详解前端领域的插件式设计
插件,是一个常见的概念。
例如,当我们需要把我们前端代码中的 css 样式提取打包,我们可以用 webpack 的 mini-css-extract-plugin,或者你如果用 rollup 的话,可以选择 rollup-plugin-postcss。
再比如我们可以给 babel 配置 @babel/plugin-proposal-decorators 插件来支持装饰器语法;
除了上述打包编译相关的工具,我们使用的代码编辑器也都支持各式各样的插件,动态地给软件增加各种能力,例如通过 Prettier 插件来是 VsCode 支持 Prettier 的代码格式化,或者安装主题插件来改变软件样式等。
除此之外,一些前端领域的框架也都有插件的机制,譬如 Vue,DvaJS,Eggjs 等。React 也有一些插件化开发的框架,例如 DevExtreme Reactive (以下简称 DR),React Pluggable。
认识插件
那什么是插件呢?
所谓插件(Plug-in / Plugin),是一种可以把某些能力或特性添加到某个已有主体程序的程序,它通常遵循一定的编写规范,并只能运行在特定的主体程序中。
插件的设计能带来许多好处,例如
- 它可以极大地提升软件的可扩展性。很多工程工具都提供了插件能力给开发者,借助社区力量基于插件扩展各种原本不具备的能力,从而极大地提升了生命力;
- 它可以让主体程序和插件代码解耦,保持主体程序的稳定。可以想象如果 webpack 不是通过插件来扩展能力,那当我们需要某个当前版本不具备的能力时,只能不断地升级 webpack,而这种升级则很容易引入不稳定因素。
- 它可以帮助我们控制主体程序复杂度。借助插件,我们可以很好地把能力分而治之,化整为零,从而有效地控制系统整体的复杂度。
- 它可以帮助我们控制程序体积,做到按需引用。由于插件是可以独立地动态加载,我们可以针对性地选择我们需要的插件能力。我们也可以设想,VsCode 如果是把各种能力都由自己完成,其软件大小会是怎样的规模(其实也不会是现在的形态了,比如针对各个编程领域提供一个应用包)。
虽然上面提到的软件都有支持插件,但也各有特点。
从插件的深入程度上来说
- 一些程序插件就是其核心机制,其程序主体相对精简,大部分能力都是依赖插件来扩充的。例如 webpack 、babel 等大部分代码都是插件,主体主要是软件生命周期调配,状态流转等,以及少量核心能力的实现。再比如 https://github.com/DevExpress/devextreme-reactive 中提供的几个复杂 React 组件也基本上是一个一个插件来完成的。
- 相比之下,另一些程序的插件更多是对其能力上的一个补充,其插件能完成的工作相对有限(主体程序暴露的给插件的能力较少),但能很好地完成某些场景的扩展。
而从插件面向的开发者来说,也有几种方式
- 对主体程序开发和第三方开发者一视同仁,都以相同的插件机制来扩展能力。这类程序通常也具备上面提到的插件作为核心机制的特征,例如 webpack 就是典范。个人认为这种机制可以提供能力强大的插件机制,但同时也模糊了两类开发者的界限,使得上手开发插件的门槛相对较高,甚至很多时候需要了解原本系统提供的插件实现。
- 插件机制是为了方便主体程序开发者,不对第三方开发者暴露。https://github.com/DevExpress/devextreme-reactive 的 PivotGrid 底层是基于插件化的框架,但是暴露给 PivotGrid 开发者的属性则基本没有插件的痕迹,已经做了封装。
- 插件是为了第三方开发者扩展系统能力。这类主体程序通常不依赖插件机制来实现特定功能,插件机制只是为了提供扩展能力,通常这类插件机制提供的能力也相对特化。
插件化设计的改造案例
除了我们去使用一个一个的插件,我们也可以把插件化的设计引入到我们自己的系统中,下面抛砖引玉,按照笔者的理解介绍一些基本的设计思路,当然插件的设计方式并非固定的,我们也不应当公式化地套用模式,核心在于体会其设计思想。
当我们设计一个插件系统时,我们要考虑几个问题:
- 程序中哪些是易变的,哪些是相对稳定的。易变的部分应暴露出相应的能力由插件来完成。
- 插件如何影响程序。通常会以扩展行为,修改状态,变更展示的方式体现。
设想一个这样一个例子,我们有一个简易的计算器程序,支持加减法:
class Calculator {
construct(initial) {
this.num = initial;
}
add(num) {
this.num = this.num + num;
return this;
}
subtract(num) {
this.num = this.num - num;
return this;
}
result() {
return this.num;
}
}
const myCalculator = new Calculator(5);
myCalculator.add(5).subtract(2).result(); // 8
可以很容易想到,计算器的主要抽象是运算,即当前值和一个新值的运算过程,这部分是稳定的,而支持的运算逻辑是可扩展的,适合做成插件,因此我们可以做如下的改造:
// 程序主体,定义程序核心逻辑是增加计算器运算能力
class Calculator {
plugins = [];
construct(initial) {
this.num = initial;
}
use(plugin) {
this.plugins.push(plugin);
this[plugin.name] = plugin.calculate.bind(this);
}
result() {
return this.num;
}
}
// 插件声明
interface Plugin {
