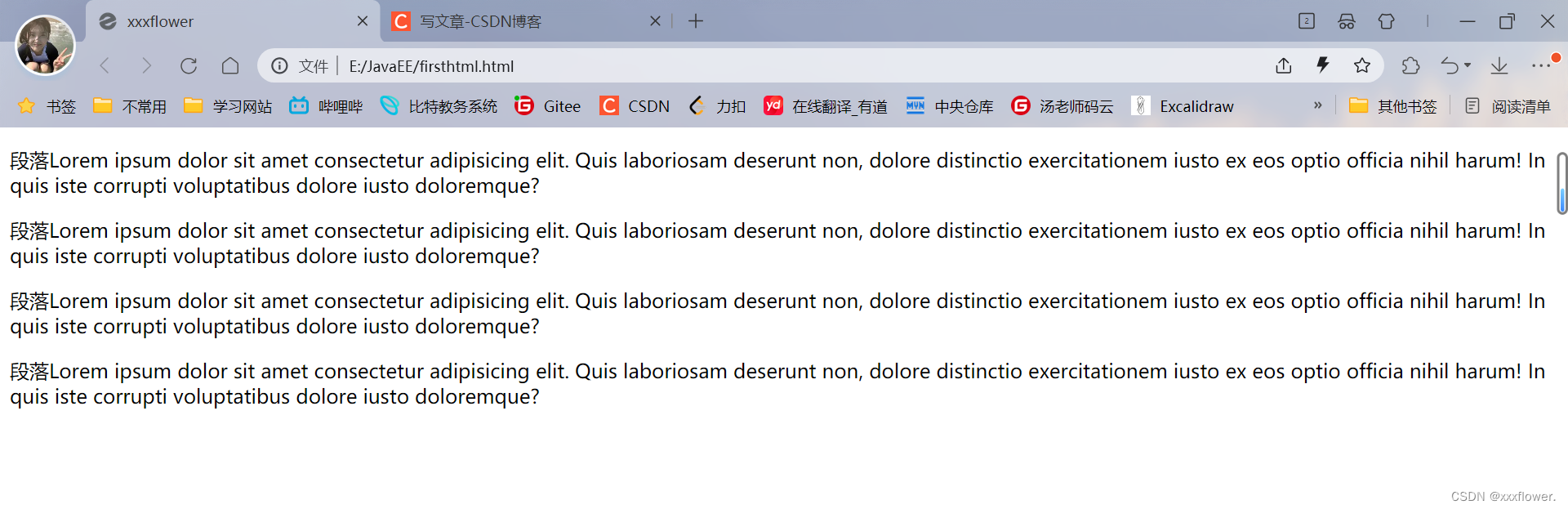
<p>段落</p>效果:

通过lorem+Tab可以自动填充一段文本, 便于我们检查段落的格式, 在html源代码中写的换行会被忽略, 写的多个连续空有的时候忽略, 有时候是视为一个空格.

4.换行标签
换行标签:br 格式:
<br>

5.格式化标签
格式化标签有变粗,倾斜,删除线,下划线。 语法格式:
<!-- 加粗 -->
<strong>变粗</strong>
<b>变粗</b>
<!-- 倾斜 -->
<em>倾斜内容</em>
<i>倾斜</i>
<!-- 删除线 -->
<del>删除线</del>
<s>删除线</s>
<!-- 下划线 -->
<ins>下划线</ins>
<u>下划线</u>效果:

6.图片标签:img
网页上,是可以显示图片的。img有个核心属性src(必填项) src描述了该图片的路径(路径可以是一个本地的路径,也可以是一个相对的路径,还可以是网络路径) 语法格式:
<img src="./xiaojiejie.jpg">此处要注意./xiaojiejie.jpg使用的是相对路径。使用相对路径要明确工作目录是哪个。

也可以使用网络路径:

