Duplicate keys detected: ‘0‘. This may cause an update error
Duplicate keys detected: ‘0‘. This may cause an update error
不爱吃糖的程序媛
发布于 2024-01-18 21:44:16
发布于 2024-01-18 21:44:16
文章被收录于专栏:夏天的前端笔记
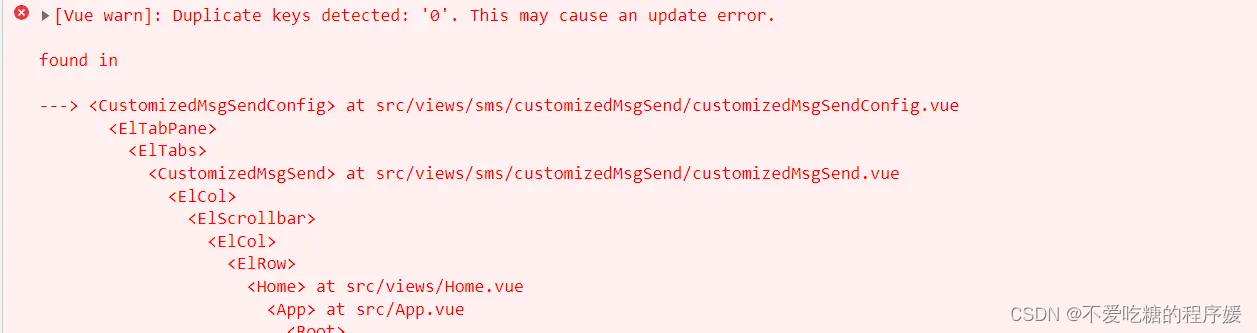
Duplicate keys detected: ‘0’. This may cause an update error.当遇到该节点内容更新时,会因为重复的key导致无法更新。 该错误,是因为同级节点下存在两个由0开始的key,当遇到该节点内容更新时,会因为重复的key导致无法更新。

在这里插入图片描述
<div v-for="(item,index) in list1" :key="index">{{item}}</div>
<div v-for="(item,index) in list2" :key="index">{{item}}</div>方法一: 给绑定的key值加上个标识,使key值唯一
<div v-for="(item,index) in list1" :key="index">{{item}}</div>
<div v-for="(item,index) in list2" :key="'flag' + index">{{item}}</div>方法二: 分割 两个盒子盛放 v-for 循环 这样,也能避免密匙报重复错误
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-01-18,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
