听说redux很简单
Redux 是 JavaScript 应用的状态容器,提供可预测的状态管理。
可以帮助你开发出行为稳定可预测的、运行于不同的环境(客户端、服务器、原生应用)、易于测试的应用程序。不仅于此,它还提供超爽的开发体验,比如有一个与时间旅行调试器相结合的实时代码编辑。
理解
学习文档
- 英文文档: redux.js.org/
- 中文文档: www.redux.org.cn/
- Github: github.com/reactjs/red…
redux 是什么
- redux 是一个独立专门用于做状态管理的 JS 库(不是 react 插件库)
- 它可以用在 react, angular, vue 等项目中, 但基本与 react 配合使用
- 作用: 集中式管理 react 应用中多个组件共享的状态
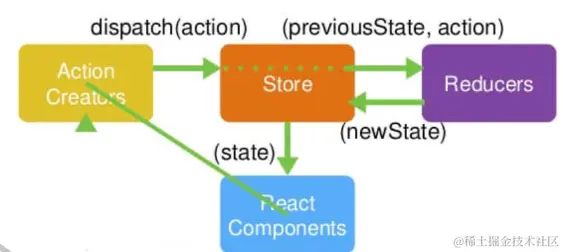
redux 工作流程

什么情况下需要使用 redux
- 总体原则: 能不用就不用, 如果不用比较吃力才考虑使用
- 某个组件的状态,需要共享
- 某个状态需要在任何地方都可以拿到
- 一个组件需要改变全局状态
- 一个组件需要改变另一个组件的状态
redux 的核心 API
createStore()
- 作用: 创建包含指定 reducer 的 store 对象
- 编码: import {createStore} from 'redux' import counter from './reducers/counter' const store = createStore(counter)
store 对象
- 作用: redux 库最核心的管理对象
- 它内部维护着: state reducer
- 核心方法: getState() dispatch(action) subscribe(listener)
- 编码: store.getState() store.dispatch({type:'INCREMENT', number}) store.subscribe(render)
applyMiddleware()
- 作用: 应用上基于 redux 的中间件(插件库)
- 编码:
import {createStore, applyMiddleware} from 'redux'
import thunk from 'redux-thunk' // redux 异步中间件
const store = createStore(
counter,
applyMiddleware(thunk) // 应用上异步中间件 combineReducers()
1) 作用:
合并多个 reducer 函数
2) 编码:
export default combineReducers({
user,
chatUser,
chat
})redux 的三个核心概念
action
标识要执行行为的对象
包含 2 个方面的属性 a. type: 标识属性, 值为字符串, 唯一, 必要属性 b. xxx: 数据属性, 值类型任意, 可选属性
例子:
const action = {
type: 'INCREMENT',
data: 2
} Action Creator(创建 Action 的工厂函数)
const increment = (number) => ({type: 'INCREMENT', data: number})reducer
- 根据老的 state 和 action, 产生新的 state 的纯函数
- 样例
export default function counter(state = 0, action) {
switch (action.type) {
case 'INCREMENT':
return state + action.data
case 'DECREMENT':
return state - action.data
default:
return state
}
} - 注意 a. 返回一个新的状态 b. 不要修改原来的状态
store
- 将 state,action 与 reducer 联系在一起的对象
- 如何得到此对象? import {createStore} from 'redux' import reducer from './reducers' const store = createStore(reducer)
- 此对象的功能? getState(): 得到 state dispatch(action): 分发 action, 触发 reducer 调用, 产生新的 state subscribe(listener): 注册监听, 当产生了新的 state 时, 自动调用
react-redux
理解
- 一个 react 插件库
- 专门用来简化 react 应用中使用 redux
React-Redux 将所有组件分成两大类
- UI 组件 a. 只负责 UI 的呈现,不带有任何业务逻辑 b. 通过 props 接收数据(一般数据和函数) c. 不使用任何 Redux 的 API d. 一般保存在 components 文件夹下
- 容器组件 a. 负责管理数据和业务逻辑,不负责 UI 的呈现 b. 使用 Redux 的 API c. 一般保存在 containers 文件夹下
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-11-08,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录


