Discourse 如何在 header 上添加 HTML
原创Discourse 如何在 header 上添加 HTML
原创
HoneyMoose
发布于 2023-11-08 04:29:21
发布于 2023-11-08 04:29:21
文章被收录于专栏:CWIKIUS
虽然现在大部分网站都开始支持使用 CDN 的网站校验了。
但还有些网站在你需要他们提供服务的时候要求使用 header 的 meta 数据校验。
Discourse 是可以轻松的实现上面的功能的。
添加方法
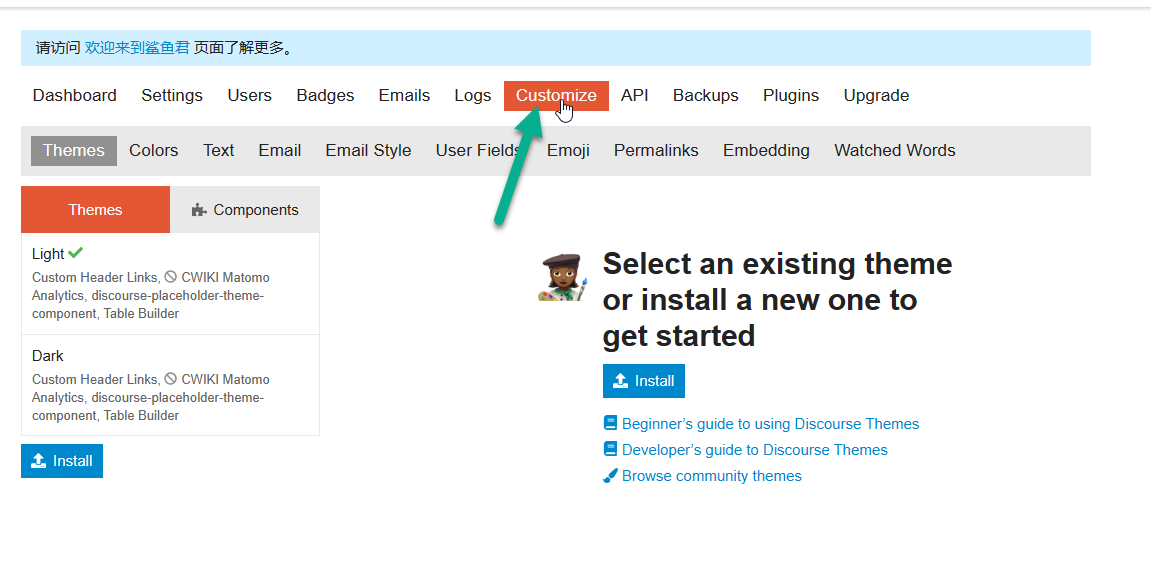
选择你的 Discourse 网站下的自定义。

