Vue3快速入门——v-model视图绑定
原创前言
在前面介绍了v-bind样式绑定中,也提到了数据绑定,在前端处理表单时,我们常常需要将表单输入框的内容同步给 JavaScript 中相应的变量。手动连接值绑定和更改事件监听器可能会很麻烦:
<input
:value="text"
@input="event => text = event.target.value">所以vue提供了另一个基础属性v-model 指令帮我们简化了这一步骤:
<input v-model="text">另外,v-model 还可以用于各种不同类型的输入,<textarea>、<select> 元素。它会根据所使用的元素自动使用对应的 DOM 属性和事件组合,本文将为介绍如何在Vue3中使用v-model指令实现双向数据绑定。
代码案例
在介绍代码案例之前,先讲一下v-model作用及语法结构:
作用:在表单元素上使用,双向数据绑定。可以方便的 获取 或 设置 表单项数据
语法:v-model="变量名
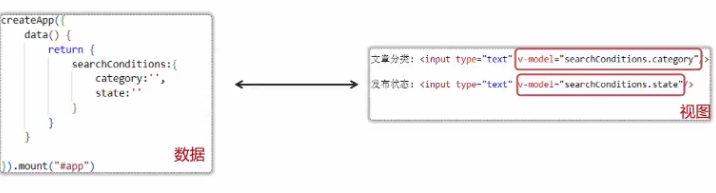
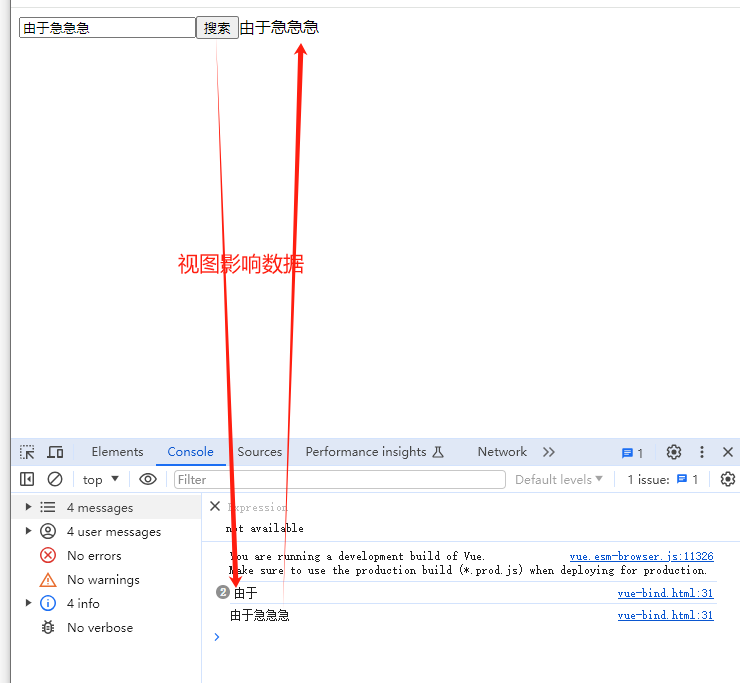
这样就可以实现vue中数据跟表单中的双向数据绑定,视图改变影响数据,数据变化影响视图

接下来通过代码案例,演示视图改变影响数据,数据变化影响视图
<div id="app">
<!-- 搜索框-->
<input type="text" v-model="searchText">
<button v-on:click="search">搜索</button>
<span>{{searchText}}</span>
</table>
</div>
<script type="module">
// 步骤2 引入vue模块 在线CDN的引入方式,从vue.esm-browser.js获取到createApp
import { createApp } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
// 步骤3 创建Vue实例,挂载到app div上
createApp({
// 步骤4 定义数据这些数据会跟上面绑定的div关联
data() {
return {
searchText: ''
}
},
methods: {
search: function () {
console.log(this.searchText);
},
},
}).mount('#app')
</script>这段代码主要是定义一个input元素,用于输入搜索文本。使用v-model指令将其值与Vue实例的searchText数据属性进行双向绑定。
button用于触发搜索操作,使用v-on:click指令将其点击事件绑定到Vue实例的search方法,实现视图改变影响数据。
在span标签,用于显示实时更新的搜索文本。使用双花括号{{searchText}}将其值与Vue实例的searchText数据属性进行绑定,实现数据变化影响视图
最终就是searchText会影响到整个vue app。

总结
在本文中,我们介绍了如何在Vue3中使用v-model指令实现双向数据绑定。通过使用v-model指令,您可以轻松地实现表单元素与Vue实例的数据属性之间的双向绑定,从而实现数据的实时更新和自动同步。这也是后续,实现视图数据重新渲染的关键,可以将绑定数据提交到接口,接口参数最终返回新的的数据。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。