name: string;
calculate(num: number) => this;
}
// 插件实现
class AddPlugin implements Plugin {
name: 'add',
calculate(num) {
this.num = this.num + num;
return this;
}
}
class SubtractPlugin implements Plugin {
name: 'subtract',
calculate(num) {
this.num = this.num - num;
return this;
}
}
const myCalculator = new Calculator(5);
// 插件安装
myCalculator.use(new AddPlugin());
myCalculator.use(new SubtractPlugin());
myCalculator.add(5).subtract(2).result(); // 8
经过这个改造,未来如果要实现乘法,我们只需要新增一个插件实现即可,无需修改程序主体:
class MultiplicatiPlugin implements Plugin {
name: 'multiplicati',
calculate(num) {
this.num = this.num * num;
return this;
}
}
再比如我们要增加一个 help 来打印支持的计算也可以快速实现:
class Calculator {
...
help() {
return `support ${this.plugins.map(plugin => plugin.name).join(',')}`;
}
}
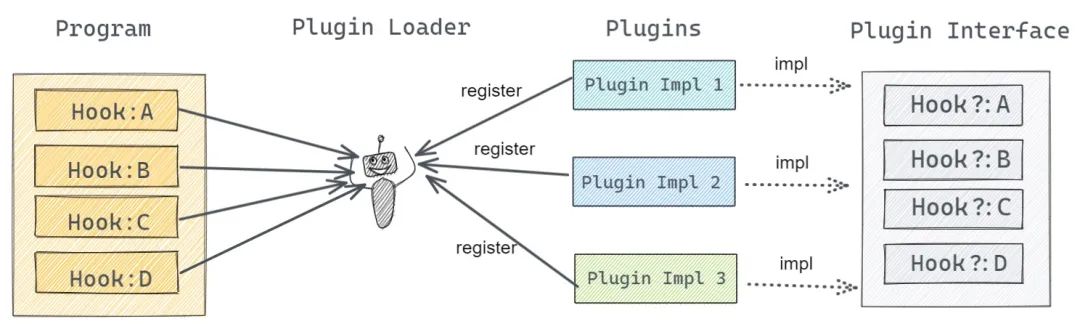
通过上面的例子,从插件的角度可以分成几个部分:
- 程序主体(Program),即上面的 Calculator;
- 插件接口声明(Plugin Interface),即上面的 Plugin;
- 插件实现(Plugin Implementation),即 AddPlugin,SubtractPlugin,MultiplicatiPlugin;
在一些更复杂的例子里还会有 Plugin Loader 用于加载和管理 plugin。

插件设计的案例分享
我们已经对插件设计有了一个基本的认识,我们再来看看一些开源库的插件设计案例
Webpack
webpack 核心模块为 compiler 和 compilation,他们都有各自的声明周期钩子(Hook),插件开发者可以借助这些 Hook 来完成各种能力,因此 webpack 核心便是定义声明周期(或者叫事件流),并在各个声明周期中调用插件在对应声明周期注册的方法。不过在同一个生命周期注册了多个事件时,我们还需要关注几个问题:
- 同步执行还是异步执行;
- 并行执行还是串行;
- 如果执行会产生结果,那么对其他 Hook 的结果会产生什么影响;
上述问题 webpack 封装了一个 Hook 的核心库 Tapable, compiler 和 compilation 都是基于 Tapable 的实现,根据上面的维度提供了不同的 Hook 类:

img
网上有很多很不错的专门介绍 Tapable 文章,这里就不继续展开介绍,但我们可以对其有个感性的认识,实际上可以把它看做加强版的 EventEmitter。不仅 webpack 会面临这个问题,另一个构建工具 rollup 也能看到类似的模块来解决这类问题,在其代码中有一个 PluginDriver 模块(https://github.com/rollup/rollup/blob/master/src/utils/PluginDriver.ts)就是起类似的作用。
DevExtreme Reactive
最后再来聊一聊一个比较有意思的 React 插件化框架 DevExtreme Reactive。
DevExtreme Reactive (以下简称 DR)是 DevExpress 公司开发的一个开源 React 组件库,目前包含了 Grid / Chart / Scheduler 三个复杂组件,这三个组件都是基于一个插件化框架进行开发的。
一个插件的例子如下:
import { PluginHost, Plugin, Template, Getter, Action } from '@devexpress/dx-react-core';
export default function PluginRoot(props) {
const { chidren } = props;
return <PluginHost>{children}</PluginHost>;
}
export function FeatureA() {
return (
<Plugin name="A">
<Template name="...">...</Template>
<Getter name="..." />
<Action name="..." />
</Plugin>
);
}
export function FeatureB() {
return (
<Plugin name="B">
<Template>...</Template>
<Getter name="..." />
<Action name="..." />
</Plugin>
);
}
// App.jsx
import PluginRoot, { FeatrueA, FeatureB, ... FeatureN } from './MyComponnent;'
const App = () => (
<PluginRoot>
<FeatureA />
<FeatureB />
...
