Python BeautifulSoup 选择器无法找到对应元素(异步加载导致)
原创Python BeautifulSoup 选择器无法找到对应元素(异步加载导致)
原创
Lorin 洛林
发布于 2023-12-13 13:27:22
发布于 2023-12-13 13:27:22
问题
- 使用
Python BeautifulSoup爬取一个股吧帖子发现某个样式无法找到,但是在网页中确实存在这个元素: - 网页使用
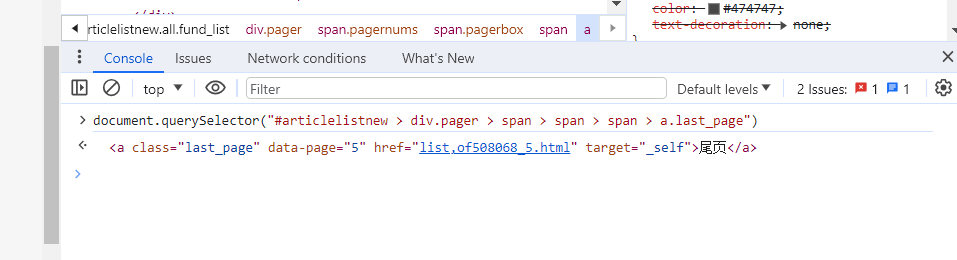
document.querySelector可以正常查找:

网页查找结果
- 但是
Python BeautifulSoup找不到元素:
网页标题: 华夏北京保障房REIT股吧_华夏北京保障房REIT分析讨论社区-东方财富网
总页数: []- 核心部分代码
import requests
from bs4 import BeautifulSoup
# 目标网页的URL
url = 'https://guba.eastmoney.com/list,of508068_1.html'
# 发送带有 Cookie 和 Header 的 GET 请求
response = requests.get(url, cookies=cookies, headers=headers)
# 检查请求是否成功
if response.status_code == 200:
# 使用BeautifulSoup解析网页内容
soup = BeautifulSoup(response.text, 'html.parser')
# 以例子为例,提取网页标题
title = soup.title.text
print '网页标题:', title
pageSize = soup.select('#articlelistnew > div.pager > span > span > span > a.last_page')
print '总页数:', pageSize
else:
print '请求失败,状态码:', response.status_code原因
- 当代 Web 页面很多部分都会使用 XHR 异步加载的方式提高用户体验以及响应速度,因此
requests返回的网页内容中可能没有我们需要内容。 - 通过断点查看返回的
content,其中确实不包含我们需要的样式选择器标签内容。
解决方案
找到包含内容的 XHR 异步请求
- 第一种思路在网页请求去找到包含内容的 XHR 异步请求,再用上述的方式进行请求。
- 本方案并没有实践,因为大多数情况处理起来比较复杂,可以根据实际场景选择。
无头浏览器
- 对于大多数情况,我们可以直接使用无头浏览器实现,模拟网页打开,并等待需要的标签内容加载完成。
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.ui import WebDriverWait
# 设置浏览器驱动器路径(根据实际情况修改)
driver_path = 'chromedriver.exe'
# 创建 Chrome 浏览器实例
driver = webdriver.Chrome(executable_path=driver_path)
# 目标网页的URL
url = 'https://guba.eastmoney.com/list,of508068_1.html'
driver.get(url)
# 使用 WebDriverWait 等待动态加载完成(根据实际情况修改选择器)
element = WebDriverWait(driver, 5).until(
EC.presence_of_element_located((By.CSS_SELECTOR, '#articlelistnew > div.pager > span > span > span > span'))
)
# 获取元素的文本内容
page_size = element.text
print "总页数:", page_size个人简介
👋 你好,我是 Lorin 洛林,一位 Java 后端技术开发者!座右铭:Technology has the power to make the world a better place.
🚀 我对技术的热情是我不断学习和分享的动力。我的博客是一个关于Java生态系统、后端开发和最新技术趋势的地方。
🧠 作为一个 Java 后端技术爱好者,我不仅热衷于探索语言的新特性和技术的深度,还热衷于分享我的见解和最佳实践。我相信知识的分享和社区合作可以帮助我们共同成长。
💡 在我的博客上,你将找到关于Java核心概念、JVM 底层技术、常用框架如Spring和Mybatis 、MySQL等数据库管理、RabbitMQ、Rocketmq等消息中间件、性能优化等内容的深入文章。我也将分享一些编程技巧和解决问题的方法,以帮助你更好地掌握Java编程。
🌐 我鼓励互动和建立社区,因此请留下你的问题、建议或主题请求,让我知道你感兴趣的内容。此外,我将分享最新的互联网和技术资讯,以确保你与技术世界的最新发展保持联系。我期待与你一起在技术之路上前进,一起探讨技术世界的无限可能性。
📖 保持关注我的博客,让我们共同追求技术卓越。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录

