使用typescript开发chrome扩展
使用typescript开发chrome扩展

ianzhi
发布于 2023-10-19 10:18:39
发布于 2023-10-19 10:18:39
使用typescript开发chrome扩展
记录一下使用typescript开发chrome扩展的相关配置。
1. 安装依赖
必定需要用到的开发依赖项:
- chrome-types
- copy-webpack-plugin
- ts-loader
- typescript
- webpack-cli
npm install chrome-types webpack-cli ts-loader typescript copy-webpack-plugin --save-dev2. 打包配置
2.1 首先创建ts配置文件
npx tsc --init2.2 创建webpack打包配置文件
const path = require('path');
const CopyPlugin = require("copy-webpack-plugin");
module.exports = {
mode: 'production',
entry: {
index: {
import: './src/index.ts',
filename: 'index.js'
},
background: {
import: './src/background.ts',
filename: 'background.js'
}
},
plugins: [
new CopyPlugin({
patterns: [
{ from: "public", to: "" },
],
}),
],
module: {
rules: [
{
test: /\.tsx?$/,
use: 'ts-loader',
exclude: /node_modules/,
},
],
},
resolve: {
extensions: ['.tsx', '.ts', '.js'],
},
output: {
clean: true
},
};3. 配置打包命令
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack build"
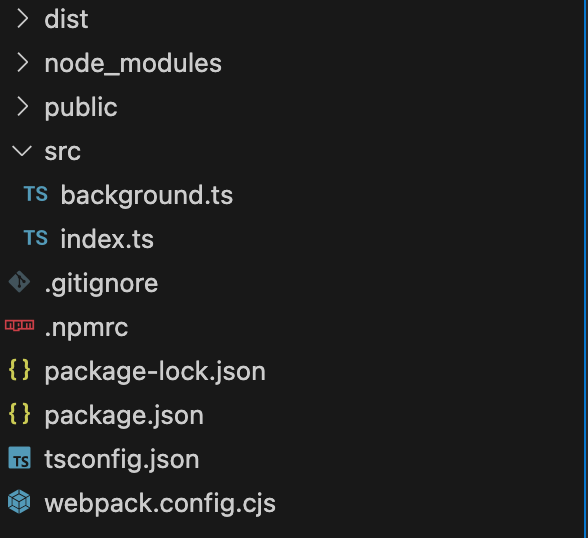
}4. 基本目录结构截图

chrome使用typescript目录结构
- MySQL多层级树形结构表的搜索查询优化
- 使用WordPress作为小程序后端——APPID有效性前置检查
- 使用WordPress作为小程序后端——小程序请求前置检查
- Windows rclone挂载sftp
- 迁移——从Electron迁移到Eclipse Theia
- 使用typescript开发chrome扩展
- use multiple simple queries or a join
- php: /usr/local/lib/libcurl.so.4: no version information available (required by php)
- how to improve the rank of search results in google
- SEO导航
本文参与 腾讯云自媒体分享计划,分享自作者个人站点/博客。
如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读