Linux系统之部署envlinks极简个人导航页
原创一、envlinks介绍
1.1 envlinks简介
- envlinks简介envlinks是一个极简主义的链接仪表板,仅使用环境变量进行配置,可用作个人书签主页及导航页。
1.2 envlinks特点
- 快速加载:envlinks极简导航页采用了优化的加载方式,页面加载速度快,用户可以迅速找到自己需要的导航链接,提高了导航的效率。
- 自定义导航:envlinks极简导航页允许用户自定义导航链接,用户可以根据自己的需求添加、删除或调整导航链接的顺序,个性化使用体验。
- 界面简洁:envlinks极简导航页的界面设计简洁清晰,没有多余的装饰和复杂的布局,用户可以一目了然地找到所需的导航链接。
- 快速搜索:当网页书签过多时,可以在首页的搜索框快速检索。
1.3 envlinks使用场景
- 个人常用网站导航:Envlinks可以作为一个个人常用网站的导航页,用户可以将自己经常访问的网站添加到导航页中,方便快速访问。
- 工作流程导航:Envlinks可以根据用户的工作流程进行定制,将常用的工具和资源链接添加到导航页中,提高工作效率。
- 学习和研究导航:对于学生、研究人员或自学者来说,Envlinks可以帮助他们整理和管理学习和研究所需的网站和工具链接,便于快速查找和使用。
- 团队协作导航:在团队协作中,可以使用Envlinks来共享团队成员常用的工具和资源链接,提高团队协作效率。
- 活动或项目导航:对于临时性的活动或项目,可以使用Envlinks来集中管理与该活动或项目相关的网站和工具链接,方便参与者查找和使用。
- 个性化导航页:Envlinks支持用户自定义导航页的背景和样式,用户可以根据自己的喜好和需求进行个性化定制,打造独特的导航页。
- 公共导航资源:Envlinks的链接可以通过分享或导出分享给其他用户,用户可以共享自己的常用网站和工具链接,或者获取其他用户分享的链接,扩充自己的导航资源。
二、本地环境介绍
2.1 本地环境规划
本次实践为个人测试环境,操作系统版本为centos7.6。
hostname | 本地P地址 | 操作系统版本 | 内核版本 | node版本 |
|---|---|---|---|---|
jeven | 192.168.3.166 | centos 7.6 | 3.10.0-957.el7.x86_64 | v16.17.0 |
2.2 本次实践介绍
1.本次实践部署环境为个人测试环境;
2.在centos7.6环境下部署envlinks极简个人导航页。
2.3 Yarn介绍
- Yarn是一个JavaScript包管理工具,由Facebook开发,旨在提高包的下载速度和稳定性。它可以替代NPM进行包的安装、更新、卸载等操作。
三、检查本地环境
3.1 检查本地操作系统版本
检查本地操作系统版本,当前版本为centos 7.6。
[root@jeven ~]# cat /etc/os-release
NAME="CentOS Linux"
VERSION="7 (Core)"
ID="centos"
ID_LIKE="rhel fedora"
VERSION_ID="7"
PRETTY_NAME="CentOS Linux 7 (Core)"
ANSI_COLOR="0;31"
CPE_NAME="cpe:/o:centos:centos:7"
HOME_URL="https://www.centos.org/"
BUG_REPORT_URL="https://bugs.centos.org/"
CENTOS_MANTISBT_PROJECT="CentOS-7"