<FeatrueN />
</PluginRoot>
);
ReactDOM.render(<App />, rootNode);
其中:
- PluginHost 是主体程序入口,用于定义主体程序基本组成。
- Plugin 是插件的根节点。
- Getter 用于定义或复写一个状态,在程序中共享(可以用于自己,或其他插件消费)。即修改状态。
- Action 用于定义或复写一个操作在程序中共享。即扩展行为。
- Template 可以用来定义或复写一个展示片段,同样可以被自己,或其他插件的 Template 消费。即变更展示。需要注意的是,Template 只是定义,真正生效取决于某个 Template 引用这个具名片段。和上面介绍的构建工具不同,作为一个组件的插件化框架,展示的插件化也是一个重要的课题,而 Template 就是这个能力的核心。
插件的各个能力和注册方式都采用组件形式引用,充分契合 React 书写方式。
TodoApp
当然这些介绍还是不太直观,我们来看一个具体的例子。
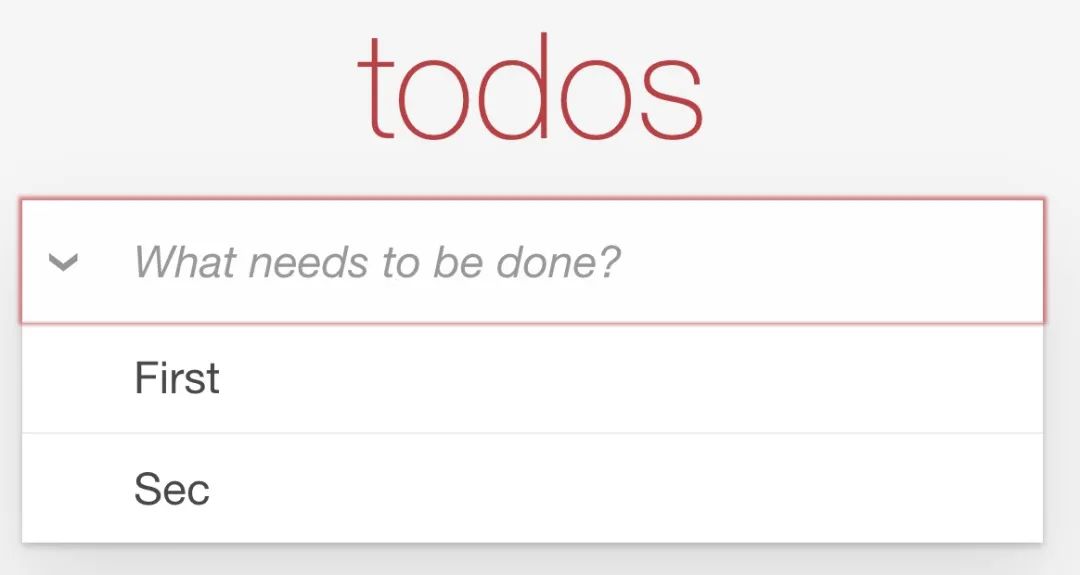
例如我们要做一个 Todo 应用,我们可以如下实现
import { PluginHost, Plugin, Template, Getter, Action } from '@devexpress/dx-react-core';
const TodoApp = ({ children }) => {
return (
<PluginHost>
<TodoCore />
{/* ========= plugins ========= */}
<TodoHeader />
<TodoList />
<TodoStore />
</PluginHost>
)
}
const TodoCore = () => {
return (
<Plugin>
{/* 基本的状态管理 */}
<TodoStore />
<Template name="root">
{/* 定义布局 */}
<section className="todoapp">
<TemplatePlaceholder name="header" />
<TemplatePlaceholder name="main" />
</section>
</Template>
</Plugin>
);
};
const TodoHeader = () => {...}
const TodoList = () => {...}
const App = () => {
return (
<TodoApp />
)
}
ReactDOM.render(<App />, rootNode);

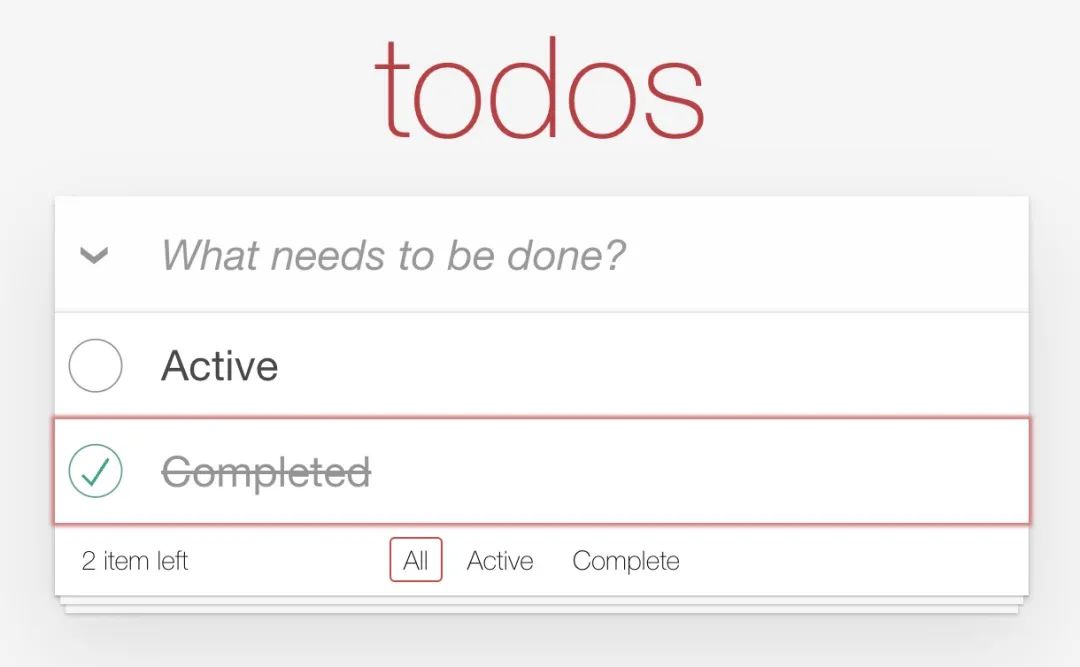
如果我们需要增加一个功能支持设置完成,我们可以通过编写如下的插件来支持:
// TodoCompletable.tsx
