【VIDEO_Parent】-创作者前端-添加创作者
原创【VIDEO_Parent】-创作者前端-添加创作者
原创
BNTang
发布于 2023-11-30 23:11:29
发布于 2023-11-30 23:11:29

代码实现
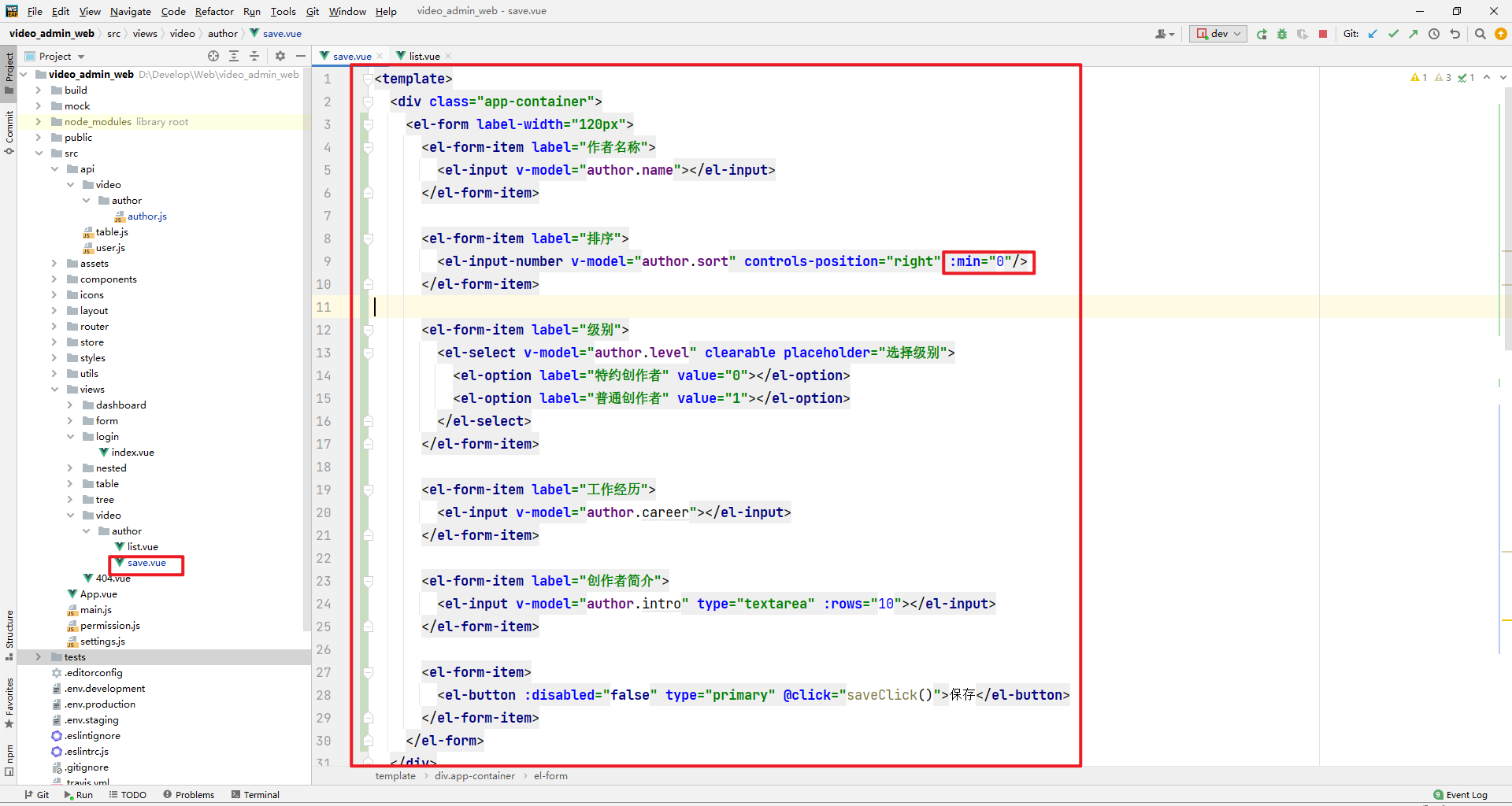
编写添加界面

<template>
<div class="app-container">
<el-form label-width="120px">
<el-form-item label="作者名称">
<el-input v-model="author.name"></el-input>
</el-form-item>
<el-form-item label="排序">
<el-input-number v-model="author.sort" controls-position="right" :min="0"/>
</el-form-item>
<el-form-item label="级别">
<el-select v-model="author.level" clearable placeholder="选择级别">
<el-option label="特约创作者" value="0"></el-option>
<el-option label="普通创作者" value="1"></el-option>
</el-select>
</el-form-item>
<el-form-item label="工作经历">
<el-input v-model="author.career"></el-input>
</el-form-item>
<el-form-item label="创作者简介">
<el-input v-model="author.intro" type="textarea" :rows="10"></el-input>
</el-form-item>
<el-form-item>
<el-button :disabled="false" type="primary" @click="saveClick()">保存</el-button>
</el-form-item>
</el-form>
</div>
</template>编写添加接口 api