CENTOS_MANTISBT_PROJECT_VERSION="7"
REDHAT_SUPPORT_PRODUCT="centos"
REDHAT_SUPPORT_PRODUCT_VERSION="7"3.2 检查系统内核版本
检查系统内核版本,当前内核版本为3.10.0-957.el7.x86_64。
[root@jeven ~]# uname -r
3.10.0-957.el7.x86_643.3 检查系统是否安装yarn
检查系统是否安装yarn
[root@jeven ~]# yarn -v
bash: yarn: command not found...四、部署Node.js 环境
4.1 下载Node.js安装包
下载Node.js安装包
wget https://nodejs.org/dist/v16.17.0/node-v16.17.0-linux-x64.tar.xz4.2 解压Node.js安装包
解压Node.js安装包
tar -xvJf node-v16.17.0-linux-x64.tar.xz
4.3 创建软链接
采用创建软链接的方法,使得在任意目录下都可以直接使用node和npm命令。
ln -s /root/node-v16.17.0-linux-x64/bin/node /usr/local/bin/node
ln -s /root/node-v16.17.0-linux-x64/bin/npm /usr/local/bin/npm4.4 配置环境变量
- 在/etc/profile文件中,新增以下两行:
export NODE_HOME=/root/node-v16.17.0-linux-x64/bin/
export PATH=$PATH:$NODE_HOME:/usr/local/bin/- 使变量生效
source /etc/profile4.5 查看node版本
查看node版本,当前npm版本为8.15.0,node版本为v16.17.0。
[root@jeven ~]# npm -v
8.15.0
[root@jeven ~]# node -v
v16.17.0五、安装yarn工具
5.1 安装yarn
- 使用npm全局安装yarn
npm install -g yarn
5.2 检查yarn版本
检查yarn版本,当前安装yarn版本为1.22.21。
[root@jeven ~]# yarn --version
1.22.21六、部署envlinks
6.1 下载软件包
在github下载envlinks软件包
git clone https://github.com/maxhollmann/envlinks.git6.2 查看源码目录
查看envlinks源码目录
[root@jeven ~]# tree -L 2 ./envlinks
./envlinks
├── babel.config.js
├── docker-compose.yml
├── docker-entrypoint.sh
├── Dockerfile
├── envlinks-jsonnet
│ ├── helpers.libsonnet
│ └── README.md
├── jest.config.js
├── LICENSE
├── package.json
├── package-lock.json
├── public
│ ├── favicon.png
│ ├── global.css
│ └── index.html
├── README.md
├── rollup.config.js
