Power BI 动画时间轴
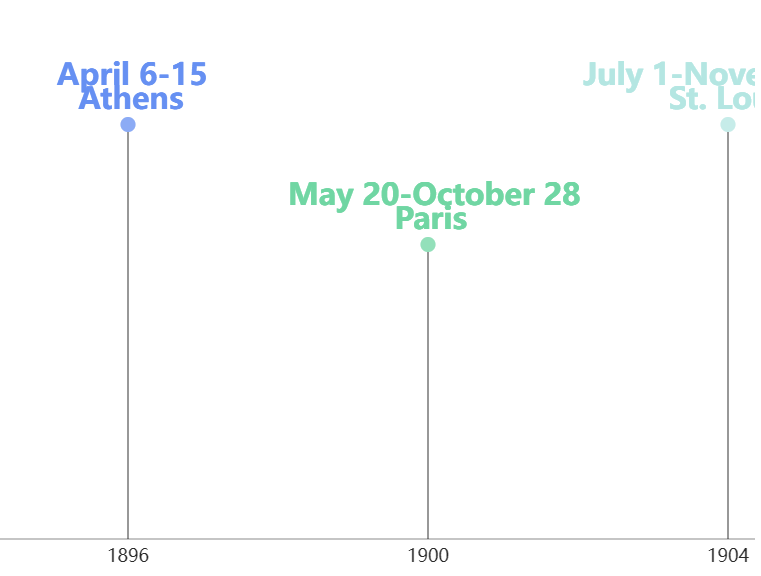
上一节模拟了VisActor的子弹图,本节模拟时间轴。以下截图是VisActor官方的样式:

来源:https://visactor.io/vgrammar/demo/animate/timeline
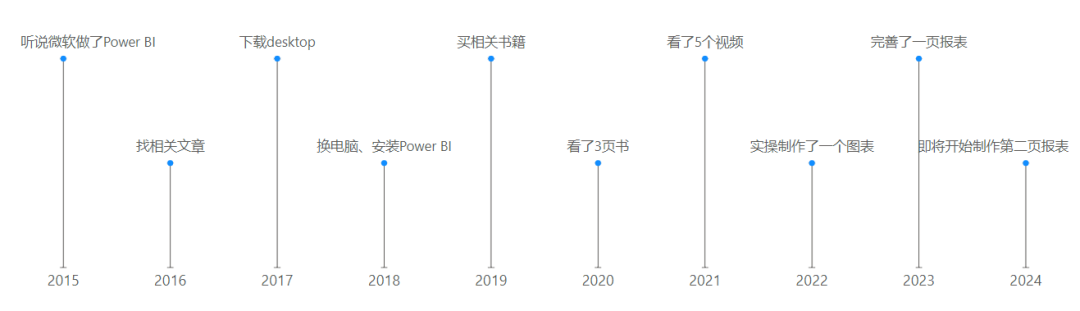
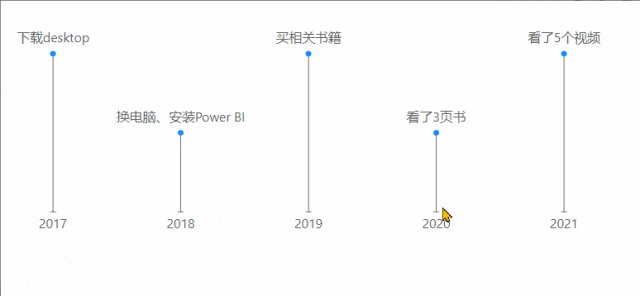
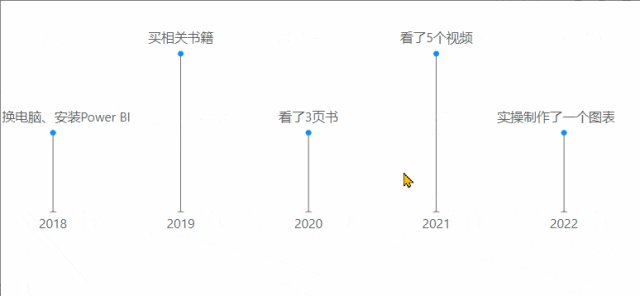
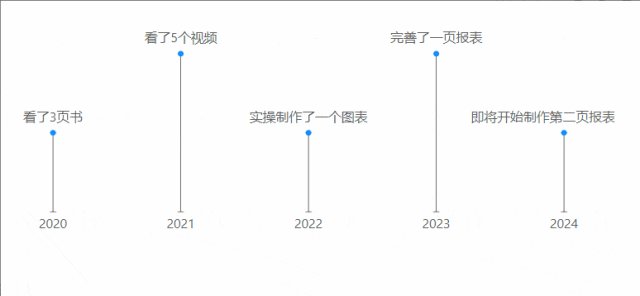
首先分析下这个图表的结构,核心在于两点,大头针样式和高低错落的文字排版。如果在Power BI静态模拟,内置折线图就能搞定。采总在《用Power BI制作时间轴,其实可以很简单》已经描述得很详细。
采总的样式是随着年份逐渐走高,如何进行高低错落?

