一款高颜值功能强大的专属导航页服务!
一款高颜值功能强大的专属导航页服务!
永恒君
发布于 2024-03-07 17:32:21
发布于 2024-03-07 17:32:21
代码可运行
运行总次数:0
代码可运行
大家好,我是热爱开源的了不起!
现在每天都要访问很多的网页,虽然现在的chrome、edge等浏览器都自带了标签、收藏夹等功能,但总感觉用着还是不那么的爽。
今天了不起就分享一个高颜值且功能强大开源的导航网站系统 - dashy。
项目简介
dashy是一个自托管的、可定制的个人导航页应用程序,可以帮助我们快速访问日常常用的网站、应用程序和服务。
具有多页面管理、完全免费和开源、安装简单等特点,已经支持中文。

项目已经在Github上面收获了14.5K star!

项目安装
最简单的方法就是用Docker安装,命令如下:
docker run -p 8080:80 lissy93/dashy
或者
docker run -d \
-p 4000:80 \
-v /root/my-local-conf.yml:/app/public/conf.yml \
--name my-dashboard \
--restart=always \
lissy93/dashy:latest
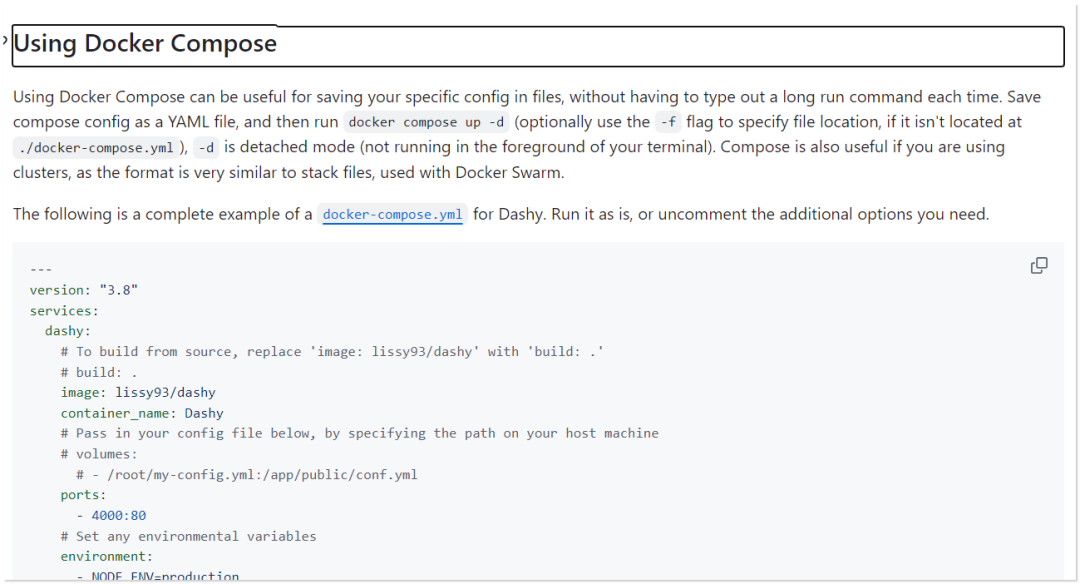
当然用 docker-compose也是可以的,具体可以参考官方文档。

项目使用
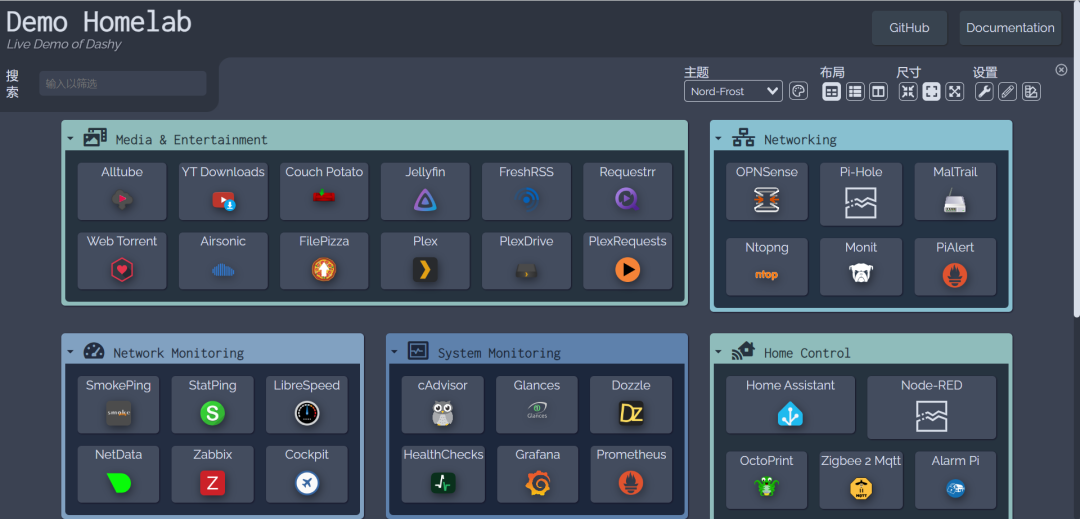
官方提供了示例站 https://demo.dashy.to/、https://live.dashy.to/ 可以进行体验。

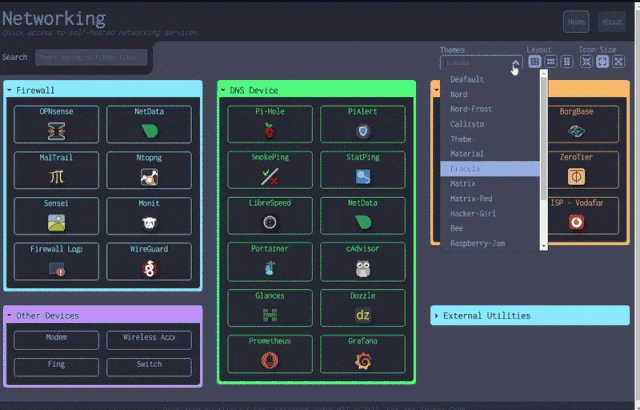
