vue3+ts项目技术点总结1

最近,在写vue3 + ts 项目,分享用到的一些技术点
1. 分页代码
<el-pagination
small
background
layout="prev, pager, next, jumper, total"
:total="total"
:current-page="pageNo"
v-model:current-page="pageNo"
v-model:page-size="pageSize"
class="mt-4 pagination-fixed-bottom"
@current-change="handleCurrentChange"
></el-pagination>2. 下拉列表的使用
注意:value值的类型要绑定的v-model值的类型保持一致
加冒号( : ) ,让value变成了数字,没有加冒号就是字符串类型
<el-select
v-model="ruleForm.studentInfo.stuInfSex"
placeholder="请选择性别"
>
<el-option label="男" :value="1" />
<el-option label="女" :value="2" />
</el-select>动态代码
<el-select v-model="ruleForm.source.majorId">
<el-option v-for="item in data.MajorList"
:key="item.majorId"
:label="item.majorName"
:value="String(item.majorId)" />
</el-select>3. 读取使用pinia数据
import { storeToRefs } from "pinia";
const store = TrainingDetailsManageStore();
// 下面申请的常量,是ref类型的
const {
pageNo,
pageSize,
total,
list
} = storeToRefs(store);
const getDataByTrainingId =async ()=>{
let res = await selectTrainingEnrollById(pageNo.value,pageSize.value,Number(trainingId));
if(res.data.code == 0){
//也可以直接使用store.setTotal方法修改pinia中的值
store.setTotal(res.data.data.total);
store.setList(res.data.data.list);
}else{
ElMessage.error(res.data.message);
}
}4. 页面跳转传参
import { useRouter } from "vue-router";
const router = useRouter();
//传参
router.push({
path: "/conversiondetails",
query: {
id
},
});
//获取参数
import { useRouter, useRoute } from "vue-router";
const router = useRouter();
const route = useRoute();
const id = route.query.id; //获取传递的id5. 日期控件选择的时间与获取的时间差了一天
解决方法:需要指定value-format="yyyy-MM-dd"
<el-date-picker
v-model="regTime"
type="date"
value-format="yyyy-MM-dd"
></el-date-picker>6. 后端返回的文件内容,怎么让用户下载
//向后端发起请求,获取文件信息
//注意:responseType类型的设置
export const exportData = (date : String) => {
return axios({
url: `/xx/xx/export`,
responseType:'blob' ,
method: "GET",
params:{
date
}
});
};
//获取数据后,怎么变成文件下载
exportData(year.value+"-"+month.value).then(res=>{
const blob = new Blob([res.data]);
const url = URL.createObjectURL(blob);
const link = document.createElement('a');
link.href = url;
link.download = '学生数据.xlsx';
link.click();
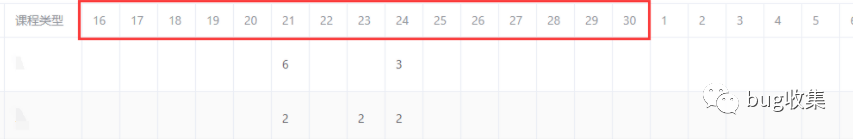
});7. 数据处理
思路:表格的列需要动态显示时,改变数据比改变表格更方便
如下:

const dataAdapter=(list:any)=>{
if(list.length==0){
return [];
}
let monthDays = new Date(year.value,month.value, 0).getDate(); //上一个月的最后一天日期
let map;
let key = "";
let value = "";
let hours ;
//将对应天数的课时,写到map中
for(let l=0;l<list.length;l++){
map = new Map();
hours = list[l].List;
if(hours.length!=0){
for(let d=0;d<hours.length;d++){
key = new Date(hours[d].time).getDate()+"";
value =hours[d].cNum;
map.set(key,value);
}
}
//当前月的下半月
for(let i=16;i<monthDays;i++){
if(map.has(i+"")){
//将对应天数的课时,进行赋值
list[l]["date"+i]= map.get(i+"");
continue;
}
list[l]["date"+i]= "";
}
//下个月的上半月
for(let i=1;i<=15;i++){
if(map.has(i+"")){
list[l]["date"+i]= map.get(i+"");
continue;
}
list[l]["date"+i]= "";
}
}
console.log("list2",list);
return list;
}苟有恒 , 何必三更眠五更起
关注我,一起学习吧
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2023-12-22,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

