『Flutter』项目实战(苹果计算器)搭建基本结构
原创
1.前言
好了,经过前面的文章,已经对Flutter的知识大致介绍完毕,接下来就是实战的部分了,本篇文章将会搭建一个苹果计算器的基本结构,后面的文章将会对这个基本结构进行完善,最终完成一个完整的计算器。
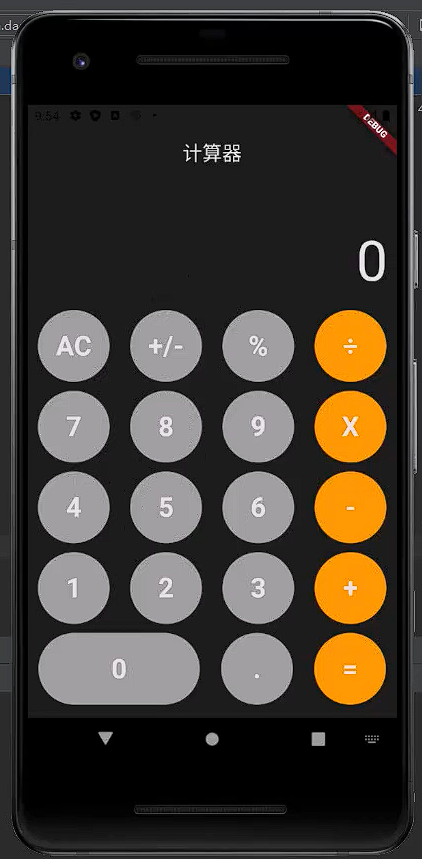
2.最终效果

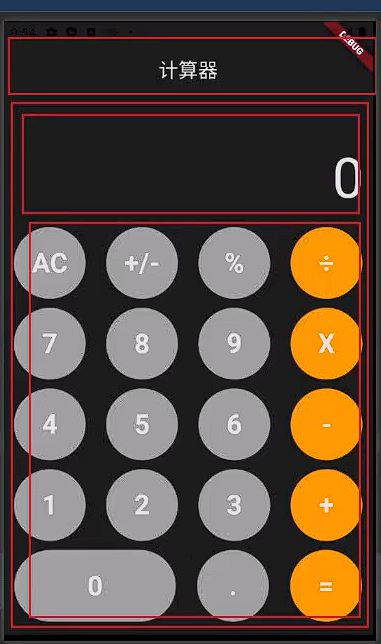
3.目标

按照H5的感觉来划分各个区域模块其中的按钮我先不做,只是搭建一个基本的结构,后面的文章将会对这个基本结构进行完善。
4.搭建基本结构
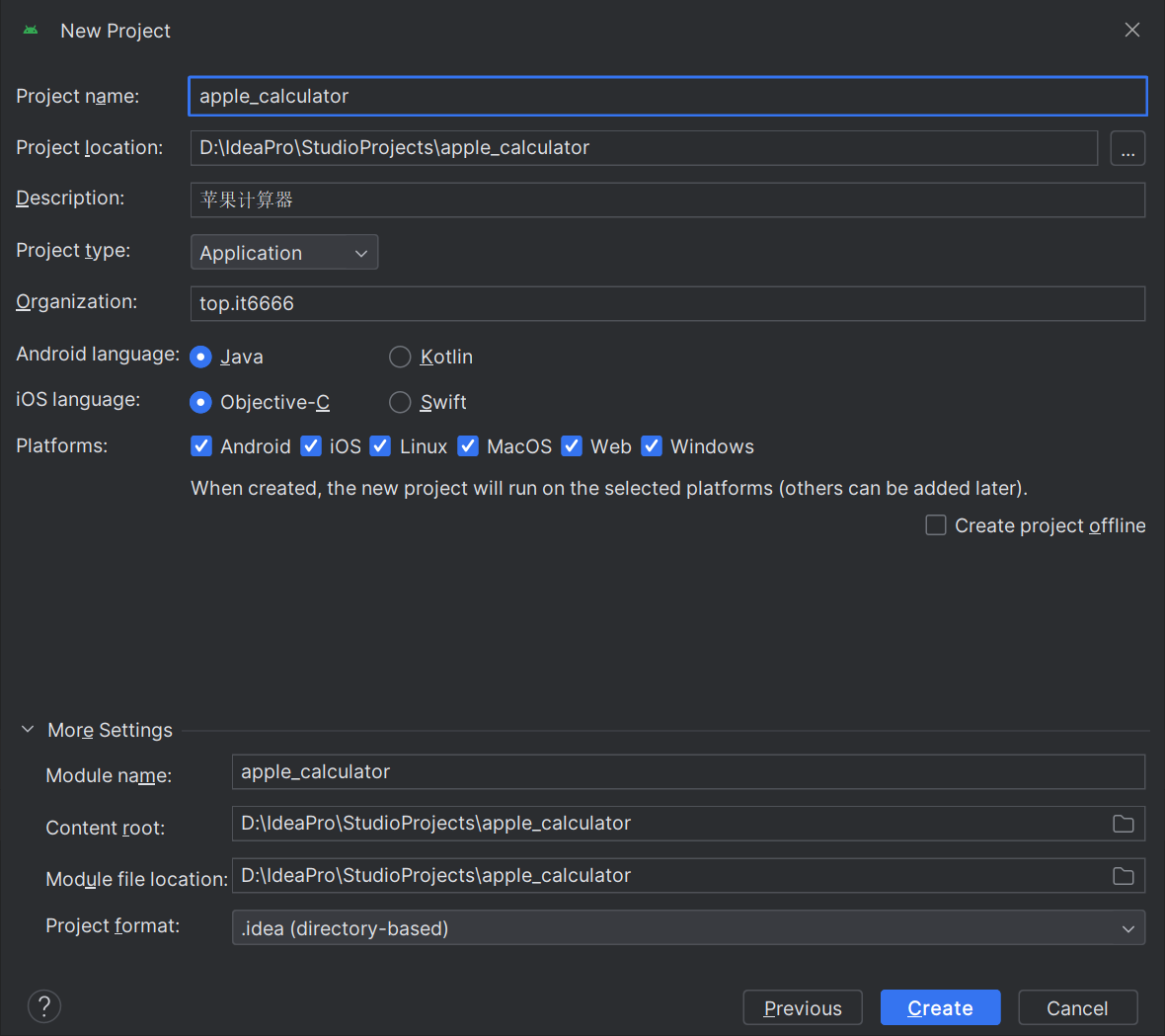
4.1.创建项目
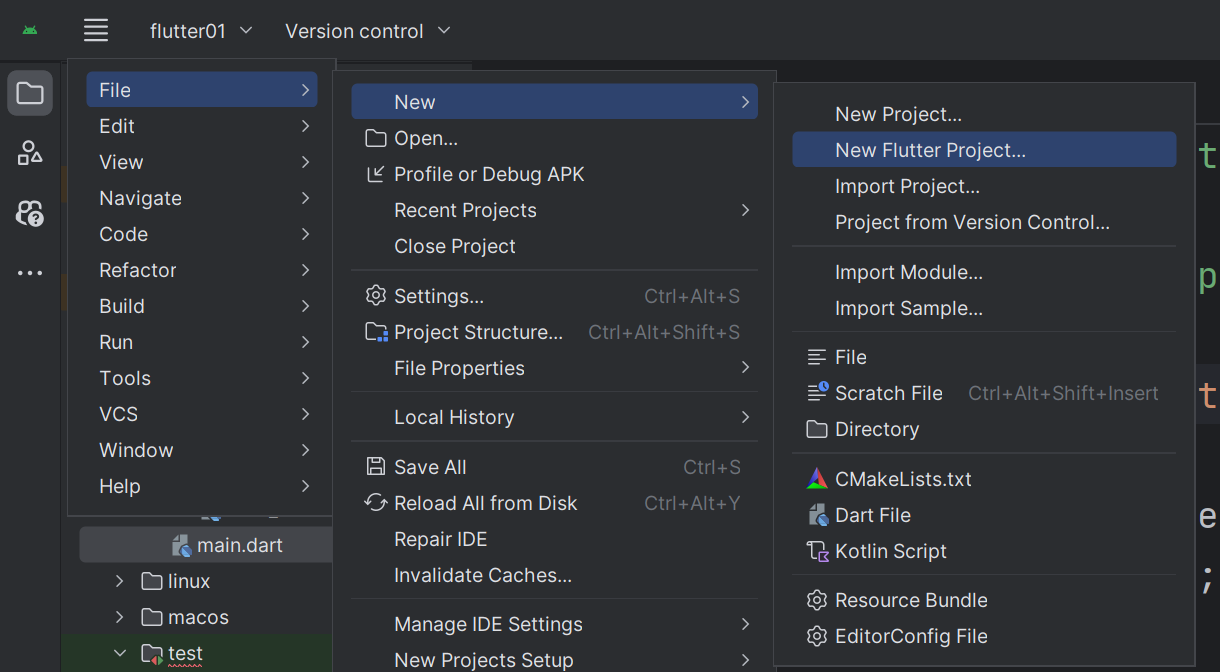
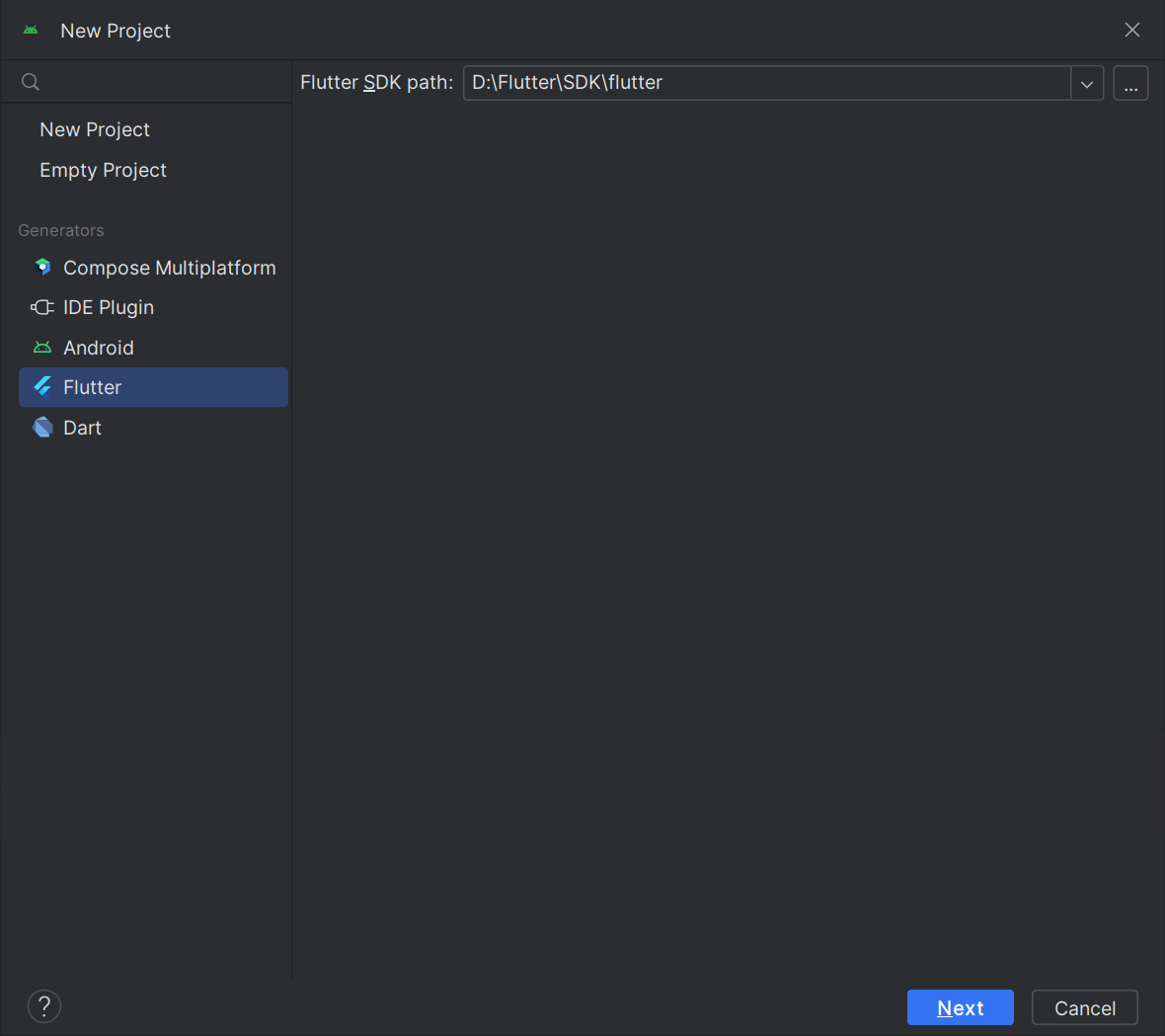
打开Android Studio,点击Start a new Flutter project,选择Flutter Application,点击Next,输入项目名称,点击Finish,即可创建一个Flutter项目。