此处使用的是以下网络路径:

img的别的属性: Alt属性:在图片挂了的时候,就会显示alt对应的文本。 语法:
<img alt="这是王冰冰小姐姐~~" src="https://i0.hdslb.com/bfs/article/d6831339d14790a232d67d195a26d53012fe9689.jpg">效果:

title属性:鼠标悬停在图片上,就会给出一个提示。 语法:
<img title = "王冰冰小姐姐好漂亮~"src="https://i0.hdslb.com/bfs/article/d6831339d14790a232d67d195a26d53012fe9689.jpg">width/height 属性:描述图得尺寸。 注意:宽度和高度可以同时设置,也可以只设置一个。如果只设置一个,另外一个会等比例缩放。
<img width = "50px" title = "王冰冰小姐姐好漂亮~"src="https://i0.hdslb.com/bfs/article/d6831339d14790a232d67d195a26d53012fe9689.jpg">
7.超链接标签
超链接标签:a “链接”link(快捷方式) “超”链接跳转到的页面,可以使当前网站之外的。 语法格式:
<a href="https://www.baidu.com/">百度</a>
<a href="https://www.sogou.com/">搜狗</a>效果:

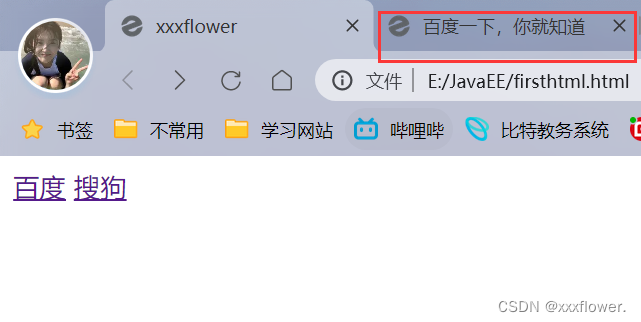
target属性:一般写作target = “_blank”,就可以打开一个新的标签页(不会替换原有页面。) 语法:

效果:

8.表格标签
表格标签有一组标签配合使用.
- table: 表示整个表格.
- tr: 表示表格中的一行.
- td: 表示一行中的一个单元格
- th, 表示表头(第一行)中的单元格, 会居中并加粗.
- thead,表示表格的头部部分,比th范围大。
- tbody,表示表格主体部分.
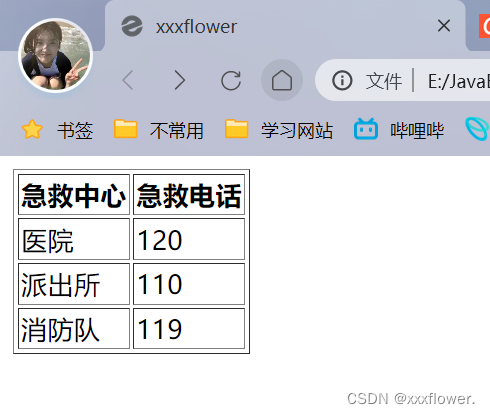
table包含tr, tr包含td或者th. 语法格式:
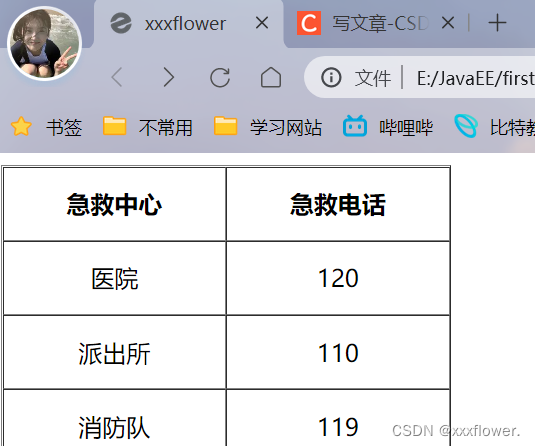
<table border="1px">
<tr>
<th>急救中心</th>
<th>急救电话</th>
</tr>
<tr>
<td>医院</td>
<td>120</td>
</tr>
<tr>
<td>派出所</td>
<td>110</td>
</tr>
<tr>
<td>消防队</td>
<td>119</td>
</tr>
</table>
还可以使用width和height属性来调整表格的大小, 使用cellspacing属设置为0来去除边框间隙.

