前端面试:css动画属性
面试官问你用过哪些css动画属性,能具体说说吗,现在再来回顾一下知识点:
css动画属性

在这里插入图片描述
具体的animation属性
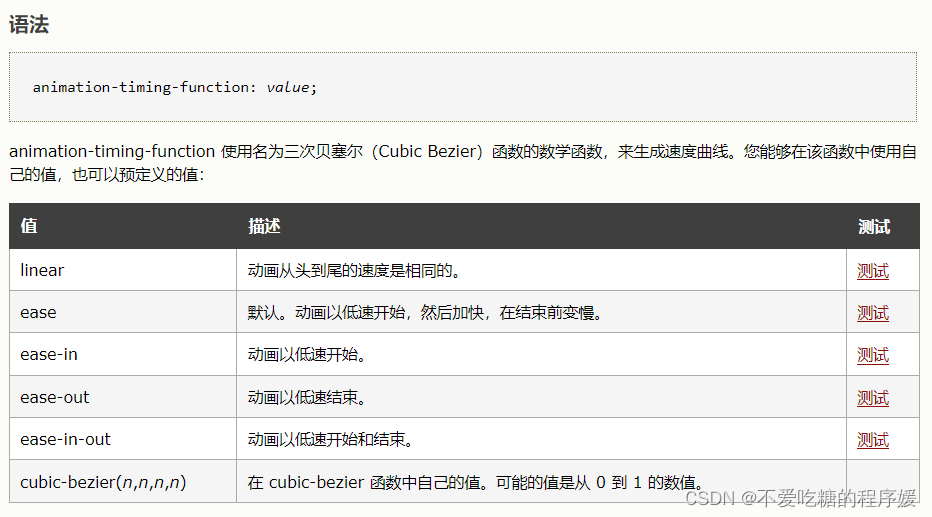
1.animation-timing-function属性:规定动画的速度曲线。

在这里插入图片描述
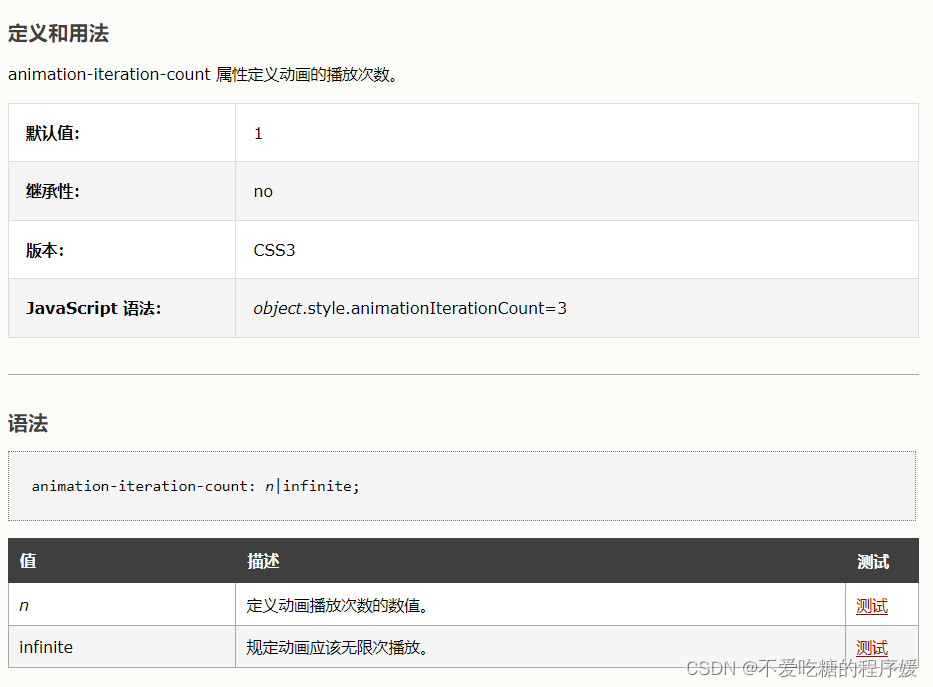
2.animation-iteration-count属性:定义动画的播放次数。

