Nginx被它打败了?
Nginx被它打败了?
我们经常使用Nginx作为我们系统的代理,通常情况下是完全够用的,但是有时候业务的复杂性,我们也需要使用在网关中去代理中做一些业务,这个时候Nginx也可以使用lua脚本扩展,但是并非所有人都会lua,比如我这个.NET开发,这个时候我看到了微软开发的YARP这个SDK,果然还是微软给力,将这么牛逼的东西封装成SDK,供我们使用,下面我们对于Nginx和Yarp进行简单的性能测试。
部署测试环境
我们提供nginx环境,proxy_pass代理的是我们的一个Gitea。
server {
listen 80;
server_name localhost;
location / {
add_header 'Access-Control-Allow-Origin' 'http://localhost:8088';
add_header 'Cache-Control' 'public, max-age=604800';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
proxy_pass http://token-ai.cn:1001/;
}
}
docker-compose.yml文件,我们使用默认的nginx镜像,然后映射我们的端口,然后执行compose文件
docker compose up -d
version: "2.1"
services:
nginx:
image: nginx
restart: always
ports:
- 12001:80
volumes:
- ./conf.d/:/etc/nginx/conf.d/
下面我们构建我们的yarp代码,我们使用.NET 8
Progarm.cs文件
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddReverseProxy()
.LoadFromConfig(builder.Configuration.GetSection("ReverseProxy"));
var app = builder.Build();
app.MapReverseProxy();
await app.RunAsync();
appsettings.json
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*",
"ReverseProxy": {
"Routes": {
"route1" : {
"ClusterId": "cluster1",
"Match": {
"Path": "{**catch-all}"
}
}
},
"Clusters": {
"cluster1": {
"Destinations": {
"destination1": {
"Address": "http://token-ai.cn:1001/"
}
}
}
}
}
}
然后我们构建我们的程序,依赖框架构建(服务器需要安装.NET 8)

然后放置服务器当中,在执行之前给与可执行权限
chmod +x Yarp
然后执行我们的程序
./Yarp Urls="http://*:12002"
压测结果
nginx和yarp部署在同服务器下
使用压测工具ApiPost(压测工具是基于GO实现的)
压测条件: 并发数100,
按压测时长:10s
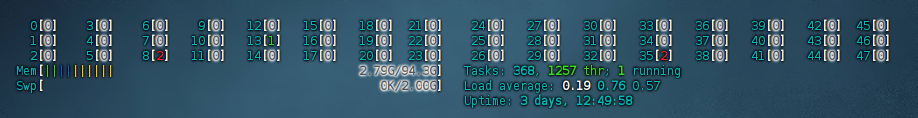
服务器配置

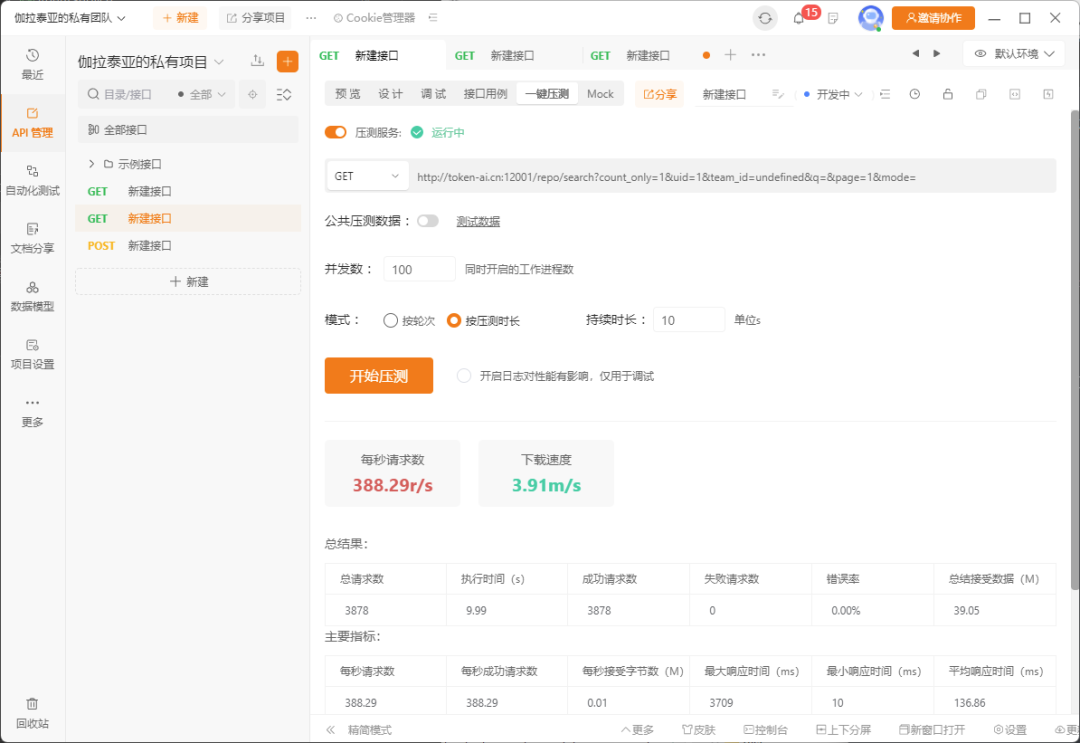
Nginx压测:

Yarp压测

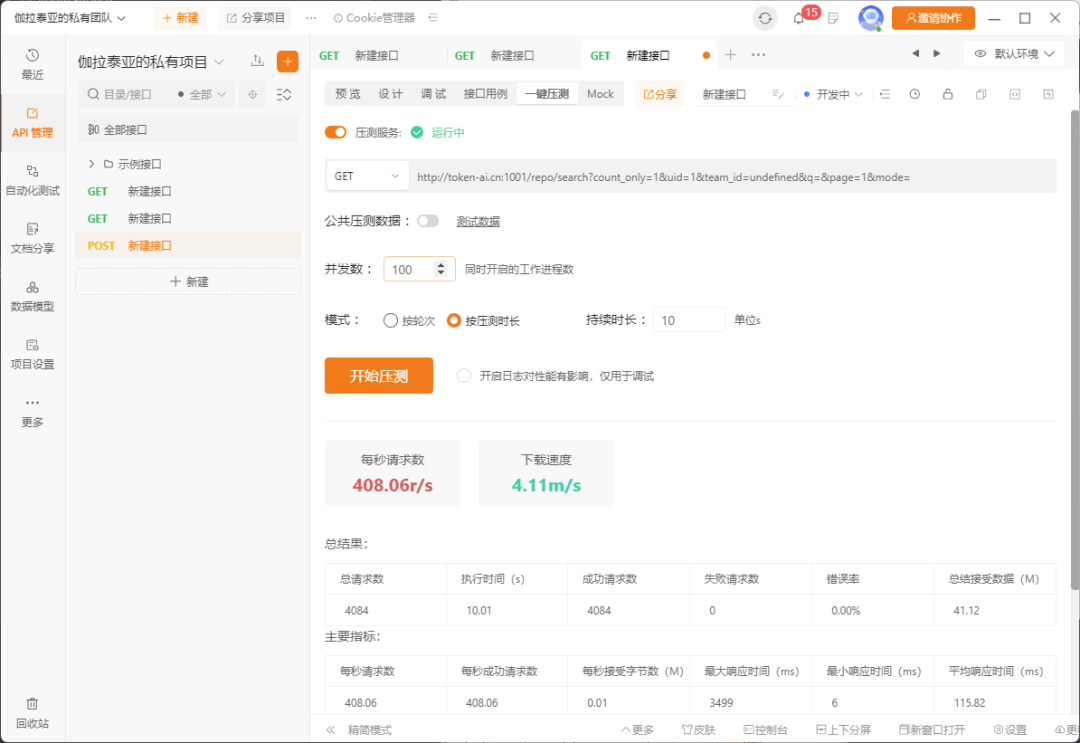
原接口压测:

本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2024-01-26,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读

