如果你要学JS——我正走在JS的路上(一)
原创学习好一门语言贵在坚持之初识JavaScript🏹💁♂️!
首先:你好,很高兴你可以看到我的文章,你可以叫我像素人,希望本篇文章可以给你带来帮助
今天我们首先简单来了解一下JS!
🌐1.浏览器执行js的简介
浏览器分为js引擎和渲染引擎
🎅1.渲染引擎用来解析HTML与CSS ,俗称内核,比如chrome浏览器的blink ,老版本的webkit
🤶2.JS引擎:也称为JS解释器。用来读取网页中的JavaScript代码,对其处理后运行,比如chrome 浏览器的V8
注:🐖释
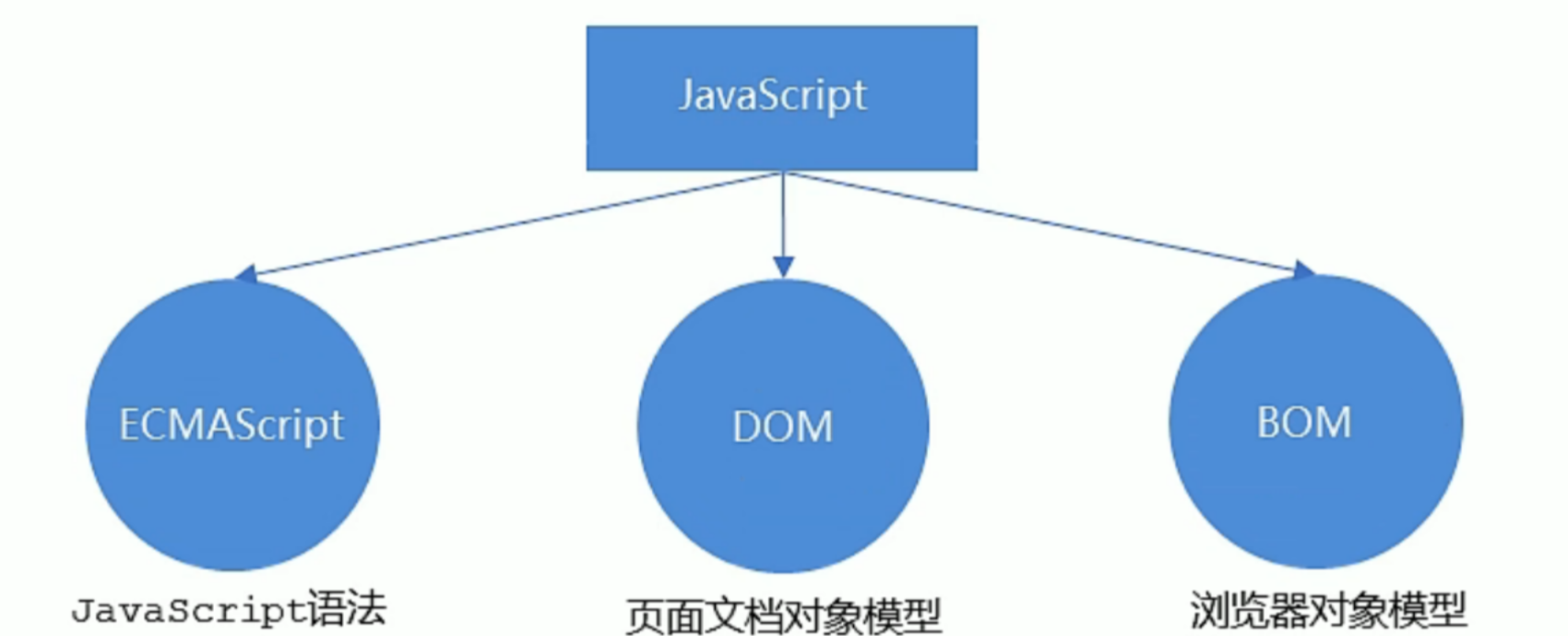
💦2.js的组成
🐂语法基础:ECMAScript
🐻API:DOM和BOM

1.ECMAScript是个啥❓
💡ECMAScript是由ECMA国际(原欧洲计算机制造商协会)进行标准化的- Hi ]编程语言,这种语言在万维网上应用广 泛,它往往被称为JavaScript或JScript
,但实际上后两者是ECMAScript语言的实现和扩展。
注:ECMAScript : ECMAScript规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准。
2. DOM- 文档对象模型❓
💡文档对象模型( Document Object Model ,简称DOM) , 是W3C组织推荐的处理可扩展标记语言的标准编程接口。
通过DOM提供的接口可以对页面上的各种元素进行操作(大小位置、颜色等)。
3. BOM❓
💡浏览器对象模型 BOM (Browser Object Model ,简称BOM)是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗C ]进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
🧸今天的文章就到这里了,希望这篇文章对你有用,如果都看到这里啦,那可不可 ** 以动动发财的小手点一个大大的赞嘞
原 创 不 易 , 还 望 支 持✨
点赞👍:您的赞赏是我前进的动力!
收藏⭐:您的支持我是创作的源泉!
评论✍:您的建议是我改进的良药!
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。