在这里插入图片描述
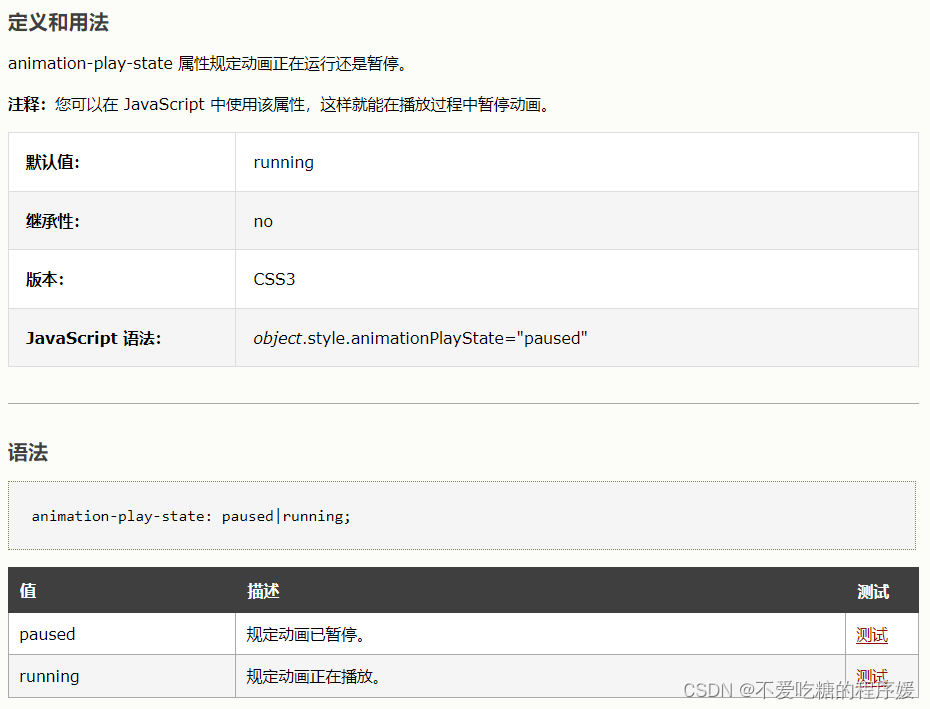
3.animation-play-state属性:规定动画正在运行还是暂停。

在这里插入图片描述
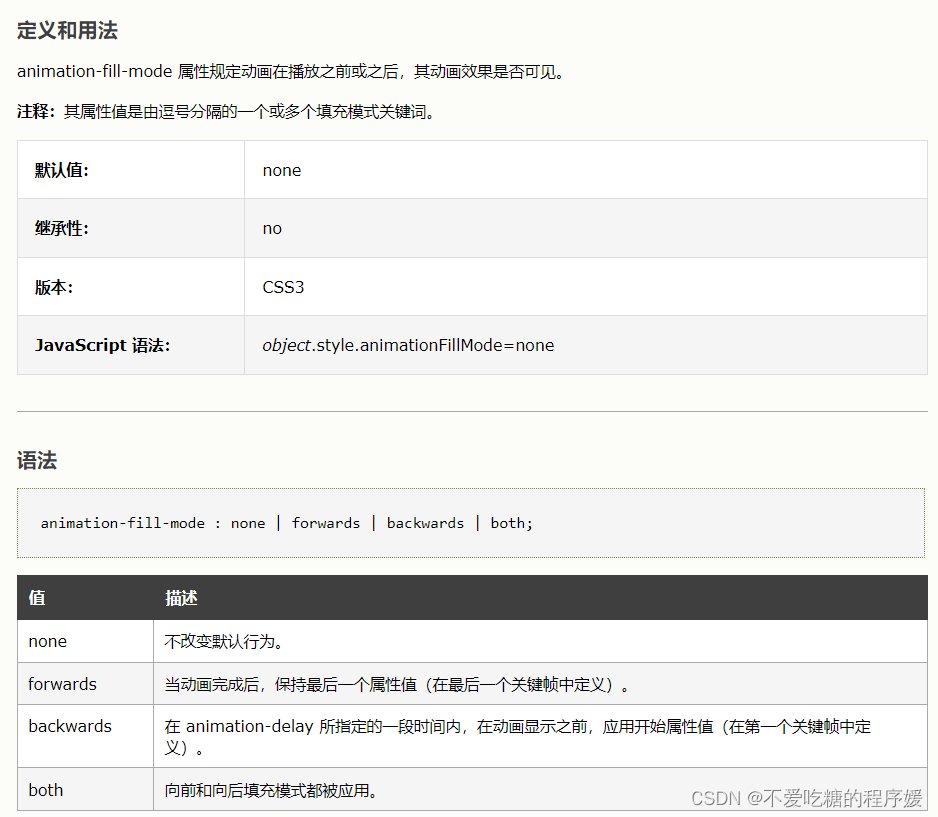
4.animation-fill-mode属性:规定动画在播放之前或之后,其动画效果是否可见。

在这里插入图片描述
例子:实现一个简单的动画效果:
//引用该动画名
button{
animation: ani 5s ease 2s infinite ;
}
//@keyframes 定义一个动画名
@keyframes ani {
20%{ opacity: 0.3; }
40%{ border-radius: 100px; }
60%{ background-color: #fff000; }
}本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-04-09,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