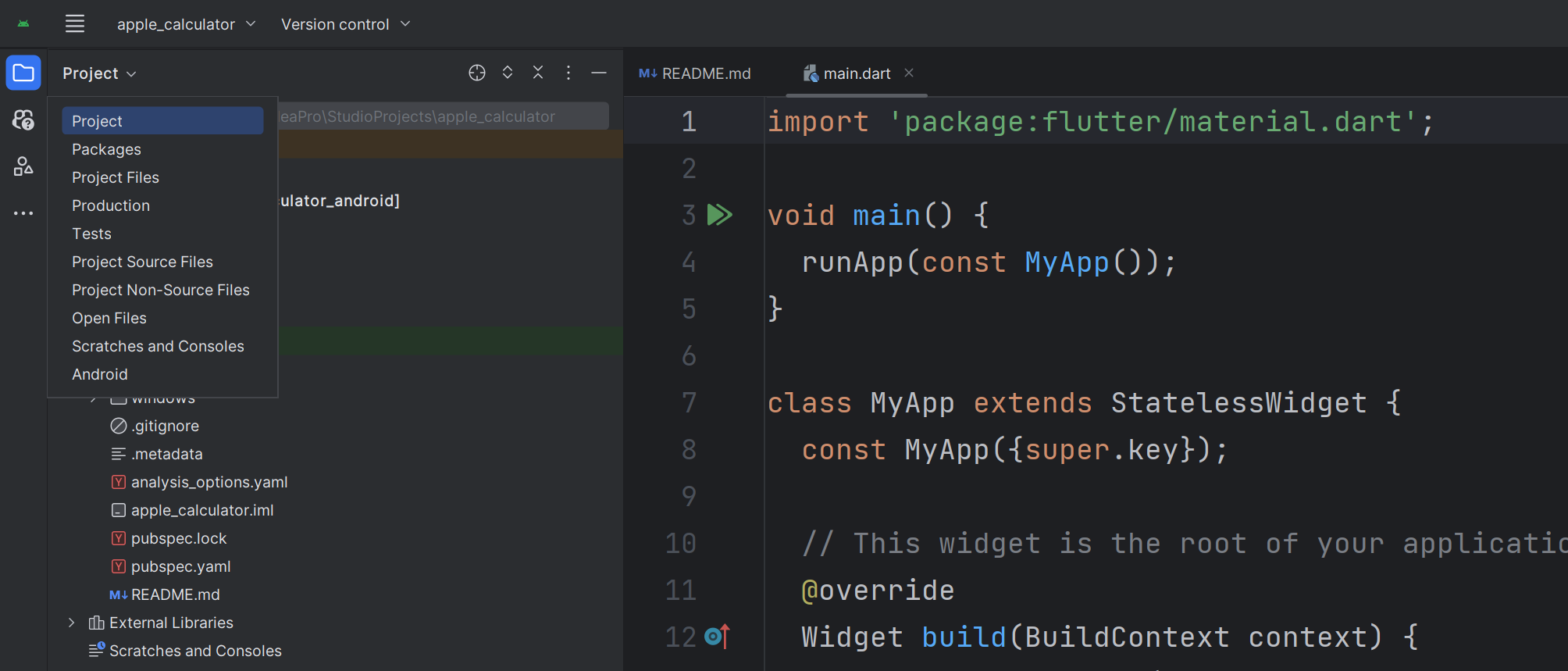
然后将项目的视图切换至 project,可以看到项目的基本结构如下:

4.2.编写基础代码
4.2.1.修改main.dart
在lib目录下,找到main.dart文件,将其内容修改为如下:
/// Flutter 程序的入口文件
import 'package:flutter/material.dart';
/// Flutter 程序的入口函数
void main() {
// 1.Flutter 主函数,程序一运行起来就会执行
// 2.运行 App 并且创建组件
runApp(const MyApp());
}
/// MyApp 是一个组件,继承自 StatelessWidget,是一个无状态的组件
/// 并且是符合 Material Design 规范的组件
class MyApp extends StatelessWidget {
/// const 关键字表示 MyApp 是一个常量,一旦创建就不会被修改