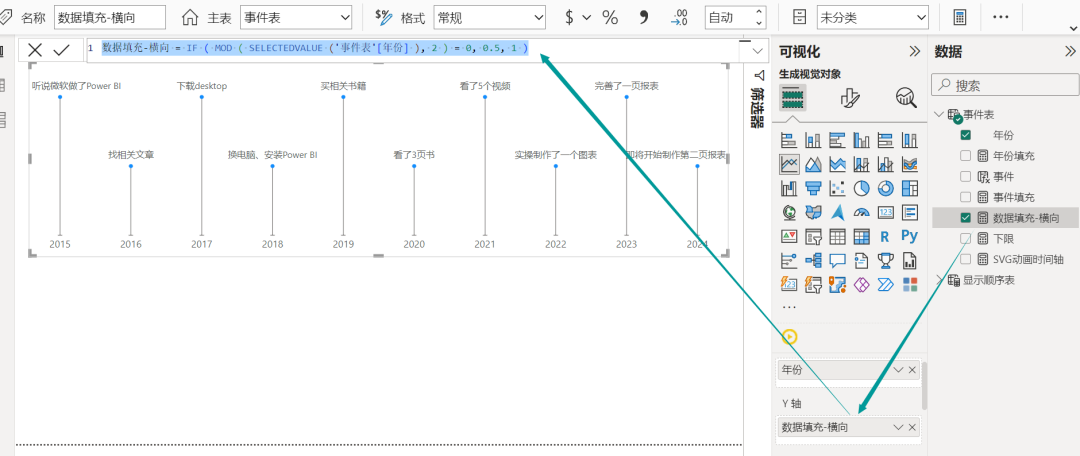
把折线图Y轴的度量值按年份奇数偶数分别设置不同的值:

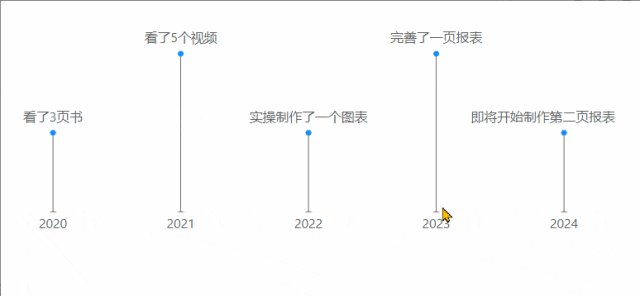
如何让时间轴滚动起来?可以利用Play Axis这个视觉对象播放。

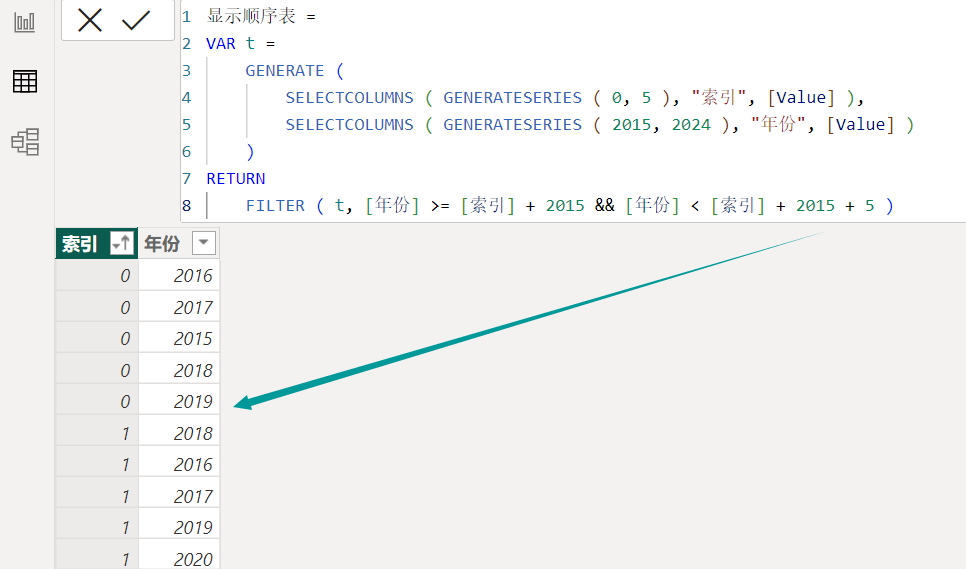
使用DAX创建一个笛卡尔积表格,每个索引显示五个年份,显示的年份依次递增一年,比如,索引为0时显示2015-2019年,索引为1时即显示2016-2020年。

事件表和显示顺序表按照年份建立双向关系:

将折线图的X轴年份换为显示顺序表的年份,Play Axis的字段为索引,这样,时间轴就可以不停的滚动了。

当然,这个滚动效果有点卡顿。如果需要比较丝滑,就需要借助SVG动画了,这部分仅在我的知识星球分享。
本文参与 腾讯云自媒体分享计划,分享自微信公众号。
原始发表:2024-01-26,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
相关产品与服务
腾讯云 BI
腾讯云 BI(Business Intelligence,BI)提供从数据源接入、数据建模到数据可视化分析全流程的BI能力,帮助经营者快速获取决策数据依据。系统采用敏捷自助式设计,使用者仅需通过简单拖拽即可完成原本复杂的报表开发过程,并支持报表的分享、推送等企业协作场景。
