下一代架构设计:云原生、容器和微前端的综合应用
文章目录
- 云原生:构建可弹性扩展的应用
- 1. 微服务架构
- 2. 容器化
- 3. 自动化和自动扩展
- 容器化和云原生的结合
- 1. 一致性和可移植性
- 2. 弹性和可伸缩性
- 3. 快速部署和更新
- 4. 资源利用率
- 微前端:前端架构的演进
- 1. 微前端应用
- 2. 统一的外壳应用
- 3. 独立部署
- 云原生、容器化和微前端的综合应用
- 1. 云原生后端与微前端前端
- 2. 容器化的微前端
- 3. 动态加载和路由
- 4. 统一的监控和日志
- 实际应用案例:电子商务平台
- 后端云原生架构
- 前端微前端架构
- 容器化的部署
- 动态加载和个性化
- 统一监控和日志
- 结论
🎉欢迎来到架构设计专栏~下一代架构设计:云原生、容器和微前端的综合应用
- ☆* o(≧▽≦)o *☆嗨~我是IT·陈寒🍹
- ✨博客主页:IT·陈寒的博客
- 🎈该系列文章专栏:架构设计
- 📜其他专栏:Java学习路线 Java面试技巧 Java实战项目 AIGC人工智能 数据结构学习
- 🍹文章作者技术和水平有限,如果文中出现错误,希望大家能指正🙏
- 📜 欢迎大家关注! ❤️
在当今飞速发展的数字时代,企业和开发者不断寻求创新,以满足用户不断增长的需求。为了构建高效、灵活且可扩展的应用程序,架构设计的演变至关重要。本文将探讨下一代架构设计的关键元素,包括云原生、容器化和微前端,并展示如何将它们综合应用以满足现代应用的需求。