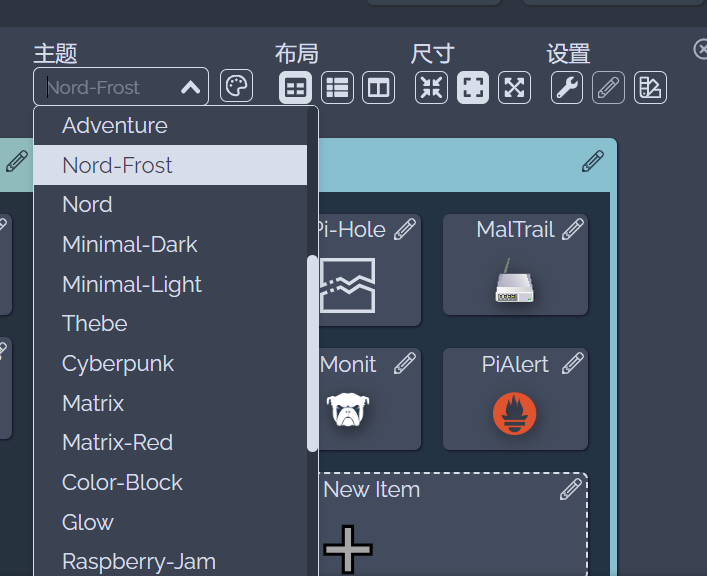
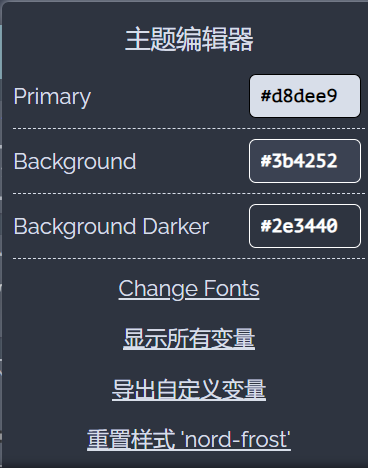
主题和布局都可以设置修改,主题很丰富,而且还支持编辑。


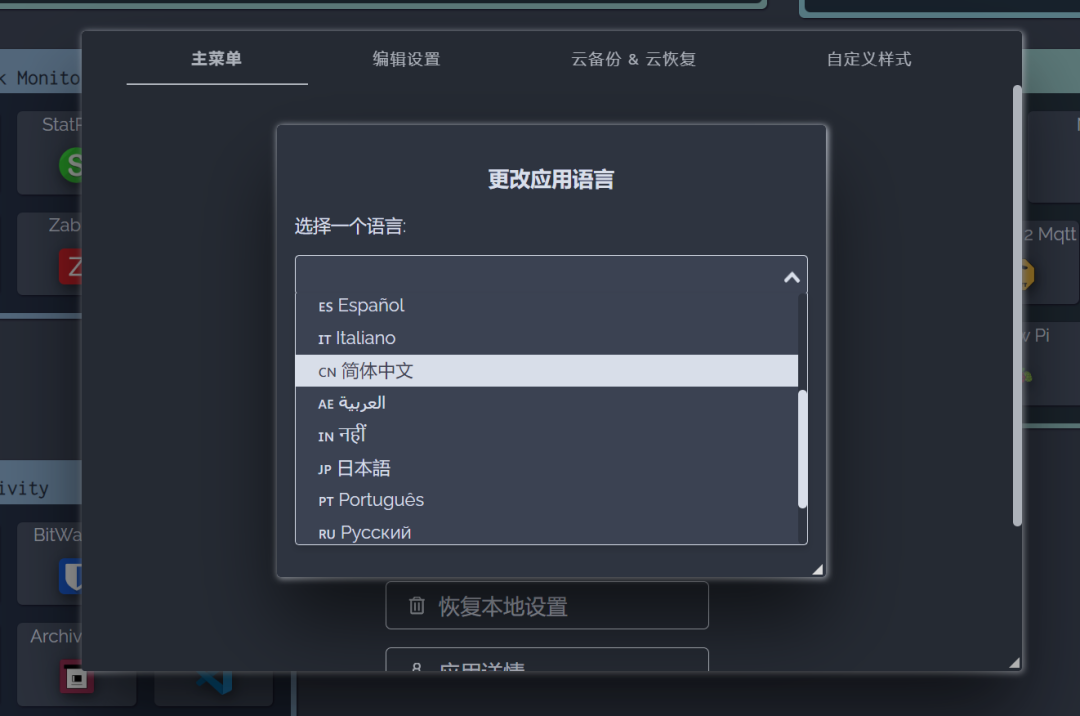
在设置里面可以更改语言

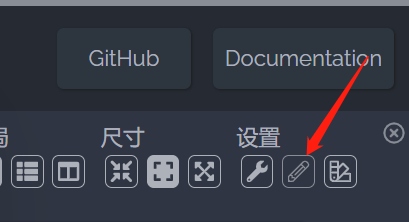
要增加内容的话,点击右上角的编辑按钮