/// super.key 表示调用父类的构造函数
const MyApp({super.key});
/// 自定义无状态组件必须重写父类的 build 方法,返回我们构建好的组件
@override
Widget build(BuildContext context) {
// MaterialApp 是一个符合 Material Design 规范的组件
return MaterialApp(
// Scaffold 是一个组件,用于实现页面的基本结构
home: Scaffold(
// appBar 是 Scaffold 的一个属性,表示页面的头部
appBar: AppBar(
// title 是 AppBar 的一个属性,表示头部的标题
title: const Text('计算器'),
// centerTitle 表示标题是否居中
centerTitle: true,
),
// body 是 Scaffold 的一个属性,表示页面的主体部分
body: const CalculatorWidget(),
),
);
}
}
/// CalculatorWidget 是一个组件,继承自 StatefulWidget,是一个有状态的组件
class CalculatorWidget extends StatefulWidget {
/// const 关键字表示 CalculatorWidget 是一个常量,一旦创建就不会被修改
/// super.key 表示调用父类的构造函数
const CalculatorWidget({super.key});
/// createState 方法返回一个 State 对象
@override
State<StatefulWidget> createState() {
// 返回一个 CalculatorState 对象
return CalculatorState();
}
}
/// CalculatorState 是一个 State 对象,继承自 State
/// 用于保存 CalculatorWidget 的状态
class CalculatorState extends State {
/// 保存计算器的输出
/// _ 表示私有变量
