【前端寻宝之路】学习和总结有无序列表的实现和样式修改
【前端寻宝之路】学习和总结有无序列表的实现和样式修改
用户10920432
发布于 2024-03-24 09:24:20
发布于 2024-03-24 09:24:20
文章被收录于专栏:Python数据结构与算法
列表标签
无序列表
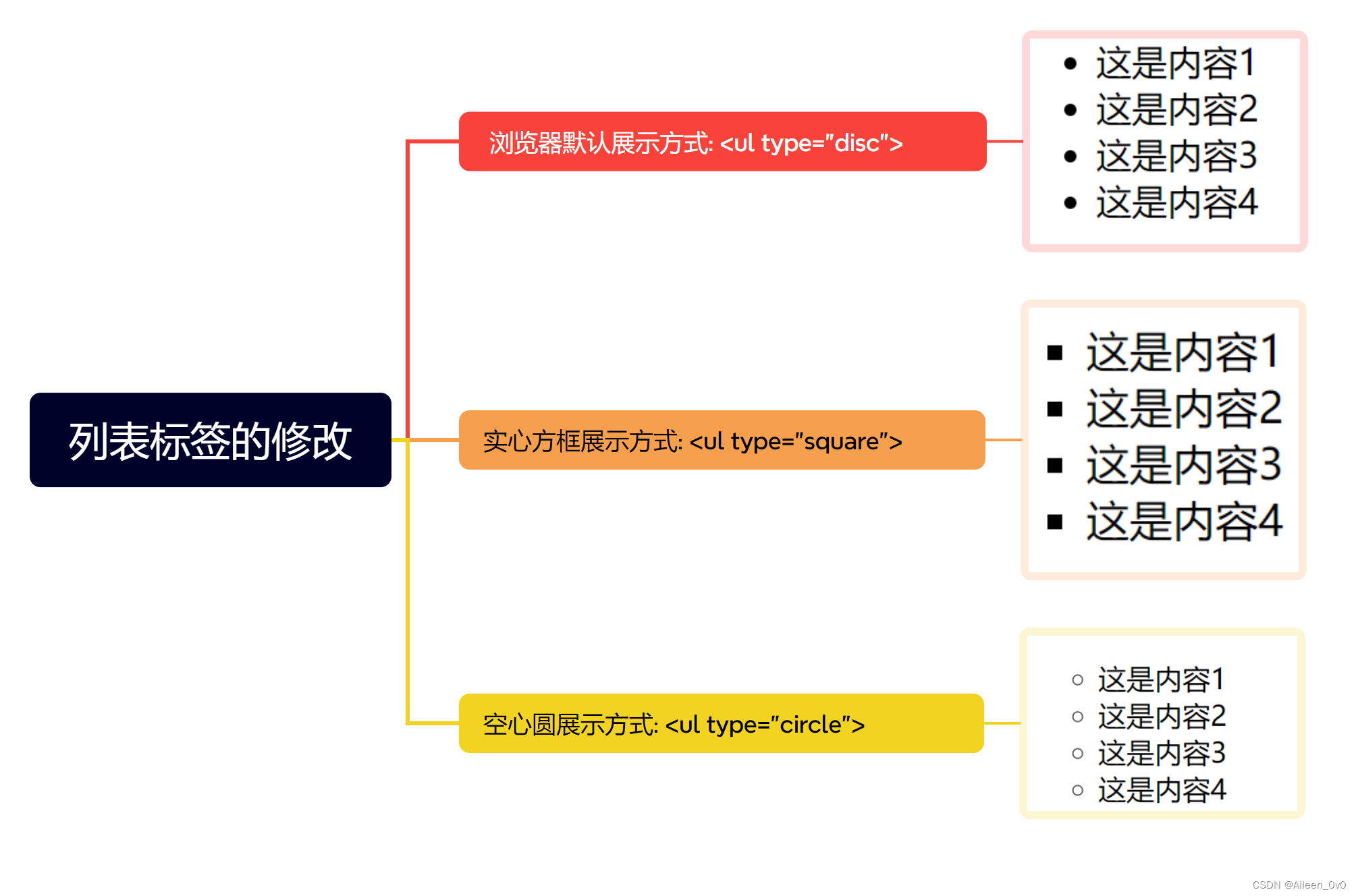
无序列表:ul li, 快速生成无序列:Ul>li*行数+回车键. |
|---|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>这是无序列表</h1>
<!-- <disc
square
circle> -->
<ul>
<li>这是内容1</li>
<li>这是内容2</li>
<li>这是内容3</li>
<li>这是内容4</li>
</ul>
</body>
</html>
无序列表标签修改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>这是无序列表</h1>
<!-- <disc
square
circle> -->
<ul type="circle">
<li>这是内容1</li>
<li>这是内容2</li>
<li>这是内容3</li>
<li>这是内容4</li>
</ul>
</body>
</html>

有序列表
有序列表:ol li, 快速生成无序列:Ol>li*行数+回车键
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>这是无序列表</h1>
<!-- <disc
square
circle> -->
<ul type="square">
<li>这是内容1</li>
<li>这是内容2</li>
<li>这是内容3</li>
<li>这是内容4</li>
</ul>
<h1>这是有序列表</h1>
<ol>
<li>这是有序列表1</li>
<li>这是有序列表2</li>
<li>这是有序列表3</li>
<li>这是有序列表4</li>
</ol>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>这是无序列表</h1>
<!-- <disc
square
circle> -->
<ul type="square">
<li>这是内容1</li>
<li>这是内容2</li>
<li>这是内容3</li>
<li>这是内容4</li>
</ul>
<h1>这是有序列表</h1>
<ol type="A">
<li>这是有序列表1</li>
<li>这是有序列表2</li>
<li>这是有序列表3</li>
<li>这是有序列表4</li>
</ol>
</body>
</html>

有序列表标签的修改
有序表的标签可以修改它的类型通过type=”i” 或 type= “I” 或 type=”1” 或 type=”A” ,我们也可以通过start去改变他的起始位置 |
|---|
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-03-23,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