2023-11-07_15-15-08
然后在左侧选择你需要添加的主题。
为了方便,最好所有的主题都添加一下。
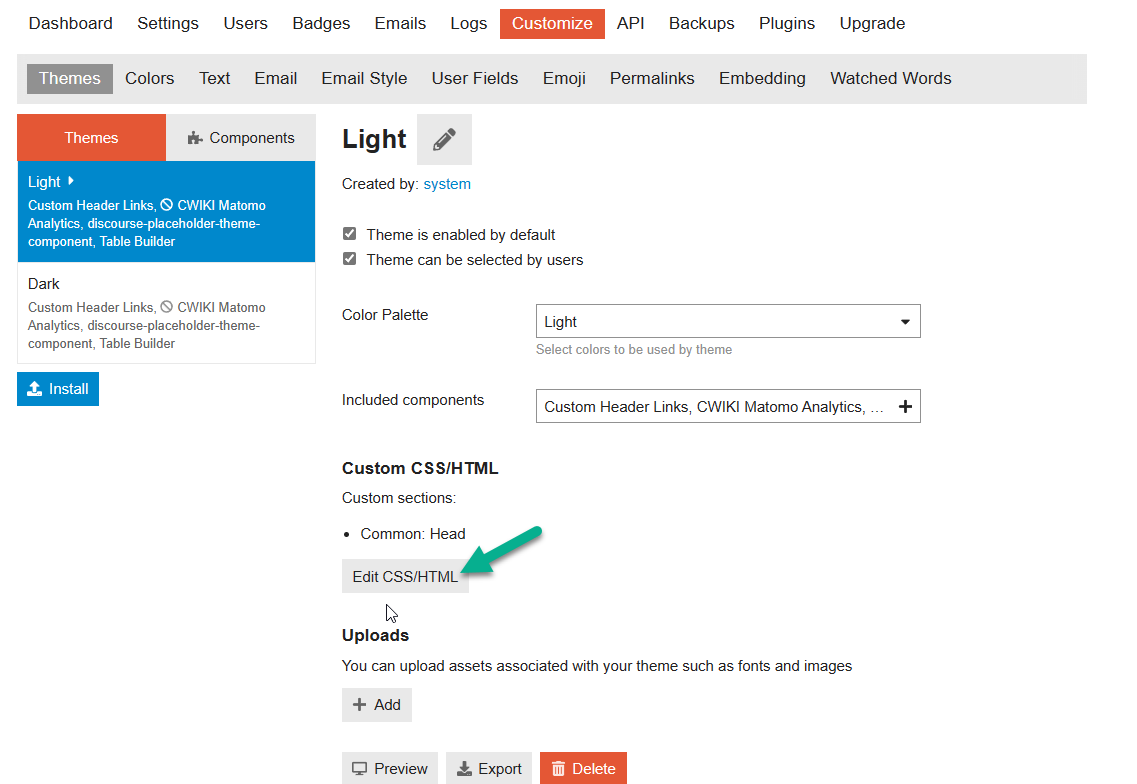
然后选择编辑 CSS/HTML 这个选择项。

2023-11-07_15-15-54
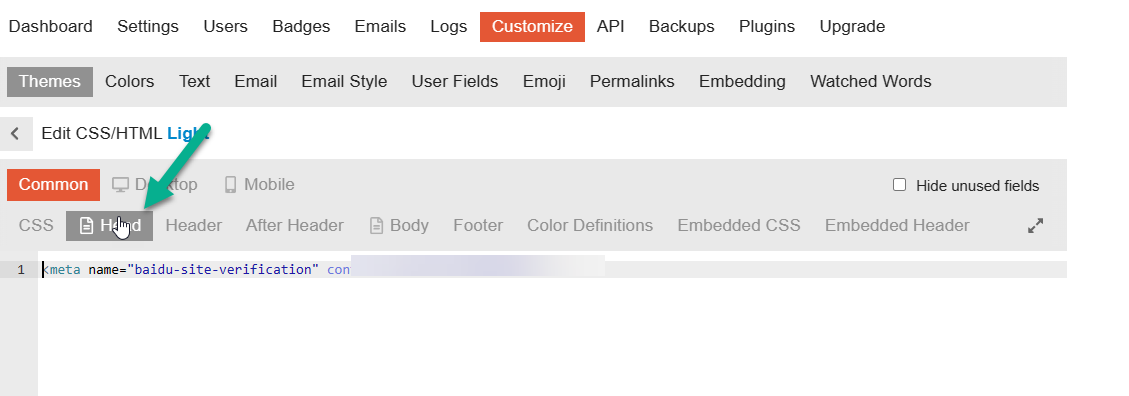
在随后的界面中,选择 Head。
然后在 Head 的对话框中,输入你需要添加或者运行的 HTML 代码。

2023-11-07_15-16-28
这样,你的网站就完成了对所有页面中的 Header 添加需要的信息的操作。
如果你希望 Desktop 或者 Mobile 有不同的操作选项的话,还可以在后面针对每个展示的方式显示不同的代码。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录
相关产品与服务
内容分发网络 CDN
内容分发网络(Content Delivery Network,CDN)通过将站点内容发布至遍布全球的海量加速节点,使其用户可就近获取所需内容,避免因网络拥堵、跨运营商、跨地域、跨境等因素带来的网络不稳定、访问延迟高等问题,有效提升下载速度、降低响应时间,提供流畅的用户体验。
