【VIDEO_Parent】-创作者前端-添加分页
原创
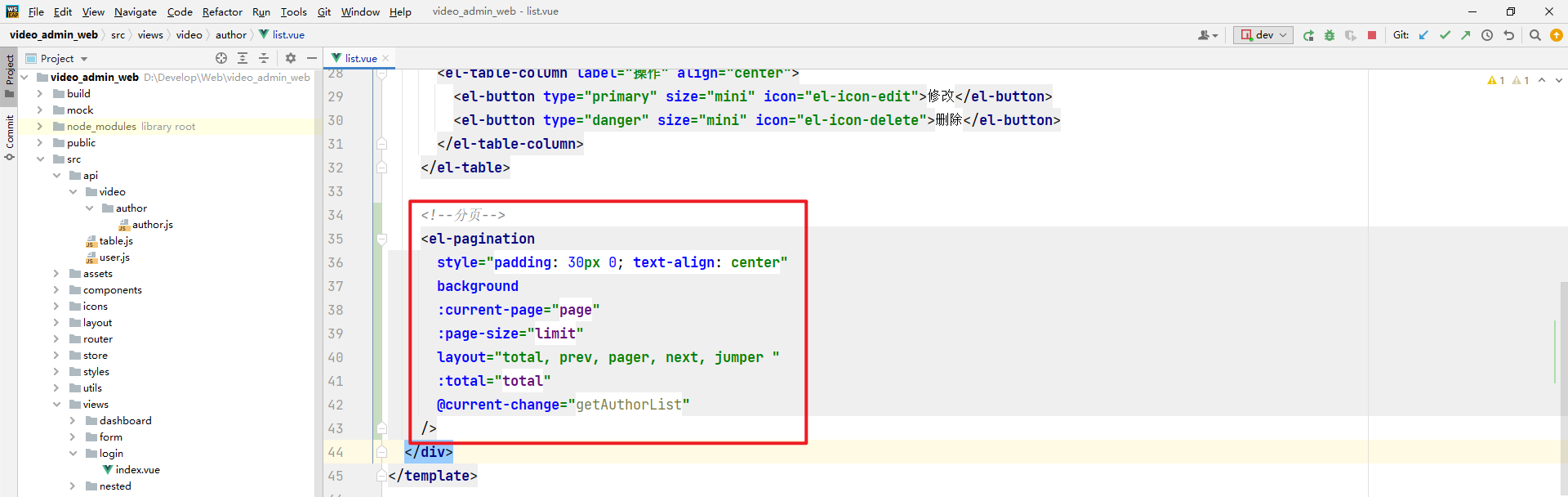
使用 Element-ui 分页组件

<!--分页-->
<el-pagination
style="padding: 30px 0; text-align: center"
background
:current-page="page"
:page-size="limit"
layout="total, prev, pager, next, jumper "
:total="total"
@current-change="getAuthorList"
/>定义请求方法,如下的方法代码之前的文章已经有了不在贴

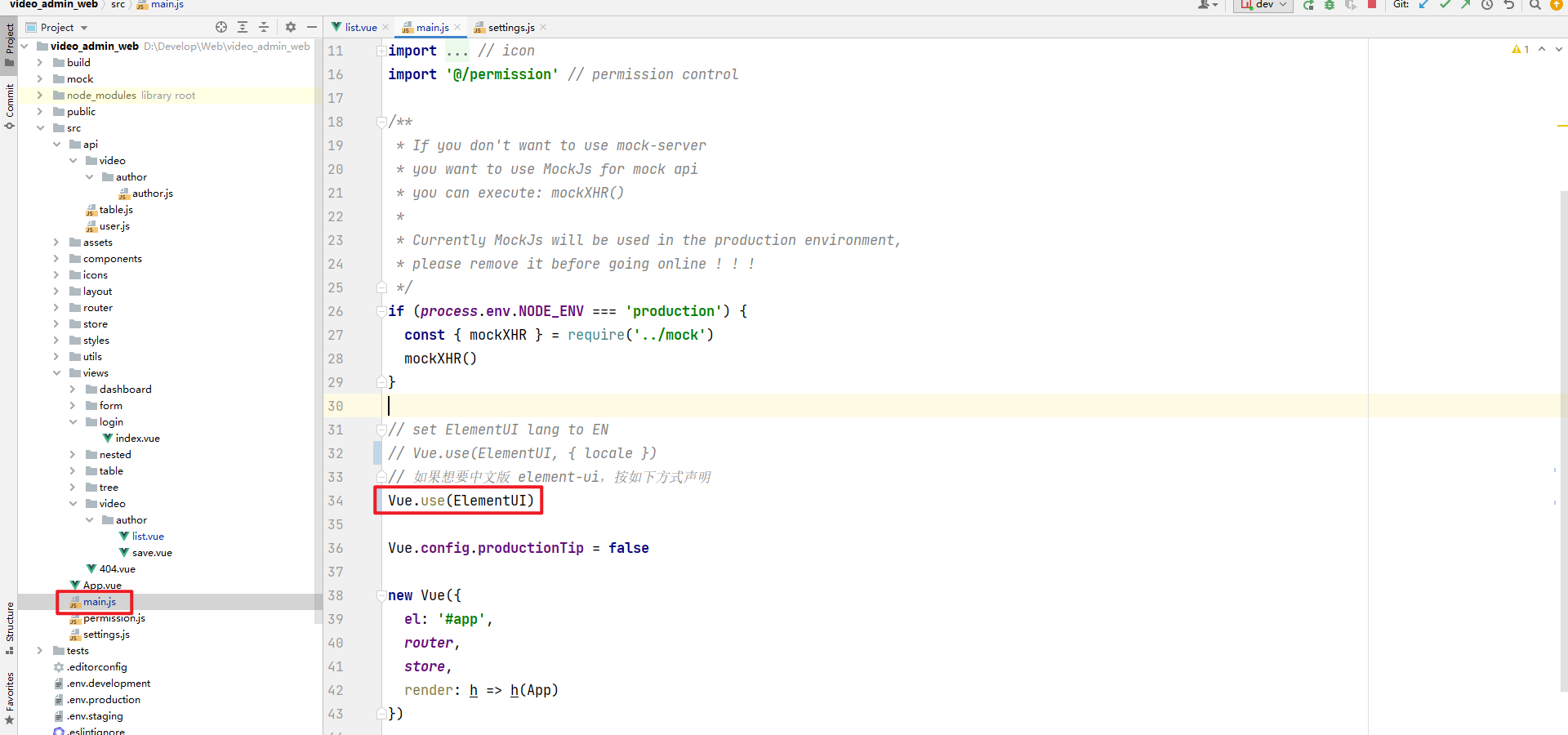
修改使用汉字 Element-UI 显示,不然分页信息是英文如下图


修改 main.js 即可进行切换为汉字显示

最后

原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录

