【JavaScript】JavaScript 变量 ③ ( JavaScript 变量命名规范 | 变量名组成 | 变量名开头 | 严格区分大小写 | 不能是关键字 | 驼峰式命名 | 常量全大写 )
【JavaScript】JavaScript 变量 ③ ( JavaScript 变量命名规范 | 变量名组成 | 变量名开头 | 严格区分大小写 | 不能是关键字 | 驼峰式命名 | 常量全大写 )

韩曙亮
发布于 2024-03-12 13:09:07
发布于 2024-03-12 13:09:07
文章被收录于专栏:韩曙亮的移动开发专栏
一、 JavaScript 变量命名规范
1、变量名组成
JavaScript 变量名由
- 字母 : 大写字母
A-Z, 小写字母a-z; - 数字 :
0-9; - 下划线 :
_; - 美元符号 :
$;
组成 ;
2、变量名开头
字母 / 下划线 / 美元符号 都可以作为 变量名 的 开头 ;
// 字母 / 下划线 / 美元符号 可以作为 变量名 开头
var name = "Tom";
var _name = "Tom";
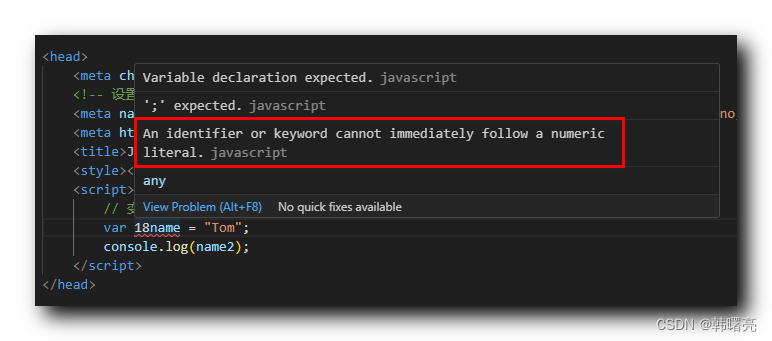
var $name = "Tom";数字 不能 作为 变量名 的开头 , 会报如下错误信息 ;
An identifier or keyword cannot immediately follow a numeric literal.javascript
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript</title>
<style></style>
<script>
// 变量名规则
// 字母 / 下划线 / 美元符号 可以作为 变量名 开头
var name = "Tom";
var _name = "Tom";
var $name = "Tom";
// 数字 不能 作为 变量名 的开头
// An identifier or keyword cannot immediately follow a numeric literal.javascript
//var 18name = "Tom";
</script>
</head>
<body>
</body>
</html>3、变量名严格区分大小写
JavaScript 变量名称 严格区分 大小写 字母 ;
下面的 var name 和 var Name 是 2 个不同的变量 ;
<script>
// 变量名严格区分大小写
var name = "Tom";
var Name = "Jerry";
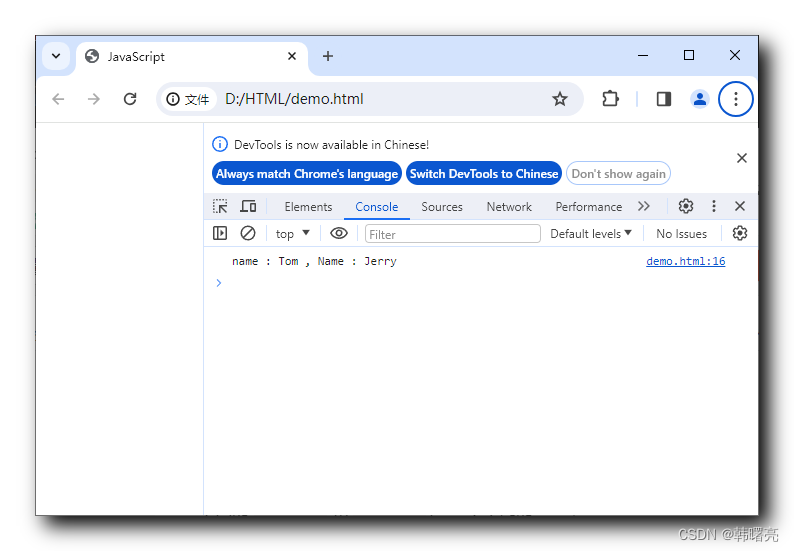
console.log("name : " + name + " , Name : " + Name);
</script>浏览器控制台输出结果如下 :