上面表格中的主体部分是靠左对齐的, 我们如果想要让主体部分居中单凭HTML的语法是无法做到的, 就需要使用到CSS.
<style>
td {
text-align: center;
}
</style>
</head>
<body>
<table border="1px" width="300" height = "200" cellspacing="0">
<tr>
<th>急救中心</th>
<th>急救电话</th>
</tr>
<tr>
<td>医院</td>
<td>120</td>
</tr>
<tr>
<td>派出所</td>
<td>110</td>
</tr>
<tr>
<td>消防队</td>
<td>119</td>
</tr>
</table>
</body>
9.列表标签
主要使用来布局的. 整齐好看。
- 无序列表[重要]
ul li. - 有序列表[用的不多]
ol li - 自定义列表[重要]
dl (总标签) dt (小标题) dd (围绕标题来说明)上面有个小标题
语法:
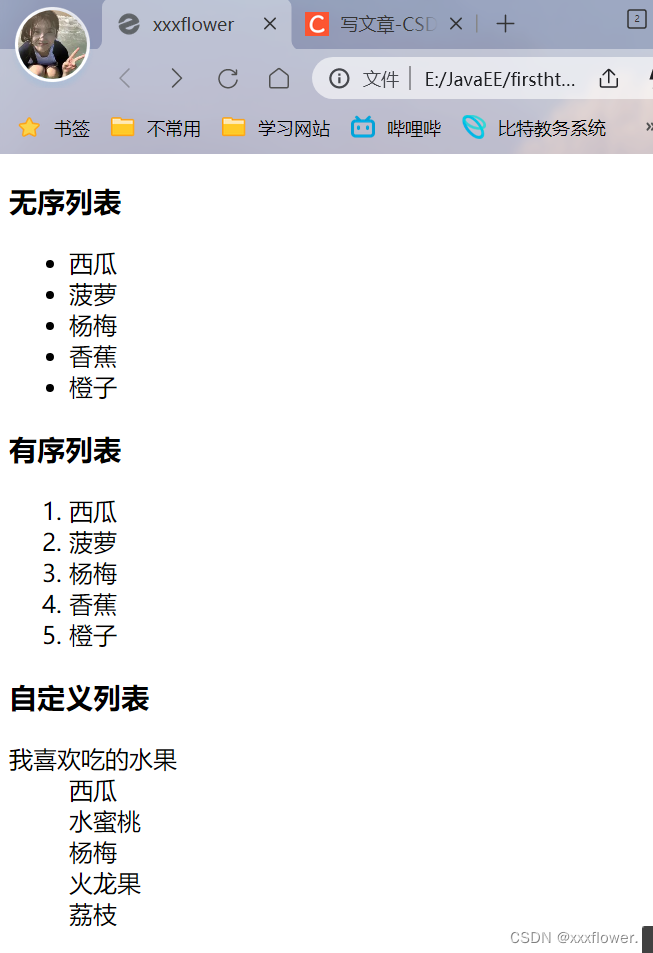
<h3>无序列表</h3>
<ul>
<li>西瓜</li>
<li>菠萝</li>
<li>杨梅</li>
<li>香蕉</li>
<li>橙子</li>
</ul>
<h3>有序列表</h3>
<ol>
<li>西瓜</li>
<li>菠萝</li>
<li>杨梅</li>
<li>香蕉</li>
<li>橙子</li>
</ol>
<h3>自定义列表</h3>
<dl>
<dt>我喜欢吃的水果</dt>
<dd>西瓜</dd>
<dd>水蜜桃</dd>
<dd>杨梅</dd>
<dd>火龙果</dd>
<dd>荔枝</dd>
</dl>
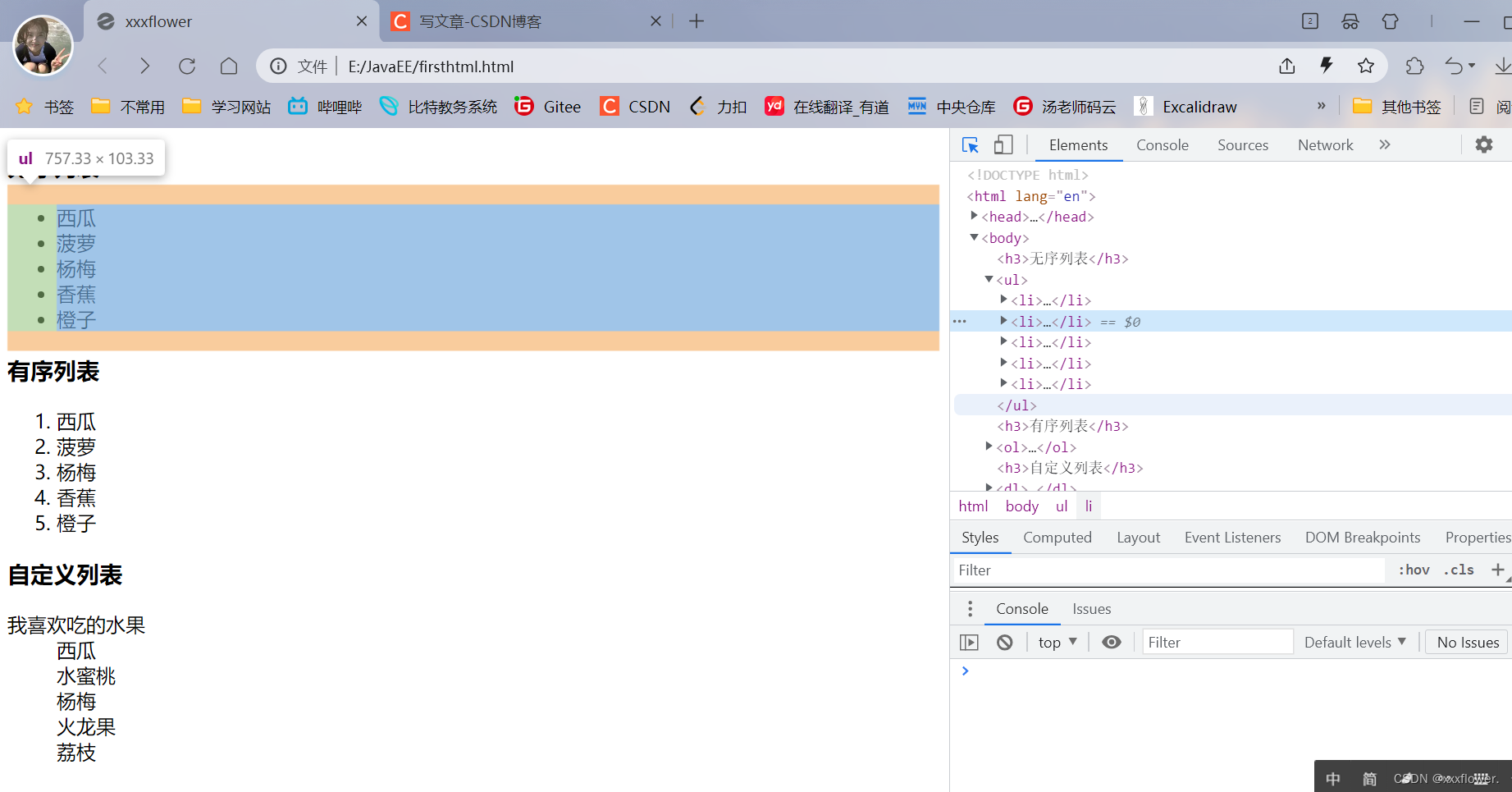
在浏览器中,按下F12键,就可以打开浏览器的开发者工具,借助这个工具就能看到这个页面是怎么实现的。

