图文并茂的帮助文档你值得拥有
图文并茂的帮助文档你值得拥有

牛老师讲GIS
发布于 2023-10-29 14:41:43
发布于 2023-10-29 14:41:43
概述
工作中除了写代码开发需求,也需要写文档,怎么写好一个文档能够让读者既能看懂API,又能快速上述操作,所见即所得。本文基于vitepress、ace-builds带大家实现一个这样好用的帮助文档。
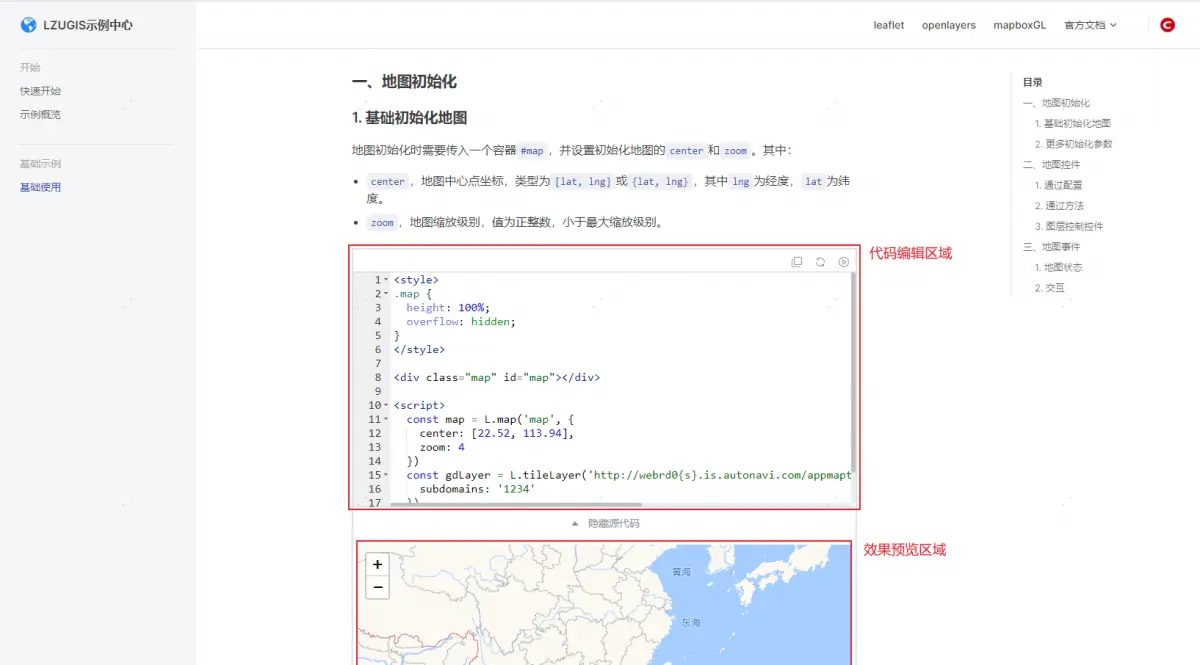
实现效果

实现
vitepress工程的初始化可参考SDK帮助文档生成。
本文在此基础上做了做了优化与扩展,包括:
组件自动导入
在\docs\.vitepress\theme\index.js中添加如下代码:
import { defineAsyncComponent } from 'vue'
const components = import.meta.glob('../vitepress/components/**/*.{vue,ts,tsx}')
export default {
...DefaultTheme,
enhanceApp(ctx) {
DefaultTheme.enhanceApp(ctx)
// 注册所有组件
for (const [key, component] of Object.entries(components)) {
const name = key.match(/\/([^\/]+)\.vue$/)?.[1] ?? ''
ctx.app.component(name, defineAsyncComponent(component))
}
},
}自定义了 :::demo
通过自定义 :::demo实现代码的自动引入和实时预览。
完整代码
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-10-28,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