4、变量不能是 关键字
JavaScript 变量名 不能是 JavaScript 语言 的 保留字 或 关键字 , 如 var、function、let、const 等关键字 ;
下面 使用 var 关键字作为变量名 ,
<script>
// 变量名不能是关键字
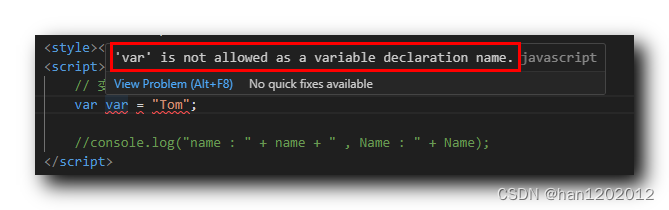
var var = "Tom";
</script>直接报如下错误信息 :
'var' is not allowed as a variable declaration name.javascript
JavaScript 变量名 不要使用 JavaScript 语言的 内置对象 名称 , 如 : Date、String、Math ;
5、驼峰式命名法
JavaScript 中 推荐使用 驼峰命名法 ,
- 小驼峰命名法 lowerCamelCase : 第一个单词首字母小写 , 后续单词首字母大写 ;
- 大驼峰命名法 UpperCamelCase : 每个单词首字母都大写 ;
小驼峰命名法 lowerCamelCase 示例 :
<script>
// 小驼峰命名法
var myName = "Tom";
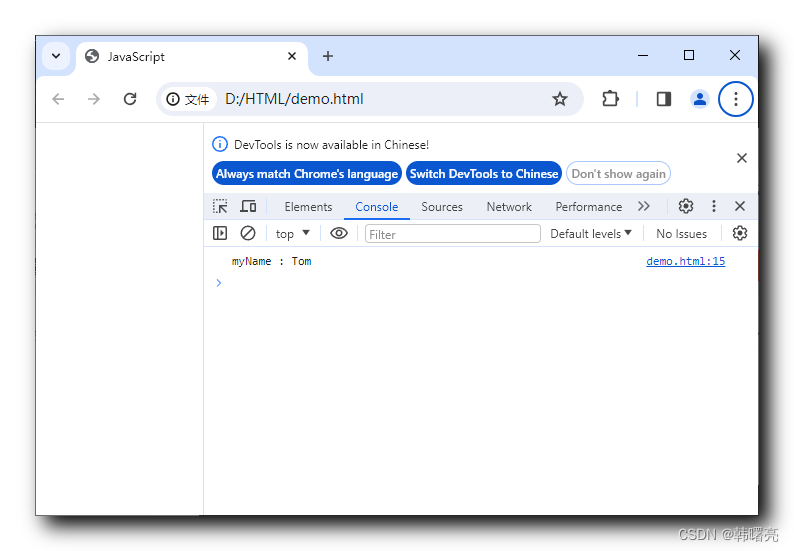
console.log("myName : " + myName);
</script>展示效果如下 , 在 浏览器控制台 中 , 输出如下内容 :

6、常量使用全大写字母
JavaScript 语言中 , 定义一个常量 推荐 使用 全大写字母 和 下划线 来命名 , 该规则 不是强制的 , 但是 推荐使用 ;
代码示例 :
<script>
// 常量命名
const MY_NAME = "Tom";
console.log("MY_NAME : " + MY_NAME);
</script>浏览器控制台输入内容如下 :

7、变量定义推荐规则
变量定义推荐规则 :
- 避免使用无意义符号 : 变量名 应该 描述变量 的 用途或包含的数据 , 避免使用 a、b、c 等无意义字符作为变量名 ;
- 变量名不应过长 : 保持代码的整洁和可读性 , 需要 找到一个平衡点 , 既能描述变量的用途 , 又不会使代码看起复杂 ;
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-03-10,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
