nicegui布局细节补充——绝对定位,固定定位
前面我们一直学习各种动态的布局方式,本节将学习一些绝对位置相关的布局。
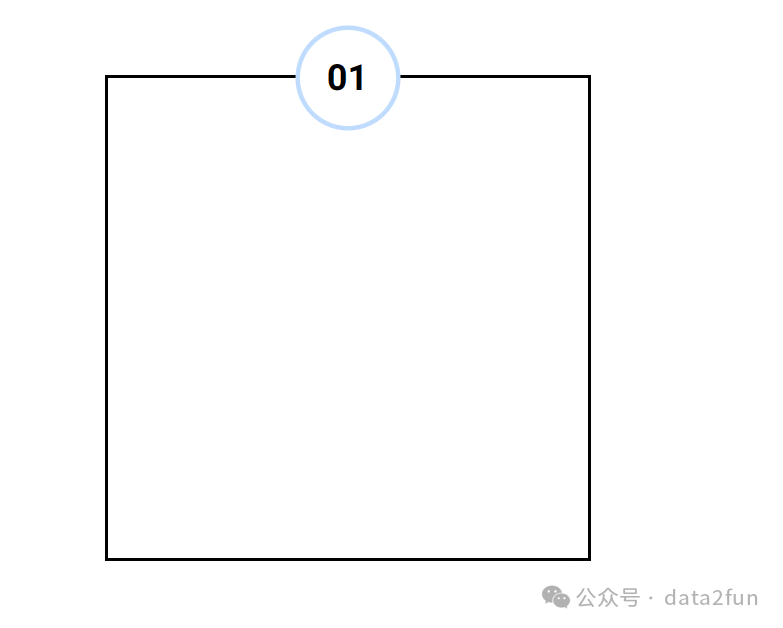
首先我们通过一个非常规界面,学习基础原理:

- 上图的圆形看起来像嵌入到卡片的头部
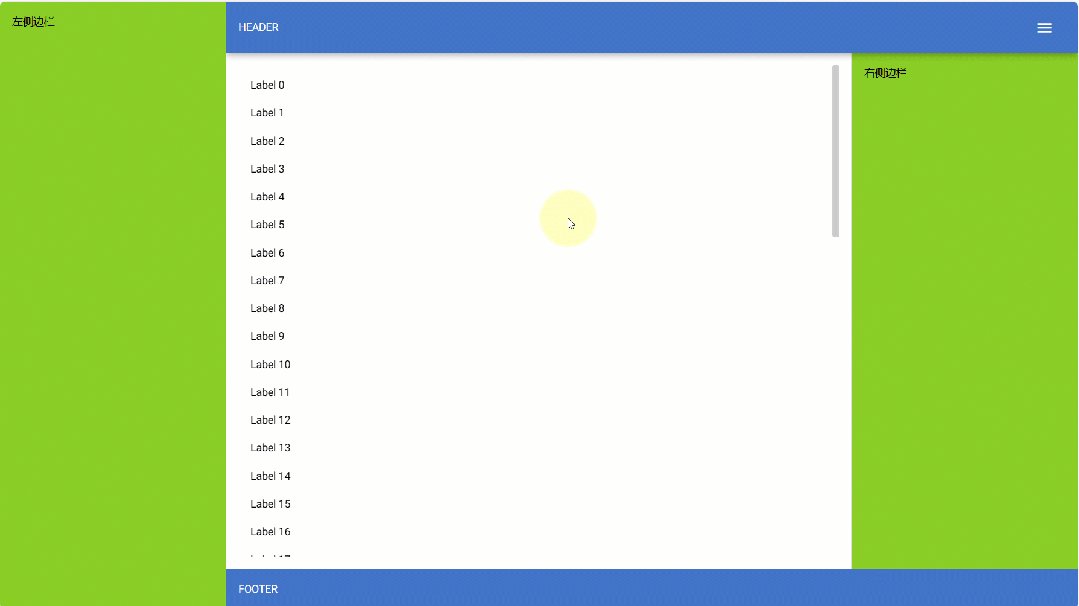
然后会学习制作许多内容网站中常见的"回到顶部" 浮动按钮。