String _output = '0';
@override
Widget build(BuildContext context) {
return Column(
children: [
// 计算器上半部分内容
Container(
// color 表示容器的背景颜色
color: Colors.black,
// alignment 表示容器的对齐方式, Alignment.centerRight 表示右对齐
alignment: Alignment.centerRight,
// padding 表示容器的内边距, EdgeInsets.fromLTRB 表示分别设置左、上、右、下的内边距
padding: const EdgeInsets.fromLTRB(10, 50, 10, 0),
child: Text(
// _output 表示计算器的输出,因为是动态计算的需要用状态保存
_output,
style: const TextStyle(fontSize: 62, color: Colors.white),
),
),
// 计算器下半部分内容
Container(
// color 表示容器的背景颜色
color: Colors.black,
// child 表示容器的子组件
child: const Column(
children: [
Row(),
Row(),
Row(),
Row(),
Row(),
],
),
)
],
);
}
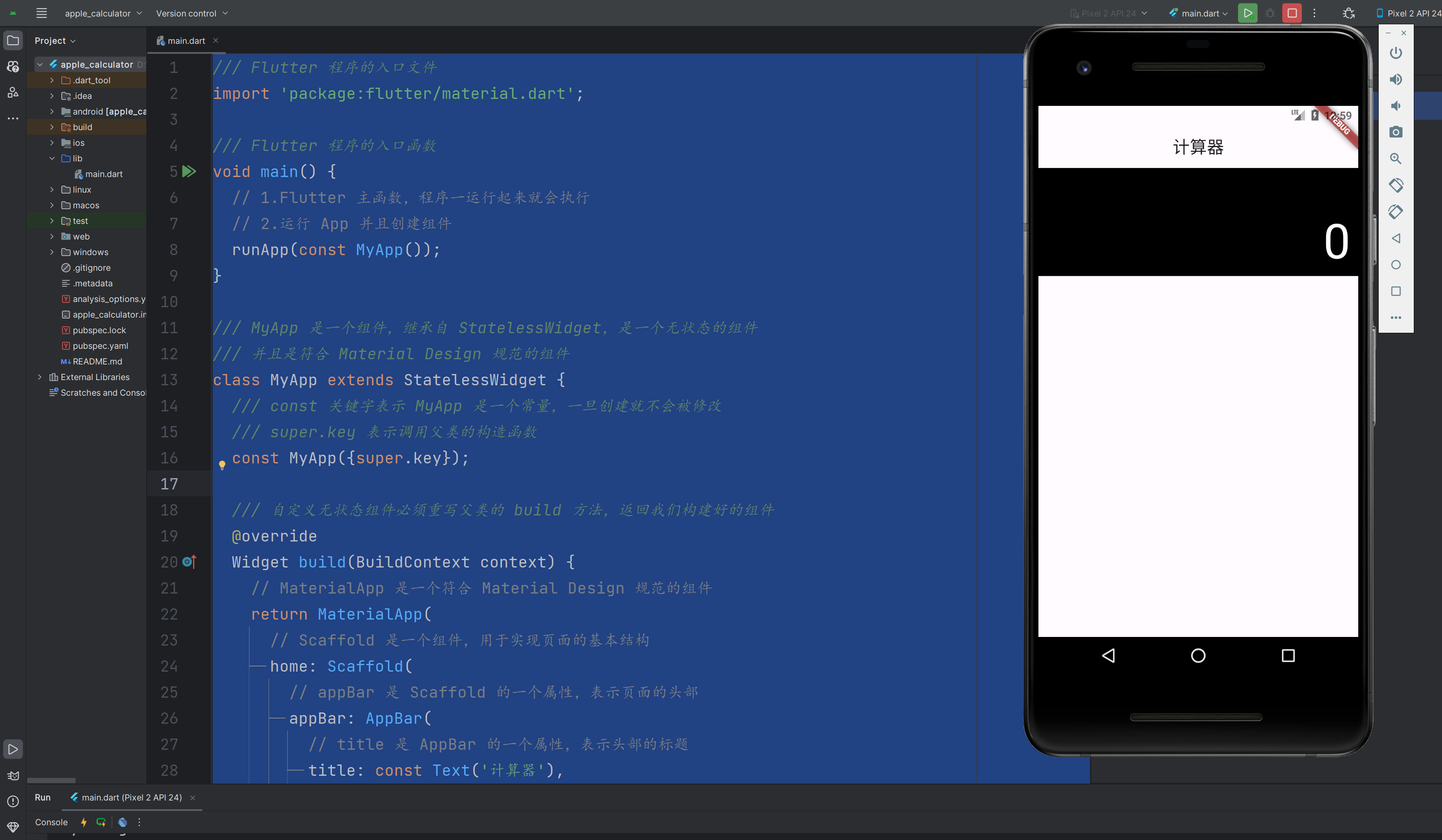
}运行项目,可以看到如下效果:

实现了一个数值查看,接下来我们就逐步解析计算器、搭建页面、处理输入数据、处理计算逻辑
End
- 🐤如果您对本文有任何疑问或想法,请在评论区留言,我将很乐意与您交流。
- 🐰您的每一条评论对我都至关重要,我会尽快给予回复。
- 🎈如果您觉得这篇文章对您有所启发或帮助,请不吝赞赏、收藏或分享。
- 🎁您的每一个动作都是对我创作的最大鼓励和支持。
- 👍谢谢您的阅读和陪伴!

我正在参与2024腾讯技术创作特训营第五期有奖征文,快来和我瓜分大奖!
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读

