elementUI布局好像不太受控制?
原创
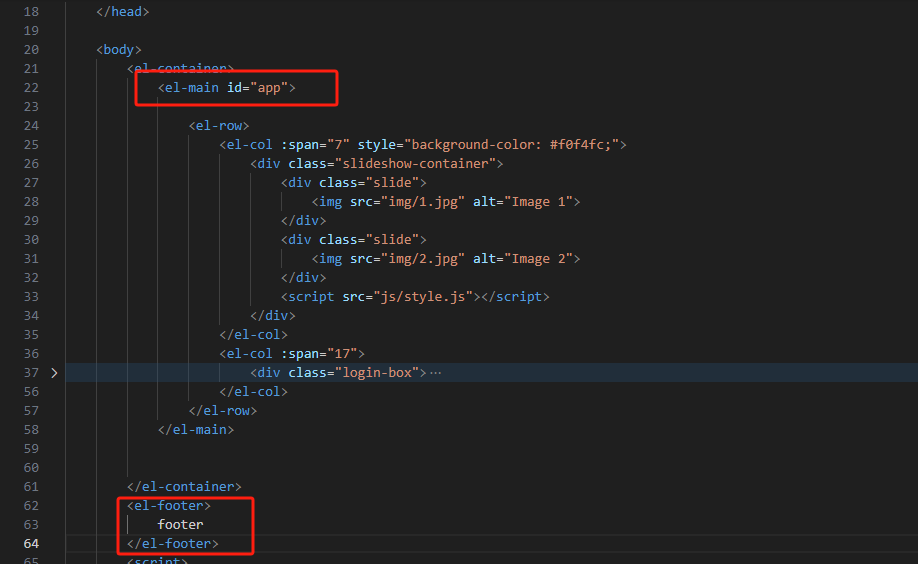
代码如下

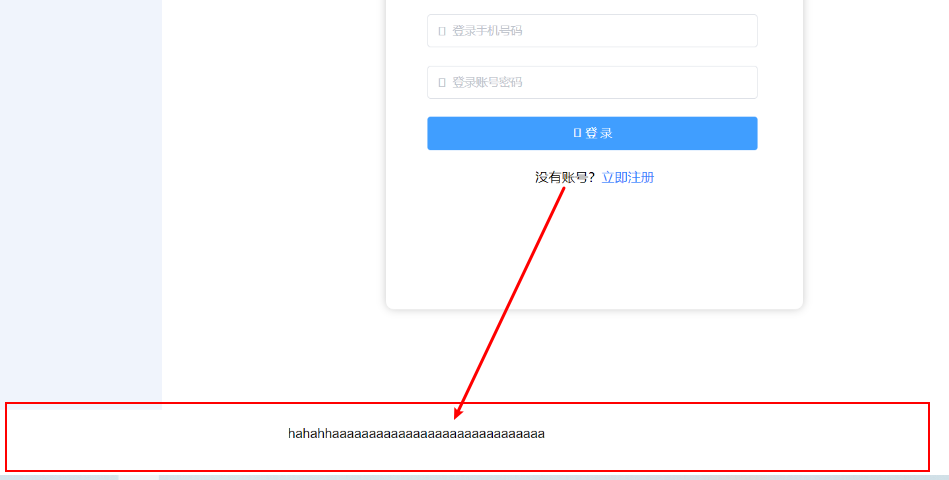
问题展示:


经过分析代码发现:
整个html结构不对。。。
最后修复的代码
<style>
html, body {
height: 100%;
margin: 0;
font-family: Arial, sans-serif;
display: flex;
flex-direction: column;
}
#app {
flex: 1;
display: flex;
flex-direction: column;
}
el-footer {
text-align: center;
margin-top: auto;
}
</style>
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读

