网页CAD二次开发实现圆转多边形的详细教程
原创前言
在线CAD SDK的集成过程中,甲方客户可能有实现圆转多边形功能的需求,作为开发者如何利用WEB CAD SDK展现此功能效果呢?本章节我们重点讲述一下。
环境搭建
1. 搭建绘图环境,创建一个mxcad项目,具体操作请参考[mxcad |快速入门]。
2. 在项目中添加命令行,实现功能的动态交互功能,具体操作请参考[mxcad |命令行]。
基于mxcad库实现圆转多边形功能
圆转多边形功能是根据用户输入的边数将目标圆转变成正多边形,其中转变方式分两种情况,一种是转换后的正多边形内接于目标圆,一种是转换后的正多边形外切于圆。下面我们将分别介绍如何实现这两种转换方式。
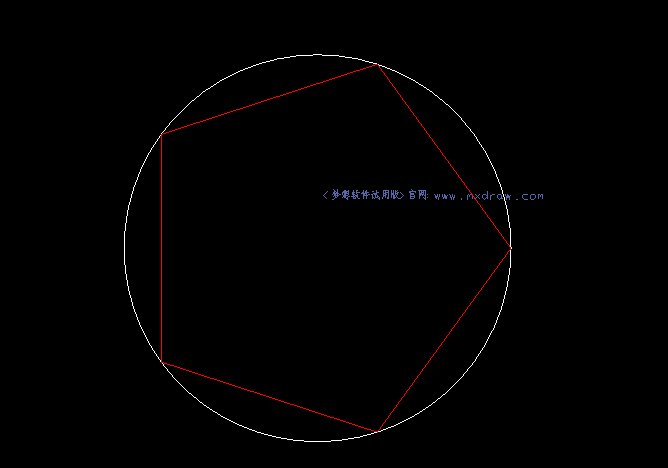
1. 内接于圆:即目标圆为多边形的外接圆,它与多边形的每个顶点都相接。因此我们可以通过在目标圆上均匀取点找到多边形的所有顶点,最后通过多段线闭合连接成多边形,如下图:

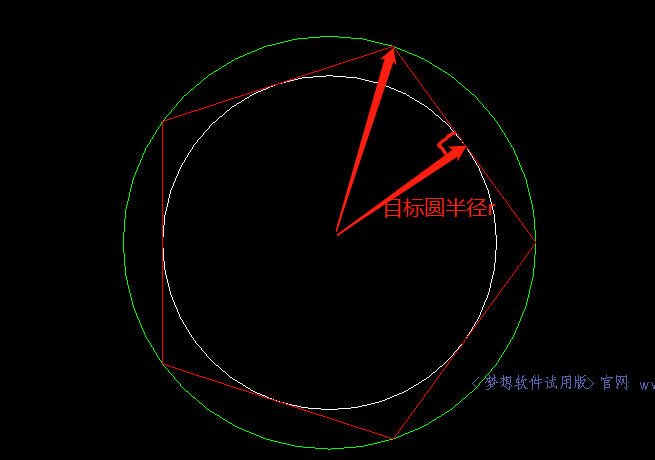
2. 外切于圆:即目标圆为多边形的内切圆,它与多边形的每条边都相切,且与多边形的中心在同一直线上。因此我们可以通过获取多边形的外切圆反向绘制多边形。根据多边形条数求得多边形的每个内角度数,再根据目标圆的半径值可求的多边形外切圆半径值:目标圆半径 / sin(90 - (360 / (num * 2))),如下图所示:

使用 mxcad 库实现完整圆转多边形功能
1. 首先选中目标对象,选择时筛选出圆对象,参考代码如下:
// 选中圆
let filter = new MxCADResbuf();
filter.AddMcDbEntityTypes("CIRCLE");
let aryId = await MxCADUtility.userSelect("选择要转成多边形的对象", filter);
if (aryId.length == 0) {
return;
}2. 通过命令行交互让用户设置多边形边数,默认为正五边形。
let getNum = new MxCADUiPrInt();
getNum.setMessage('设置多边形边数');
let num = await getNum.go() || 5;
getNum.clearLastInputPoint()
if (!num) return;3. 然后让用户根据需求选择内接于圆或外切于圆的圆转多边形转换方式,默认选择内接于圆方式。
const getPoint = new MxCADUiPrPoint();
getPoint.setMessage("\n输入选项")
getPoint.setKeyWords("[内接于圆(I)/外切于圆(C)]")
getPoint.clearLastInputPoint()
await getPoint.go();
let tollType = 'inside'
if (getPoint.isKeyWordPicked("i")) tollType = 'inside'
if (getPoint.isKeyWordPicked("c")) tollType = 'outside'4. 最后根据用户输入关键字确定转换方式,绘制多边形。
let mxcad = MxCpp.getCurrentMxCAD();
aryId.forEach(async (id) => {
let event: any = await id.getMcDbEntity();
let cricle = event as McDbCircle;
let arr1: McGePoint3d[] = [];
if (tollType === 'inside') {
// 多边形内切圆
for (let i = 0; i < num; i++) {
let point = cricle.getPointAtDist(cricle.getLength().val / num * i);
if (point.ret) arr1.push(point.val)
}
let pl1 = new McDbPolyline();
arr1.forEach(i => {
pl1.addVertexAt(i)
})
pl1.isClosed = true;
mxcad.drawEntity(pl1);
} else if (tollType === 'outside') {
// 多边形外切圆
/**
* 知道三个角加一条边求其他两边
* 一条边:r
* 三个角 90 360/num*2
*/
let angle = 90 - (360 / (num * 2))
let sinValue = Math.sin(angle * Math.PI / 180); // 返回0.5
let R = cricle.radius / sinValue;
let r = new McDbCircle();
r.center = cricle.center;
r.radius = R;
let arr2: McGePoint3d[] = [];
for (let i = 0; i < num; i++) {
let point = r.getPointAtDist(r.getLength().val / num * i);
if (point.ret) arr2.push(point.val)
}
let pl2 = new McDbPolyline();
arr2.forEach(i => {
pl2.addVertexAt(i)
})
pl2.isClosed = true;
mxcad.drawEntity(pl2);
}
event.erase()
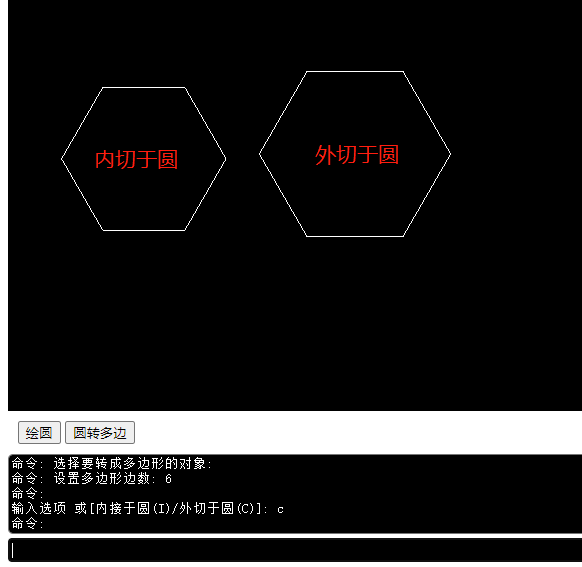
})实现效果如下:

原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。