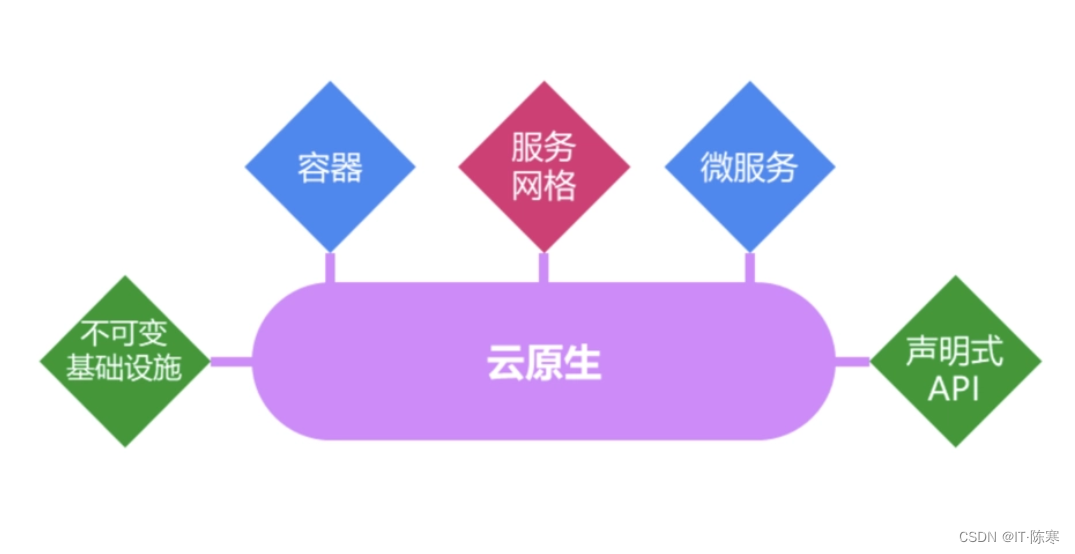
云原生:构建可弹性扩展的应用
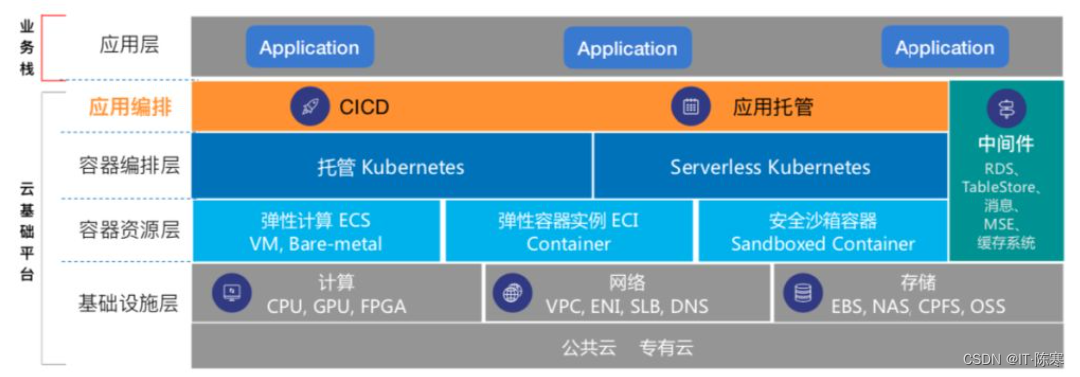
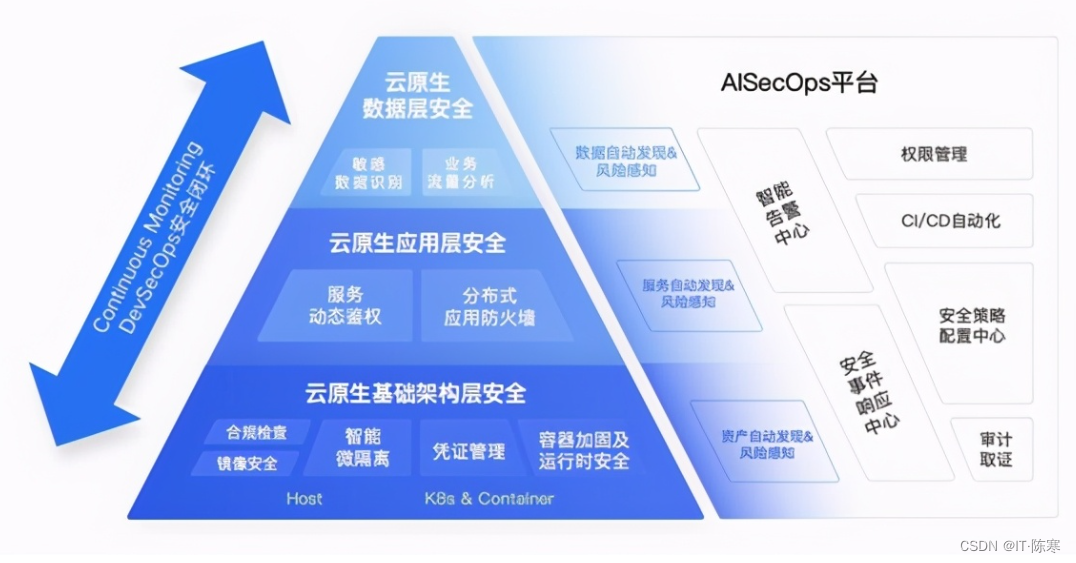
云原生是一种设计方法,旨在利用云计算的优势,以构建可弹性扩展、高可用性的应用程序。它包括一系列最佳实践和工具,以确保应用程序能够在云环境中高效运行。以下是云原生的一些关键概念:
1. 微服务架构
微服务架构是云原生的核心组成部分之一。它将应用程序拆分为小型、独立的服务,每个服务都可以独立开发、部署和扩展。这种架构提高了应用程序的灵活性和可维护性。
// 一个简单的微服务示例(使用Spring Boot)
@RestController
public class UserController {
@GetMapping("/users/{id}")
public User getUser(@PathVariable Long id) {
// 获取用户信息的业务逻辑
}
@PostMapping("/users")
public User createUser(@RequestBody User user) {
// 创建新用户的业务逻辑
}
}2. 容器化
容器化是将应用程序及其依赖项打包到容器中的过程。容器提供了一种隔离环境,使应用程序可以在不同的环境中运行,而无需担心依赖项的冲突。Docker是容器化的一种流行技术。
# Dockerfile 示例
FROM openjdk:11-jre-slim
WORKDIR /app
COPY target/my-app.jar .
CMD ["java", "-jar", "my-app.jar"]3. 自动化和自动扩展
云原生架构强调自动化,包括自动部署、自动扩展和自动恢复。使用容器编排工具如Kubernetes,可以根据负载自动调整应用程序的实例数量。
# Kubernetes 部署示例
apiVersion: apps/v1
kind: Deployment
metadata:
name: my-app
spec:
replicas: 3
selector:
matchLabels:
app: my-app
template:
metadata:
labels:
app: my-app
spec:
containers:
- name: my-app
image: my-app:latest容器化和云原生的结合
容器化和云原生是天生的伙伴,它们的结合为开发人员提供了强大的工具和平台,以构建、部署和管理现代应用程序。以下是容器化和云原生的一些关键优势:
1. 一致性和可移植性
容器提供了一致的运行环境,无论是在开发人员的本地机器上还是在云中运行。这种一致性使开发、测试和生产环境之间的迁移变得更加容易。
2. 弹性和可伸缩性
容器编排工具如Kubernetes可以根据负载自动扩展容器实例数量,从而确保应用程序在高流量时仍然保持高可用性。
3. 快速部署和更新
容器可以快速部署和更新,而无需停机时间。这使得开发团队可以更快地交付新功能和修复漏洞。
4. 资源利用率
容器允许更好地利用硬件资源,因为它们可以在单个物理机器上运行多个容器,而无需浪费资源。