10.from标签
使用from进行前后端的交互,把页面上用户进行的操作/输入提交到服务器上。
input标签
有很多形态,能够表现成各种用户用来输入的组件。
- 单行文本框:
<input type="text">
2. 单行文本框,用来输入密码。 格式:
<input type="password">
3. 单选框 请选择性别:
<input type="radio">男
<input type="radio">女
<input type="radio">未知
加上name属性,name属性相同单选框,值之间是互斥的。
请选择性别:
<input type="radio" name="sex">男
<input type="radio" name="sex">女
<input type="radio" name="sex">未知
还可以使用checked属性增加一个默认选项的功能, 比如默认选择未知.
<input type = "radio" name="sex" checked="checked">未知
还可以使用label标签来实现点击文本也能选中的功能, 通过给for属性赋予文本输入框的id, 这样就指定了是为哪一个文本框提供了选中功能.
<input type = "radio" name="sex" id="man" checked ="checked">
<label for="man">男</label>
<input type = "radio" name="sex" id="woman">
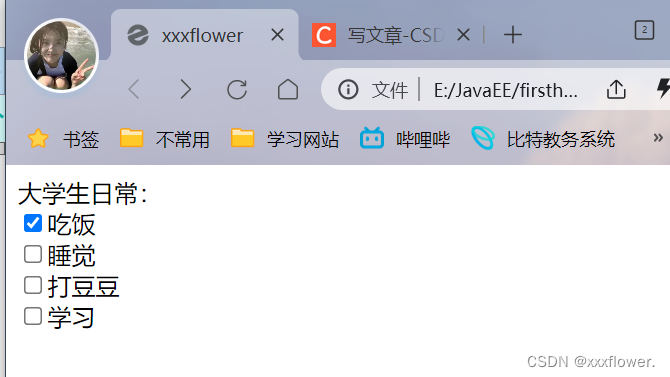
<label for="woman">女</label>- 复选框
type属性的值为checkbox表示一个复选框, 也可以设置checked属性为checked表示默认选项, 搭配label标签等。
大学生日常:<br>
<input type="checkbox" checked="checked">吃饭<br>
<input type="checkbox">睡觉<br>
<input type="checkbox">打豆豆<br>
<input type="checkbox">学习
5. 按钮 type属性的值为button表示是一个普通按钮。普通按钮一般需要搭配JS使用。
<input type="button" value="按钮">
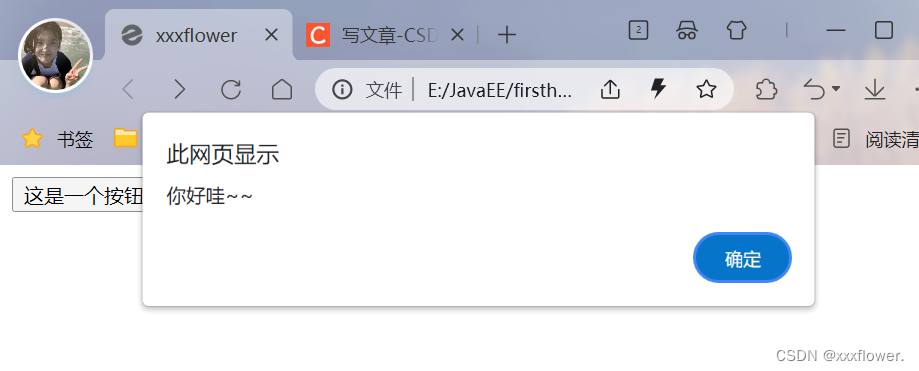
6. 提交按submit表示是一个提交按钮, reset表示是一个提交按钮。外表和button差不多,会触发from和服务器的交互。这里使用JS中的一个函数alert, 功能是弹出一个对话框显示文本内容.
<input type="button" value= "这是一个按钮" onclick="alert('你好哇~~')">
7. 文件选择框
<input type="file">
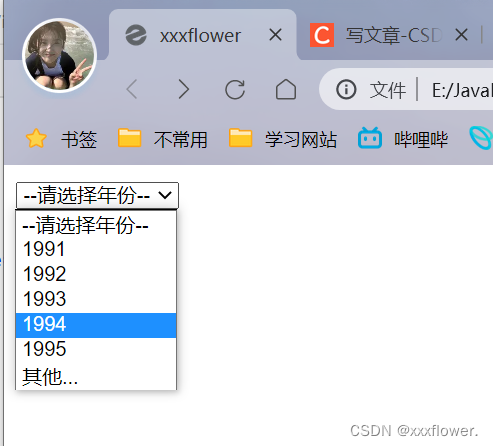
select标签
select标签可以实现下拉菜单功能, 一个option表示一项菜单, option中也可以定义selected="selected"表示默认选中.
<select>
<option selected="selected">--请选择年份--</option>
<option>1991</option>
<option>1992</option>
<option>1993</option>
<option>1994</option>
<option>1995</option>
<option>其他...</option>
</select>
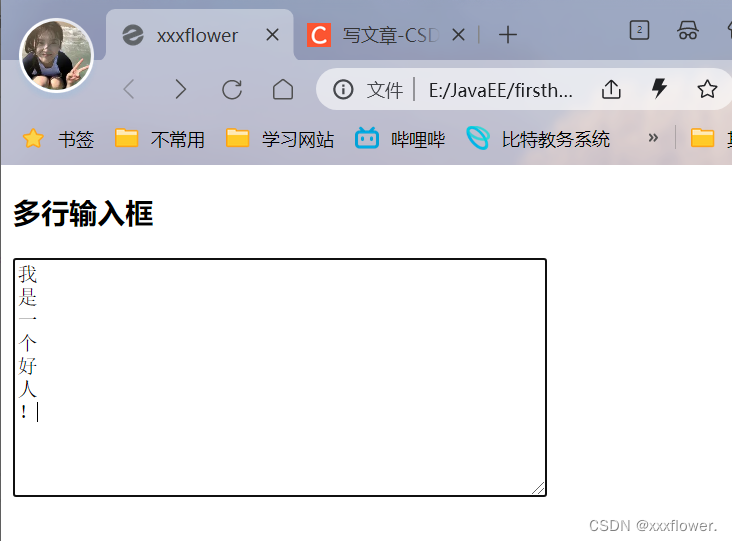
textarea标签
textarea标签用来实现多行文本框, cols属性表示显示出的列数, rows表示显示出的行数.
多行输入框
<form>
<textarea cols="50" rows="10"></textarea>
</form>
11.无语义标签