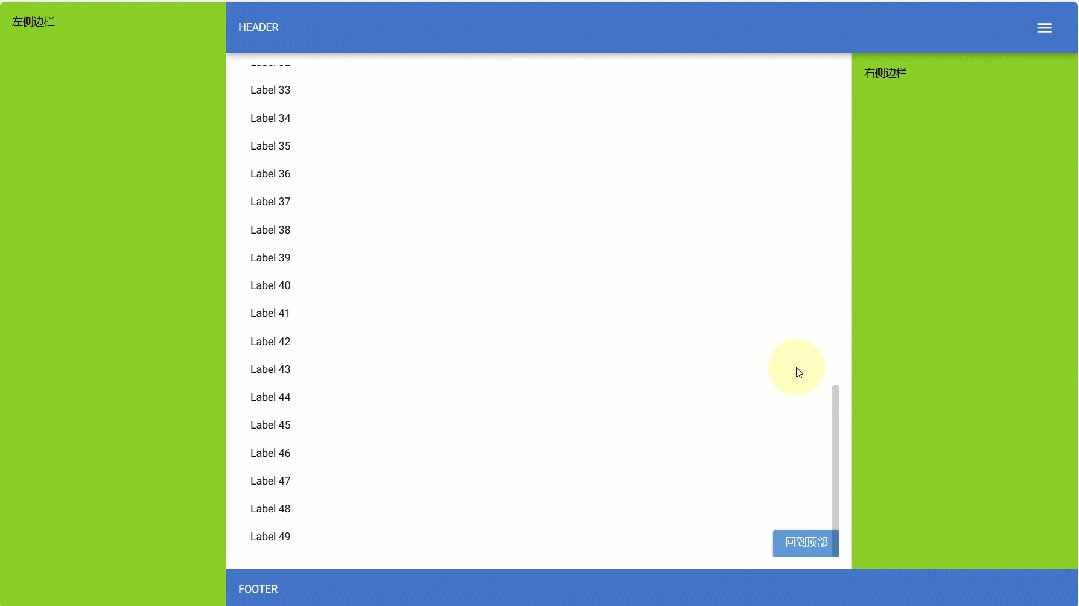
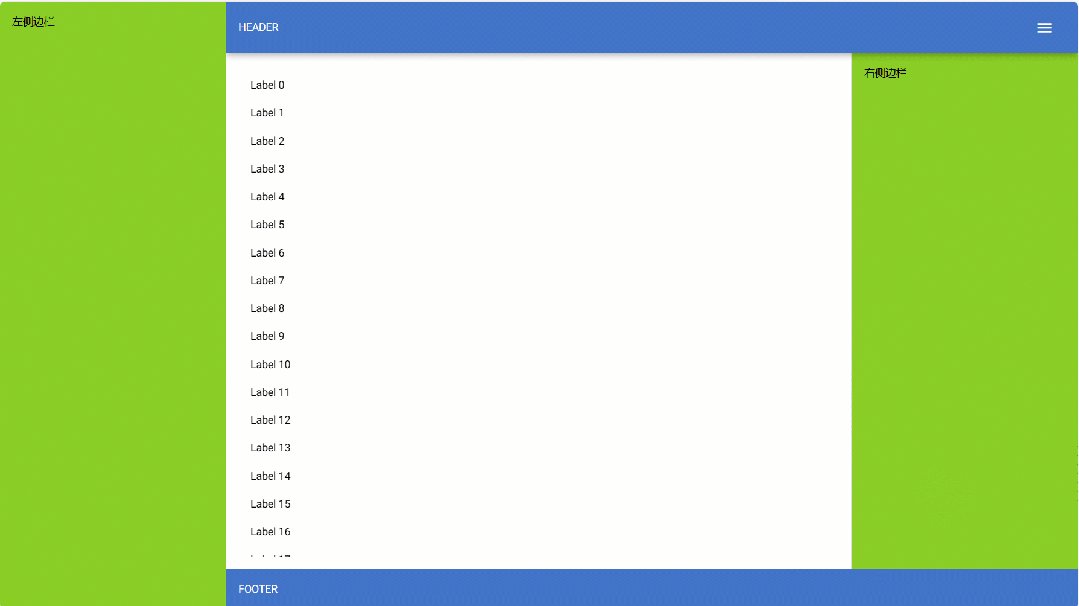
- 只在滚动到指定位置才出现
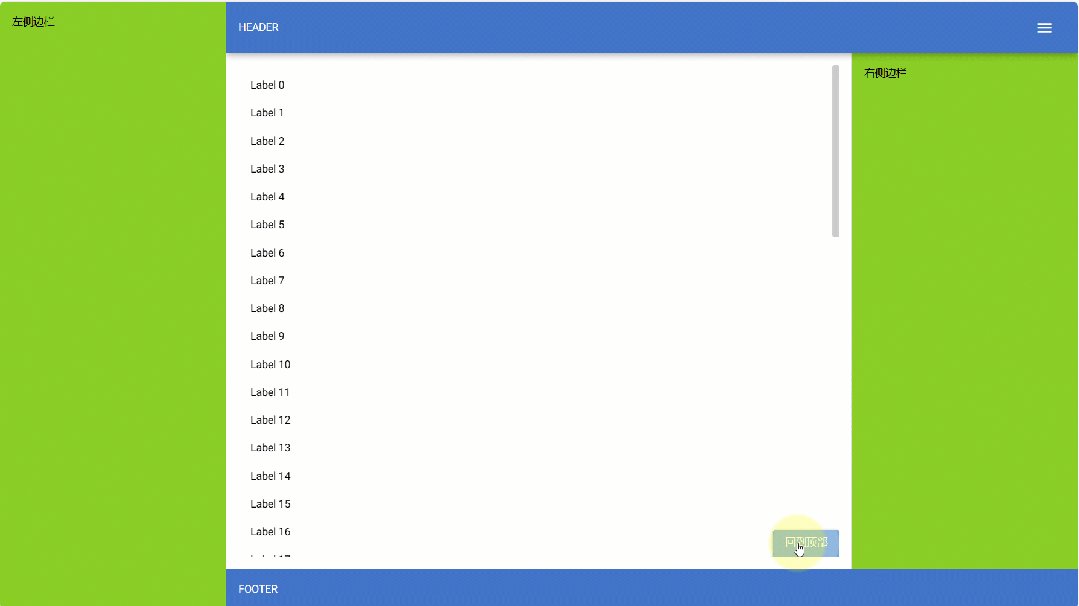
- 点击按钮,即可立刻回到页面顶部,并且按钮消失
本节使用的 nicegui 版本为 1.4.21
绝对定位
专栏惯例:先说原理细节,再给出一个封装好的便捷方法。
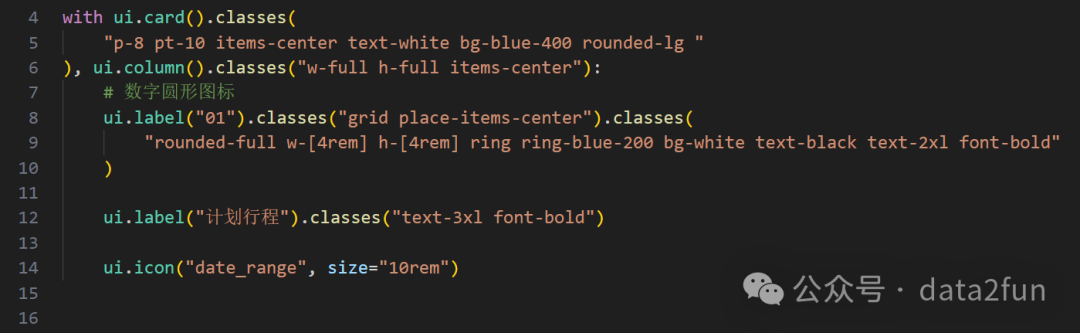
首先快速做一个卡片界面:


- 行9:这里我全用 tailwind css 类名,设置一样的宽高(
w-[4rem] h-[4rem]),加上让正方形的4个角圆弧填满(rounded-full) ,就成了一个圆形 - 行6:为什么特意在卡片里面又套一个
column?这是因为卡片有一个规则,里面的 第一个 子元素设置的圆角会自动保持与卡片的圆弧一样。如果你尝试去掉column会发现设置的圆角弧度不起作用。
还有其他相关样式,后面会有独立的章节讲解。并且我们将会使用可视化做,现在不是重点。
布局相关样式不再展开说明,相关知识回看前面的章节
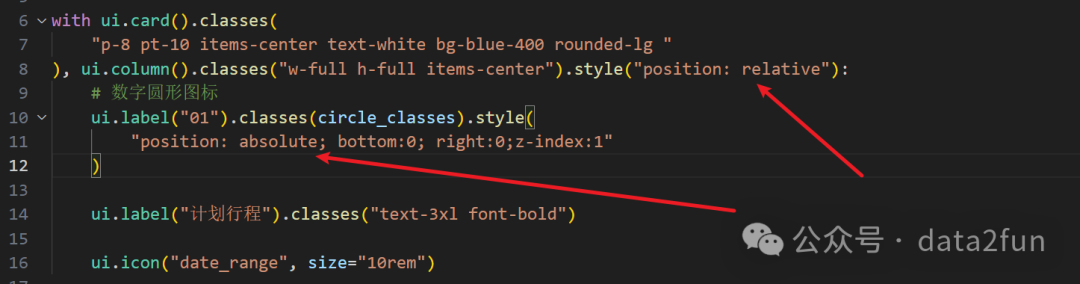
可以看到,每个元素会占据自身的空间。但我们希望数字图案可以脱离这种规则,它可以很容易放置在容器(卡片)任意角落。比如,把数字图案放在右下角:


- 行8:
.style("position: relative"),设置容器为相对定位 - 行11:
position: absolute,设置圆形图标为绝对定位。然后就可以通过各种位置属性指定在容器中的边缘位置。比如bottom:0; right:0就是下边缘和右边缘距离为0,就是右下角了
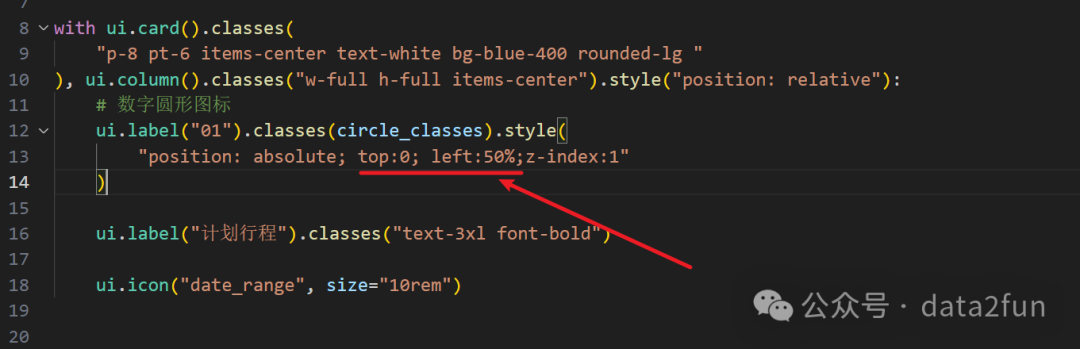
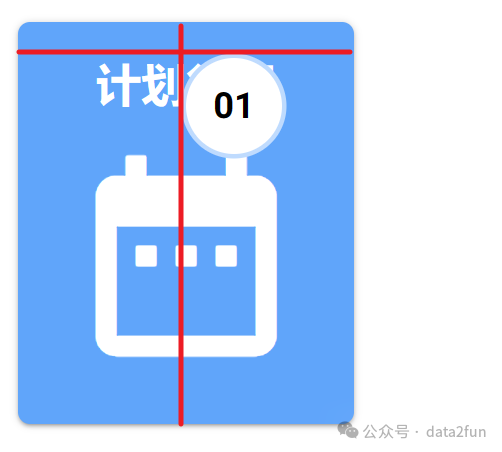
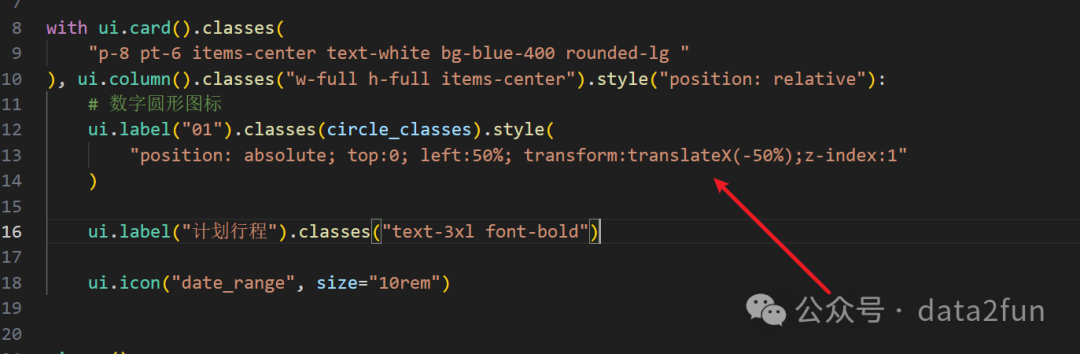
稍微修改位置属性,就可以放到卡片的上方靠中间:


- 位置属性可以用百分比,表达的是容器高宽的百分比。所以
left : 50%就到了中间位置。
卡片上方的空白,是我们设置的 padding
但是,定位的是元素左边缘和上边缘,现在我们希望元素本身往左边移动自身宽度的一半。通过另一个属性,可以控制元素的移动:


transform:translateX(-50%),x轴,就是水平位置。这里的百分比的参照物是元素本身的宽度。- 同理也有
translateY
总结一下:
- 设置父容器 为相对位置。
position: relative - 设置目标元素绝对位置。
position: absolute - 设置目标元素位置距离值。
top,right,bottom,left,可以用百分比,参照物是父容器的宽高 - 设置目标元素的偏移。
transform:translateX(-50%),可以用百分比,参照物是自身的宽高
这套组合拳就可以灵活做出各种奇葩要求。
但是现在需求还没有完成,圆形图标怎么可以往上移动,而又刚好放到卡片上边缘一半的地方?
从卡片里面往上移动,确实不好做。因为卡片有内边距。其实有许多实现方式,这里只说一种,另一种我放到源码里面。
- 设置卡片的上内边距为0(
padding-top) - 圆形图标往上偏移 50%
- 设置卡片中第一个元素(文字)的上外边距(
margin-top)


虽然各种细节设置,可以让我们灵活应对各种情况。但是要记住的东西也太多了吧!
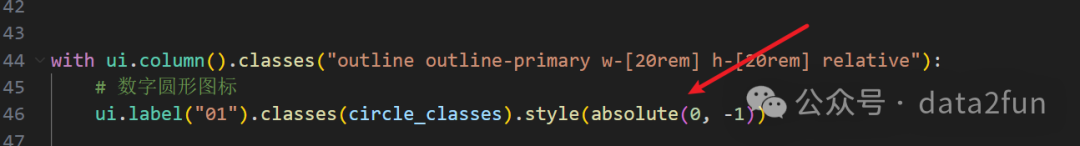
我们可以参考别的 ui 框架做一些简单的封装。比如下方的函数功能:


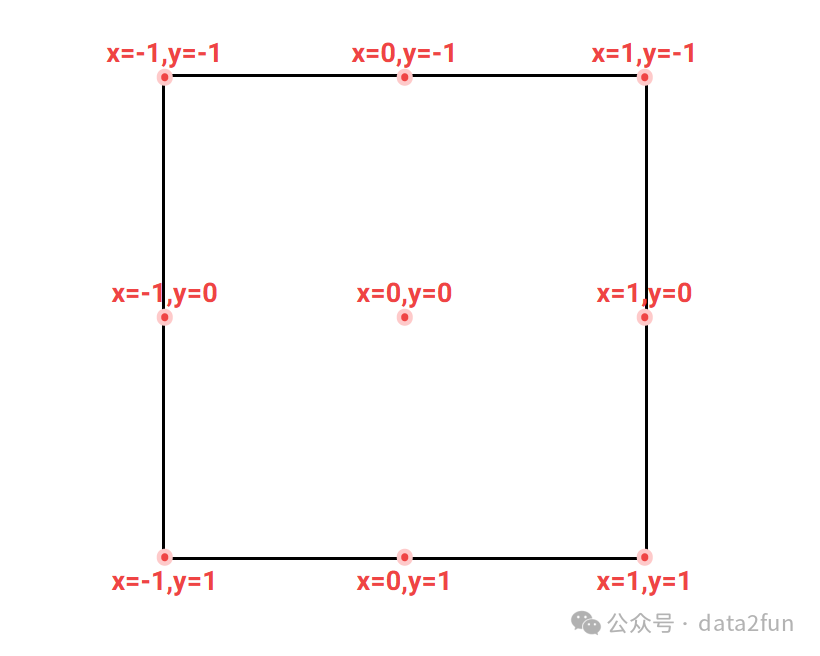
原理很简单,两个参数 x 和 y ,范围 -1 到 1 之间。控制图形的绝对位置。并且以自身中心为圆点。看原理图:

本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2024-04-17,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