const TodoCompletable = () => {
...
return (
<Plugin name="completable">
{/* 扩展 main 的布局,增加 footer,在 footer 中展示 complete 对应的操作 */}
<Template name="main">
<TemplatePlaceholder />
<TemplatePlaceholder name="footer" />
</Template>
{/* 扩展状态和操作 */}
<Getter name="todos" computed={getTodoWithCompletedStatus} />
<Action name="completeTodo" action={completeTodoAction} />
<Action name="activeTodo" action={activeTodoAction} />
{/* 扩展 todoItem 展示,增加 checkbox */}
<Template name="todoItem">
{({ todo }) => (
<TemplateConnector>
{(getters, { completeTodo, activeTodo }) => (
<div className="view">
<input
className="toggle"
type="checkbox"
checked={todo.completed}
onChange={(e) => {
if (e.target.checked) {
completeTodo(todo.id);
} else {
activeTodo(todo.id);
}
}}
/>
{/* TemplatePlaceholder 表示直接使用原来 todoItem 定义的展示 */}
<TemplatePlaceholder />
</div>
)}
</TemplateConnector>
)}
</Template>
{/* Footer 的具体实现 */}
<TodoFooter />
</Plugin>
);
};
// 引入插件
const TodoApp = () => {
return (
<PluginHost>
{...}
{/* completable plugin */}
<TodoCompletable />
</PluginHost>
);
};

可以看到,标签功能完全插件化了,原来的代码不需要做任何调整!而且相关功能完全在一个模块中实现(如果我们正常 React 的写法会在多个组件中感知逻辑,改动肯定是分散的,而目前的写法我们可以轻松增加或移除此 feature)!详细例子可以参考写的例子:https://stackblitz.com/edit/dr-todo-demo?file=App.tsx
通过上面的介绍,想必大家可以感受到插件化设计的魅力了,感谢看到这里,希望能对大家有所帮助。