微前端:前端架构的演进
随着前端应用程序变得越来越复杂,传统的单体前端架构变得难以维护。微前端是一种前端架构模式,旨在将前端应用程序拆分为更小的、可独立开发和部署的部分。以下是微前端的一些关键概念:
1. 微前端应用
微前端应用是由多个微前端模块组成的,每个模块都有自己的代码库和团队。这些模块可以独立开发、测试和部署,然后组合成一个完整的前端应用程序。
// 微前端模块示例
export function render() {
// 渲染模块的 UI
}
export function unmount() {
// 卸载模块
}2. 统一的外壳应用
微前端应用通常包括一个外壳应用,它负责将不同的微前端模块组合在一起,并处理路由和状态管理。
// 微前端外壳应用示例
import { loadModule } from './module-loader';
// 加载并渲染微前端模块
const module = loadModule('module-1');
module.render();3. 独立部署
每个微前端模块都可以独立部署,这意味着一个模块的变更不会影响其他模块,从而降低了维护的复杂性。
云原生、容器化和微前端的综合应用
将云原生、容器化和微前端综合应用可以实现更高级别的灵活性、可伸缩性和可维护性。以下是如何将它们结合使用的一些关键方面:
1. 云原生后端与微前端前端
云原生后端使用微服务架构,每个微服务都可以独立开发和部署。与之对应的是,微前端前端使用微前端模块,每个模块也可以独立开发和部署。这两者之间的对称性使整个应用程序的开发、测试和部署流程变得更加一致。
2. 容器化的微前端
将微前端模块打包为容器可以提供更好的隔离和可移植性。每个微前端模块都可以作为独立的容器运行,这使得在不同的环境中轻松部署它们成为可能。
3. 动态加载和路由
使用微前端的外壳应用可以根据需要动态加载和卸载微前端模块。这意味着你可以根据用户的操作或特定条件来加载不同的模块,从而提供更好的性能和用户体验。
// 微前端外壳应用中的动态加载示例
const loadModule = async (moduleName) => {
const { render, unmount } = await import(`./${moduleName}`);
return { render, unmount };
};4. 统一的监控和日志
使用云原生工具和平台,你可以实现对整个应用程序的监控和日志记录。这包括后端微服务和前端微前端模块。这有助于快速诊断问题并改进应用程序的性能。
实际应用案例:电子商务平台
让我们通过一个实际的应用案例来展示云原生、容器化和微前端的综合应用。考虑一个大型电子商务平台,它需要处理数百万用户的同时访问,并提供高度个性化的购物体验。
后端云原生架构
电子商务平台的后端采用云原生微服务架构。每个微服务负责特定功能,如用户身份验证、购物车管理、订单处理和产品推荐。这些微服务可以独立扩展,以满足高流量和高负载。

前端微前端架构
前端部分采用微前端架构,将不同的前端模块拆分为独立的微前端。这些模块包括主页、商品列表、购物车、用户个人资料等。用户访问平台时,只需加载所需的模块,从而提高了页面加载速度。
容器化的部署
所有的后端微服务和前端微前端模块都被打包为容器,并通过容器编排工具进行部署。这样,开发团队可以在不同的环境中轻松部署它们,确保一致性和可移植性。
动态加载和个性化
前端微前端模块可以根据用户的偏好和行为动态加载。例如,如果用户经常购买运动鞋,系统可以动态加载与运动鞋相关的推荐模块,提供更个性化的购物体验。
统一监控和日志
使用云原生监控和日志记录工具,运维团队可以实时监控整个平台的性能和健康状态。这有助于及时发现和解决潜在问题。

结论
云原生、容器化和微前端是现代应用架构设计的关键元素,它们共同提供了构建高效、灵活且可扩展的应用程序所需的工具和方法。通过将它们综合应用,开发人员和组织可以更好地满足用户需求,提高开发和维护效率,同时保持高可用性和性能。
随着技术的不断演进,我们可以期待更多的创新,以进一步改进应用程序的设计和交付方式。无论是在云原生、容器化还是微前端领域,持续学习和实践都将是保持竞争力的关键。

因此,如果你是一名开发人员或架构师,请始终关注这些领域的最新趋势和最佳实践,并尝试将它们应用到你的下一个项目中,以确保你的应用程序保持在创新的前沿。只有不断适应和演进,我们才能继续构建更好的数字未来。
希望本文能够为你提供有关下一代架构设计的深入了解,并激发你探索新技术和方法的热情。在不断变化的技术世界中,只有保持学习和开放的心态,才能不断前进,实现更大的成功。祝你在构建未来的应用程序时一切顺利!
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-10-10,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录


