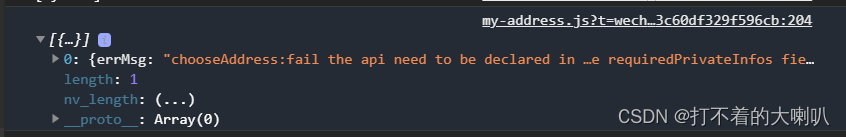
chooseAddress:fail the api need to be declared in the requiredPrivateInfos field in app.json/ext.js
chooseAddress:fail the api need to be declared in the requiredPrivateInfos field in app.json/ext.js

打不着的大喇叭
发布于 2024-03-11 17:07:18
发布于 2024-03-11 17:07:18
今天用uniapp调用用户地址时,发现了一个错误:


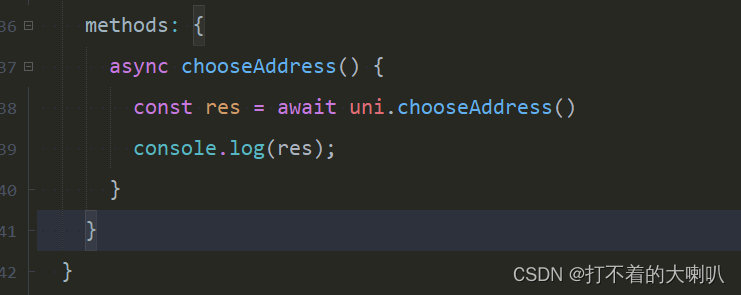
- 1、微信小程序 调用
后面发现,自 2022 年 7 月 14 日起,开发者在使用地理位置相关接口时,需要提前在 app.json 中进行配置。 网址:地理位置接口新增与相关流程调整 | 微信开放社区 (qq.com)
开发者均需要在 app.json 中 requiredPrivateInfos 配置项中声明,
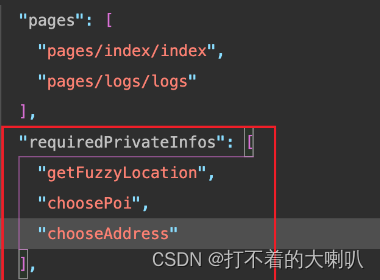
app.json 里面
"requiredPrivateInfos" : [
"chooseAddress"
]
- 2、uniapp 调用
其他配置:uni.chooseAddress(OBJECT) | uni-app官网 (dcloud.net.cn)
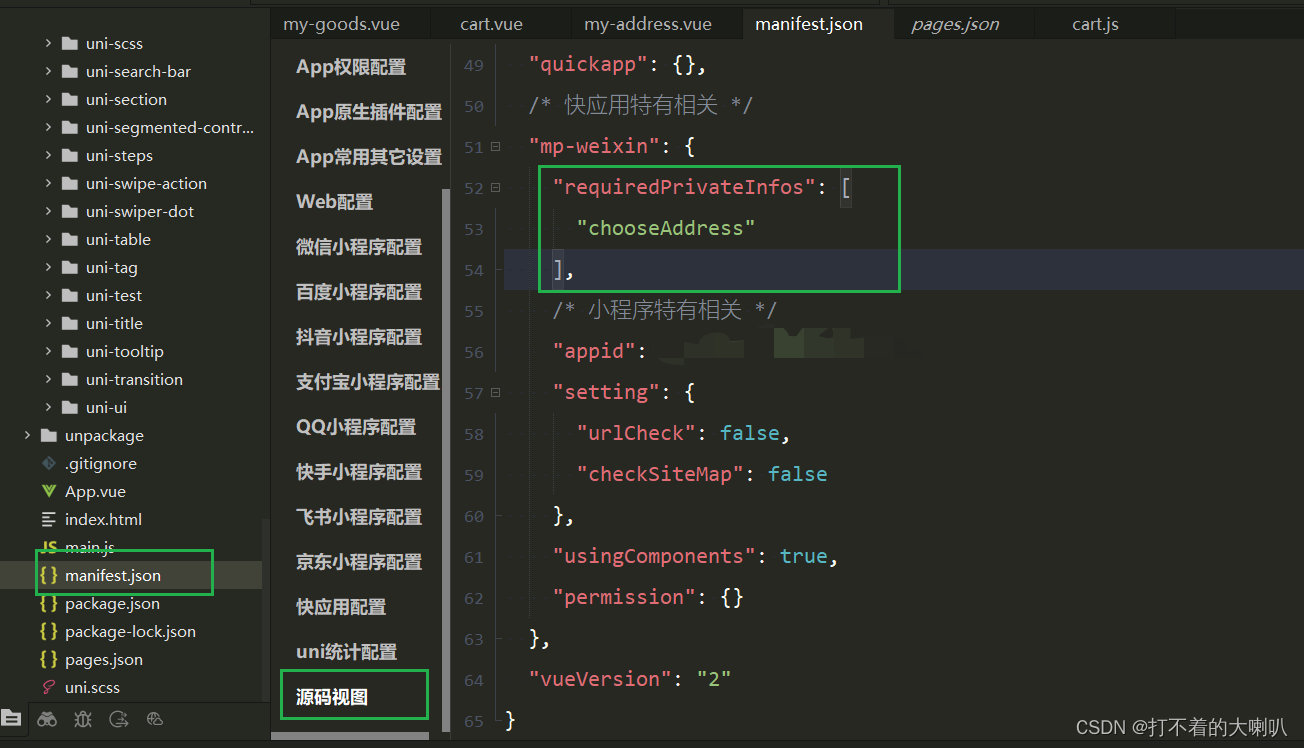
- 打开 manifest.json 选择 源码视图,
- 找到mp-weixin节点,添加requiredPrivateInfos的配置
"mp-weixin": {
"requiredPrivateInfos": [
"chooseAddress"
],
}
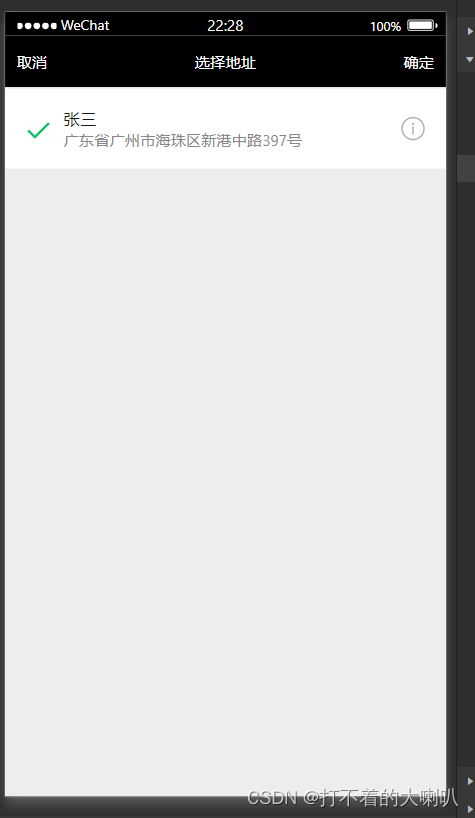
- 3、调用成功后的结果页面
调用成功后,会出现下面的页面。

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-03-11,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读

