HarmonyOS-UIAbitity-Marquee——【坚果派-红目香薰】
HarmonyOS-UIAbitity-Marquee——【坚果派-红目香薰】

红目香薰
发布于 2024-01-31 10:07:19
发布于 2024-01-31 10:07:19
摘要
作者:红目香薰 团队介绍:坚果派由坚果创建,团队拥有12个华为HDE以及若干其他领域的三十余位万粉博主运营。
HarmonyOS-UIAbitity-Marquee
跑马灯组件,用于滚动展示一段单行文本,仅当文本内容宽度超过跑马灯组件宽度时滚动。
接口
Marquee(value: { start: boolean, step?: number, loop?: number, fromStart?: boolean, src: string })
参数:
参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
start | boolean | 是 | - | 控制是否进入播放状态。 |
step | number | 否 | 6 | 滚动动画文本滚动步长,单位vp。 |
loop | number | 否 | -1 | 设置重复滚动的次数,小于等于零时无限循环。 |
fromStart | boolean | 否 | true | 设置文本从头开始滚动或反向滚动。 |
src | string | 是 | - | 需要滚动的文本。 |
属性
名称 | 参数类型 | 默认值 | 描述 |
|---|---|---|---|
allowScale | boolean | false | 是否允许文本缩放。 暂不支持该接口。 |
事件
名称 | 功能描述 |
|---|---|
onStart(event: () => void) | 开始滚动时触发回调。 |
onBounce(event: () => void) | 滚动到底时触发回调。 |
onFinish(event: () => void) | 滚动完成时触发回调。 |
示例代码
@Entry
@Component
struct Index {
@State start: boolean = false
@State fromStart: boolean = true
@State step: number = 50
@State loop: number = 3
@State src: string = "跑起来吧,小宝贝。"
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Marquee({
start: this.start,
step: this.step,
loop: this.loop,
fromStart: this.fromStart,
src: this.src
})
.width(400)
.fontColor(Color.White)
.fontSize(50)
.allowScale(false)
.fontWeight(FontWeight.Bold)
.backgroundColor(Color.Black)
.margin({bottom:40})
.onStart(() => {
console.log('Marquee animation complete onStart')
})
.onBounce(() => {
console.log('Marquee animation complete onBounce')
})
.onFinish(() => {
console.log('Marquee animation complete onFinish')
})
Button('start')
.onClick(() => {
this.start = true
})
.width(200)
.height(60)
.margin({bottom:20})
}
.width('100%')
.height('100%')
}
}
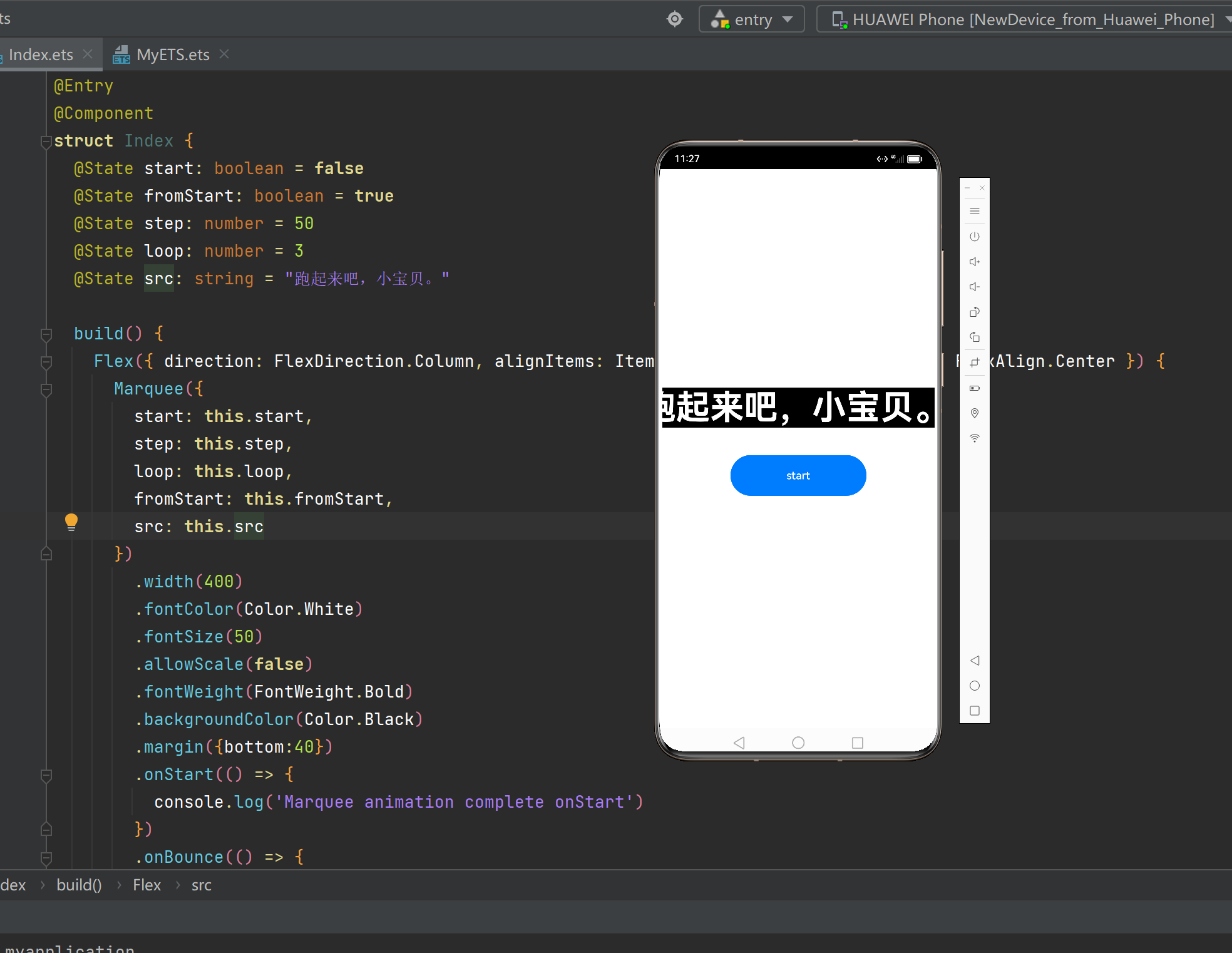
示例效果:

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-01-30,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录