无语义标签有div和span。这两个标签没有特定含义,可以用在各种场景。div默认独占一行,是块级元素。span默认是不独占一行,是行内元素。
HTML简单案例
1.简历格式案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>xxxflower的简历</title>
<style>
.one{
width: 600px;
height: 1500px;
border-style: solid;
}
</style>
</head>
<body class="one">
<h1>xxxflower的简历</h1>
<div>
<h2>基本信息</h2>
<img src="头像.jpg" alt="证件照" width="200px">
<p>求职意向:Java开发工程师,测试开发工程师</p>
<p>联系电话:12896813739</p>
<p>邮箱:232211121@qq.com</p>
<p>个人博客:<a href="https://blog.csdn.net/qq_61138087?spm=1000.2115.3001.5343" target="_blank" >CSDN</a></p>
</div>
<div>
<h2>教育背景</h2>
<ol>
<li>2010-2012 flower幼儿园 幼儿园</li>
<li>2012-2017 flower小学 小学</li>
<li>2017-2019 flower中学 初中</li>
<li>2019-2021 flower中学 高中</li>
<li>2021-2025 flower大学 本科</li>
</ol>
</div>
<div>
<h2>专业技能</h2>
<ul>
<li>Java 基础语法扎实, 已经刷了800道Leetcode题.</li>
<li>常见数据结构都可以独立实现并熟练应用.</li>
<li>熟知计算机网络理论,并且可以独立排查常见问题.</li>
<li>掌握Web开发能力,并且独立开发了学校的留言墙功能.</li>
</ul>
</div>
<div>
<h2>我的项目</h2>
<ol>
<li>
<h3>留言墙</h3>
<p>开发时间:2023年9月至2023年12月</p>
<p>
功能介绍:
<ul>
<li>支持留言发布</li>
<li>支持匿名留言</li>
</ul>
</p>
</li>
<li>
<h3>学习小助手</h3>
<p>开发时间:2023年9月至2023年12月</p>
<p>
功能介绍:
<ul>
<li>支持错题检索</li>
<li>支持同学讨论</li>
</ul>
</p>
</li>
</ol>
</div>
<div>
<h2>个人评价</h2>
<p>在校期间表现优异,学习成绩优良,获得奖学金</p>
</div>
</body>
</html>
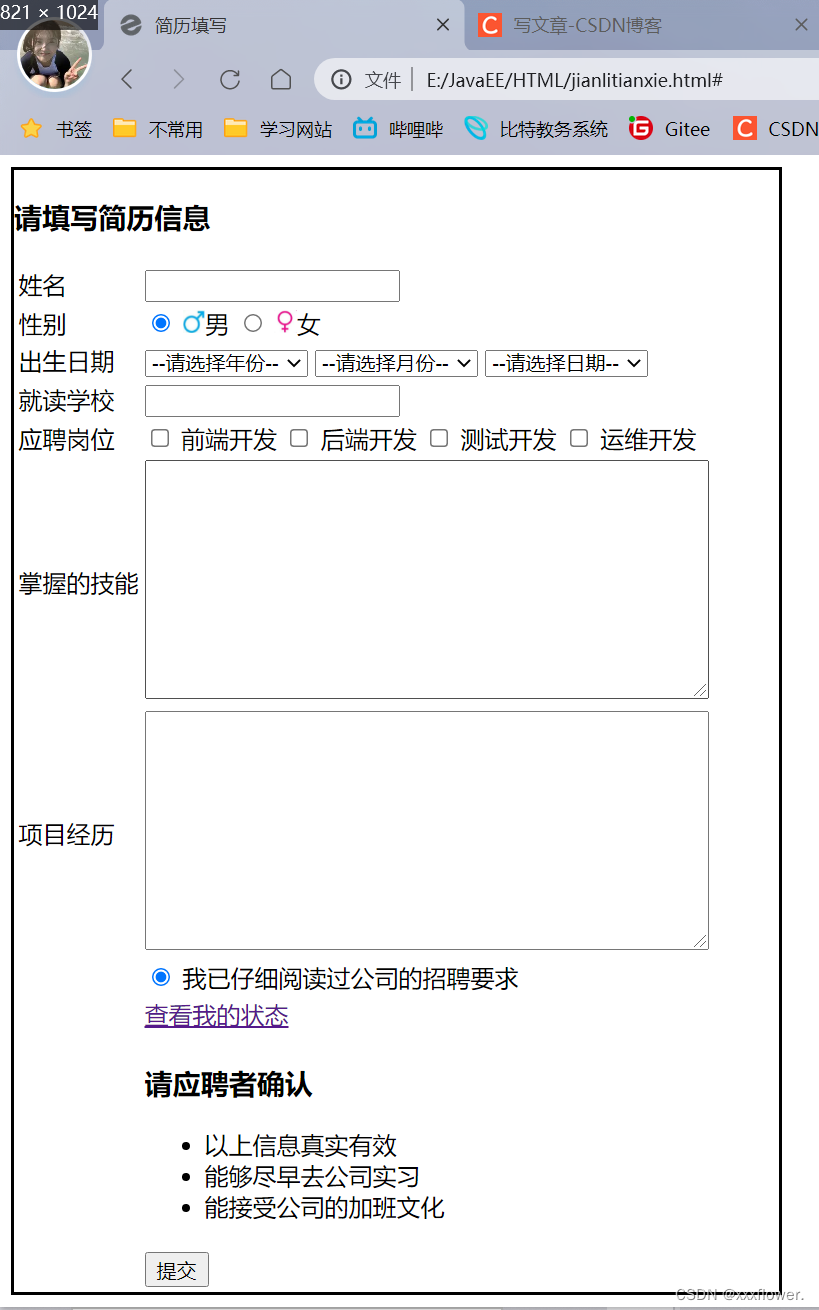
2.填写简历信息
<!DOCTYPE html>
<html lang="en">
<head>
<h3>请填写简历信息</h3>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简历填写</title>
<style>
.one{
width: 510px;
height: 750;
border-style: solid;
}
</style>
</head>
<body class = "one">
<table>
<tr>
<td>
<label for = "name">姓名</label>
</td>
<td>
<input type="text" id = "name">
</td>
</tr>
<tr>
<td>
性别
</td>
<td>
<input type="radio" name = "1" id="male" checked="checked">
<label for="male"><img src="男.jpg" alt=" " width="15px">男</label>
