HTML 入门 ( 一 )

HTML文档创建
- 首先创建一个txt文本文档

- 修改文件后缀

HTML标签
标签结构
- 标签又称为元素,是HTML的基本组成单位
- 分为: 双标签与单标签
- 推荐小写标签名
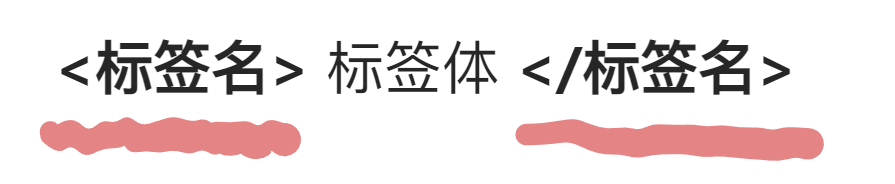
结构:

双标签示例代码:
<marquee> My name is Kvein. </marquee>单标签示例代码:
<input>标签的并列与嵌套
<marquee>
My name is Kvein.
<input>
</marquee>
<input>HTML标签属性
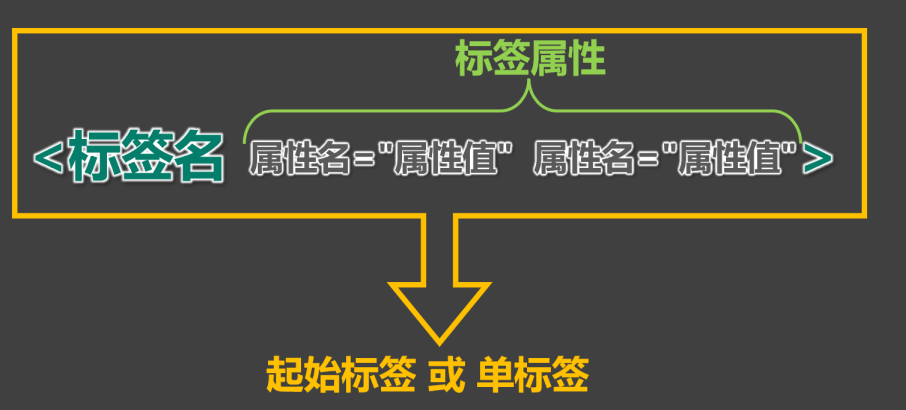
标签的属性用于给标签提供附加信息,具体结构如下图:

<marquee loop = "1" bgcolor = "orange">
My name is Kvein.
</marquee>
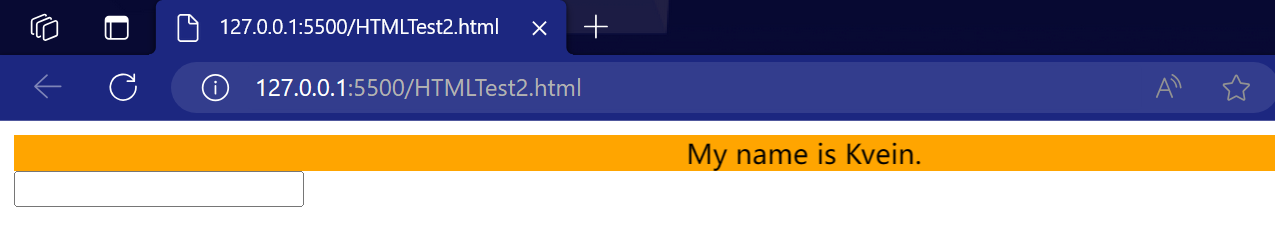
<input type = "password">网页呈现:

标签中不要出现同名属性,否则后写的会失效: 例如
HTML的基本结构
<html>
<head>
<title>
网页标题
</title>
</head>
<body>
<marquee loop="3" bgcolor="orange">
My name is Kvein.
</marquee>
<input type="password">
</body>
</html>HTML注释
与其他语言的注释作用相同,注释方法如下:
<!-- 我是注释 -->注释不可以嵌套
HTML文档说明
- 作用:告诉浏览器当前网页的版本(提高效率)
- 写法:
- 注意:文档声明,必须在网页的第一行,且在 html 标签的外侧。
HTML字符编码
ASCII码就是字符集的一种,但是在HTML中我们更常用 UTF-8
当在代码中实现字符编码的确认的代码如下:
<html>
<head>
<meta charset="UTF-8"/> <!-- 使用UTF-8进行编码 -->
<title>
Kvein's html
</title>
</head>
<body>
<marquee loop="3" bgcolor="orange">
My name is Kvein.
</marquee>
<input type="password">
</body>
</html>语言设置
- 作用:
① 使浏览器显示对应的翻译提示 ② 有利于搜索引擎优化
- 具体写法:
<!-- 用简体中文举例 -->
<html lang = "zh-CN">拓展至HTML的标准结构
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>
Kvein's html
</title>
</head>
<body>
<marquee loop="3" bgcolor="orange">
My name is Kvein.
</marquee>
<input type="password">
</body>
</html>如果对你有帮助的话,请继续支持我吧~
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-04-15,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

