【VIDEO_Parent】-创作者前端-条件查询
原创
添加查询表单

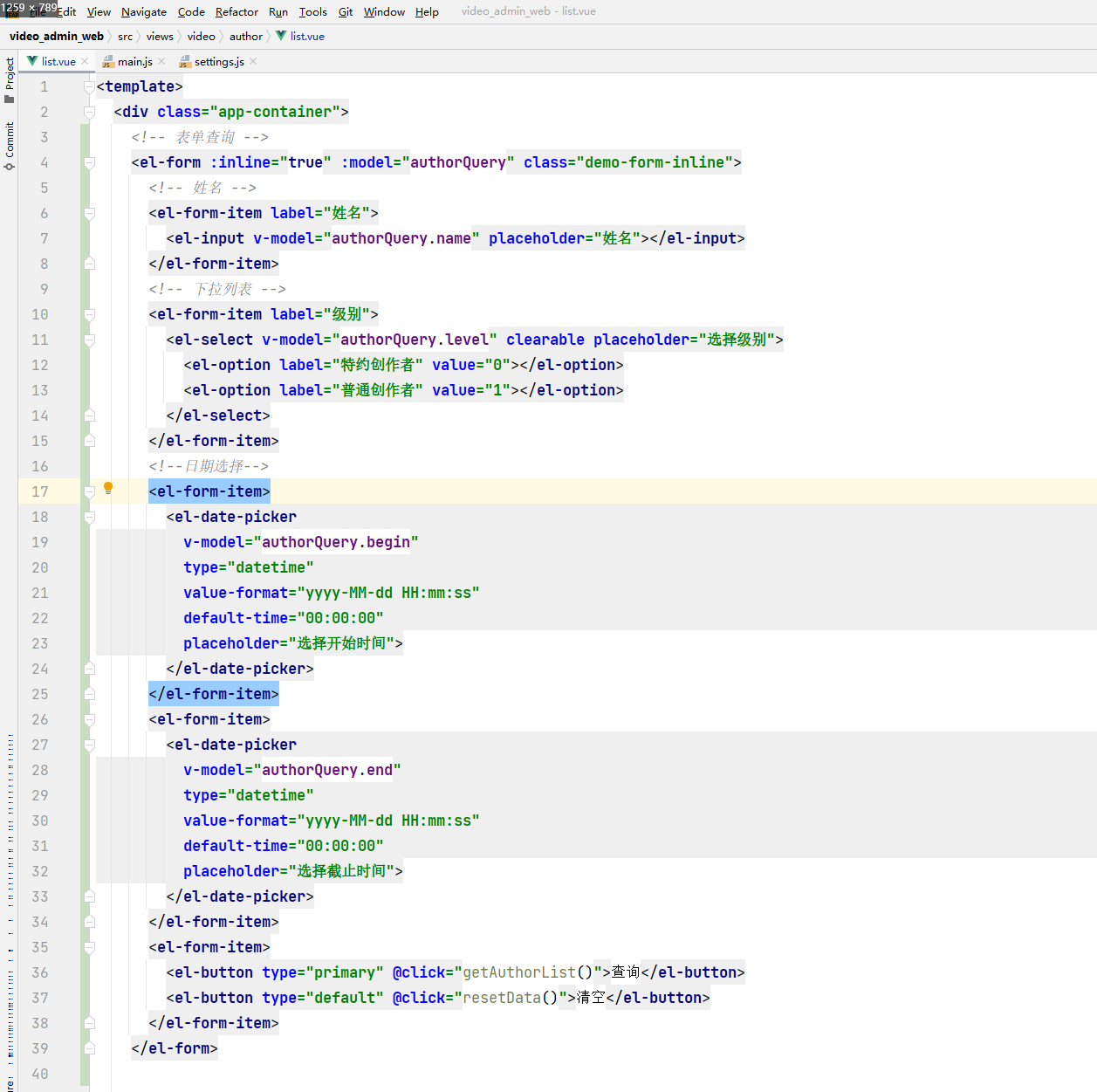
<!-- 表单查询 -->
<el-form :inline="true" :model="authorQuery" class="demo-form-inline">
<!-- 姓名 -->
<el-form-item label="姓名">
<el-input v-model="authorQuery.name" placeholder="姓名"></el-input>
</el-form-item>
<!-- 下拉列表 -->
<el-form-item label="级别">
<el-select v-model="authorQuery.level" clearable placeholder="选择级别">
<el-option label="特约创作者" value="0"></el-option>
<el-option label="普通创作者" value="1"></el-option>
</el-select>
</el-form-item>
<!--日期选择-->
<el-form-item>
<el-date-picker
v-model="authorQuery.begin"
type="datetime"
value-format="yyyy-MM-dd HH:mm:ss"
default-time="00:00:00"
placeholder="选择开始时间">
</el-date-picker>
</el-form-item>
<el-form-item>
<el-date-picker
v-model="authorQuery.end"
type="datetime"
value-format="yyyy-MM-dd HH:mm:ss"
default-time="00:00:00"
placeholder="选择截止时间">
</el-date-picker>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="getAuthorList()">查询</el-button>
<el-button type="default" @click="resetData()">清空</el-button>
</el-form-item>
</el-form>添加清空查询条件数据方法

// 清空查询的数据
resetData() {
// 清空表单
this.authorQuery = {};
// 重新查询
this.getAuthorList();
}最后

原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录