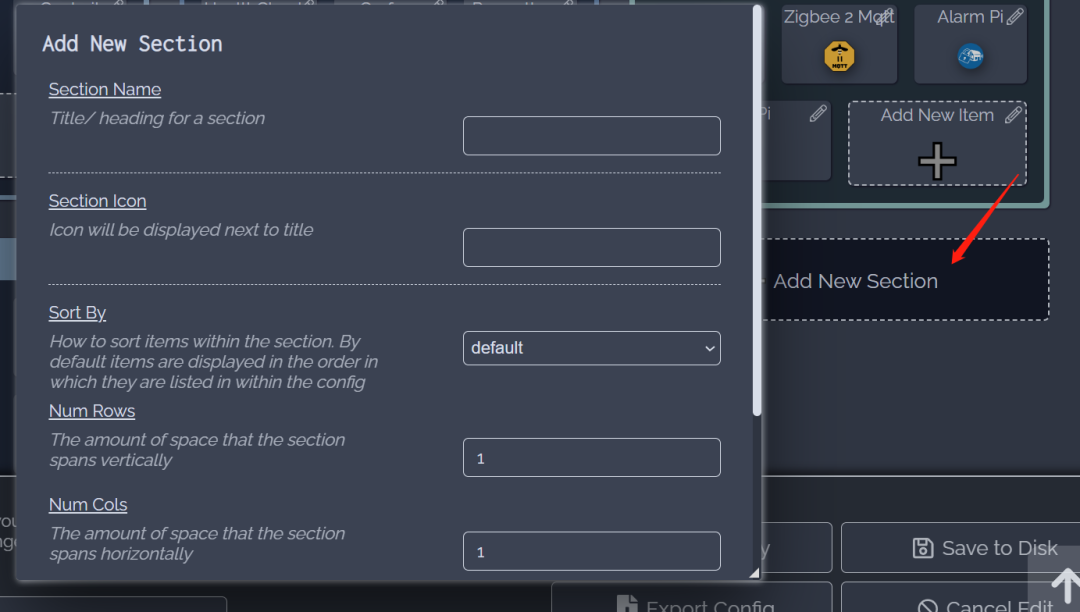
新建一个section,相当于是分类。

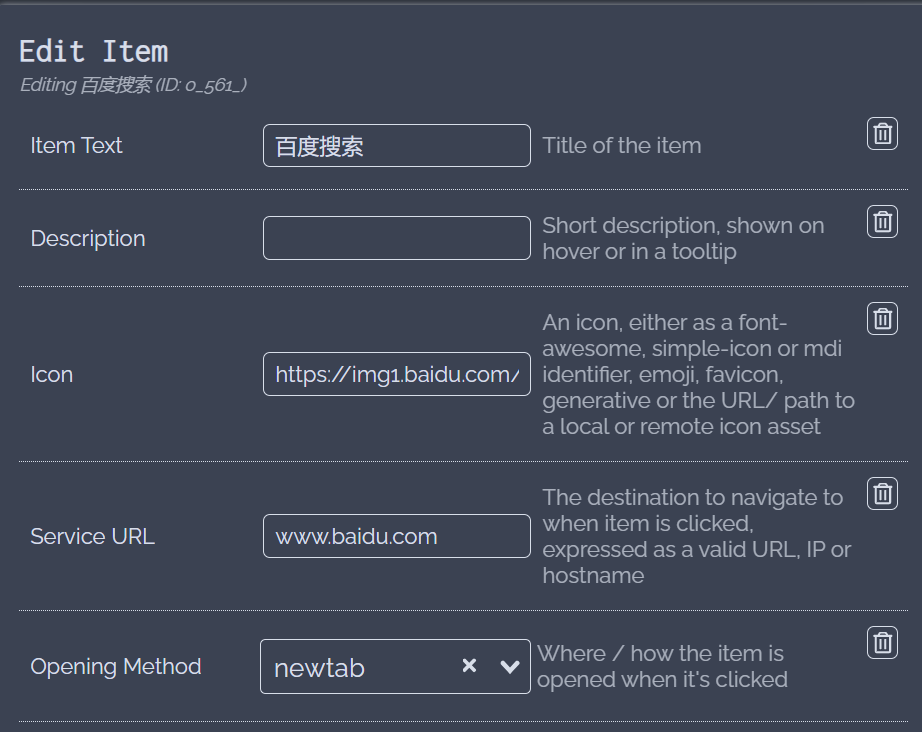
然后再找个分类下面新建item项目,比如百度搜索,把描述、图标、网址等设置好。

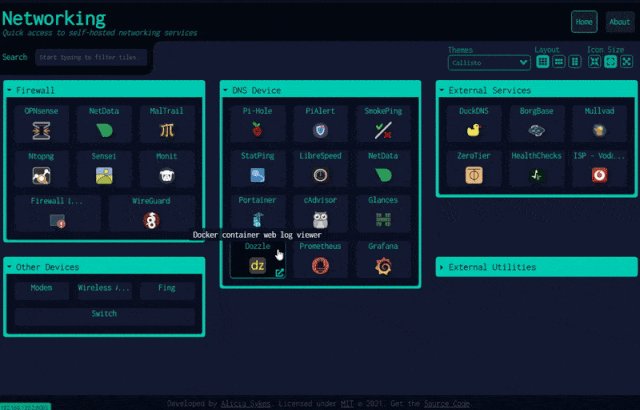
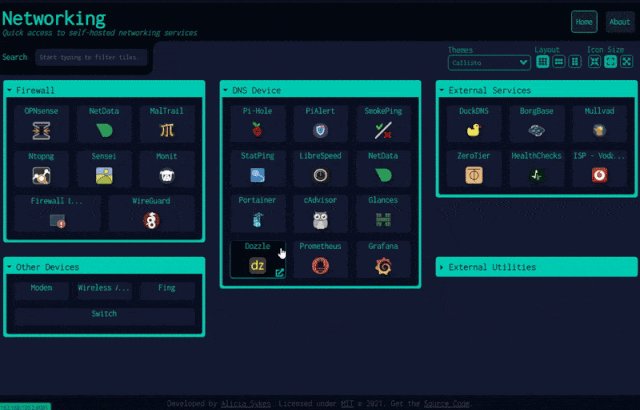
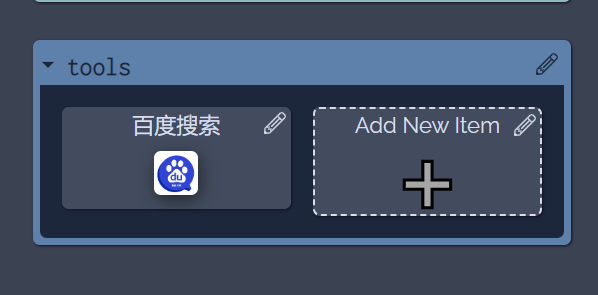
效果如下:

当然了,了不起在做演示体验,做的效果一般。
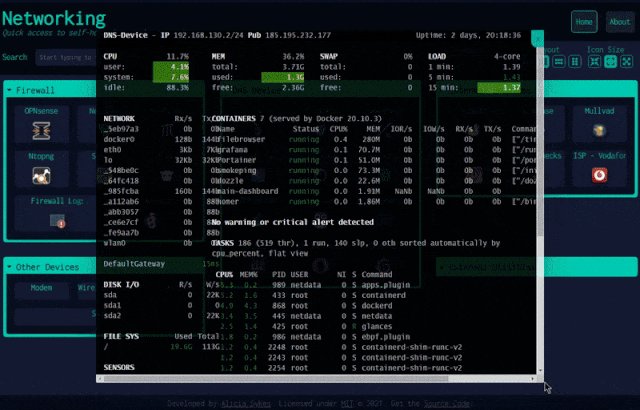
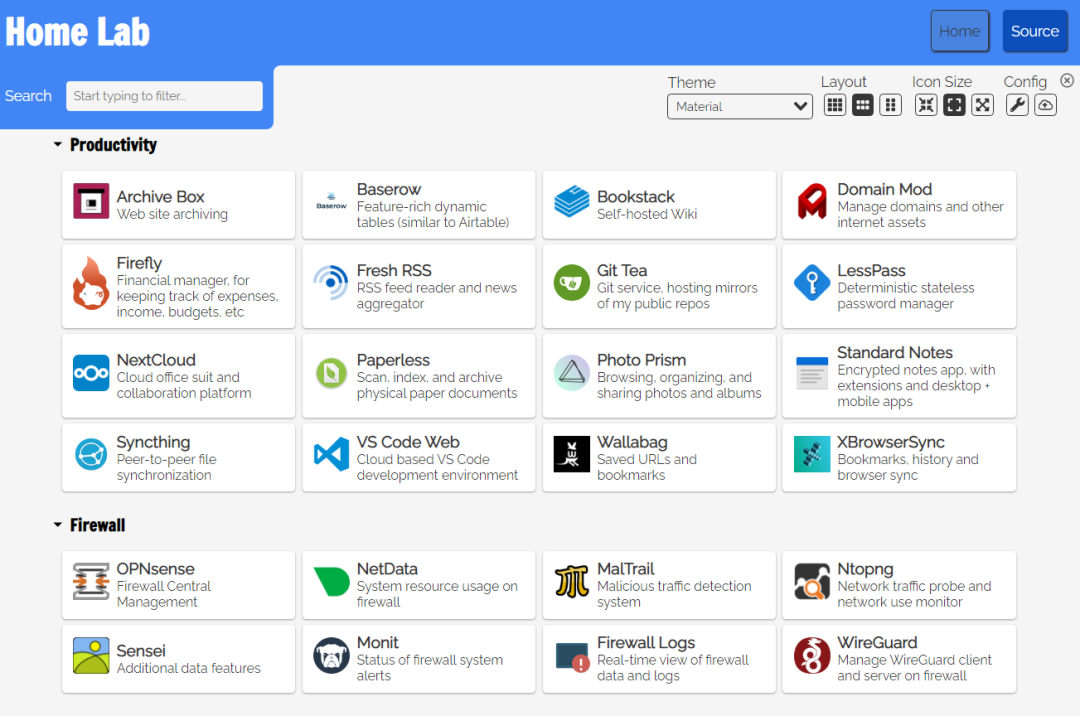
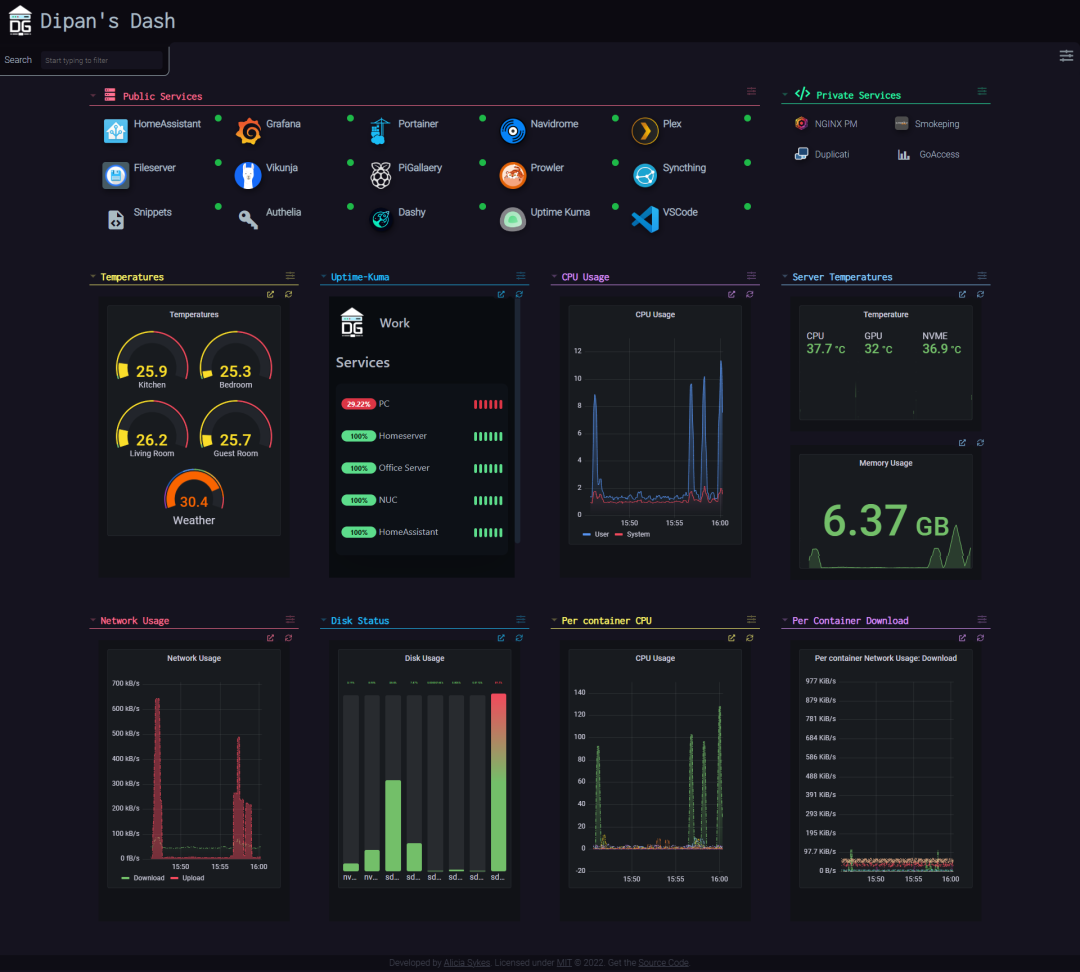
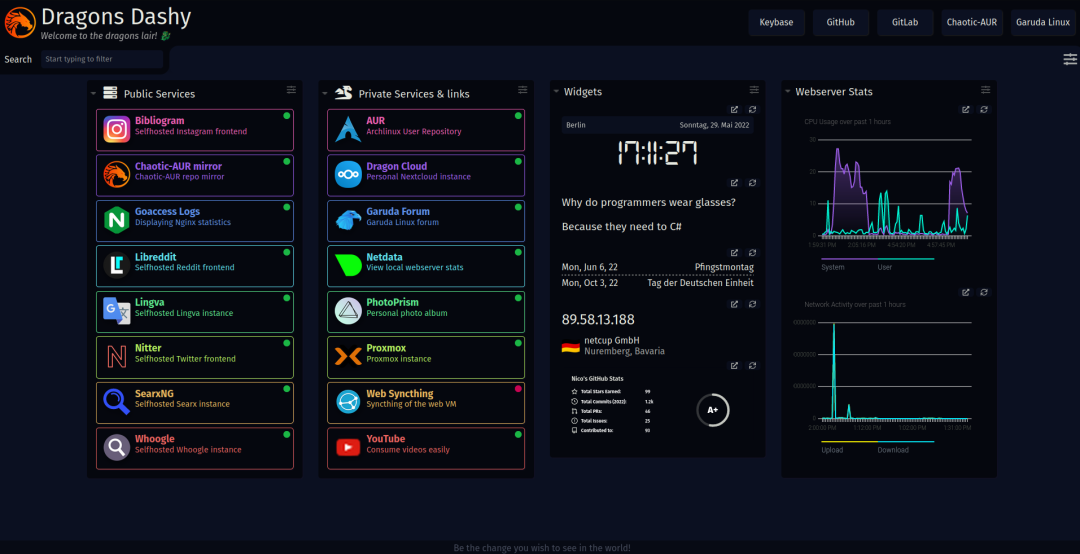
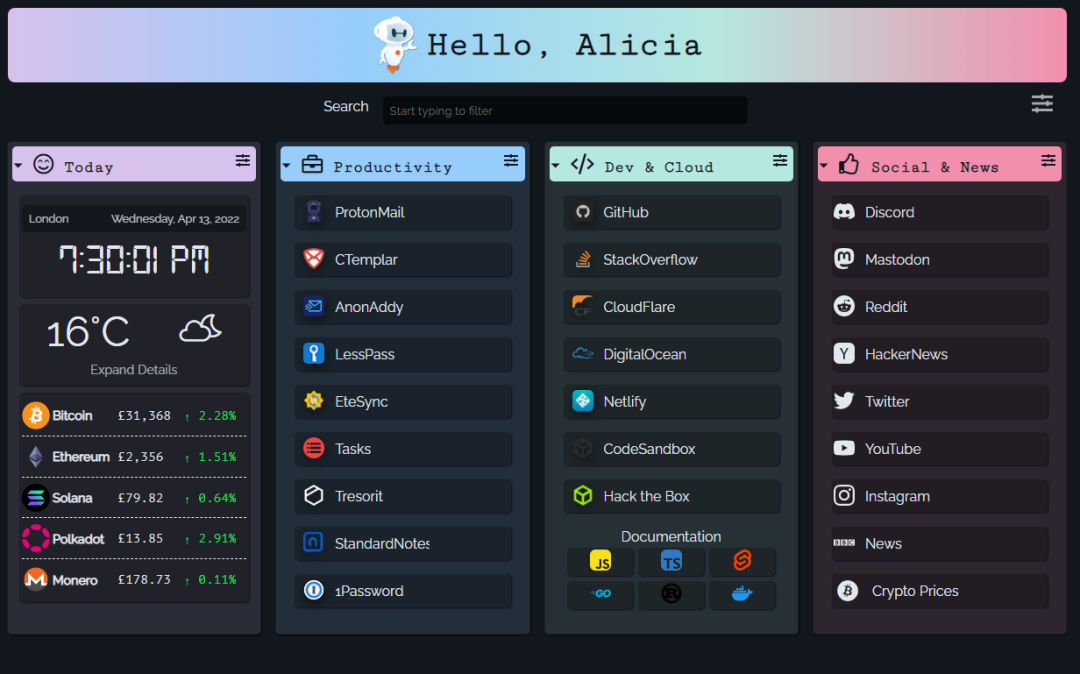
下面给大家展示一下网友们做的效果:




是不是很酷很6!!
另外,这个项目还支持搜索、自定义样式、云端备份和同步,总的来说,还是非常不错的,很多东西都支持自定义,样式主题也很多很酷,感兴趣的小伙伴推荐去体验一下!
更多项目细节功能,自行去项目地址探索~~
github地址:https://github.com/Lissy93/dashy本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2024-03-04,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