├── scripts
│ └── setupTypeScript.js
├── src
│ ├── App.svelte
│ ├── filter-links.js
│ ├── filter-links.test.js
│ ├── get-links.js
│ ├── get-links.test.js
│ ├── Layout.svelte
│ ├── Links.svelte
│ ├── Link.svelte
│ ├── main.js
│ └── Search.svelte
└── yarn.lock
4 directories, 27 files6.2 安装相关依赖
- 进入envlinks源码目录
cd envlinks/- 安装相关依赖
yarn install
6.3 添加书签
在envlinks源码目录下,修改.env文件,添加自己的收藏网址信息。
[root@jeven envlinks]# cat .env
LINKS_TITLE="Test links"
LINK_0_Google=https://google.com icon:magnify
LINK_1_Wikipedia=https://wikipedia.org icon:book-open-blank-variant
LINK_2_Example=https://example.com icon:close
LINK_3_STACKOVERFLOW=https://stackoverflow.com icon:help-circle-outline name:Stack Overflow
LINK_4_EMACS_SE=https://emacs.stackexchange.com icon:help-circle-outline name:Emacs Stack Exchange
LINK_5_PHYSICS_SE=https://physics.stackexchange.com icon:help-circle-outline name:Physics Stack Exchange
#LINK_5_baidu=https://www.baidu.com icon:help-circle-outline name:Physics baidu#添加个人收藏网址信息
LINK_5_NOICON_NAME="Without icon"
LINK_5_NOICON_URL=https://noicon.com/
LINK_4_NoIcon_NoName=https://google.com/?q=noicon+noname6.4 启动项目
执行以下命令,启动envlinks项目。
yarn start --host 0.0.0.0
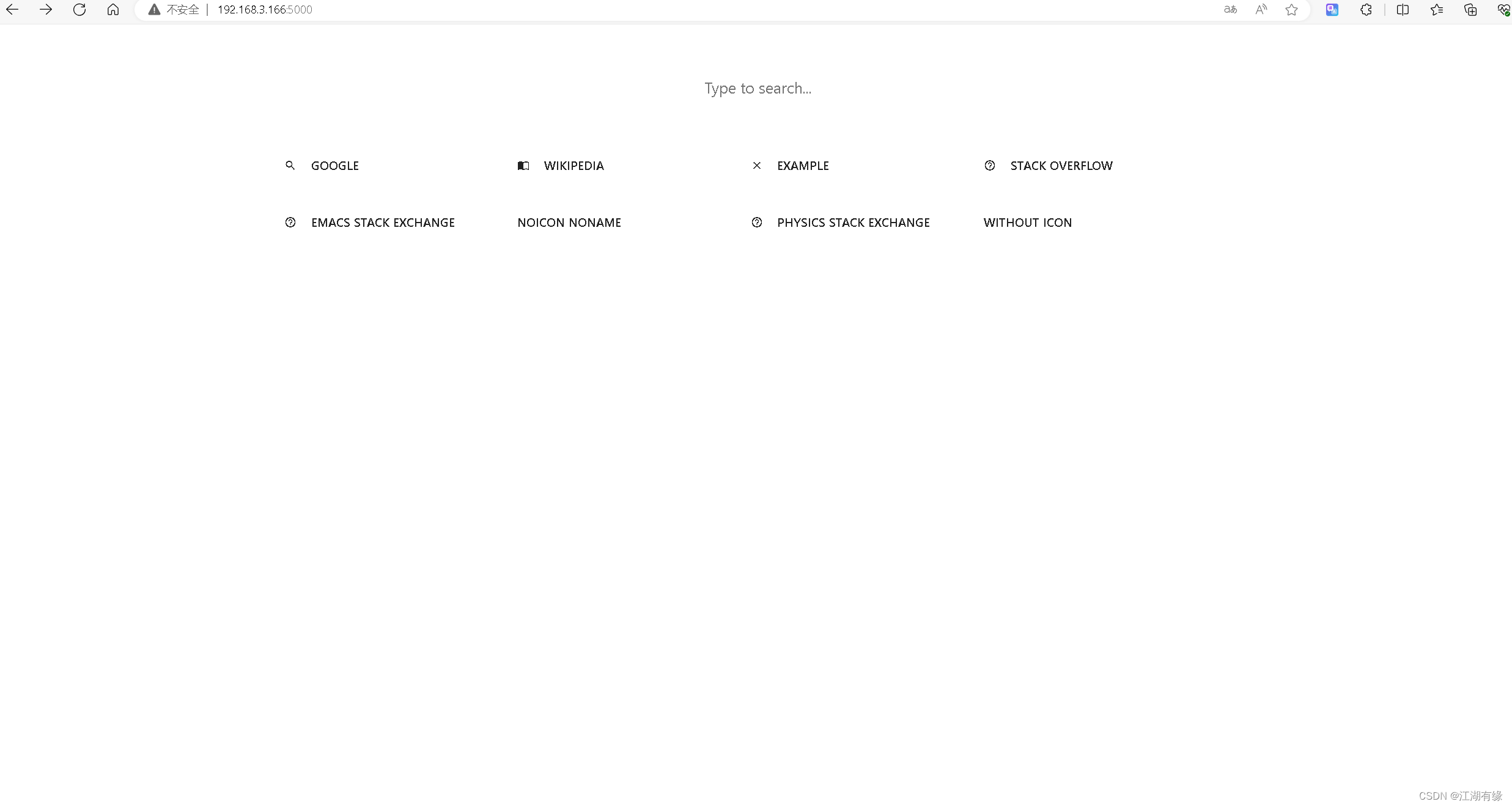
七、访问envlinks首页
访问地址:http://192.168.3.166:5000,将IP地址替换为自己服务器IP地址。如果无法访问,则查看服务器防火墙是否配置,如果是云服务器,则还需配置安全组端口。

八、总结
envlinks是一个简洁、灵活和高度可定制的链接仪表板。通过环境变量进行配置,用户可以轻松地添加、删除和修改链接,方便快速访问常用网页。envlinks的跨平台特性和便携性使其可以在不同设备和操作系统上使用,满足用户的各种需求。总体来说,envlinks提供了一种简单而有效的方式来组织和访问链接,提升用户的工作效率和使用体验。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。