<input type="radio" name = "1" id="famale">
<label for="male"><img src="女.jpg" alt=" " width="15px">女</label>
</td>
</tr>
<tr>
<td>出生日期</td>
<td>
<select>
<option>--请选择年份--</option>
<option>2000</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
<option>2003</option>
</select>
<select>
<option>--请选择月份--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
<select>
<option>--请选择日期--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
<option>14</option>
<option>15</option>
<option>16</option>
<option>17</option>
<option>18</option>
<option>19</option>
<option>20</option>
<option>21</option>
<option>22</option>
<option>23</option>
<option>24</option>
<option>25</option>
<option>26</option>
<option>27</option>
<option>28</option>
<option>29</option>
<option>30</option>
<option>31</option>
</select>
</td>
</tr>
<tr>
<td>就读学校</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>应聘岗位</td>
<td>
<input type="checkbox" id="forntend">
<label for="forntend">前端开发</label>
<input type="checkbox" id="backend">
<label for="backend">后端开发</label>
<input type="checkbox" id="pa">
<label for="pa">测试开发</label>
<input type="checkbox" id="op">
<label for="op">运维开发</label>
</td>
</tr>
<tr>
<td>掌握的技能</td>
<td>
<textarea cols="53" rows="10"></textarea>
</td>
</tr>
<tr>
<td>项目经历</td>
<td>
<textarea cols="53" rows="10"></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="radio" id="lisence">
<label for="lisence">我已仔细阅读过公司的招聘要求</label>
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#">查看我的状态</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h3>请应聘者确认</h3>
<ul>
<li>以上信息真实有效</li>
<li>能够尽早去公司实习</li>
<li>能接受公司的加班文化</li>
</ul>
</td>
</tr>
<tr>
<td>
</td>
<td>
<button onclick="alert('提交成功!')">提交</button>
</td>
</tr>
</table>
</body>
</html>