// 3.添加
addAuthor(author) {
return request({
url: `/service_video/author/addAuthor`,
method: 'post',
// data 会自动转成 json 传递到接口当中
data: author
})
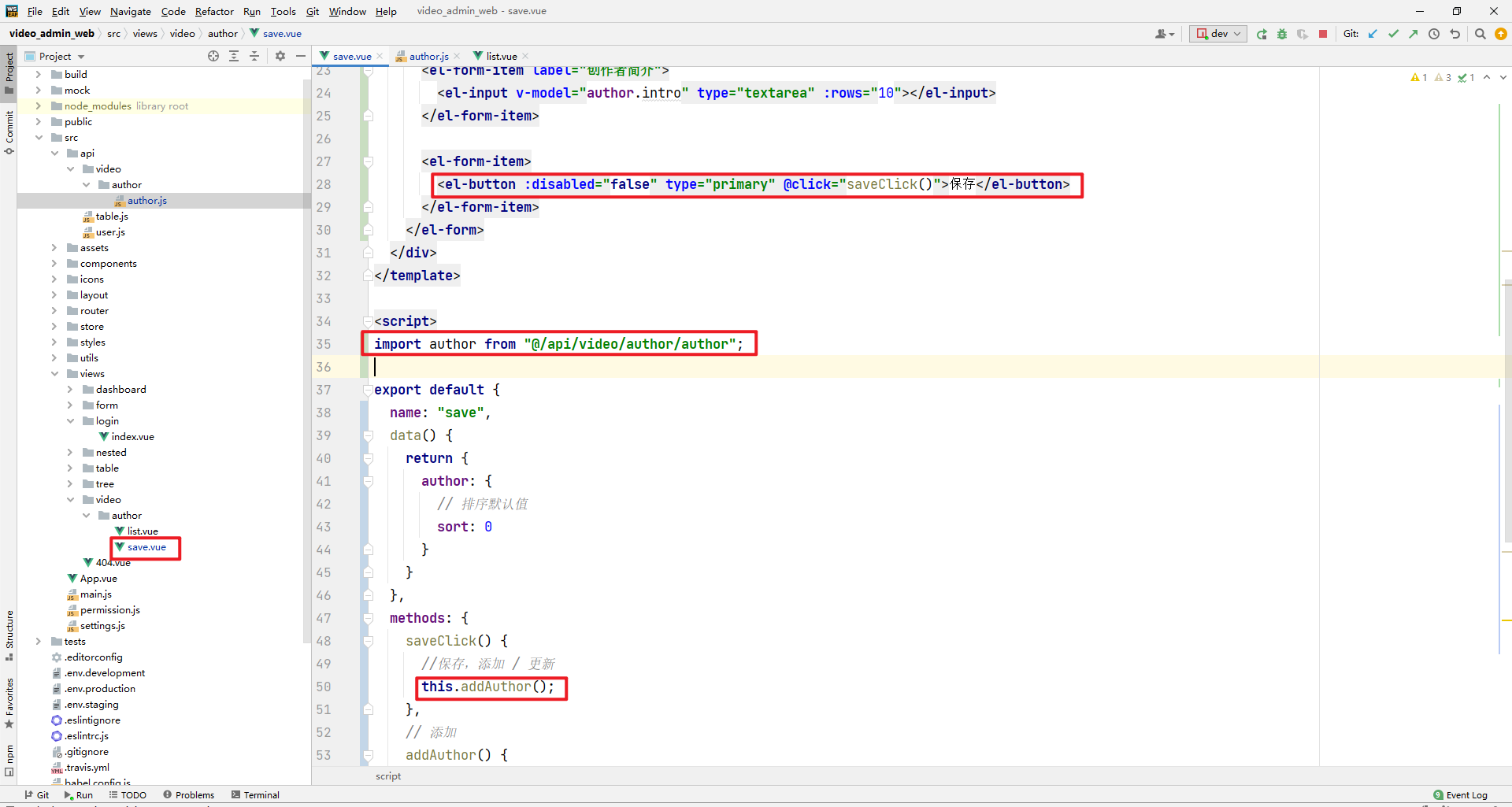
}引入添加的接口,处理添加的请求

<script>
import author from "@/api/video/author/author";
export default {
name: "save",
data() {
return {
author: {
// 排序默认值
sort: 0
}
}
},
methods: {
saveClick() {
//保存,添加 / 更新
this.addAuthor();
},
// 添加
addAuthor() {
// 调用接口,做添加操作
author.addAuthor(this.author).then(resposne => {
// 添加成功
this.$message({
type: 'success',
message: resposne.message
});
// 跳转到列表页
this.$router.push({path: '/author/table'})
}).catch(error => {
this.$message.error('添加失败!');
});
}
}
}
</script>最后

原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录
